大家好,我是锋哥,看到一个不错的SSM商城管理系统,分享下哈。
项目介绍
这是基于SSM框架开发的项目,前端用户界面采用 Html+css+JavaScript+Ajax开发,后台管理页面采用Easyui技术开发。
项目展示
1、主界面

2、商品详情页面

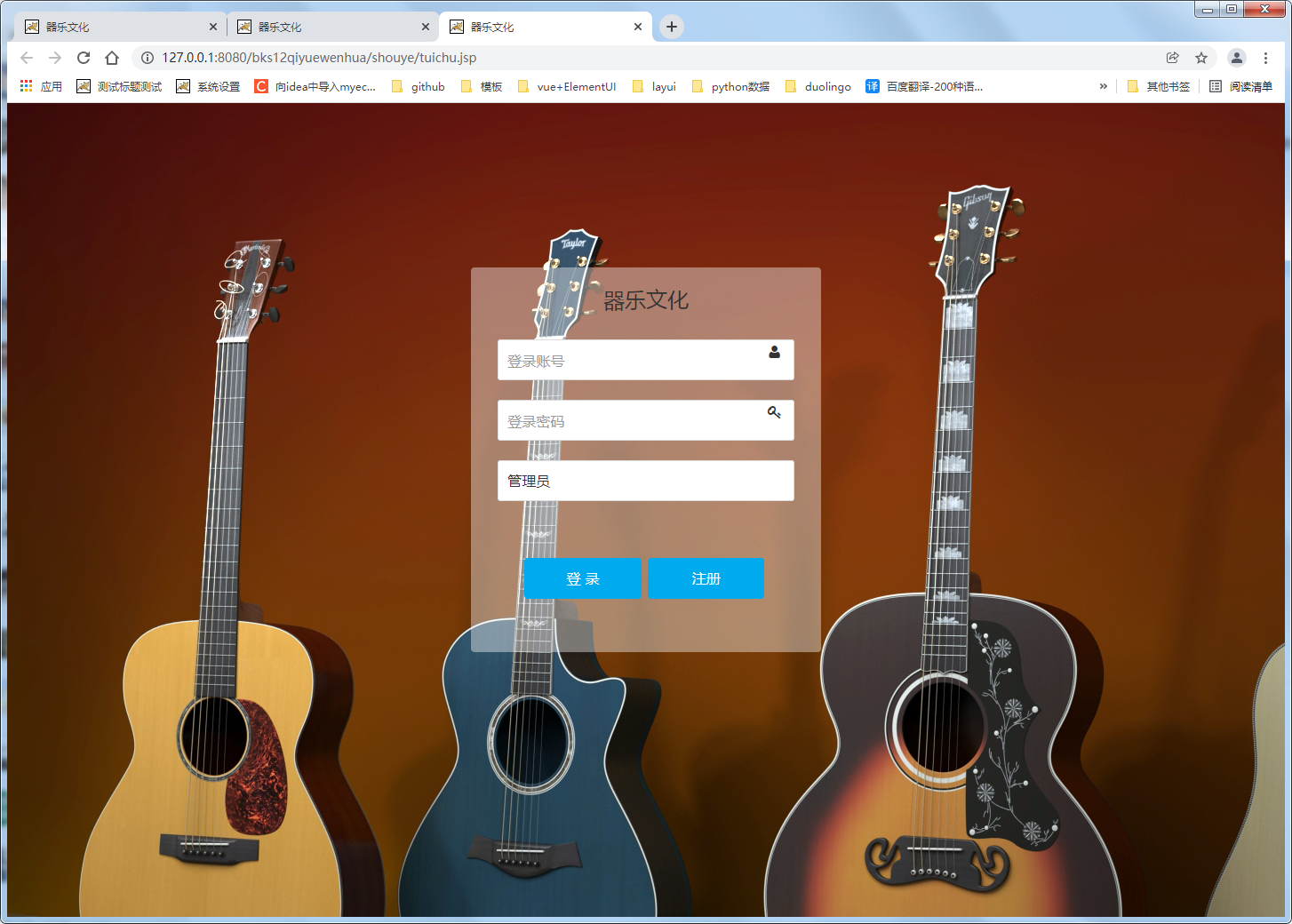
3、登陆界面

4、管理员登录

5、后台管理-菜单管理

6、后台管理-订单管理

7、后台管理-商品分类管理

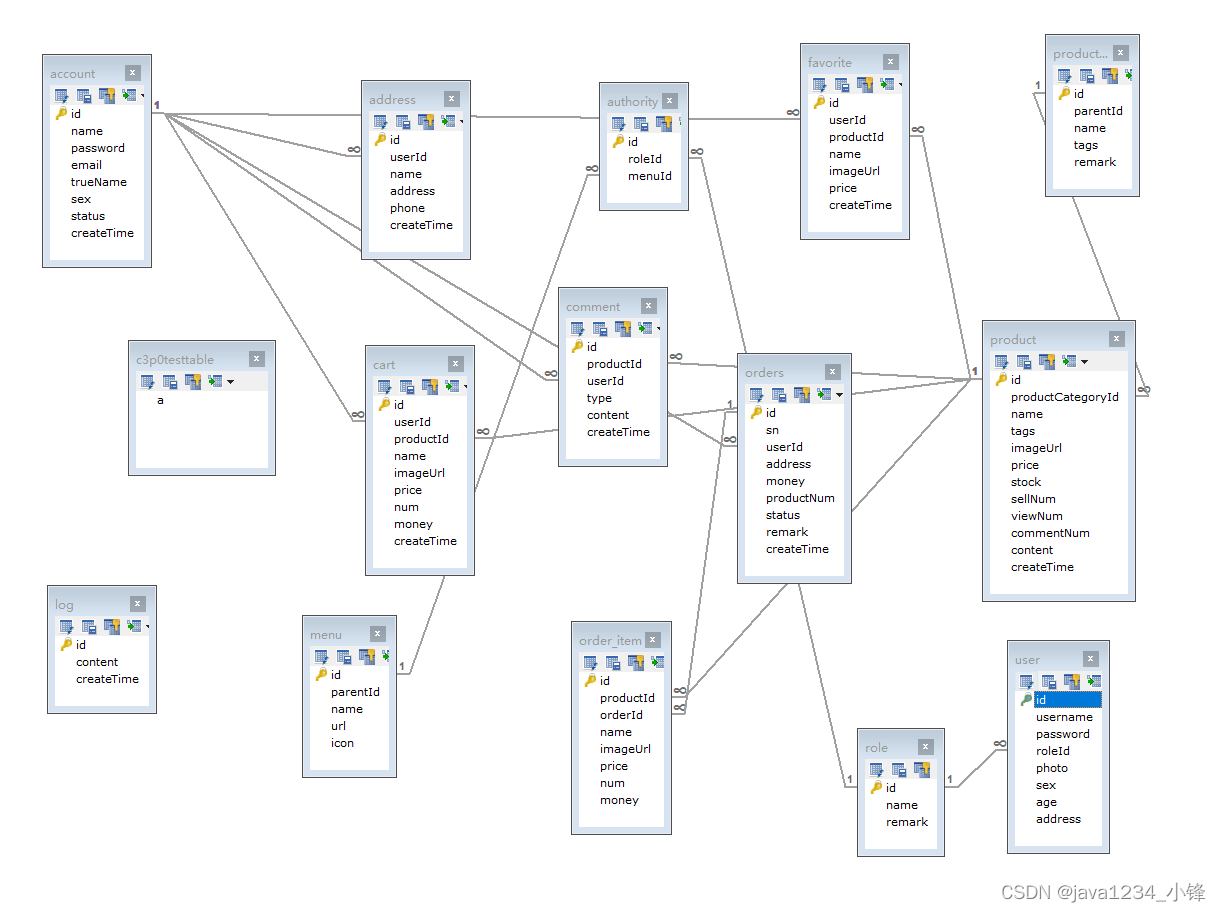
数据库设计

部分代码
package com.ischoolbar.programmer.controller.admin;
import java.io.File;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.lang.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
import com.ischoolbar.programmer.entity.admin.Role;
import com.ischoolbar.programmer.entity.admin.User;
import com.ischoolbar.programmer.page.admin.Page;
import com.ischoolbar.programmer.service.admin.RoleService;
import com.ischoolbar.programmer.service.admin.UserService;
/**
* 用户管理控制器
* @author llq
*
*/
@RequestMapping("/admin/user")
@Controller
public class UserController {
@Autowired
private UserService userService;
@Autowired
private RoleService roleService;
/**
* 用户列表页面
* @param model
* @return
*/
@RequestMapping(value="/list",method=RequestMethod.GET)
public ModelAndView list(ModelAndView model){
Map<String, Object> queryMap = new HashMap<String, Object>();
model.addObject("roleList", roleService.findList(queryMap));
model.setViewName("user/list");
return model;
}
/**
* 获取用户列表
* @param page
* @param username
* @param roleId
* @param sex
* @return
*/
@RequestMapping(value="/list",method=RequestMethod.POST)
@ResponseBody
public Map<String, Object> getList(Page page,
@RequestParam(name="username",required=false,defaultValue="") String username,
@RequestParam(name="roleId",required=false) Long roleId,
@RequestParam(name="sex",required=false) Integer sex
){
Map<String, Object> ret = new HashMap<String, Object>();
Map<String, Object> queryMap = new HashMap<String, Object>();
queryMap.put("username", username);
queryMap.put("roleId", roleId);
queryMap.put("sex", sex);
queryMap.put("offset", page.getOffset());
queryMap.put("pageSize", page.getRows());
ret.put("rows", userService.findList(queryMap));
ret.put("total", userService.getTotal(queryMap));
return ret;
}
/**
* 添加用户
* @param user
* @return
*/
@RequestMapping(value="/add",method=RequestMethod.POST)
@ResponseBody
public Map<String, String> add(User user){
Map<String, String> ret = new HashMap<String, String>();
if(user == null){
ret.put("type", "error");
ret.put("msg", "请填写正确的用户信息!");
return ret;
}
if(StringUtils.isEmpty(user.getUsername())){
ret.put("type", "error");
ret.put("msg", "请填写用户名!");
return ret;
}
if(StringUtils.isEmpty(user.getPassword())){
ret.put("type", "error");
ret.put("msg", "请填写密码!");
return ret;
}
if(user.getRoleId() == null){
ret.put("type", "error");
ret.put("msg", "请选择所属角色!");
return ret;
}
if(isExist(user.getUsername(), 0l)){
ret.put("type", "error");
ret.put("msg", "该用户名已经存在,请重新输入!");
return ret;
}
if(userService.add(user) <= 0){
ret.put("type", "error");
ret.put("msg", "用户添加失败,请联系管理员!");
return ret;
}
ret.put("type", "success");
ret.put("msg", "角色添加成功!");
return ret;
}
/**
* 编辑用户
* @param user
* @return
*/
@RequestMapping(value="/edit",method=RequestMethod.POST)
@ResponseBody
public Map<String, String> edit(User user){
Map<String, String> ret = new HashMap<String, String>();
if(user == null){
ret.put("type", "error");
ret.put("msg", "请填写正确的用户信息!");
return ret;
}
if(StringUtils.isEmpty(user.getUsername())){
ret.put("type", "error");
ret.put("msg", "请填写用户名!");
return ret;
}
// if(StringUtils.isEmpty(user.getPassword())){
// ret.put("type", "error");
// ret.put("msg", "请填写密码!");
// return ret;
// }
if(user.getRoleId() == null){
ret.put("type", "error");
ret.put("msg", "请选择所属角色!");
return ret;
}
if(isExist(user.getUsername(), user.getId())){
ret.put("type", "error");
ret.put("msg", "该用户名已经存在,请重新输入!");
return ret;
}
if(userService.edit(user) <= 0){
ret.put("type", "error");
ret.put("msg", "用户添加失败,请联系管理员!");
return ret;
}
ret.put("type", "success");
ret.put("msg", "角色添加成功!");
return ret;
}
/**
* 批量删除用户
* @param ids
* @return
*/
@RequestMapping(value="/delete",method=RequestMethod.POST)
@ResponseBody
public Map<String, String> delete(String ids){
Map<String, String> ret = new HashMap<String, String>();
if(StringUtils.isEmpty(ids)){
ret.put("type", "error");
ret.put("msg", "选择要删除的数据!");
return ret;
}
if(ids.contains(",")){
ids = ids.substring(0,ids.length()-1);
}
if(userService.delete(ids) <= 0){
ret.put("type", "error");
ret.put("msg", "用户删除失败,请联系管理员!");
return ret;
}
ret.put("type", "success");
ret.put("msg", "用户删除成功!");
return ret;
}
/**
* 上传图片
* @param photo
* @param request
* @return
*/
@RequestMapping(value="/upload_photo",method=RequestMethod.POST)
@ResponseBody
public Map<String, String> uploadPhoto(MultipartFile photo,HttpServletRequest request){
Map<String, String> ret = new HashMap<String, String>();
if(photo == null){
ret.put("type", "error");
ret.put("msg", "选择要上传的文件!");
return ret;
}
if(photo.getSize() > 1024*1024*1024){
ret.put("type", "error");
ret.put("msg", "文件大小不能超过10M!");
return ret;
}
//获取文件后缀
String suffix = photo.getOriginalFilename().substring(photo.getOriginalFilename().lastIndexOf(".")+1,photo.getOriginalFilename().length());
if(!"jpg,jpeg,gif,png".toUpperCase().contains(suffix.toUpperCase())){
ret.put("type", "error");
ret.put("msg", "请选择jpg,jpeg,gif,png格式的图片!");
return ret;
}
String savePath = request.getServletContext().getRealPath("/") + "/resources/upload/";
File savePathFile = new File(savePath);
if(!savePathFile.exists()){
//若不存在改目录,则创建目录
savePathFile.mkdir();
}
String filename = new Date().getTime()+"."+suffix;
try {
//将文件保存至指定目录
photo.transferTo(new File(savePath+filename));
}catch (Exception e) {
// TODO Auto-generated catch block
ret.put("type", "error");
ret.put("msg", "保存文件异常!");
e.printStackTrace();
return ret;
}
ret.put("type", "success");
ret.put("msg", "用户删除成功!");
ret.put("filepath",request.getServletContext().getContextPath() + "/resources/upload/" + filename );
return ret;
}
/**
* 判断该用户名是否存在
* @param username
* @param id
* @return
*/
private boolean isExist(String username,Long id){
User user = userService.findByUsername(username);
if(user == null)return false;
if(user.getId().longValue() == id.longValue())return false;
return true;
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@include file="../common/header.jsp"%>
<div class="easyui-layout" data-options="fit:true">
<!-- Begin of toolbar -->
<div id="wu-toolbar">
<div class="wu-toolbar-button">
<%@include file="../common/menus.jsp"%>
</div>
<div class="wu-toolbar-search">
<label>客户名称:</label><input id="search-name" class="wu-text" style="width:100px">
<label>客户性别:</label>
<select id="search-sex" class="easyui-combobox" style="width:100px">
<option value="-1">全部</option>
<option value="0">未知</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
<label>客户状态:</label>
<select id="search-status" class="easyui-combobox" style="width:100px">
<option value="-1">全部</option>
<option value="1">正常</option>
<option value="0">冻结</option>
</select>
<a href="#" id="search-btn" class="easyui-linkbutton" iconCls="icon-search">搜索</a>
</div>
</div>
<!-- End of toolbar -->
<table id="data-datagrid" class="easyui-datagrid" toolbar="#wu-toolbar"></table>
</div>
<!-- Begin of easyui-dialog -->
<div id="add-dialog" class="easyui-dialog" data-options="closed:true,iconCls:'icon-save'" style="width:420px; padding:10px;">
<form id="add-form" method="post">
<table>
<tr>
<td width="60" align="right">客户名:</td>
<td><input type="text" name="name" class="wu-text easyui-validatebox" data-options="required:true, missingMessage:'请填写客户名称'" /></td>
</tr>
<tr>
<td width="60" align="right">密码:</td>
<td><input type="password" name="password" class="wu-text easyui-validatebox" data-options="required:true, missingMessage:'请填写客户密码'" /></td>
</tr>
<tr>
<td width="60" align="right">邮箱:</td>
<td><input type="text" name="email" class="wu-text" /></td>
</tr>
<tr>
<td width="60" align="right">真实姓名:</td>
<td><input type="text" name="trueName" class="wu-text" /></td>
</tr>
<tr>
<td width="60" align="right">性别:</td>
<td>
<select name="sex" class="easyui-combobox" style="width:268px">
<option value="0">未知</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
</td>
</tr>
<tr>
<td width="60" align="right">状态:</td>
<td>
<select name="status" class="easyui-combobox" style="width:268px">
<option value="1">正常</option>
<option value="0">冻结</option>
</select>
</td>
</tr>
</table>
</form>
</div>
<!-- 修改窗口 -->
<div id="edit-dialog" class="easyui-dialog" data-options="closed:true,iconCls:'icon-save'" style="width:450px; padding:10px;">
<form id="edit-form" method="post">
<input type="hidden" name="id" id="edit-id">
<table>
<tr>
<td width="60" align="right">客户名:</td>
<td><input type="text" id="edit-name" name="name" class="wu-text easyui-validatebox" data-options="required:true, missingMessage:'请填写客户名称'" /></td>
</tr>
<tr>
<td width="60" align="right">密码:</td>
<td><input type="password" id="edit-password" name="password" class="wu-text easyui-validatebox" data-options="required:true, missingMessage:'请填写客户密码'" /></td>
</tr>
<tr>
<td width="60" align="right">邮箱:</td>
<td><input type="text" id="edit-email" name="email" class="wu-text" /></td>
</tr>
<tr>
<td width="60" align="right">真实姓名:</td>
<td><input type="text" id="edit-trueName" name="trueName" class="wu-text" /></td>
</tr>
<tr>
<td width="60" align="right">性别:</td>
<td>
<select id="edit-sex" name="sex" class="easyui-combobox" style="width:268px">
<option value="0">未知</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
</td>
</tr>
<tr>
<td width="60" align="right">状态:</td>
<td>
<select id="edit-status" name="status" class="easyui-combobox" style="width:268px">
<option value="1">正常</option>
<option value="0">冻结</option>
</select>
</td>
</tr>
</table>
</form>
</div>
<%@include file="../common/footer.jsp"%>
<!-- End of easyui-dialog -->
<script type="text/javascript">
/**
* 添加记录
*/
function add(){
var validate = $("#add-form").form("validate");
if(!validate){
$.messager.alert("消息提醒","请检查你输入的数据!","warning");
return;
}
var data = $("#add-form").serialize();
$.ajax({
url:'add',
dataType:'json',
type:'post',
data:data,
success:function(data){
if(data.type == 'success'){
$.messager.alert('信息提示','添加成功!','info');
$('#add-dialog').dialog('close');
$('#data-datagrid').datagrid('reload');
}else{
$.messager.alert('信息提示',data.msg,'warning');
}
}
});
}
/**
* 添加记录
*/
function edit(){
var validate = $("#edit-form").form("validate");
if(!validate){
$.messager.alert("消息提醒","请检查你输入的数据!","warning");
return;
}
var data = $("#edit-form").serialize();
$.ajax({
url:'edit',
dataType:'json',
type:'post',
data:data,
success:function(data){
if(data.type == 'success'){
$.messager.alert('信息提示','编辑成功!','info');
$('#edit-dialog').dialog('close');
$('#data-datagrid').datagrid('reload');
}else{
$.messager.alert('信息提示',data.msg,'warning');
}
}
});
}
/**
* 删除记录
*/
function remove(){
$.messager.confirm('信息提示','确定要删除该记录?', function(result){
if(result){
var item = $('#data-datagrid').datagrid('getSelected');
if(item == null || item.length == 0){
$.messager.alert('信息提示','请选择要删除的数据!','info');
return;
}
$.ajax({
url:'delete',
dataType:'json',
type:'post',
data:{id:item.id},
success:function(data){
if(data.type == 'success'){
$.messager.alert('信息提示','删除成功!','info');
$('#data-datagrid').datagrid('reload');
}else{
$.messager.alert('信息提示',data.msg,'warning');
}
}
});
}
});
}
/**
* Name 打开编辑窗口
*/
function openEdit(){
//$('#add-form').form('clear');
var item = $('#data-datagrid').datagrid('getSelected');
if(item == null || item.length == 0){
$.messager.alert('信息提示','请选择要编辑的数据!','info');
return;
}
$('#edit-dialog').dialog({
closed: false,
modal:true,
title: "编辑客户信息",
buttons: [{
text: '确定',
iconCls: 'icon-ok',
handler: edit
}, {
text: '取消',
iconCls: 'icon-cancel',
handler: function () {
$('#edit-dialog').dialog('close');
}
}],
onBeforeOpen:function(){
//$("#add-form input").val('');
$("#edit-id").val(item.id);
$("#edit-sex").combobox('setValue',item.sex);
$("#edit-status").combobox('setValue',item.status);
$("#edit-name").val(item.name);
$("#edit-password").val(item.password);
$("#edit-email").val(item.email);
$("#edit-trueName").val(item.trueName);
}
});
}
/**
* Name 打开添加窗口
*/
function openAdd(){
//$('#add-form').form('clear');
$('#add-dialog').dialog({
closed: false,
modal:true,
title: "添加客户信息",
buttons: [{
text: '确定',
iconCls: 'icon-ok',
handler: add
}, {
text: '取消',
iconCls: 'icon-cancel',
handler: function () {
$('#add-dialog').dialog('close');
}
}],
onBeforeOpen:function(){
//$("#add-form input").val('');
}
});
}
//搜索按钮监听
$("#search-btn").click(function(){
var option = {name:$("#search-name").val()};
var sex = $("#search-sex").combobox('getValue');
if(sex != -1){
option.sex = sex;
}
var status = $("#search-status").combobox('getValue');
if(status != -1){
option.status = status;
}
$('#data-datagrid').datagrid('reload',option);
});
function add0(m){return m<10?'0'+m:m }
function format(shijianchuo){
//shijianchuo是整数,否则要parseInt转换
var time = new Date(shijianchuo);
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y+'-'+add0(m)+'-'+add0(d)+' '+add0(h)+':'+add0(mm)+':'+add0(s);
}
/**
* 载入数据
*/
$('#data-datagrid').datagrid({
url:'list',
rownumbers:true,
singleSelect:true,
pageSize:20,
pagination:true,
multiSort:true,
fitColumns:true,
idField:'id',
treeField:'name',
fit:true,
columns:[[
{ field:'chk',checkbox:true},
{ field:'name',title:'客户名称',width:180,sortable:true},
{ field:'password',title:'登录密码',width:200},
{ field:'email',title:'邮箱',width:200},
{ field:'trueName',title:'真实姓名',width:200},
{ field:'sex',title:'性别',width:200,formatter:function(value,index,row){
if(value == 0)return '未知';
if(value == 1)return '男';
if(value == 2)return '女';
return (value);
}},
{ field:'status',title:'状态',width:200,formatter:function(value,index,row){
if(value == 0)return '冻结';
if(value == 1)return '正常';
return (value);
}},
{ field:'createTime',title:'注册时间',width:200,formatter:function(value,index,row){
return format(value);
}},
]]
});
</script>
源码下载
(CSDN 1积分下载):https://download.csdn.net/download/caofeng891102/87302541
或者加锋哥WX: java9266(备用:java8822 ) 直接领取也行
热门推荐
我写了一套SpringBoot+SpringSecurity+Vue权限系统 实战课程,免费分享给CSDN的朋友们
我写了一套SpringBoot微信小程序电商全栈就业实战课程,免费分享给CSDN的朋友们
springboot+vue前后端音乐网系统,挺漂亮的
免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的





![[附源码]Python计算机毕业设计Django文曦家教预约系统](https://img-blog.csdnimg.cn/f5798a9acfad4bfdb35487c8e5235b75.png)







![[附源码]计算机毕业设计Python本地助农产品销售系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/a905a0e22dbb4fa38b93bcb14c0aae3c.png)