js
var fruit = ['apple', 'banana'];
fruit.push('pear');
console.log(fruit); // ['apple', 'banana', 'pear']
现在为对象
data1:
{
addUser: '1',
editUser: '1',
addTime: null,
editTime: 1527410579000,
userId: 3,
systemNo: 'mc',
userName: 'zengzhuo',
userPassword: 'e10adc3949ba59abbe56e057f20f883e',
userRealName: '系统管理员',
userSex: 'M',
userMobile: '18616988966',
userEmail: '222@qq.com',
isLock: 'N',
deptId: 2,
deptName: 'xxxx',
roleId: 101
},
data2:
{
addUser: '1',
editUser: '1',
addTime: null,
editTime: 1527411068000,
userId: 1,
systemNo: 'pmd',
userName: 'root',
userPassword: 'e10adc3949ba59abbe56e057f20f883e',
userRealName: '超级管理员',
userSex: '女',
userMobile: '138123456789',
userEmail: '111@qq.com',
isLock: 'N',
deptId: 1,
deptName: 'xxxx',
roleId: 1
},
var data0 = []
data0.push(this.data1,this.data2)
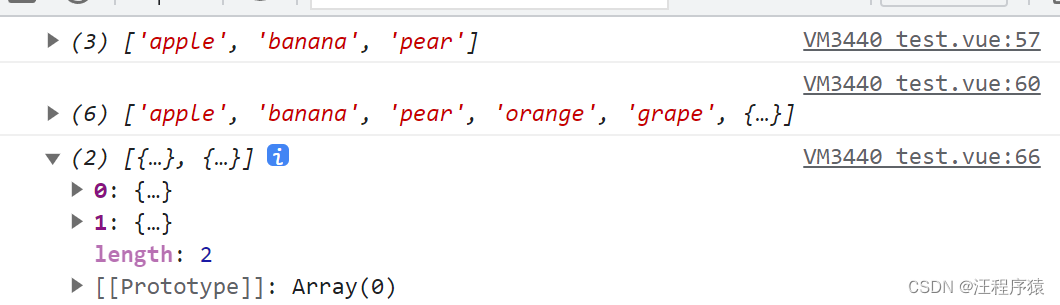
console.log(data0)

整体代码
<template>
<div id="app">
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
data1:
{
addUser: '1',
editUser: '1',
addTime: null,
editTime: 1527410579000,
userId: 3,
systemNo: 'mc',
userName: 'zengzhuo',
userPassword: 'e10adc3949ba59abbe56e057f20f883e',
userRealName: '系统管理员',
userSex: 'M',
userMobile: '18616988966',
userEmail: '222@qq.com',
isLock: 'N',
deptId: 2,
deptName: 'xxxx',
roleId: 101
},
data2:
{
addUser: '1',
editUser: '1',
addTime: null,
editTime: 1527411068000,
userId: 1,
systemNo: 'pmd',
userName: 'root',
userPassword: 'e10adc3949ba59abbe56e057f20f883e',
userRealName: '超级管理员',
userSex: '女',
userMobile: '138123456789',
userEmail: '111@qq.com',
isLock: 'N',
deptId: 1,
deptName: 'xxxx',
roleId: 1
},
data3:[]
}},
methods: {
//test事件
search() {
var fruit = ['apple', 'banana'];
fruit.push('pear');
console.log(fruit); // ['apple', 'banana', 'pear']
fruit.push('orange', 'grape',this.data2);
console.log(fruit); // ['apple', 'banana', 'pear', 'orange', 'grape']
var data0 = []
data0.push(this.data1,this.data2)
console.log(data0)
}
}
};
</script>
<style> html,
body {
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 0px;
margin: 0px;
}
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
widows: 100%;
height: 100%;
}
</style>