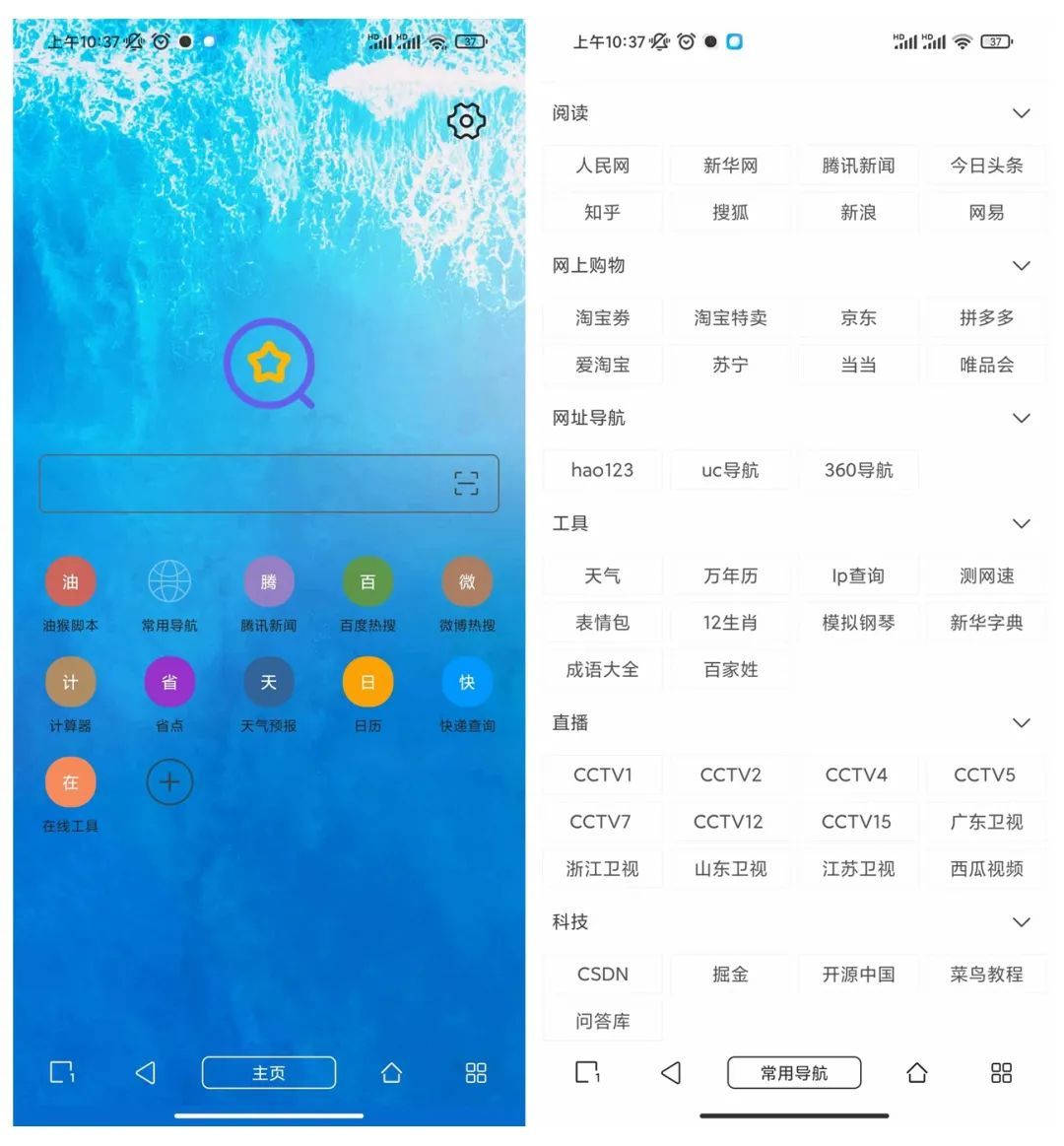
油猴浏览器页面设计非常简约,在主页上还为小伙伴们推荐了很多的常用书签,像油猴脚本,常用导航,新闻,热搜类的,快递查询等等,可以设置快捷访问,把常用到的一些网站设置在主页上。

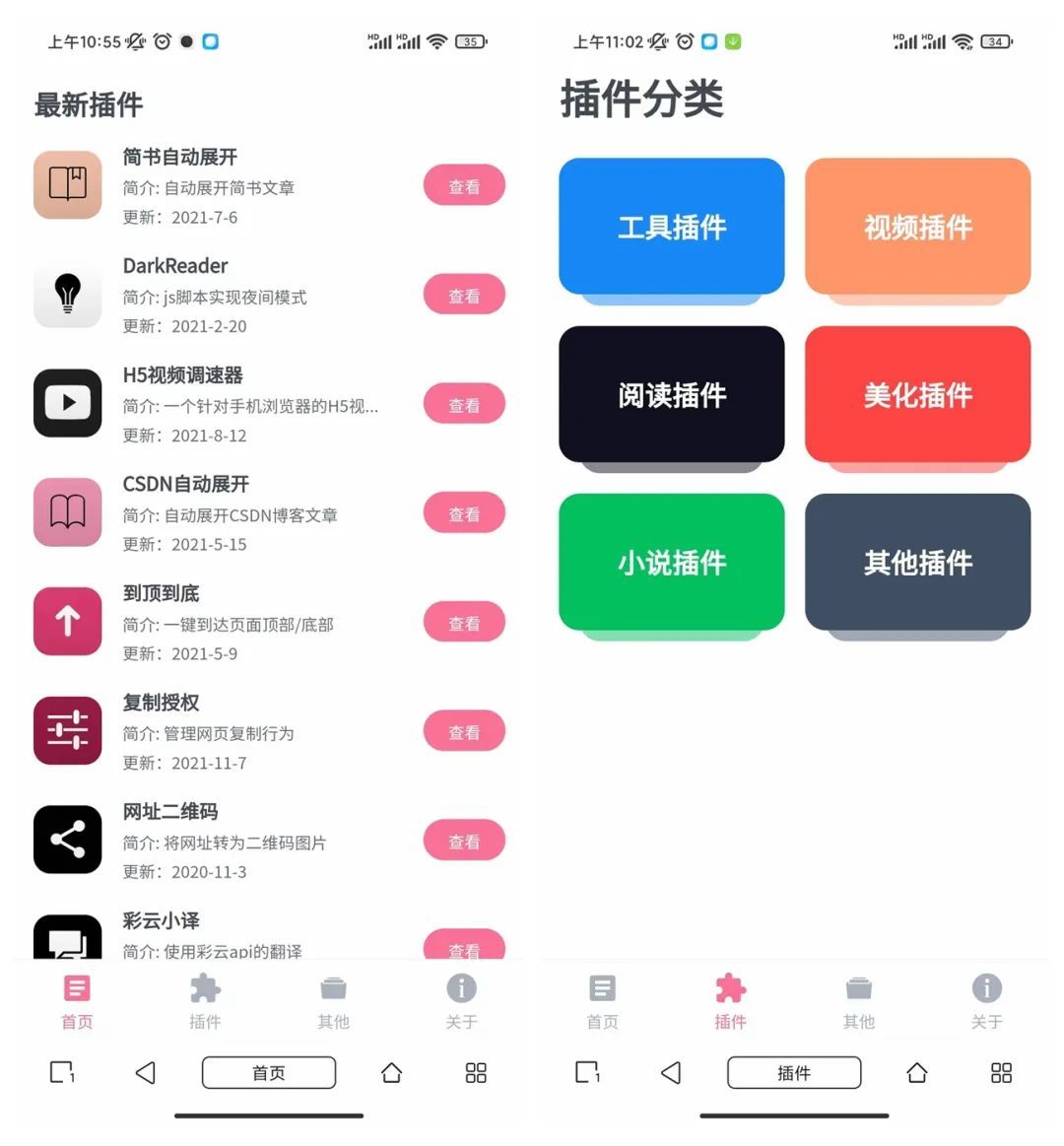
浏览器还给大家推荐了插件库,包括有工具插件,视频插件,阅读插件,美化插件,小说插件和其他插件等等,小伙伴们可以查看自己需要的。

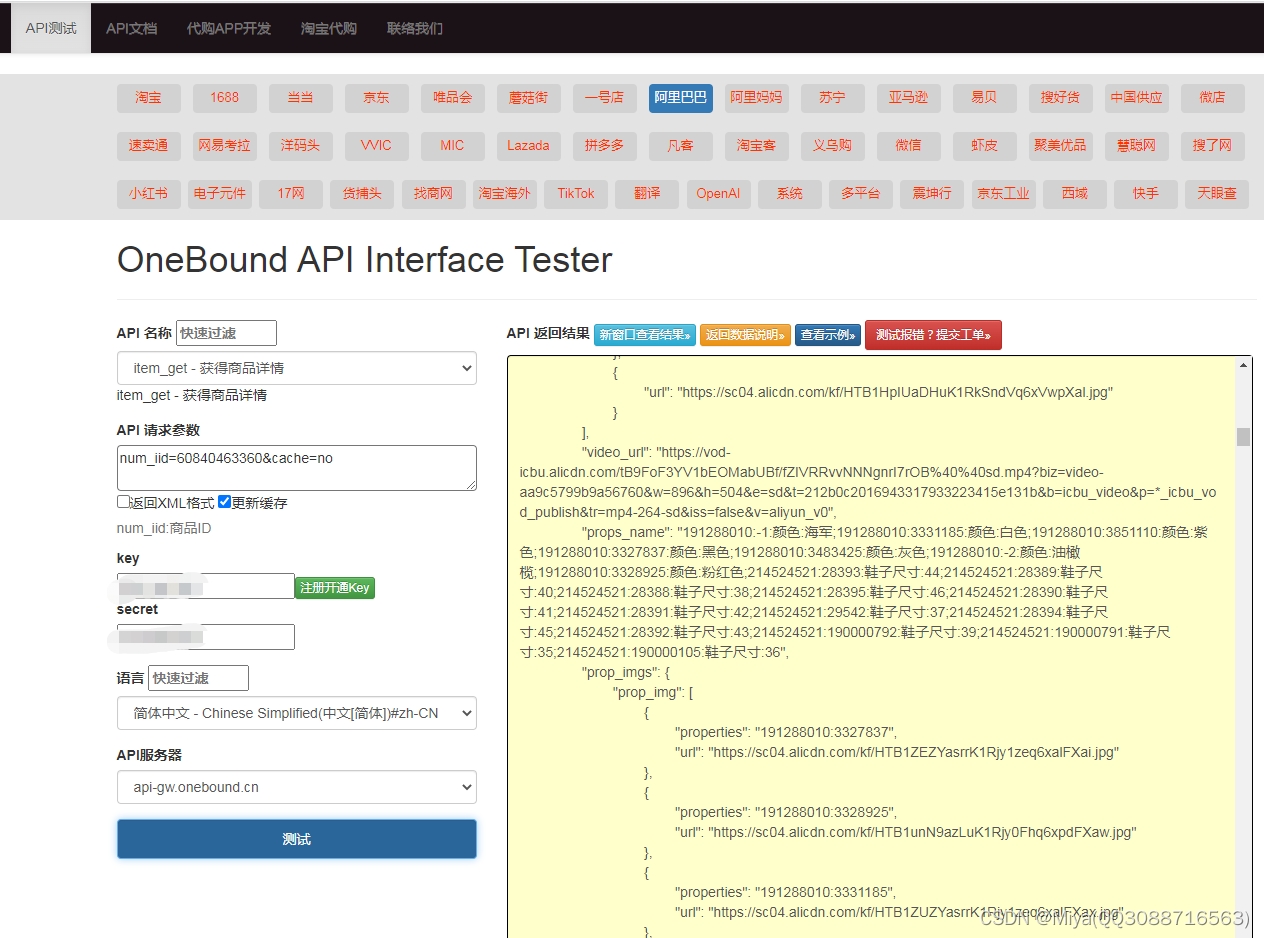
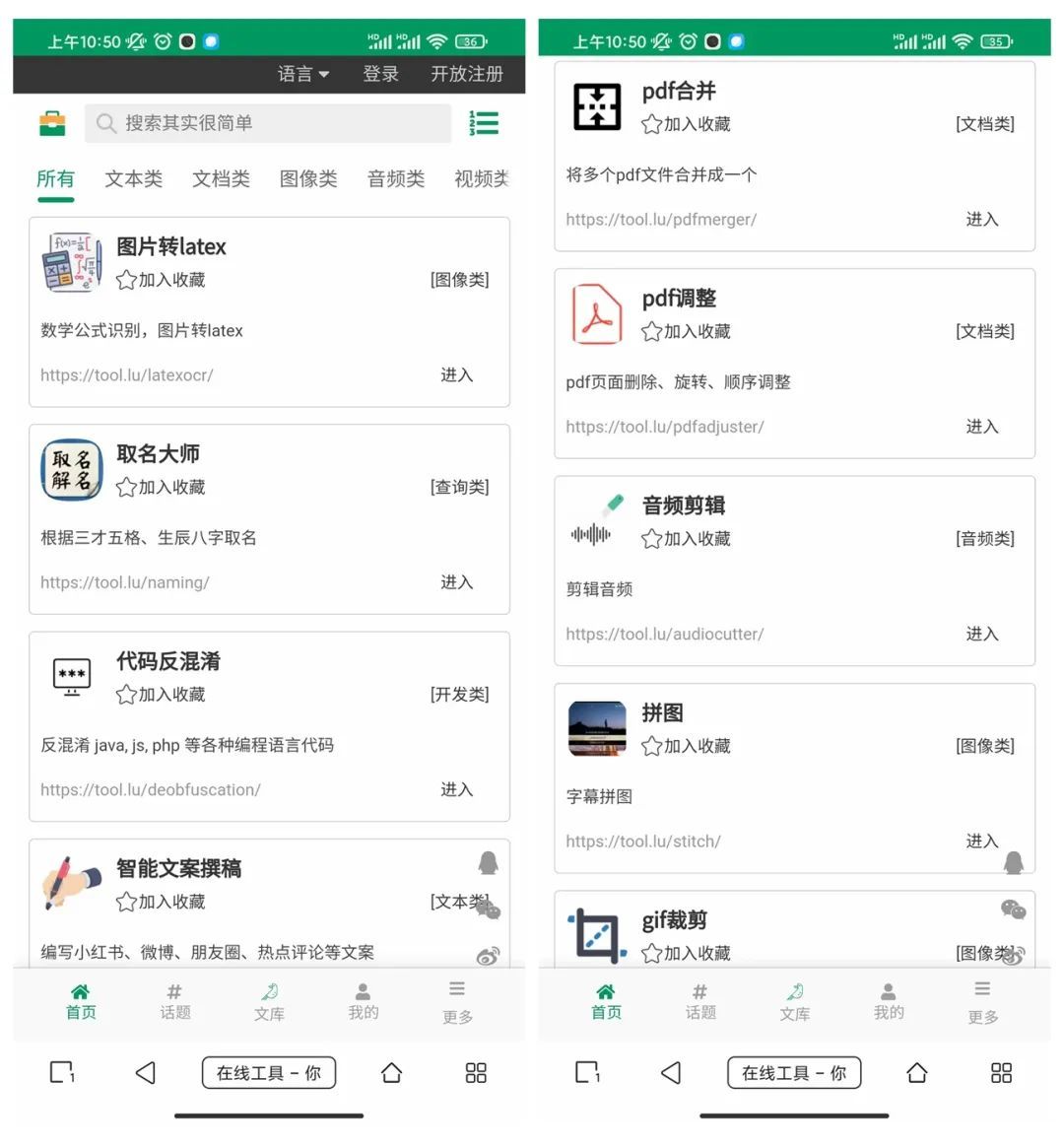
另外还有在线工具,里面有超级多的工具类型,包含文本类,文档类,图像类,音频类,视频类,开发类,运维类,设计类,学术类,查询类的等等。

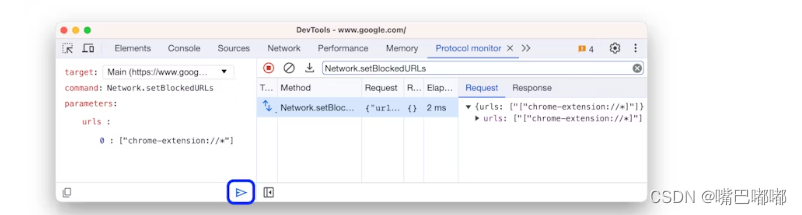
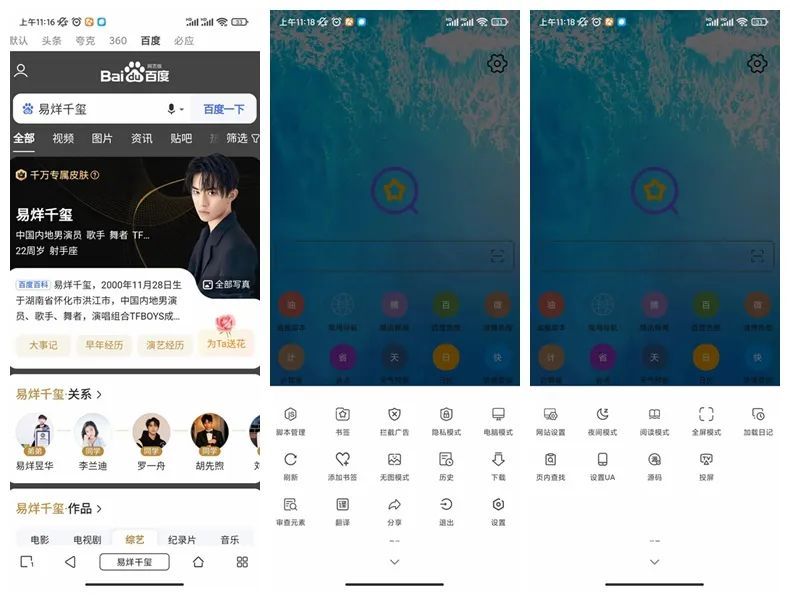
浏览器包括了夸克,头条,360,百度,必应等等搜索,可以设置电脑模式,可以投屏,广告拦截等等功能。

下载地址 https://xingqiuren.lanzouf.com/iB6hl0y3evpi