简介:Chrome 更新了最新版本 Chrome 117,更新了很多实用的DevTools 新特性。
首先介绍大家最熟悉的Network面板,看看给我们带来了什么好玩的~
Network 面板改进
更快地在本地覆盖网页内容
现在,本地覆盖功能更加简化,你可以在没有访问权限的情况下,通过Network面板轻松地模拟远程资源的响应头和网页内容。
千万别小看了这个不起眼的功能,有了它之后,我们可以做很多事情,例如:
- 直接调试线上的代码(图像、字体、fetch和XHRJavaScript、CSS 等)
- 快速切换不同的调试环境(本地、预发、线上)
- 屏蔽某些网站广告,修改背景色等
要覆盖网页内容,打开网络面板,右键单击请求,然后选择Override content

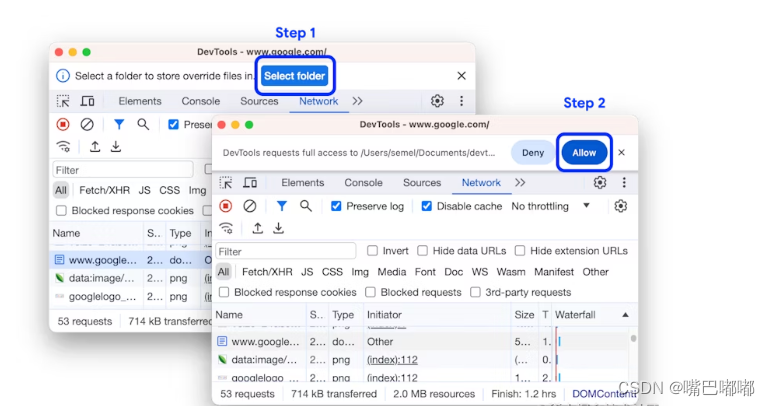
如果你已经设置了本地覆盖但是被禁用了,DevTools会启用它们。如果你还没有设置,DevTools会在顶部的操作栏中提示你。选择一个文件夹来存储覆盖内容,并允许DevTools访问它。

一旦设置了覆盖内容,DevTools会带你进入"Sources" > "Overrides" > "Editor",以便你可以进行网页内容的覆盖。
请注意,在网络面板中,被覆盖的资源会以 “Saved.” 标识。将鼠标悬停在图标上可以查看被覆盖的内容。

对应 Chromium issue: 1465785, 1470532, 1469359.
覆盖XHR和fetch请求的内容
现在除了覆盖响应头之外,您还可以覆盖XHR和fetch请求的内容。通过这种覆盖,即使后端和API尚未准备好,您也可以模拟API响应来调试您的网页。

目前,DevTools支持以下请求类型的内容覆盖:图像(例如avif、png)、字体、fetch和XHR、脚本(css和js)以及文档(html)。对于不支持的类型,DevTools现在会将Override content选项变为灰色不可用。
对应 Chromium issue: 792101, 1469776.
隐藏Chrome扩展程序的请求
开发时经常遇到一些请求出错,定位半天发现这是扩展程序的请求,此时真的很抓狂,有木有!
为了帮助您专注于您编写的代码,并过滤掉可能在Chrome中安装的扩展程序发送的不相关请求,网络面板获得了一个新的过滤器。
要过滤掉所有发送到chrome-extension:// URL的请求,请勾选Hide extension URL的复选框。

重要提示
此外,DevTools现在不会尝试加载扩展的源映射文件,因此您不会看到与您的代码无关的“无法加载源映射文件”的警告。
此外,由您的代码引起的类似警告现在会显示在“Sources”面板底部的信息栏中,而不是"Console"中。
对应 Chromium issue: 1257885, 1458803.
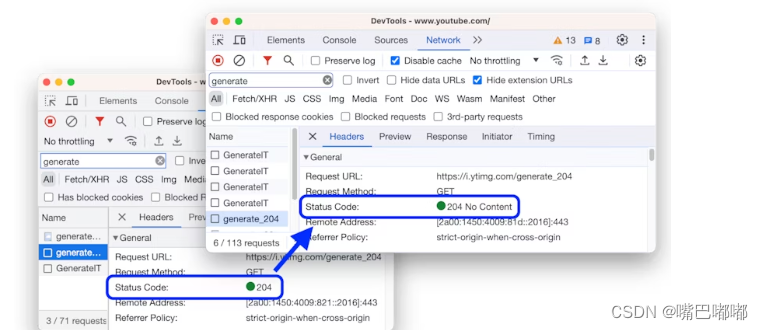
可读的HTTP状态码
原来,请求的头部中直接显示一个状态码, 301、302 说真的,经常傻傻分不清,还要百度一梭哈
现在,请求的头部中的状态码旁边显示了易于理解的文本,这样您可以更快地了解请求发生了什么情况。

说实话,谷歌越来越人性化了!
对应 Chromium issue: 1153956.
美化Response 中的JSON类型显示
JSON美化插件,对不起,我真的要和你Say goodbye了!
对于带有 application/[subtype]+json MIME 子类型(例如ld+json、hal+json等)的请求,现在Response标签页会正确解析响应并进行漂亮的格式化。

相比以前可读性大大提高~
对应 Chromium issue: 406900.
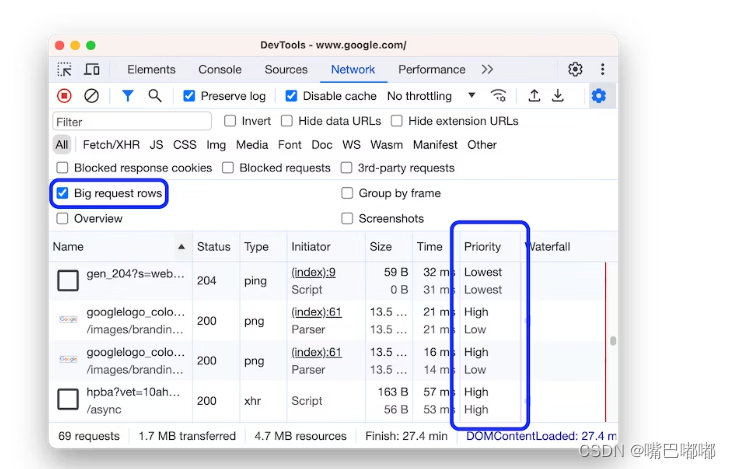
Performance:查看网络事件的抓取优先级变化
在网络跟踪中,性能面板(Performance)现在在事件Summary中显示两个优先级字段:Initial Priority(初始优先级)和Priority(最终)优先级,而不仅仅是单一的Priority(优先级)。通过这个额外的字段,您现在可以看到事件的抓取优先级是否发生了变化,并调整下载顺序。详细信息请参见使用Fetch优先级 API 优化资源加载。

此外,您还可以在网络面板的Priority列中找到相同的信息,启用Big request rows复选框设置。

对应 Chromium issue: 1463901, 1380964.
源代码设置默认启用:代码折叠和自动文件显示
Settings > Preferences >Code folding。代码折叠选项现在默认启用。此选项允许您折叠代码块。
要折叠代码块,将鼠标悬停在块开头旁边的行号上,然后单击“折叠”图标。再次单击 {…} 以展开该块。

此外,Settings > Preferences >Automatically reveal files in the sidebar。自动在侧边栏中显示文件现在也默认启用。
此设置使得 Sources > Page 选择器中的文件树在您切换选项卡时选择在编辑器中打开的当前文件。
改进的第三方 cookie 问题调试功能
为了在构建更加私密的网络的同时,与其他浏览器的更新相平行,Chrome 推出了隐私沙盒 (Privacy Sandbox) 计划。这个计划从根本上增强了网络的隐私性,并且可以以一种方式维持一个健康的、广告支持的网络,使第三方 cookie 变得过时。隐私沙盒计划有一个渐进的淘汰时间表,让您可以适应变化。
您已经可以测试第三方 cookie 淘汰后 Chrome 的行为。为此,可以在命令行中运行 Chrome,带上 --test-third-party-cookies-phaseout 标志。要了解这个标志的作用,可以查看调试 cookie。
无论您如何运行 Chrome(带有标志还是不带标志),问题选项卡现在都默认启用了"包括第三方 cookie 问题"复选框,因此报告会包括:
- 关于即将到来的淘汰的突破性变化警告。
- 与第三方 cookie 相关的问题。
为了测试这一点,可以检查此演示页面上的 cookie。

此外,在Network面板中的 Blocked response cookies 过滤器的复选框已经重新表述,以明确显示它只显示被阻止的响应 cookie。

在Application面板中调试预加载
Chrome团队正在重新引入,对用户可能要导航到的页面进行完整预渲染。为了让您进行调试,DevTools在Application面板中添加了Preloading部分。新的预取和预渲染(统称为预加载)使用的是“Speculation Rules”(推测规则),与传统的基于链接的资源提示版本无关。
在此演示页面上,在Application>Preloading部分,您可以检查:
- Speculation Rules:列出当前页面上找到的所有规则集。
- Preloads:列出了从规则集中预取和预渲染的所有URL的。
- This Page:列出了当前页面的预渲染状态。

增加颜色
你可能已经注意到,DevTools现在有一个更新的外观,更符合Chrome的风格。其中一个因素就是新的颜色方案。

这个版本(Chrome 117)为DevTools带来了更多的用户体验改进,包括已经提到的以及进一步列出的改进,其中还包括一些改进的UI文本。
Lighthouse 10.4.0
Lighthouse面板现在运行的是·Lighthouse 10.4.0·版本。最重要的是,此版本为以下内容添加了新的可访问性审核:
- aria-dialog-name
- aria-text
- link-in-text-block
- select-name
例如:

另请参阅完整的变更列表。要了解如何在 DevTools 中使用 Lighthouse 面板的基础知识,请查阅《Lighthouse:优化网站速度》。
新的实验性功能
新的渲染仿真功能:prefers-reduced-transparency
您的网站用户可能会在其设备上启用新的实验性 prefers-reduced-transparency CSS 媒体特性,以表示他们希望减少透明效果。您可以考虑在设计网站时考虑此偏好,以增强网站的可访问性。为了帮助您,渲染选项卡现在可以模拟 prefers-reduced-transparency: reduce 设置,这样您可以制作原型并测试您的网站在此情况下的行为。
要在 Chrome 中测试此功能,请在chrome://flags 中启用实验性 Web 平台功能。

Chromium issue: 1424879.
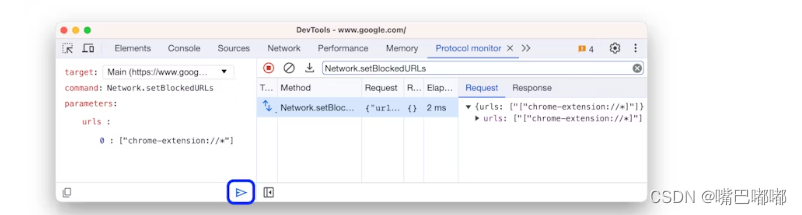
增强的协议监视器:Protocol monitor
Chrome DevTools使用Chrome DevTools Protocol(CDP)来对Chrome浏览器进行仪表化、检查、调试和分析。如果您是Chromium或DevTools开发人员,协议监视器为您提供了一种查看DevTools发出的所有CDP请求和响应并发送CDP命令的方式。
协议监视器获得了新的界面,使您能够更轻松地构建和发送CDP命令。现在,您不必在文档中查找命令及其参数,DevTools将为您提供建议。
要启用此功能,请勾选 Settings > Experiments > Protocol Monitor。
在Protocol Monitor抽屉选项卡的右下角,点击 Show CDP command editor,选择一个目标,开始键入一个命令,从建议中选择一个,如果需要,指定参数值,然后点击 Send command(Ctrl/Cmd + Enter)。

对应 Chromium issue: 1469345.
Chrome 117 Beta将于2023年9月12日升级为稳定版(官方公布时间),现在无法直接在稳定版本升级到Chrome 117。