目录
介绍
1.静态页面结构
2.给生成水印按钮绑定点击事件
3.生成水印的函数
总结
介绍
在前端开发中时常会遇到需要给图片加上水印的功能,就像在创作csdn的文章时上传的图片都会打上传作者的水印,我们来探讨一下这个水印是如何生成的。
首先生成的文字水印大概可以控制该文字的颜色、字体大小、以及水印的位置等
1.静态页面结构
我们就简单的搭一个水印生成器的静态页面
<!DOCTYPE html>
<html>
<head>
<title>图片水印生成器</title>
<style>
.container {
display: flex;
flex-direction: column;
align-items: center;
}
#watermark {
position: relative;
}
#downloadBtn {
margin-top: 10px;
padding: 5px 10px;
background-color: #4CAF50;
color: white;
border: none;
cursor: pointer;
display: none;
}
</style>
</head>
<body>
<div class="container">
<h2>图片水印生成器</h2>
<input type="file" id="fileInput">
<br>
<label for="text">水印文字:</label>
<input type="text" id="text">
<br>
<label for="size">文字大小:</label>
<input type="number" id="size">
<br>
<label for="color">文字颜色:</label>
<input type="color" id="color">
<br>
<label for="position">水印位置:</label>
<select id="position">
<option value="top-left">左上角</option>
<option value="top-right">右上角</option>
<option value="bottom-left">左下角</option>
<option value="bottom-right">右下角</option>
<option value="center">居中</option>
</select>
<br>
<button id="generateBtn">生成水印</button>
<a href="#" id="downloadBtn" download="watermarked_image.png">下载水印图片</a>
<br>
<img id="watermark" src="" alt="水印图片">
</div>
</body>
</html>静态页面大概是这个样子

接下来就是js代码
2.给生成水印按钮绑定点击事件
首先要获取到生成水印的按钮给他绑定一个点击事件
document.getElementById('generateBtn').addEventListener('click', generateWatermark);
//点击后调用此函数生成水印3.生成水印的函数
首先要获取到需要用到的值的dom
const obj = {
text: document.getElementById('text').value,
size: document.getElementById('size').value,
color: document.getElementById('color').value,
position: document.getElementById('position').value
}读取用户上传的图片的文件
const fileInput = document.getElementById('fileInput');
const file = fileInput.files[0];
const reader = new FileReader(); //获取一个FileReader对象,用于读取上传的图片文件。
绑定文件读取完后的触发的事件
reader.onload = (event) => { //当文件读取完成后触发
const img = new Image(); //创建一个Image对象,用于加载上传的图片文件
img.onload = () => { //当图片加载完成后触发
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
canvas.width = img.width; //canvas画布的width和height就是图片的宽和高
canvas.height = img.height;
ctx.drawImage(img, 0, 0); //将上传的图片绘制到canvas上
}
};这里就是利用canvas画布来构造,将画布的宽和高就设置为图片的大小,在将图片贴到canvas画布上
接下来就是设置文字的大小、颜色、位置了
ctx.font = obj.size + 'px Arial'; //设置canvas上文字的字体大小和颜色
ctx.fillStyle = obj.color;
console.log(obj.position);
switch (obj.position) {
case 'top-left':
ctx.fillText(obj.text, 10, 30)
break
case 'top-right':
ctx.fillText(obj.text, canvas.width - 10 - ctx.measureText(obj.text).width, 30)
break
case 'bottom-left':
ctx.fillText(obj.text, 10, canvas.height - 10)
break
case 'bottom-right':
ctx.fillText(obj.text, canvas.width - 10 - ctx.measureText(obj.text).width, canvas.height - 10)
break
case 'center':
const textWidth = ctx.measureText(obj.text).width
const textHeight = 20 // Assuming font size is 20px
const centerX = (canvas.width - textWidth) / 2
const centerY = (canvas.height + textHeight) / 2
ctx.fillText(obj.text, centerX, centerY)
break
}我的文字位置就设置了四个角落以及中间,这个位置可以根据实际情况决定
文字的位置计算方法也是用了ctx.measureText()
关键代码是将文字贴到图片上
ctx.fillText(obj.text, centerX, centerY)最后就是将最开始的img标签改变它的src属性,让其显示出来,以及提供下载按钮显示
const watermarkedImage = new Image();
//将canvas转换为DataURL,以便稍后使用。
watermarkedImage.src = canvas.toDataURL();
//将水印图片的src属性设置为canvas转换后的DataURL
document.getElementById('watermark').src = watermarkedImage.src;
//将下载按钮的display属性设置为'inline-block',以便在canvas下方显示用于下载图片
document.getElementById('downloadBtn').href = watermarkedImage.src;
document.getElementById('downloadBtn').style.display = 'inline-block';
};
img.src = event.target.result;
};
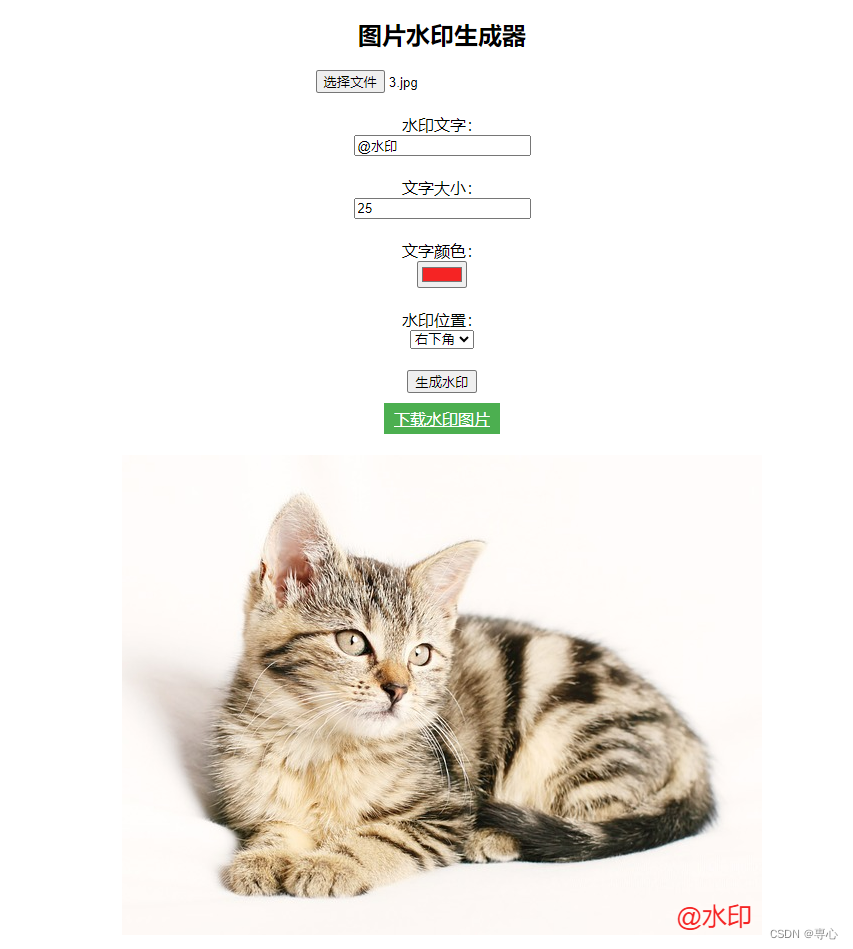
reader.readAsDataURL(file);现在就可以上传图片生成水印了

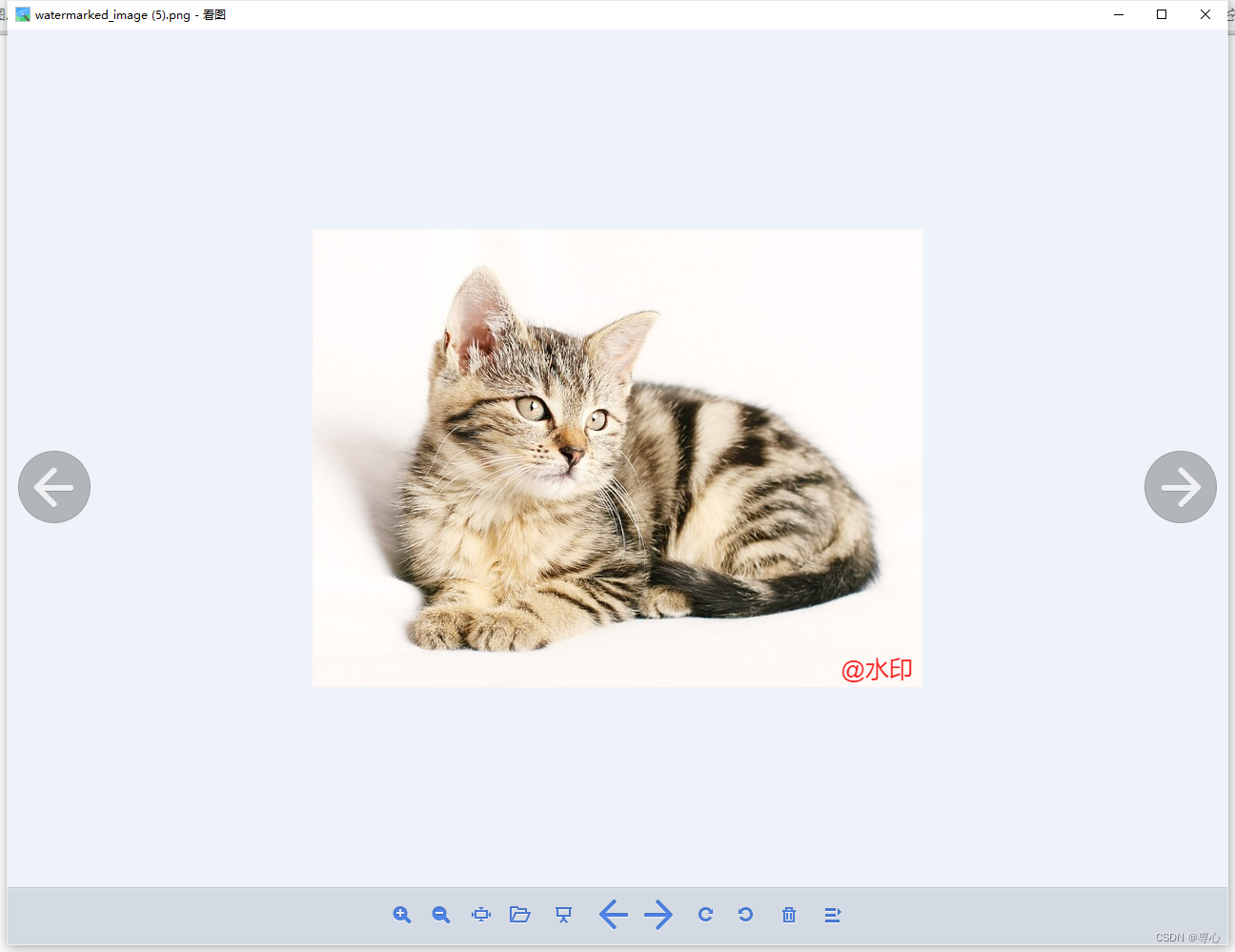
也可以提供下载功能

总结
主要的核心逻辑其实也很简单,就是使用canvas画布将图片贴到画布上,然后设置文字水印的颜色,字体大小等属性,将其贴到canvas画布对应的位置上,最后改变原来的img的src属性进行展示水印图片。