使用txt文件实现日期计算器
操作步骤:
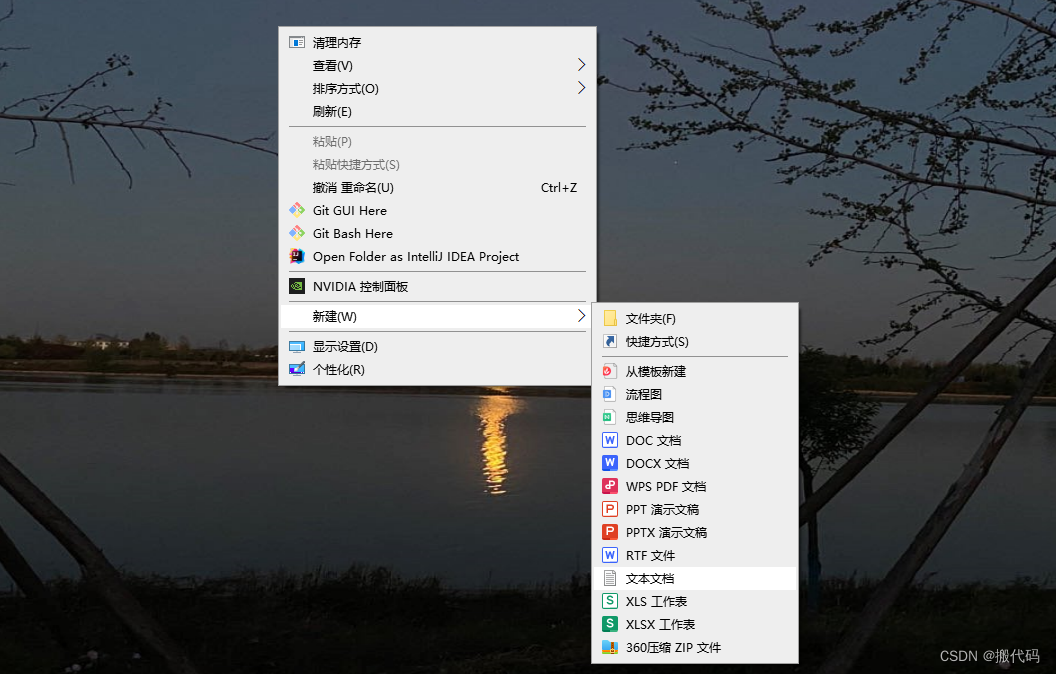
1.首先在桌面创建txt文本文档

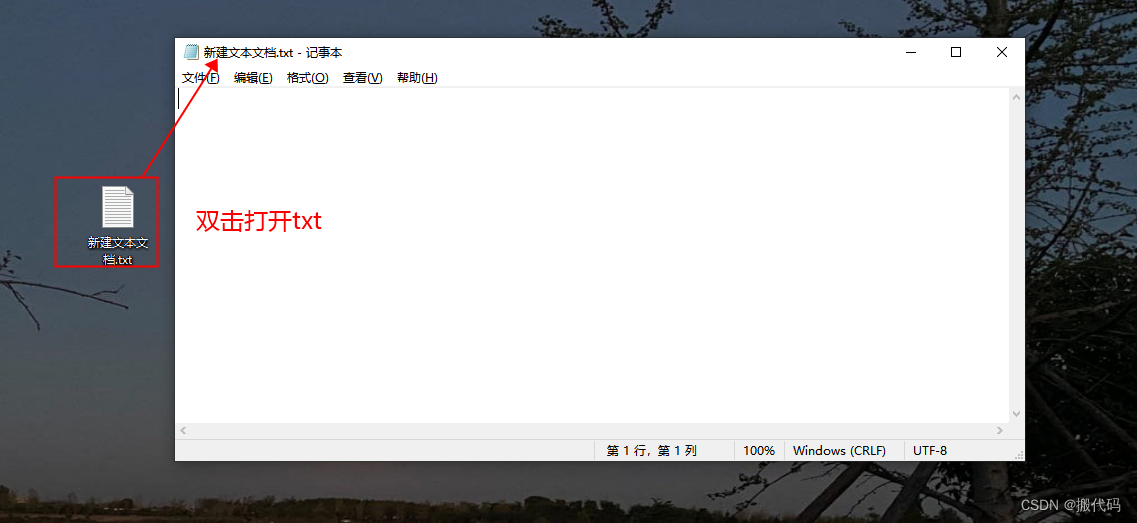
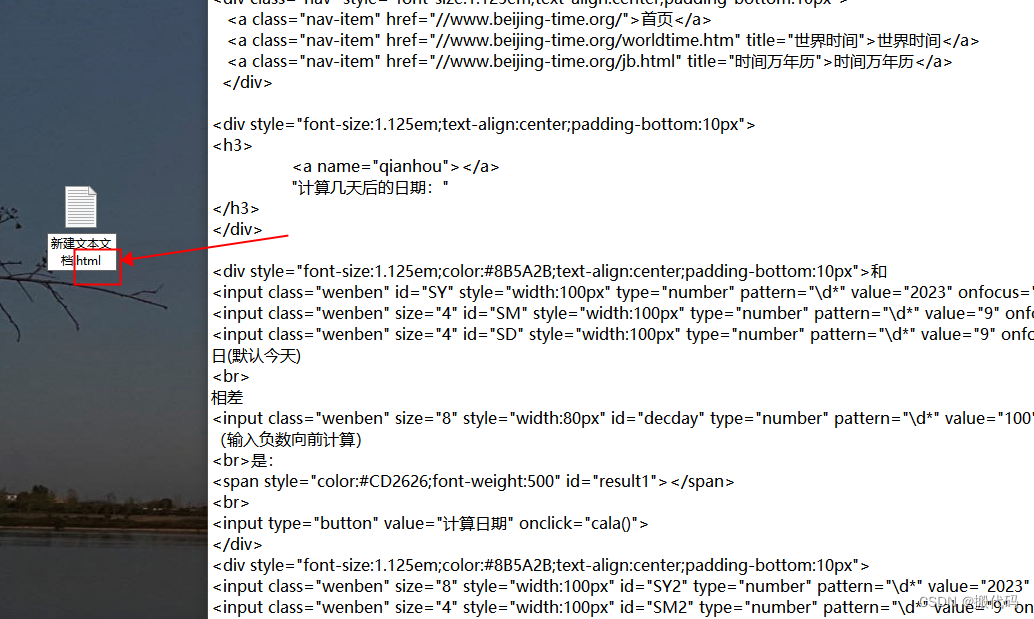
2.打开文本复制下面代码到文本中

3.修改文本的txt为html

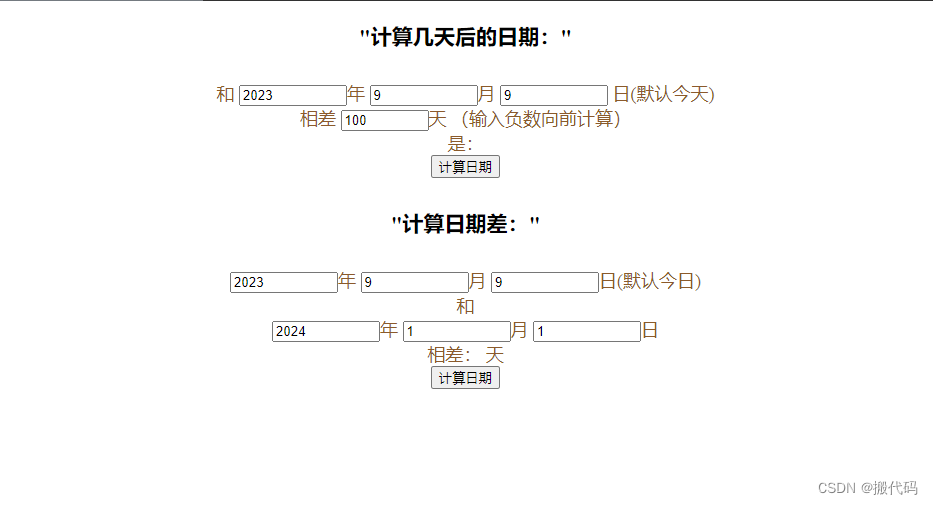
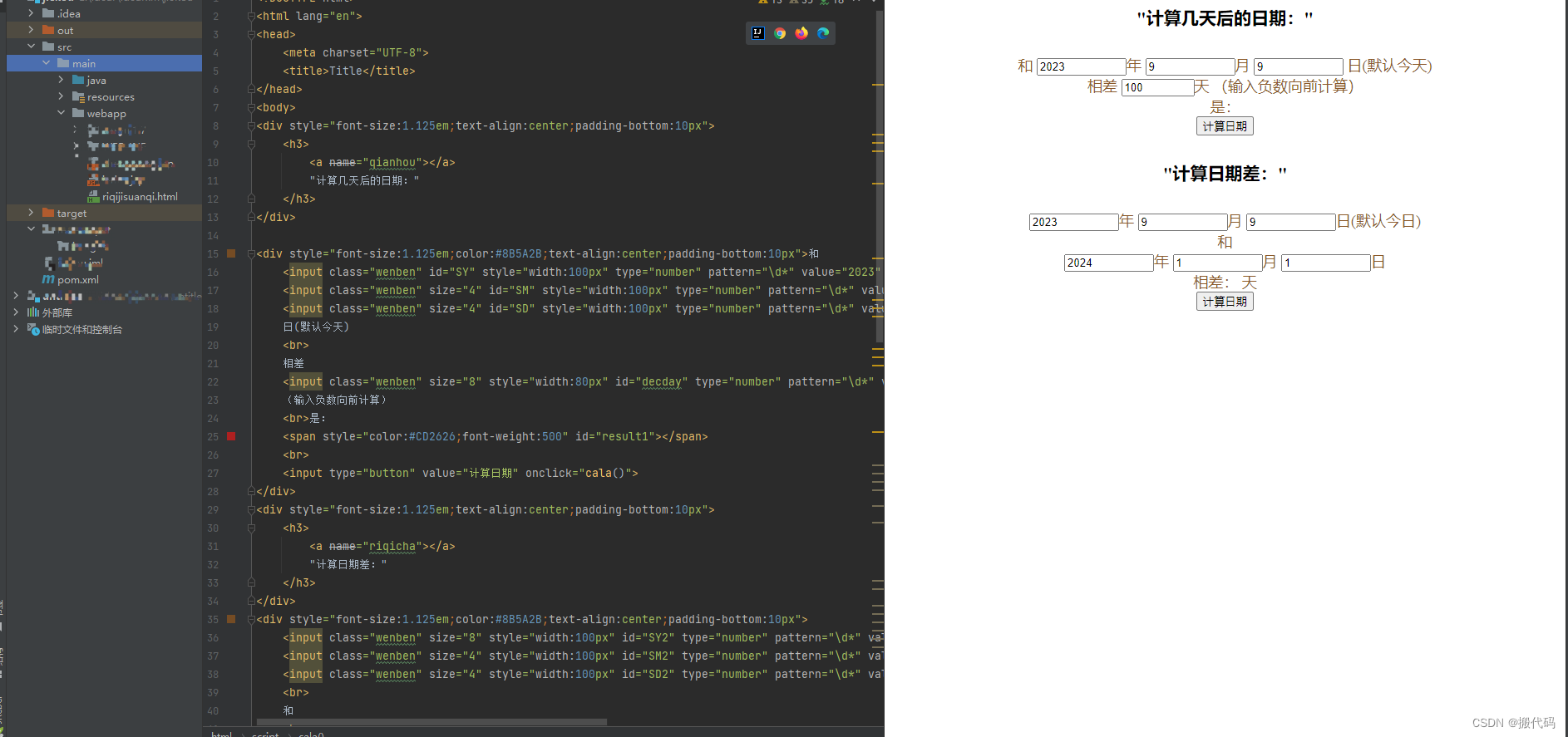
4.右键该html文本,打开方式浏览器,结果如下

5.当然也可以作用于idea

此处是所有代码,复制粘贴即可使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="font-size:1.125em;text-align:center;padding-bottom:10px">
<h3>
<a name="qianhou"></a>
"计算几天后的日期:"
</h3>
</div>
<div style="font-size:1.125em;color:#8B5A2B;text-align:center;padding-bottom:10px">和
<input class="wenben" id="SY" style="width:100px" type="number" pattern="\d*" value="2023" onfocus="OnEnter(this)" onblur="OnExit(this)">年
<input class="wenben" size="4" id="SM" style="width:100px" type="number" pattern="\d*" value="9" onfocus="OnEnter(this)" onblur="OnExit(this)">月
<input class="wenben" size="4" id="SD" style="width:100px" type="number" pattern="\d*" value="9" onfocus="OnEnter(this)" onblur="OnExit(this)">
日(默认今天)
<br>
相差
<input class="wenben" size="8" style="width:80px" id="decday" type="number" pattern="\d*" value="100" onfocus="OnEnter(this)" onblur="OnExit(this)">天
(输入负数向前计算)
<br>是:
<span style="color:#CD2626;font-weight:500" id="result1"></span>
<br>
<input type="button" value="计算日期" onclick="cala()">
</div>
<div style="font-size:1.125em;text-align:center;padding-bottom:10px">
<h3>
<a name="riqicha"></a>
"计算日期差:"
</h3>
</div>
<div style="font-size:1.125em;color:#8B5A2B;text-align:center;padding-bottom:10px">
<input class="wenben" size="8" style="width:100px" id="SY2" type="number" pattern="\d*" value="2023" onfocus="OnEnter(this)" onblur="OnExit(this)">年
<input class="wenben" size="4" style="width:100px" id="SM2" type="number" pattern="\d*" value="9" onfocus="OnEnter(this)" onblur="OnExit(this)">月
<input class="wenben" size="4" style="width:100px" id="SD2" type="number" pattern="\d*" value="9" onfocus="OnEnter(this)" onblur="OnExit(this)">日(默认今日)
<br>
和
<br>
<input class="wenben" size="8" id="SY3" style="width:100px" type="number" pattern="\d*" value="2024" onfocus="OnEnter(this)" onblur="OnExit(this)">年
<input class="wenben" size="4" id="SM3" style="width:100px" type="number" pattern="\d*" value="1" onfocus="OnEnter(this)" onblur="OnExit(this)">月
<input class="wenben" size="4" id="SD3" style="width:100px" type="number" pattern="\d*" value="1" onfocus="OnEnter(this)" onblur="OnExit(this)">日
<br>相差:
<span style="color:#CD2626;font-weight:500" id="result2"></span> 天
<br>
<input type="button" value="计算日期" onclick="calb()">
</div>
</body>
<script>
var hzWeek= new Array("日","一","二","三","四","五","六","日");function cweekday(wday){return hzWeek[wday];}
function cala()
{
y=document.getElementById("SY").value;
m=document.getElementById("SM").value;
d=document.getElementById("SD").value;
ddd=document.getElementById("decday").value;
ttt=new Date(y,m-1,d).getTime()+ddd*24000*3600;
theday=new Date();
theday.setTime(ttt);
document.getElementById("result1").innerHTML=theday.getFullYear()+"年"+(1+theday.getMonth())+"月"+theday.getDate()+"日"+"星期"+cweekday(theday.getDay());
}
function calb()
{
y2=document.getElementById("SY2").value;
m2=document.getElementById("SM2").value;
d2=document.getElementById("SD2").value;
y3=document.getElementById("SY3").value;
m3=document.getElementById("SM3").value;
d3=document.getElementById("SD3").value;
day2=new Date(y2,m2-1,d2);
day3=new Date(y3,m3-1,d3);
document.getElementById("result2").innerHTML=(day3-day2)/86400000;
}
</script>
</html>