在 JavaScript 中正常的字符串都使用单引号' '或者双引号" "包裹 :例:
在 JavaScript 字符串中也可用使用转义字符 (参考:详解转义字符):例:
在 JavaScript 中可以使用 ` 符号(键盘Tab键上面、Esc键下面的键)将多行字符串包裹来编写多行字符串 :例: <! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < script>
"use strict" ;
let msg =
` hello
world
你好
世界 ` </ script> </ head> < body> </ body> </ html> 在浏览器控制台中输入console.log(msg),打印上面编写的多行字符串:
JavaScript 还支持使用模板字符串(ES6新特性) :例: <! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < script>
"use strict" ;
let name = "张三"
let msg = ` 你好呀, ${ name} ` </ script> </ head> < body> </ body> </ html> 在浏览器控制台中输入console.log(msg),打印字符串msg:
我们可以通过使用字符串.length来获取字符串的长度,也可以通过使用字符串[下标]来获取字符串中指定下标位置的字符 :例:
需要注意的是,JavaScript 中的字符串是不可变的 :例:
注意:以下使用的是函数(方法) ,而不再是属性 ! 我们可以使用toUpperCase()方法将字符串中的小写字母转换为大写;也可以使用toLowerCase()方法将字符串中的大写字母转换为小写 :例:
我们可以使用indexOf()方法获取指定字符在字符串中的下标 :例:
我们可以使用substring()方法截取指定下标区间内的字符串(左闭右开区间) :例:
在 JavaScript 中,数组可以包含任意类型的数据 :例:
我们可以通过使用数组.length来获取数组的长度 :例:
注意:给数组的lentgh赋值,数组的大小就会发生变化;如果赋的值过小,元素就会丢失! 例:
我们可以使用indexOf()方法来获取指定元素在数组中的下标索引 :例:
我们可以使用slice()方法来截取指定下标区间内的数组,返回一个新的数组,类似字符串中的substring()方法。 例:
push() - 向数组尾部添加元素(可以添加一个或多个),并返回添加后数组的长度。pop() - 从数组的尾部删除一个元素(删且只删除一个),并返回被删除的元素。例:
unshift() - 向数组头部添加元素(可以添加一个或多个),并返回添加后数组的长度。shift() - 从数组的头部删除一个元素(删且只删除一个),并返回被删除的元素。例:
sort() - 对数组的项目进行排序,并返回排序后的数组 。排序顺序可以是按字母或数字,也可以是升序(向上)或降序(向下)。 默认情况下,sort() 方法将按字母和升序将值作为字符串进行排序。 例:
reverse() - 反转数组中元素的顺序,并返回同一数组的引用。例:
concat() - 用于拼接两个或多个数组。注意:concat() 方法不会更改现有数组,而是返回一个新数组,其中包含已连拼数组的值。 例:
join - 将数组中的所有元素转换为一个字符串,并且这个字符串中的所有元素都通过指定的分隔符进行分隔。例:
JavaScript 中多维数组的定义方式以及多维数组中指定下标位置元素的获取方式如下: 例:
补充:在 JavaScript 中,所有的键都是字符串,值是任意对象。 例如:在调用对象中的属性时,除了可以使用对象名.属性名,还可以使用属性名["属性值"]这种方式调用:
在 JavaScript 中,对象是若干个属性的键值对(属性:属性值)的集合,多个属性之间用逗号隔开,最后一个属性后则不添加逗号 :let 对象名 = {
属性名 : 属性值,
属性名 : 属性值,
属性名 : 属性值
}
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < script>
let person = {
name : "张三" ,
age : 18 ,
gender : "男" ,
score : 80
}
</ script> </ head> < body> </ body> </ html> 和 Java 一样,在 JavaScript 中给对象中的属性赋值也是直接使用等号=。 例:
在 JavaScript 中即使我们使用了一个不存在的对象属性,也不会报错,而是会返回undefined。 例:
在 JavaScript 中,我们可以通过使用delete,实现动态的删除对象中的属性 :例:
在 JavaScript 中,我们还可以动态的添加属性,直接给新的属性添加值即可 :例:
我们可以使用"属性名" in 对象名来判断属性是否在这个对象中 :例:
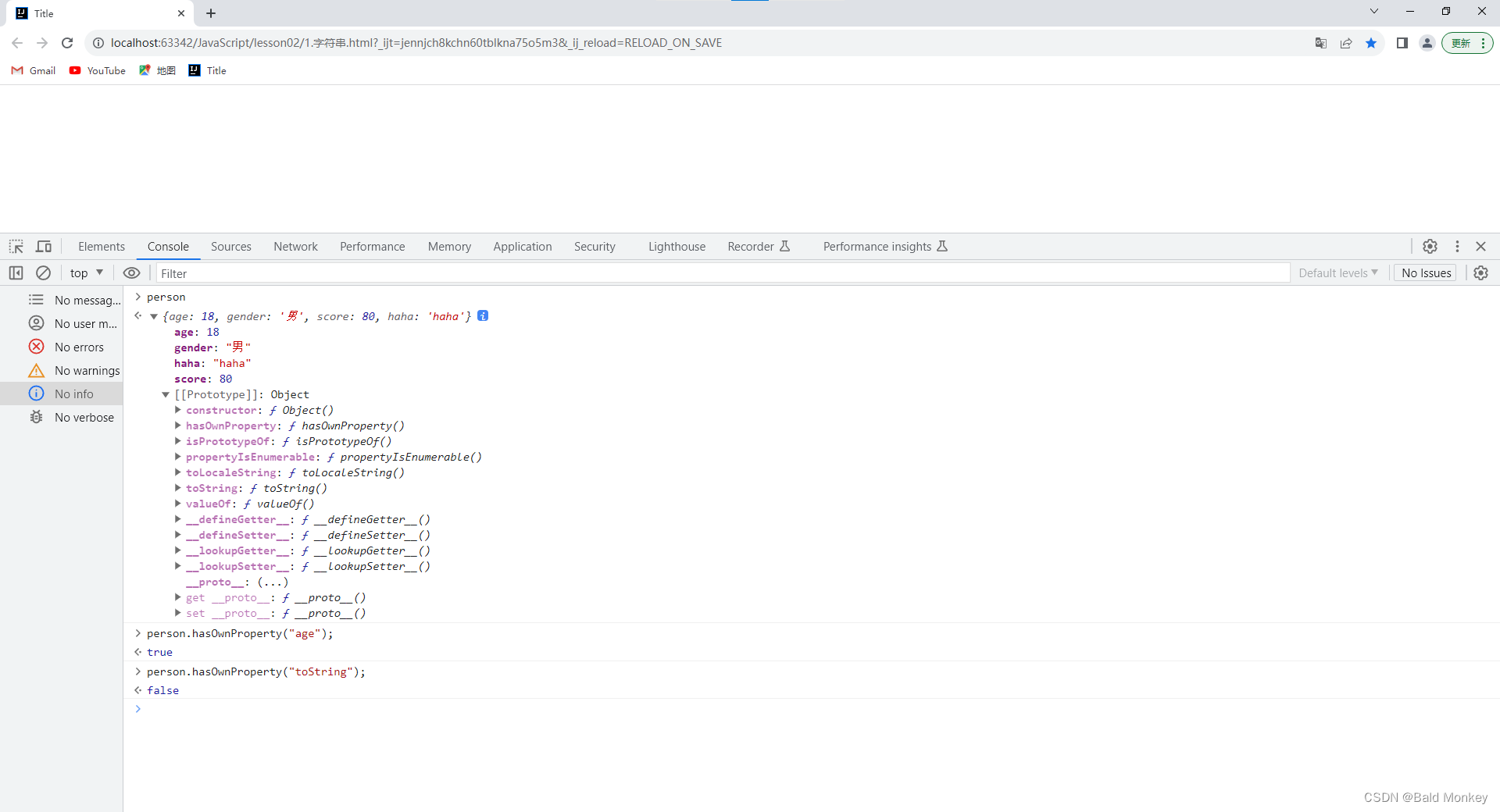
我们可以使用对象名.hasOwnProperty("属性名")来判断属性是否是这个对象自身拥有的 :例: