▚ 00 预备条件
- 📢 本项目包括两个Verilog文件:测试文件
counter.v和激励文件testbench.v;可从此处点击HERE获取。 - 🎮 Windows10系统
- 🔮 ModelSim SE-64 2020.4
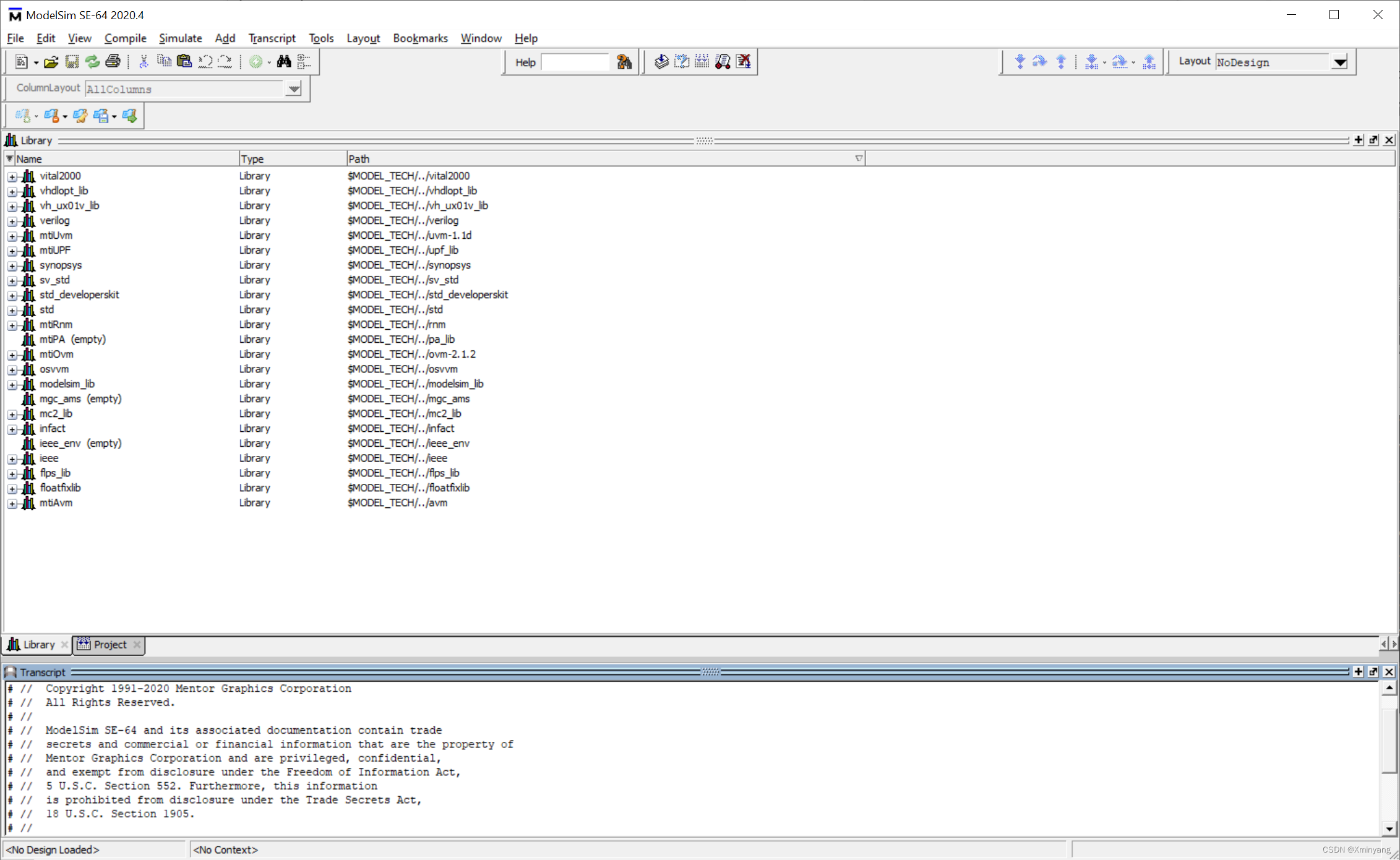
▚ 01 启动ModelSim
- 有两种方式可以打开ModelSim:
- 第一种:点击ModelSim图标启动
- 第二种:打开Git Bash终端,然后输入
vsim即可启动

▚ 02 创建项目
新建项目,并加载文件
counter.v和testbench.v
- 新建项目:依次选择
File -> New -> Project...

- 确定项目位置(Project Location)后,新建项目名称(Project Name)为counter,再点击OK:

- 选择"Add Existing File":

- 添加Verilog文件
counter.v和testbench.v,再点击OK:

▚ 03 编辑Verilog文件
- 编译上述两个文件:

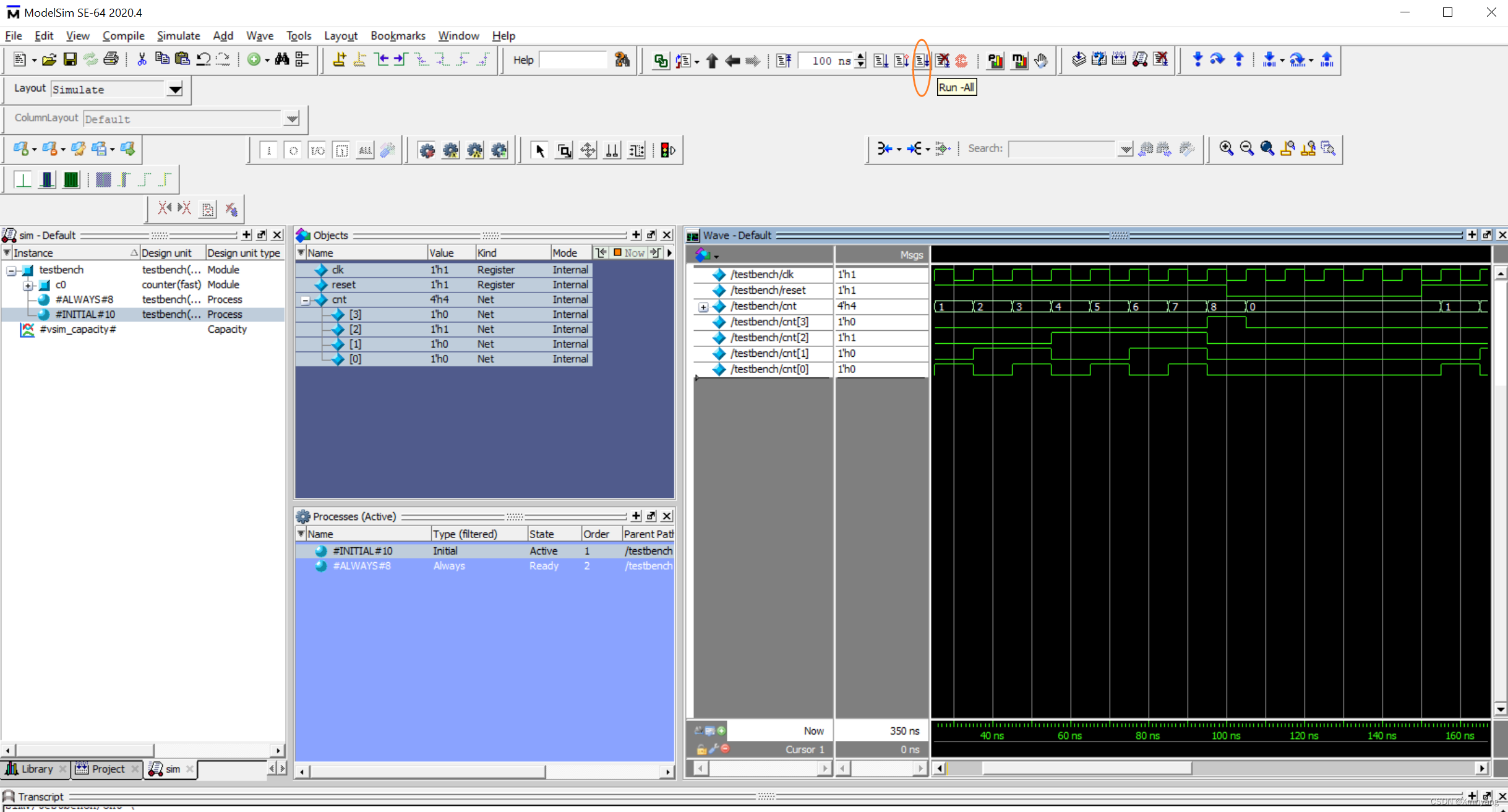
▚ 04 查看仿真波形图(Wave)
- 选择仿真testbench.v后,再点击
Simulate按钮:

- 添加顶层模块testbench至
Objects窗口:

- 添加信号变量波形至
Wave窗口:

- 点击
Run -all按钮以运行仿真,可得波形图:

▚ 05 查看数据流图(Dataflow)
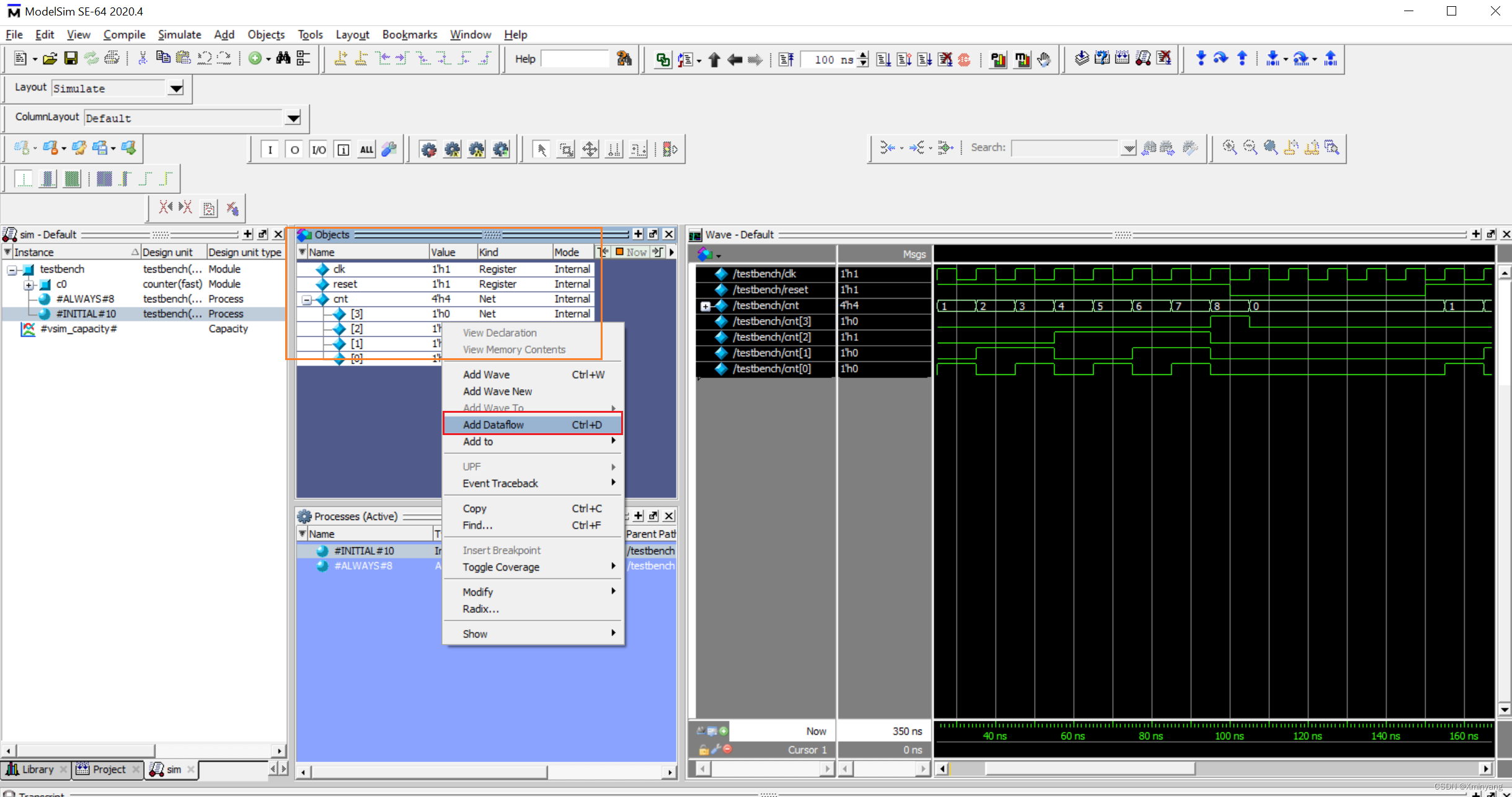
- 选中
Objects窗口的全部信号,右键选择Add Dataflow:

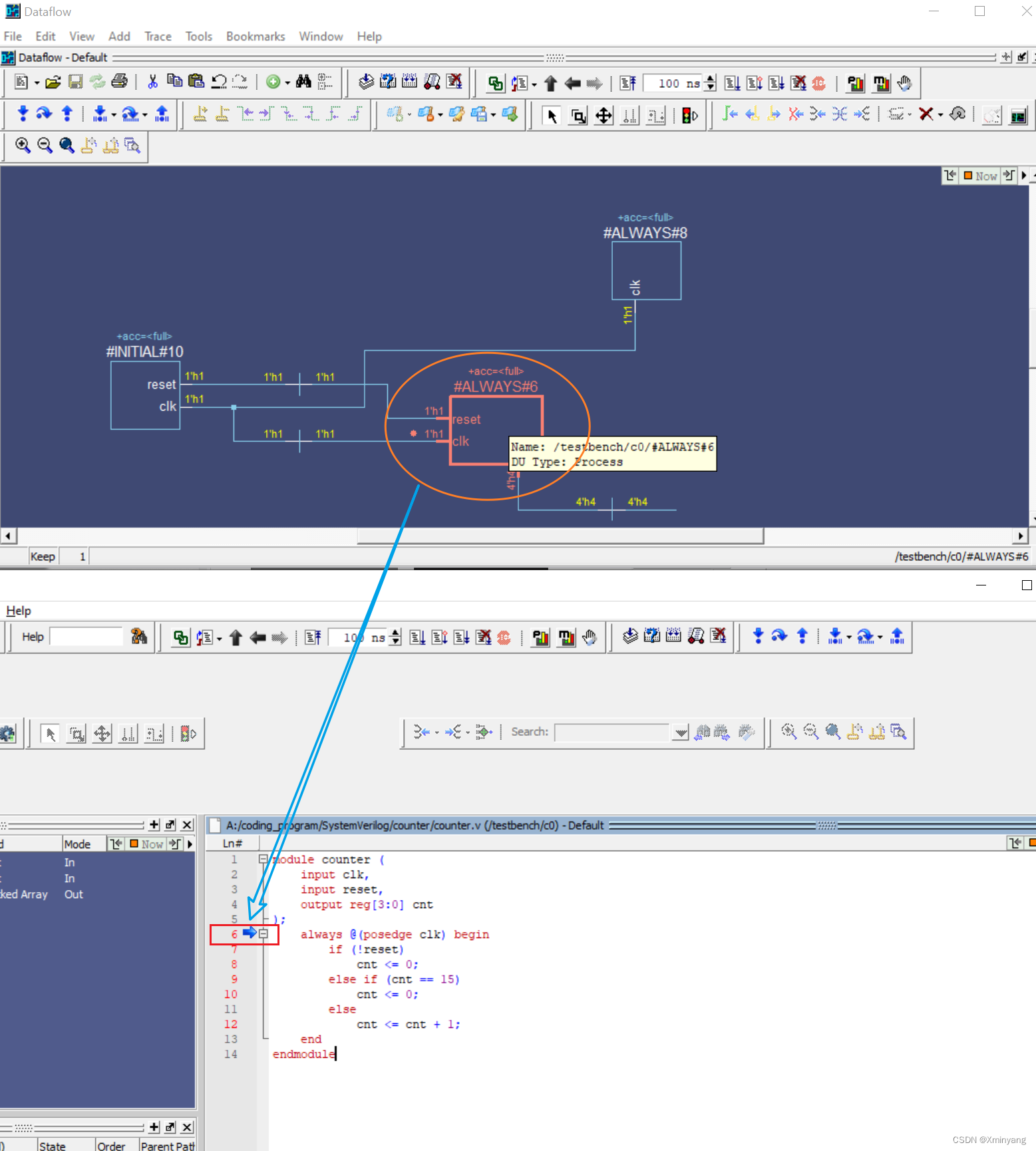
- 紧接着,会出现
Dataflow窗口:

- 点击数据流图的任意模块,可跳转到源代码的对应位置:

▚ 参考博客
- ModelSim如何生成模块的连接图(Dataflow数据流)
- Four Bit Counter
- 4-bit counter
- RGB颜色