目录
vue
下载地址
前端框架
MVC与MVVM框架
Vue使用
Vue.js指令
编辑
v-if
v-else
v-show
v-on
v-model(表单绑定)
v-bind
v-for
v-text
v-model 指令扩展
vue
下载地址
官方入门:https://cn.vuejs.org/
API 文档:https://cn.vuejs.org/v2/guide/
GitHub 库:https://github.com/vuejs/vue
----------------------------------------------------------------------------------------
前端框架
封装与业务无关的重复代码,形成框架
框架的优势: 提升开发效率、提高代码重用性、使前端开发变得简单
MVC与MVVM框架
MVC框架:链接
MVVM拆分解释为:
- Model:负责数据存储
- View:负责页面展示
- View Model:负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示
使用MVVM框架的优势:
- 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变
- 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑
- 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计
Vue使用
1.将下载号的vue.js引入项目.
<script type="text/javascript" src="vue.js"></script>
2.创建 view 视图
<div id="box">
<h1> {{ msg }} </h1>
</div>
3.通过vue实例化一个vue对象
var vm = new Vue({
el: '#box', // el:‘选择器’
data: {
msg: 'hello, world!'
},
// 实例中,可以设置很多配置项
});
4.使用数据
- 将 data 中的变量 msg 放在双花括号内
- 修改 data 中的 msg ,会同 #box 内的步显示在页面中
实现原理分析:
DOM监听:
视图层发生变化,DOM监听到之后,会传到逻辑层进行处理。
数据绑定:
逻辑层把数据处理完成之后,通过数据绑定,把处理后的结构返回给视图层。

插值表达式
使用双大括号 { } 来包裹 js 代码构成插值表达式。
插值表达式作用
将双大括号中的数据替换成对应属性值进行显示。
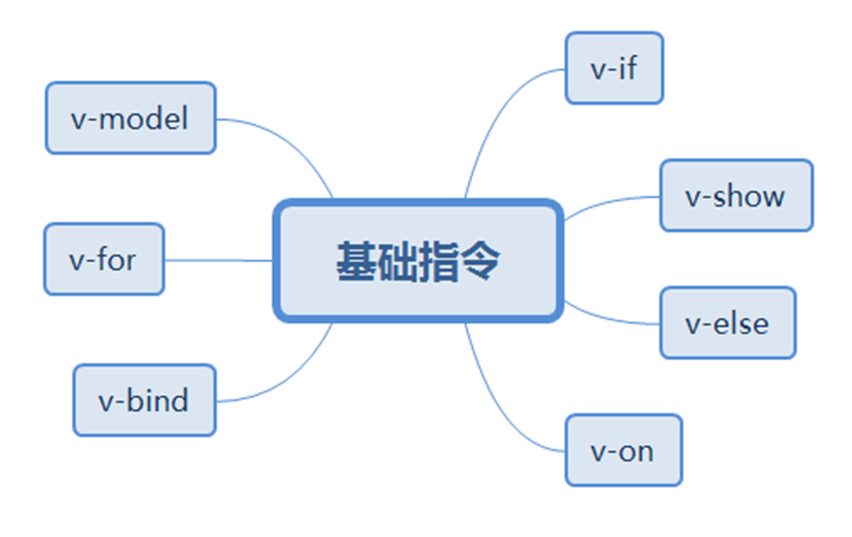
Vue.js指令
指令(Directive)是特殊的带有 v- 前缀的特性

v-if
根据表达式的真假来插入和删除元素。
<h1 v-if="isShow">表达式的值为真,我就能显示</h1>
v-else
为v-if添加一个“else块”,v-else元素必须立即跟在v-if元素的后面,否则不能被识别
<h1 v-if="isShow">表达式的值为真,我就能显示</h1>
<h1 v-else>v-if不成立的时候,我就显示出来了</h1>
v-show
控制切换一个元素的显示和隐藏
<div class="div1" v-show='isShow'></div>
v-on
HTML 元素绑定事件监听
事件名称 =‘函数名称()’
@事件名称 =‘函数名称()’
<button v-on:click='fn()'>toggle</button>
//v-on: 可以简写成 @
<button @click='fn()'>toggle</button>
v-model(表单绑定)
能轻松实现表单输入和应用状态之间的双向绑定
双向绑定
指的是我们在vue实例中的data与其渲染的dom元素上的内容保持一致,两者无论谁被改变,另一方也会相应的更新为相同的数据。
v-model = 变量
v-model 指令只能用在<input>, <select>,<textarea>等这些表单元素上
v-bind
绑定 HTML 元素的属性
<img v-bind:src="imageSrc"> 等价于 <img :src="imageSrc"> //绑定一个属性
//绑定多个属性
<div v-bind:class="{'textColor':isColor, 'textSize':isSize}">多个样式的绑定</div>
v-for
遍历 data 中的数据,并在页面进行数据展示
v-for = ' (item, index) in items '
item 表示每次遍历得到的元素index 表示 item的索引,可选参数items表示数组或者对象
v-text
更新元素的文本内容
v-text=‘msg’
与双大括号语法功能类似
- 与插值表达式的区别
- 插值表达式后面可以继续添加内容
- v-text指令会全部替换标签中的内容
v-model 指令扩展
- v-model 与布尔值绑定