Less 官方文档
在线Less编译工具
Less主要语法
1、变量@xxx
2、嵌套
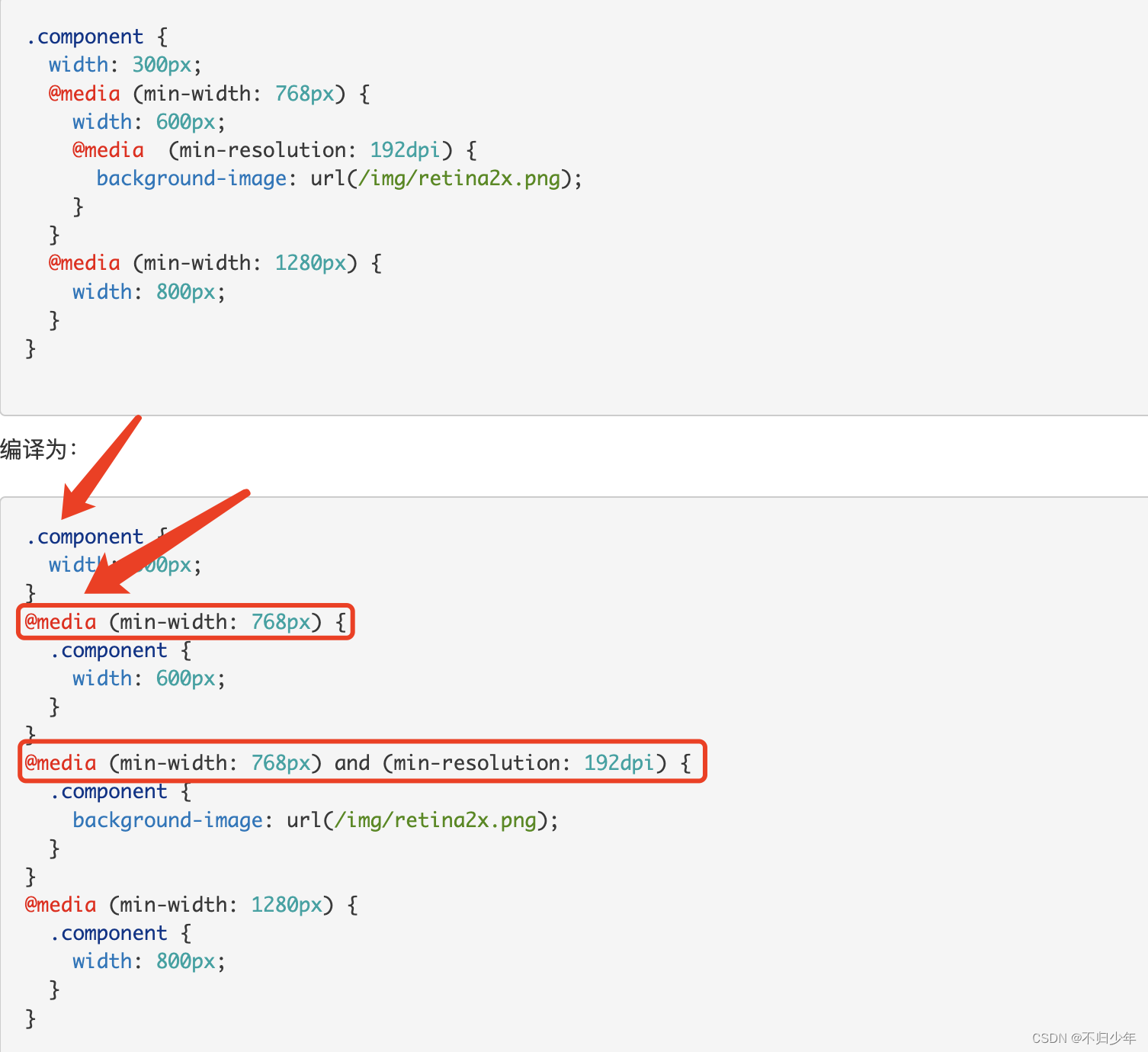
@规则嵌套和冒泡
@ 规则(例如 @media 或 @supports)可以与选择器以相同的方式进行嵌套。
@ 规则会被放在前面,同一规则集中的其它元素的相对顺序保持不变。这叫做冒泡(bubbling),就是@规则和类选择器是平级的
3、运算
1)以最左侧的单位为准,进行换算
2)如果参与运算的各个单位不同,则先忽略单位进行计算,然后根据1,添加上单位
3)calc特殊,不会运算出结果,但会对calc内部的变量进行解析运算
4)对颜色的运算,如rgb/number,需要用括号包起来,否则不参与运算,当然,也有自己的颜色运算函数
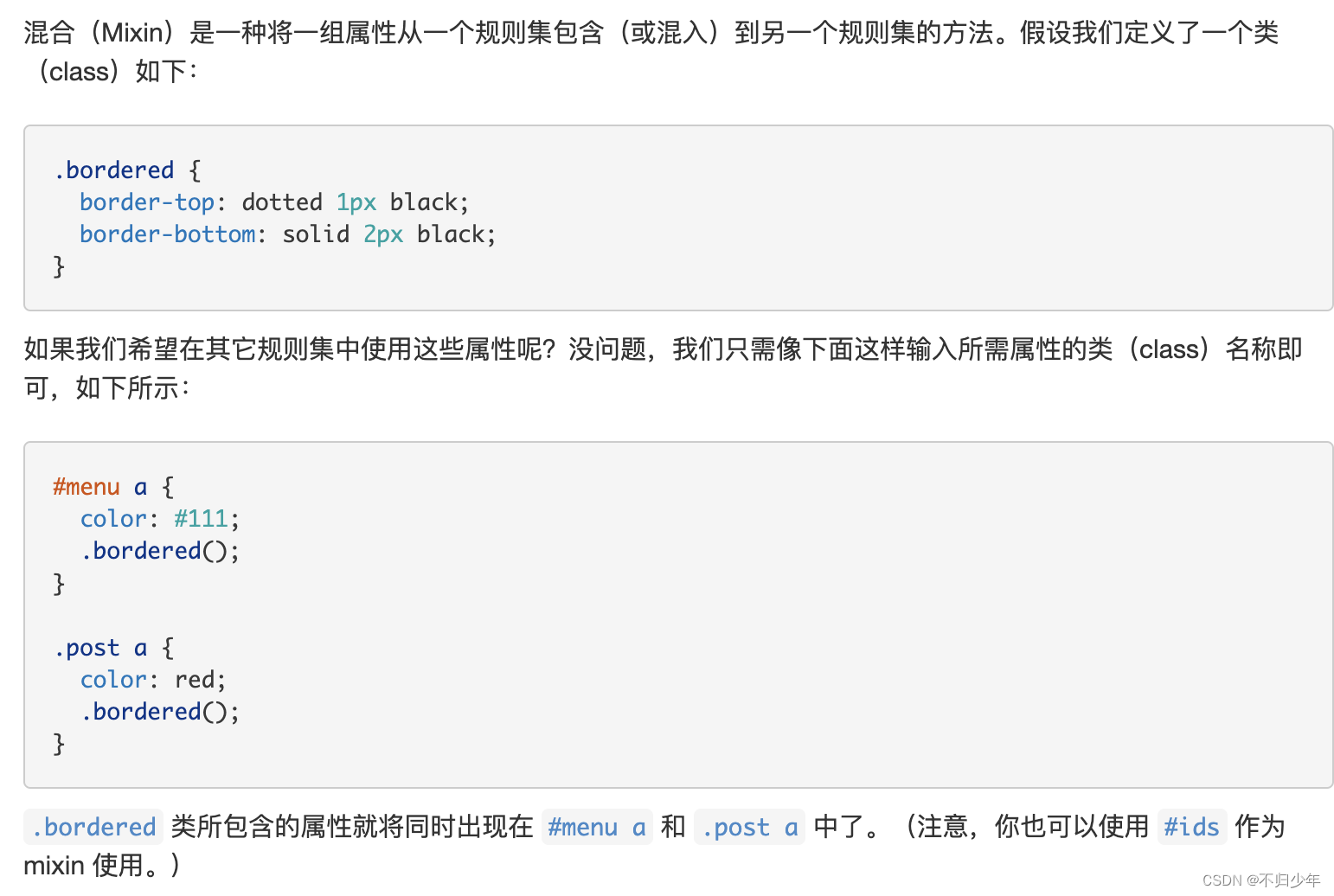
4、混合
相当于将公共模块抽离,以此进行复用。模块内都是css类属性什么的
5、映射
从 Less 3.5 版本开始,你还可以将混合(mixins)和规则集(rulesets)作为一组值的映射(map)使用。
可以看border2,通过获取样式类中自定义值来得到color的值
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
.bordered2 {
border-top: dotted 1px black;
border-bottom: solid 2px black;
primary: blue; // 自定义的属性及值
}
#menu a {
border-color: #111;
color:.bordered2[primary]; // blue
}
.post a {
color: red;
.bordered(); // border-top:xxx,border-bottom:xxx
}
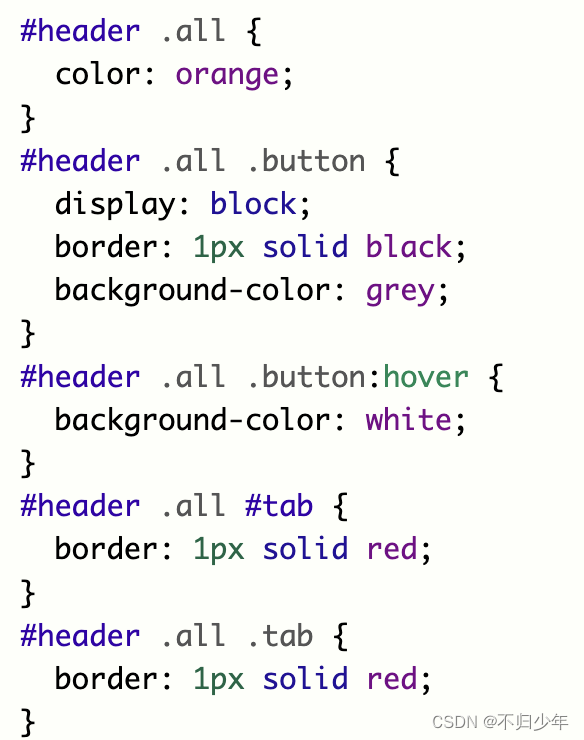
6、命名空间和访问符
用法1:bundle后面如果没有“附加条件”就全部解析
用法2:bundle后面添加了“附加条件”,解析条件内的
如果不希望它们出现在输出的 CSS 中,例如 #bundle .tab,请将 () 附加到命名空间(例如 #bundle())后面
// 相当于一个封装好的对象
#bundle() {
// 对象中的属性
.button {
display: block;
border: 1px solid black;
background-color: grey;
&:hover {
background-color: white;
}
}
#tab { border: 1px solid red; }
.tab { border: 1px solid red; }
}
// 用法1:bundle后面如果没有“附加条件”就全部解析
#header .all {
color: orange;
#bundle;
}
// 用法2:bundle后面添加了“附加条件”,解析条件内的
#header div {
color: orange;
// 这几种写法结果都是一样的,中间的不是“对象点”,而是定义的类名/id名/其他
#bundle.button;
#bundle#tab();
#bundle.tab(); // 还可以书写为 #bundle > .button 形式
}
7、函数
用到再说
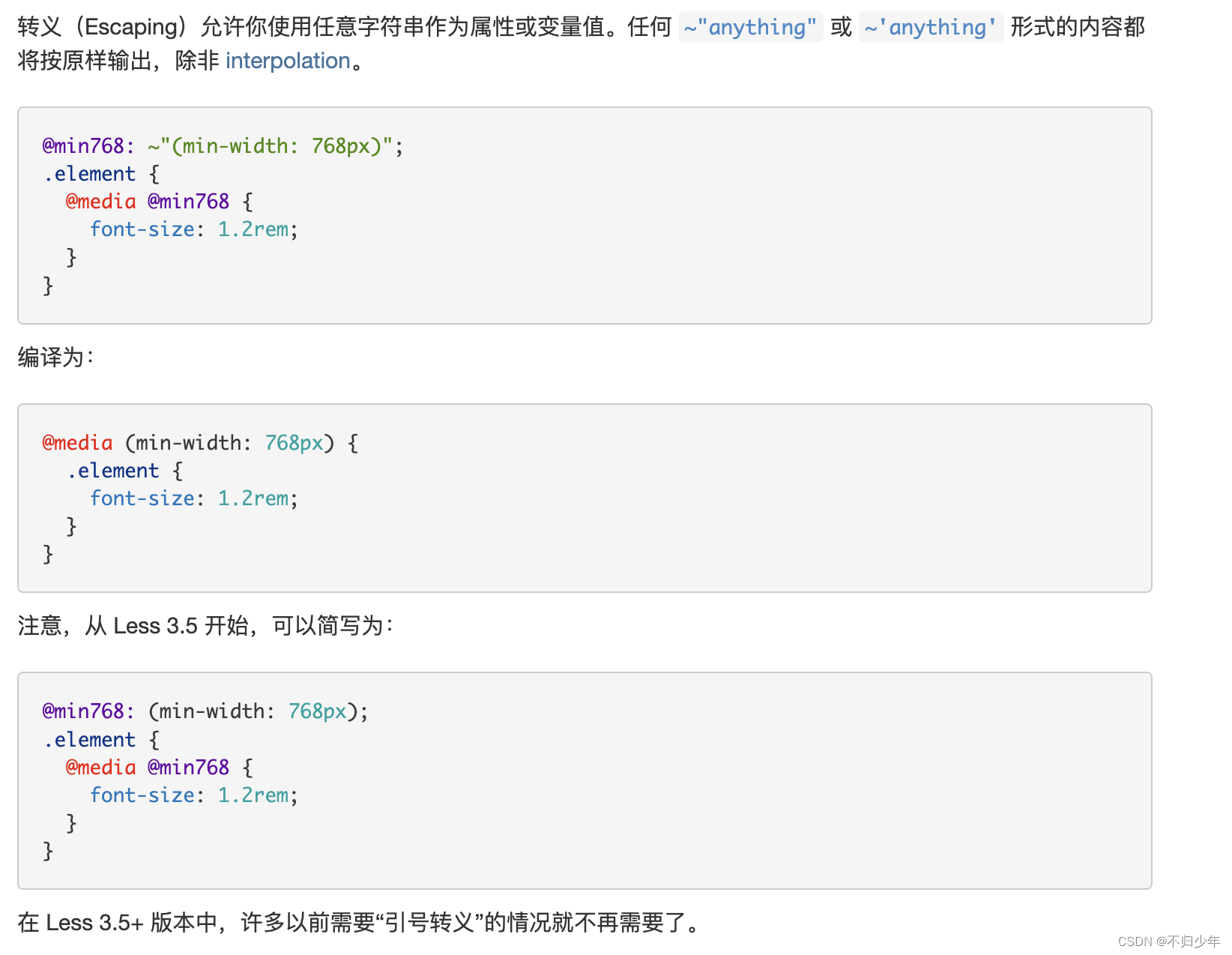
8、转义

9、作用域
同 js 作用域概念,会向父级查找
10、注释
// 、/** */都可以用
11、导入
如果导入的是less文件,后缀可省略
@import "library"; // library.less
@import "typo.css";