本小结主要自学了ajax,页面部分刷新,实现动态提交数据到服务器;动态从服务区获取数据。get,post两种传递数据方法,Json、html、text、xml等多种数据格式。
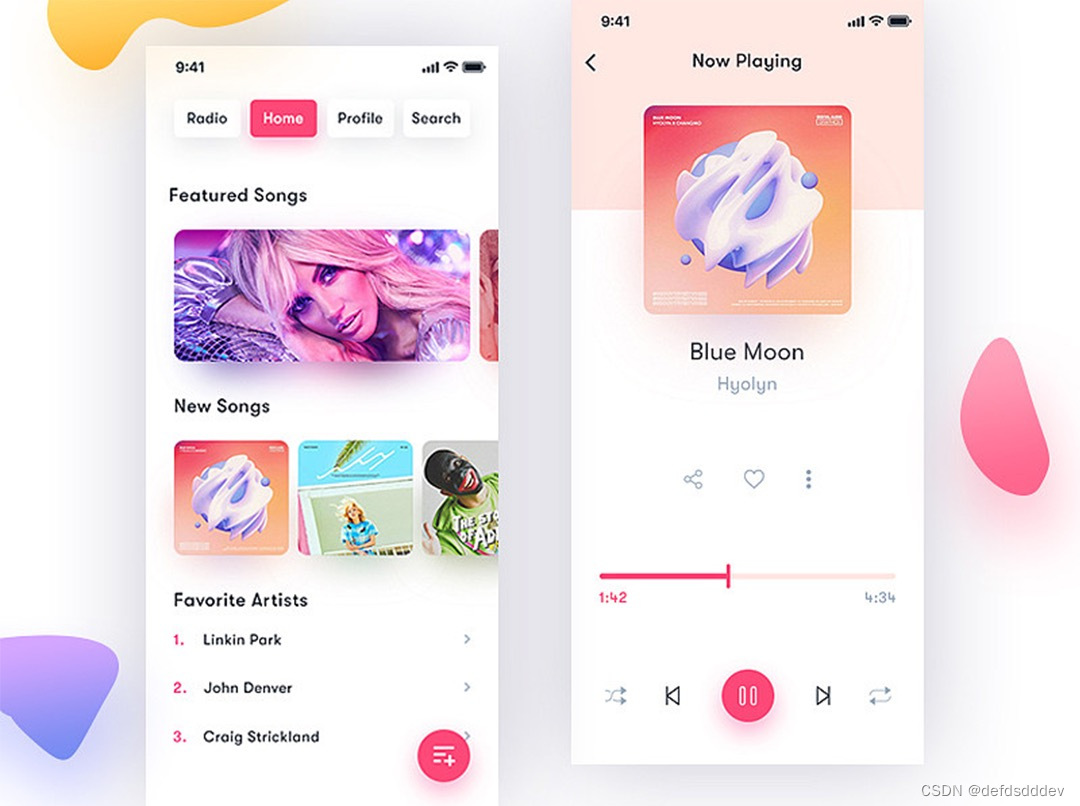
展示效果如下图:


一、Javascript代码,具体代码如下:
ajax:function(prop){
if(!prop.url) prop.url = document.location.
href;
if(!prop.method) prop.method = "GET";
if(prop.method === "POST"){
var data = new FormData();
for(var d in prop.data){
data.append(d, prop.data[d]);
}
}
else if(prop.method === "GET"){
var url = prop.url + "?";
for(var d in prop.data){
url += d + "=" + prop.data[d] + "&";
}
prop.url = url.substr(0, url.length - 1);
}
var request = new XMLHttpRequest();
request.open(prop.method, prop.url);
if(prop.crossDomain){ request.setRequestHeader("X-Requested-With", "XMLHttpRequest"); }
//X-Requested-With请求头用于在服务器端判断request来自Ajax请求还是传统请求。两种请求在请求的Header不同,Ajax 异步请求比传统的同步请求多了一个头参数
if(prop.header){
for(var i in prop.header){
request.setRequestHeader(prop.header[i][0], prop.header[i][1]);
}
}
request.send(data);
request.onreadystatechange = function () {
if(request.readyState === 4){
// 0:请求未初始化,即尚未调用open()方法。
// 1:服务器连接已建立,但是尚未发送请求。open()方法已经调用了。
// 2:请求已接收,但是尚未开始处理。send()方法已经调用了,并且头部和状态已经可获得。
// 3:请求处理中,通常响应体部分已经被接收。
// 4:请求已完成,且响应已就绪。此时可以获取响应数据。
if(request.status === 200 || request.status === 304){
//200——提交成功;304状态码是对客户端有缓存情况下服务端的一种响应
if(prop.type){
switch(prop.type){
case "text": prop.success(request.responseText); break;
case "json": prop.success(JSON.parse(request.response)); break;
}
}
else{
prop.success ? prop.success(request) : console.log(prop.method + " 请求发送成功");
}
}
else{
prop.failed ? prop.failed(request) : console.log(prop.method + " 请求发送失败");
}
request = null;
}
};
return request;
}
二、Html调用ajax的方法,具体代码如下:
<div class="mythBox mid" id="ajax">
<br/>
<button class="btn red" id="btnget">获取数据</button>
<button class="btn blue" id="btnpost">提交数据</button>
<div id="resultbox"></div>
</div>
<script type="text/javascript">
myth('#btnget').click(function(){
myth('').ajax({
method: "GET",
data: {
id: "newid"
},
url: "http://www.yuanziyu.com",
success: function (req){
myth('#resultbox').html("================"+req.responseText);
},
failed: function (req){
console.log("失败了");
console.log(req); // 返回的 XHR 对象
}
});
});
myth('#btnpost').click(function(){
myth('').ajax({
method: "POST",
data: {
id: "newid"
},
url: "http://www.yuanziyu.com",
success: function (req){
//myth('#resultbox').html("================"+req.responseText);
},
failed: function (req){
console.log("失败了");
console.log(req); // 返回的 XHR 对象
}
});
});
</script>
这部分依然是两部分代码,一部分是Html代码,页面展示连个按钮,一个是Get获取数据,一个市Post提交数据;另一部分是Javascript,ajax调用获取服务器数据。
三、代码下载
源代码下载:请单击