文章目录
- 一、数据连接
- 1. 连接类型
- 2. 连接方式
- 3. 提取方式
- 4. 连接筛选
- 5. 保存类型
- 6. 数据处理
- 7. 理解本文的数据
- 二、可视化原理
- 1. 做个小实验
- 2. 数据是如何变成图表的?
- (1)数据变成图表的过程,就是用数据映射到视觉图形的过程
- (2)对于可视化来说,数据有【维度】和【度量】两种类型
- (3)【度量】映射图形,【维度】负责区分
- 3. Tableau可视化原理
- (1)可拖拽操作的区域主要有以下3个
- (2)具体操作
- (3)总结Tableau可视化原理的五个关键知识点
一、数据连接
1. 连接类型
-
本地文件
- csv数据连接到文本
- xls/xlsx连接到Excel
- json直接连接到json
-
数据库
- 下载数据库对应的驱动后,填写地址等参数连接到对应数据库
- 下载数据库对应的驱动后,填写地址等参数连接到对应数据库
2. 连接方式
- 默认使用智能连接,只需选择连接所用的数据字段即可
- 连接所用的字段可以通过函数进行计算和编辑
- 具体操作
-
先连接到shop,然后拖拽cpc,选择连接字段
- 门店id=门店ID
- 日期=日期
-
继续拖拽orders,线与shop相连,选择连接字段
- 门店id=门店ID
- 日期=下单日期
-
3. 提取方式
- 实时
- 每次计算都会连接一次数据库进行取数运算
- 这是因为Tableau的本质是Vizql查询语言,每做一个操作就查询一次是可以实现的
- 不过在数据量级较大的情况下就会比较慢了
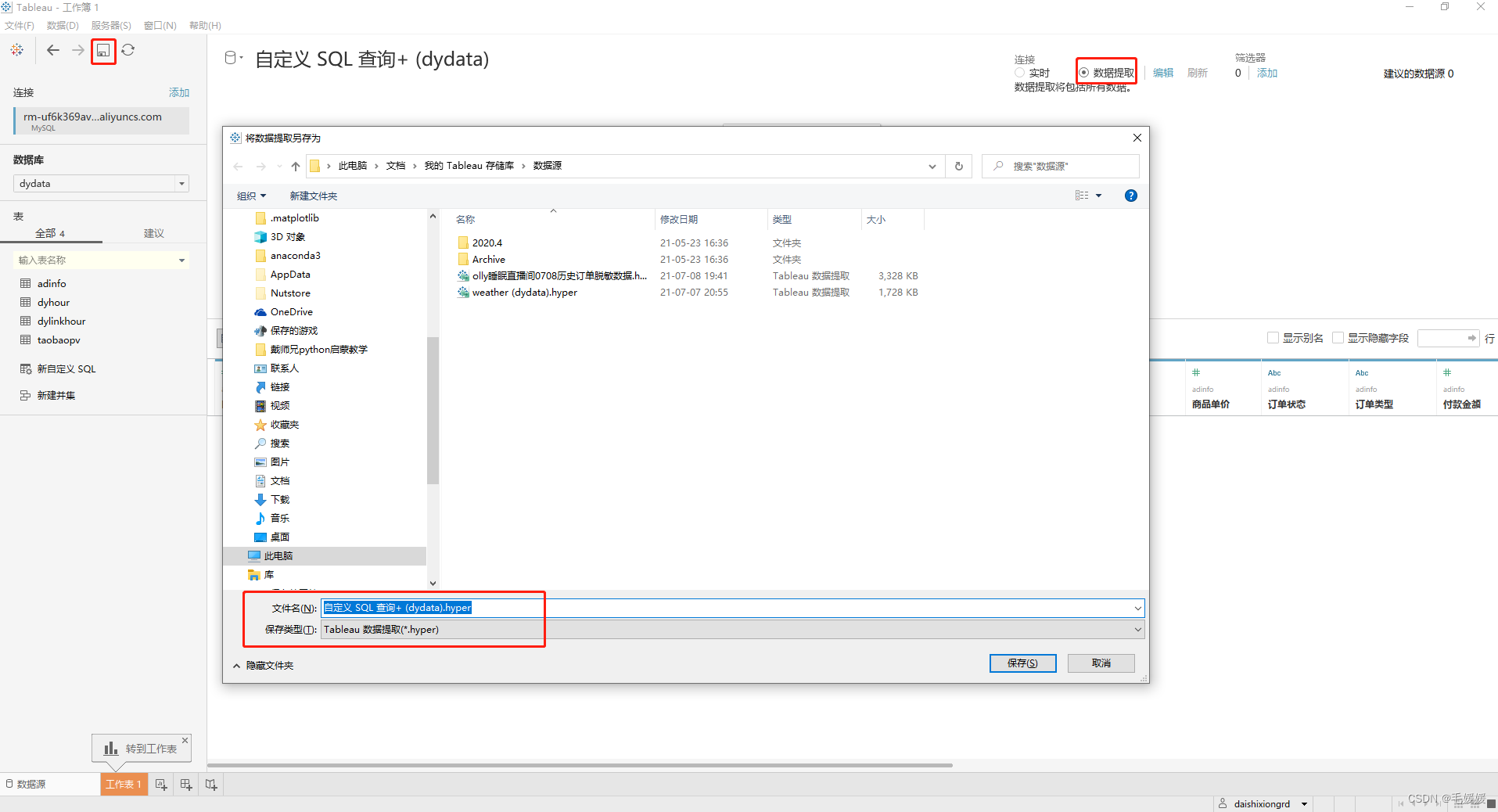
- 数据提取
-
将当前连接所涉及的数据全部都查询提取到hype格式的数据提取(相当于Tableau自己的数据库和对应类型的文件)

-
如果保存为twbx格式,hyper会自动打包进twbx,使tableau自带数据
-
缺点是每次修改完数据源都要重新提取一遍数据,如果是实时,则不需要先提取,等你作图时他才会再提取

-
如果要将Tableau上传到Sever服务器,则必须使用提取的数据连接方式
-
其实大量级数据都要用数据提取,除了修改连接键,其他操作在工作表的视图界面都能操作
-
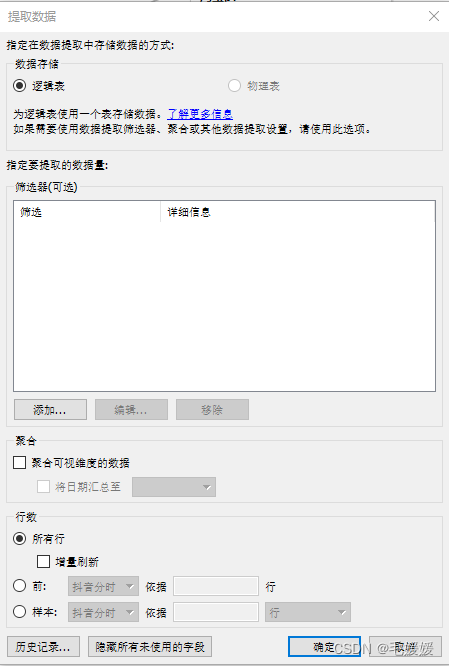
- 提取选项
- 如果选择数据提取,Tableau还支持对表格进行基于字段和函数的增量刷新,提升数据提取的性能,但百万级以下的数据,除非频繁提取,否则一般不需要这样操作

- 如果选择数据提取,Tableau还支持对表格进行基于字段和函数的增量刷新,提升数据提取的性能,但百万级以下的数据,除非频繁提取,否则一般不需要这样操作
4. 连接筛选
- 可以在提取数据后进行预筛选,只保留筛选后的数据进行视图操作
5. 保存类型
- twb不包含数据
- twbx内置数据到tableau的文件中
- 点提取但是还没保存时,tableau会让你先保存提取的数据
6. 数据处理
- 可以查看数据,进行排序、重命名、拆分等操作
- 这些操作在做图界面也可以完成
7. 理解本文的数据
- shop表有2385行
- 数据从19年8月21日-20年9月25日
- 有空值是因为当天没开店
- cpc表有1177行
- 数据从19年10月28日-20年9月25日
- 部分数据与shop表相同
- orders表有4419行
- 数据从20年7月28日-20年9月14日
- 并且只有一家门店的数据
二、可视化原理
1. 做个小实验
-
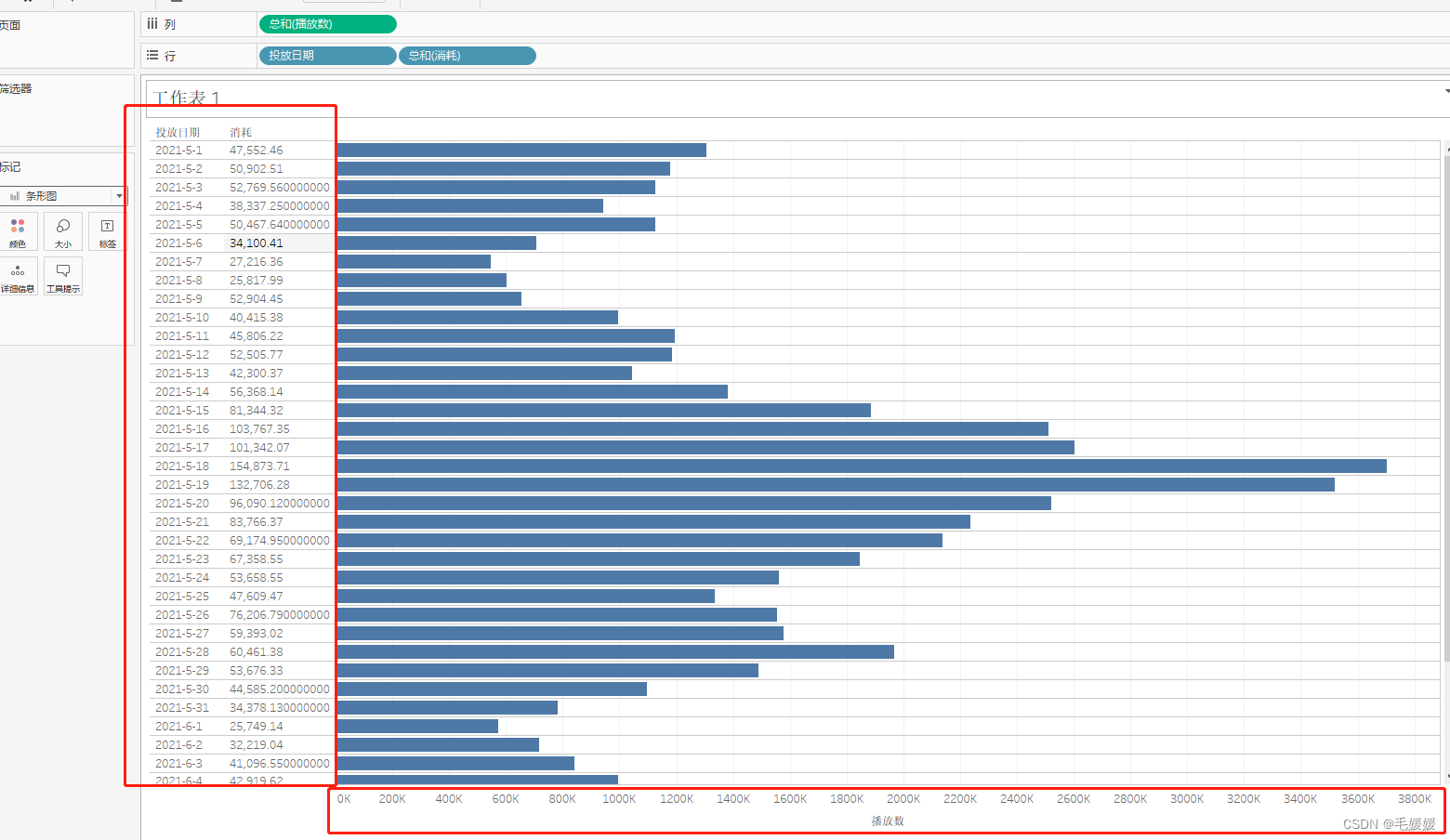
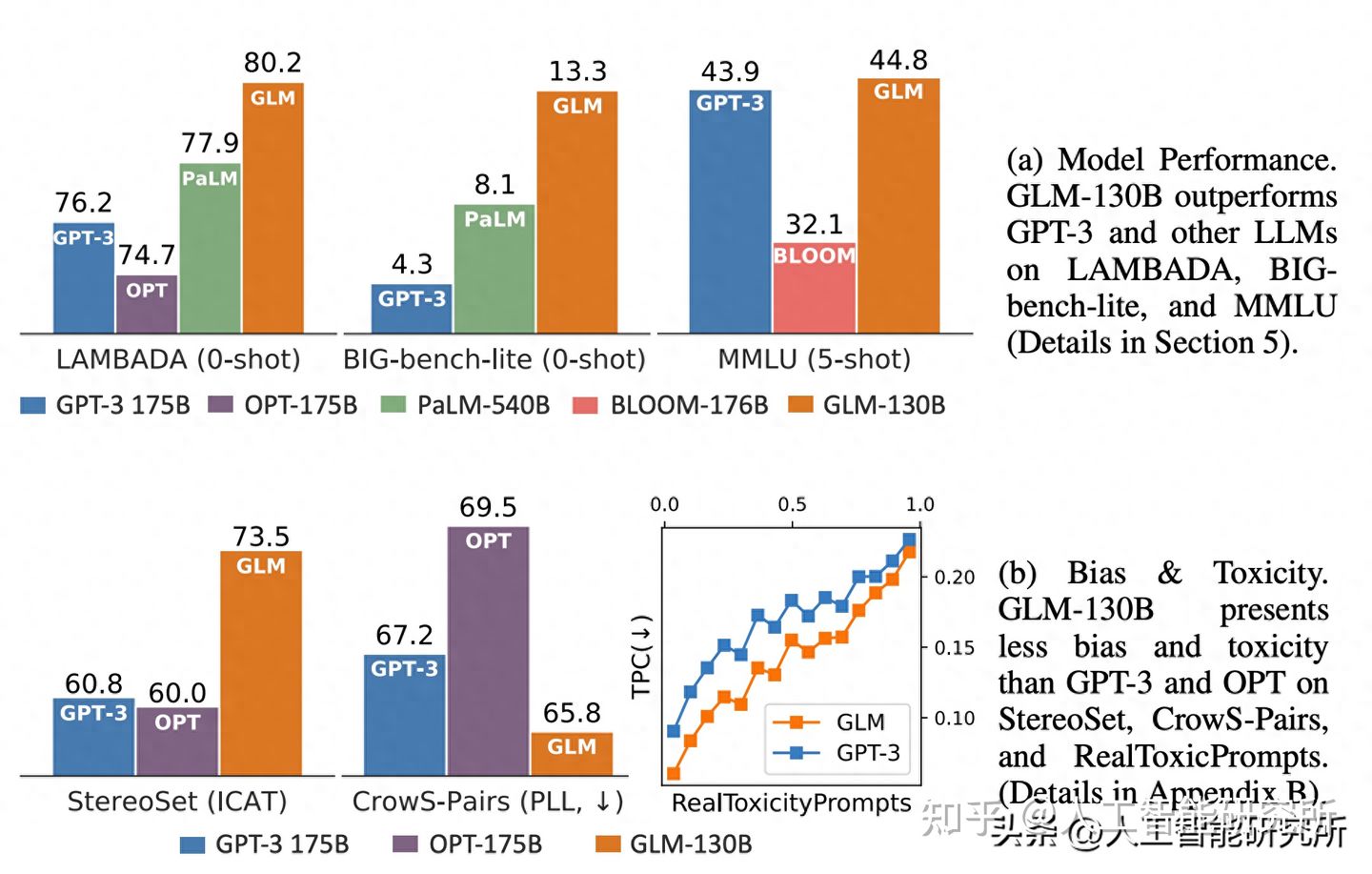
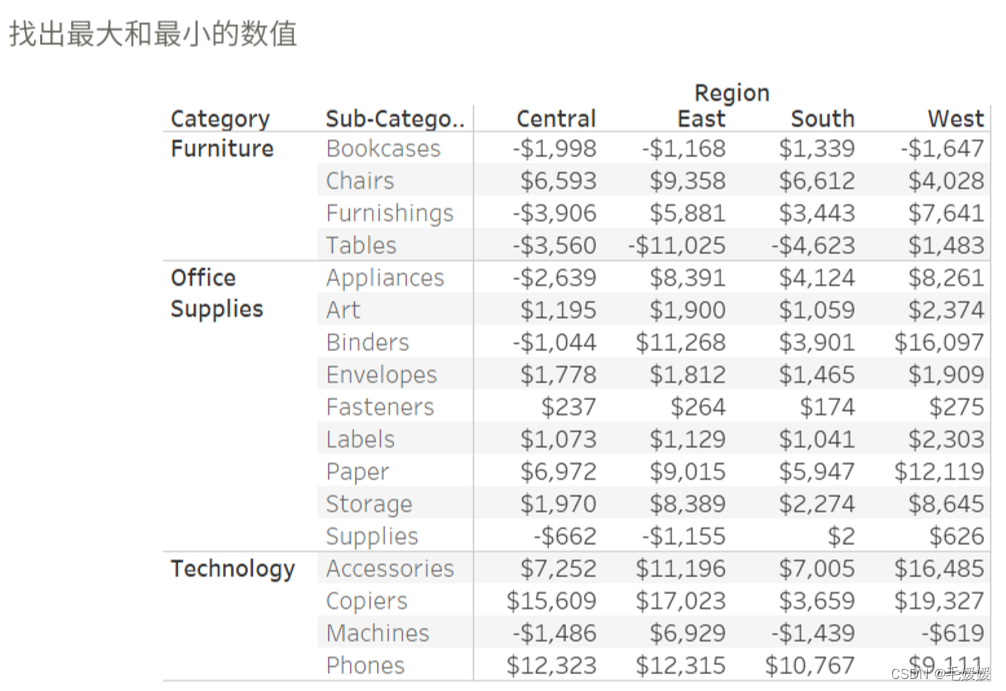
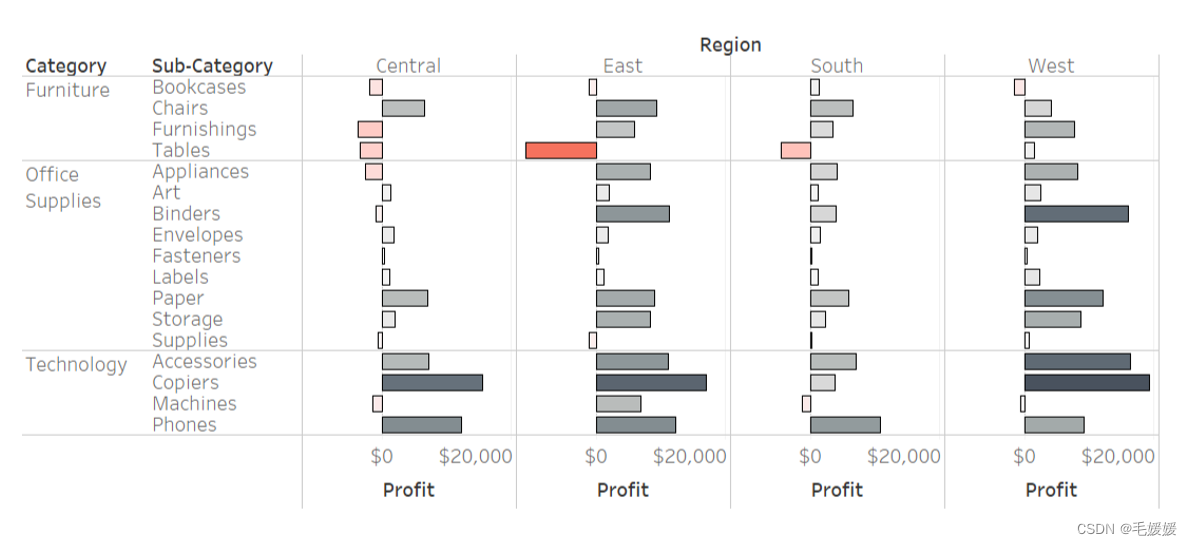
你能否一眼看出以下图表的最大值和最小值?

-
这样是不是更快?为什么呢?

人类是天生的视觉优势动物,看图比看字快
数理逻辑需要后天不断训练才能获得和加强
最早的文字就是象形文字,慢慢才抽象成符号文字
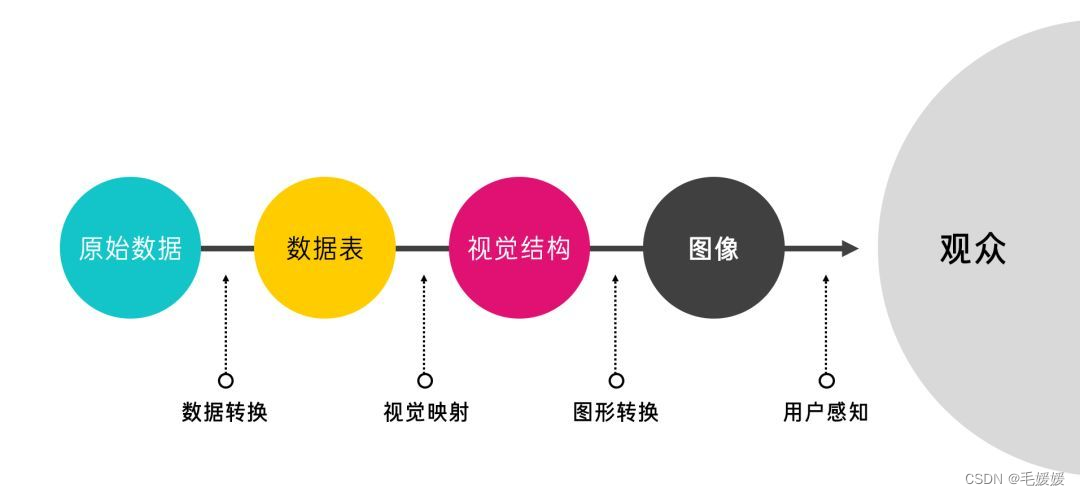
2. 数据是如何变成图表的?
(1)数据变成图表的过程,就是用数据映射到视觉图形的过程

(2)对于可视化来说,数据有【维度】和【度量】两种类型
- 数值型变量【度量】Measures
- 一般是由数字组成的变量
- 例如:成交金额、用户数、点击量
- 数值变量可以进行计算,并基于计算结果的大小表示图表的面积大小、条形长短、颜色深浅等可以量化的视觉元素
- 类别型变量【维度】Dimensions
- 类别变量包含有限的类别数或可区分组数(数值变量过多时需要分组)
- 例如:用户ID、性别、来源渠道
- 类别变量主要用来对数值变量的计算结果进行区分,表现为图表的颜色种类、图形位置、分类方式等难以量化的视觉元素
- 只能进行计数和分布等简单计算
- Tableau会自动区分变量类型,两者之间也可以根据可视化需求进行转换
- 比赛地点
- 比赛的胜负
- 本场球赛上场的球员数
- 最远的进球距离
- 本场球赛上场的球员数字ID(维度)
- 本场球赛进球数
- 球员性别
- 本场球赛持续了多少分钟
(3)【度量】映射图形,【维度】负责区分
- 数据可映射的图形类型
-
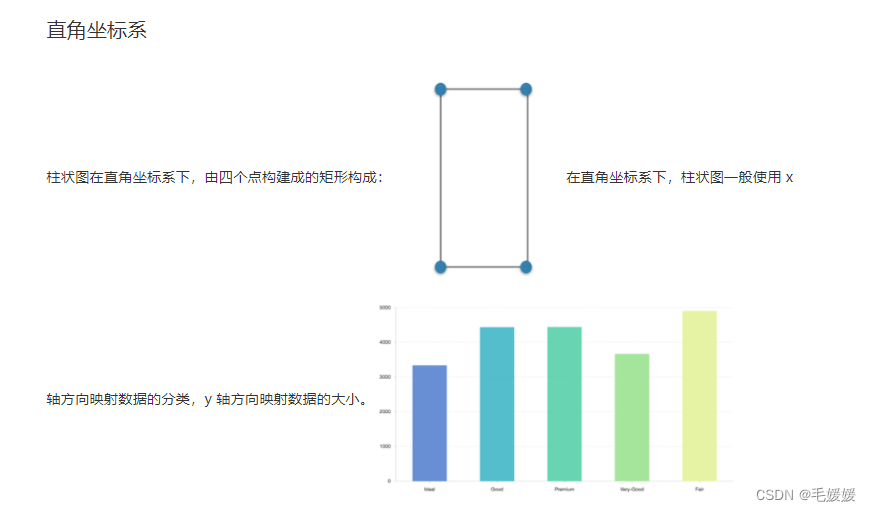
位置
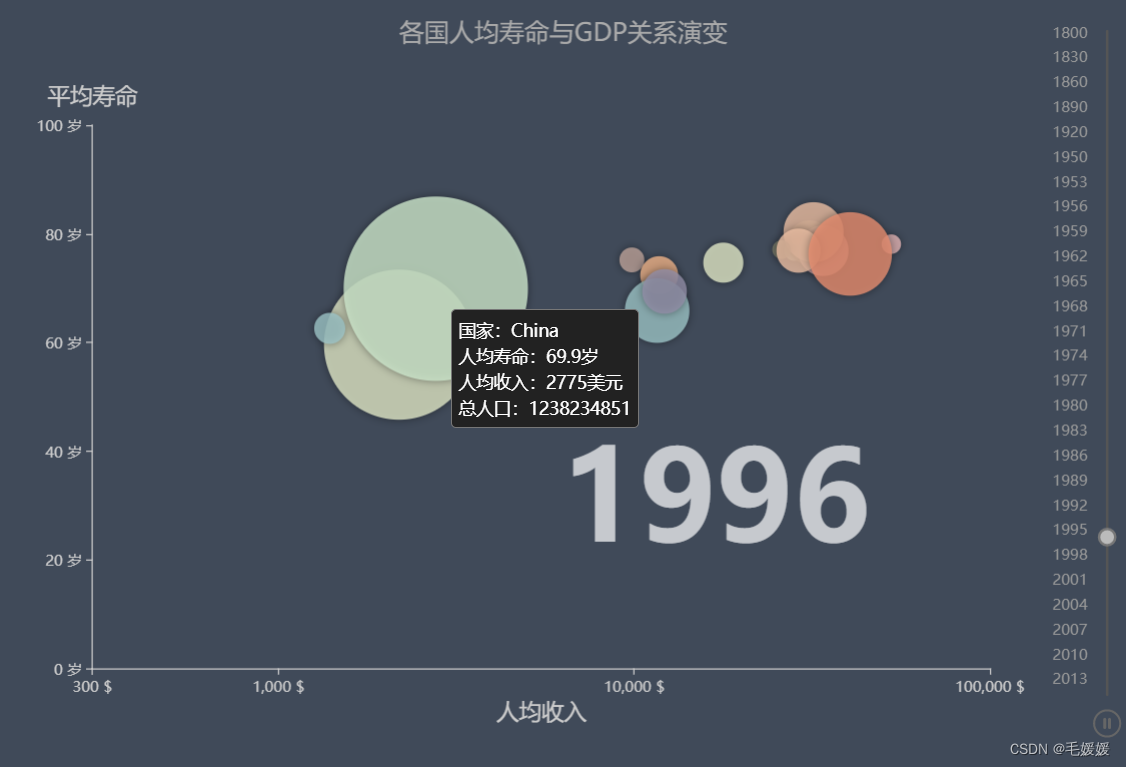
- 位置是通过将两个【度量】分别作为x坐标和y坐标确认某一【维度】变量的位置,从而形成空间关系来表现该【维度】变量的分布和趋势
- 例如:x坐标表示人均收入【度量】,y坐标代表人均寿命【度量】,每个点代表一个国家【维度】(国家的名字),这时我们就能看到各个国家的发展水平分布

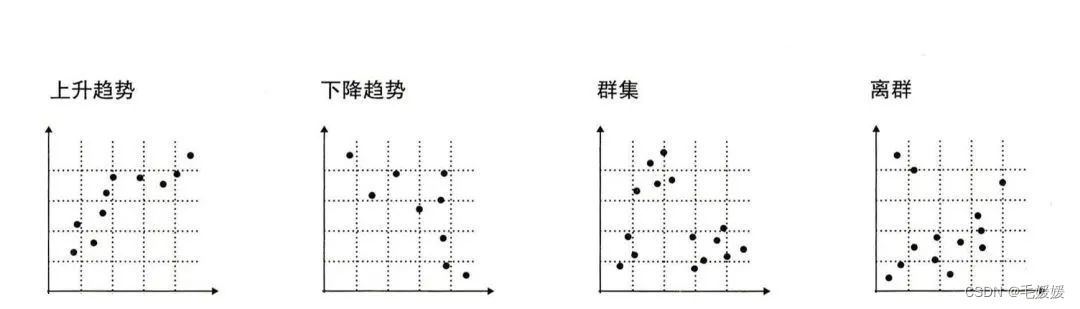
- 基于位置表达的散点图中主要有以下四种数据规律

-
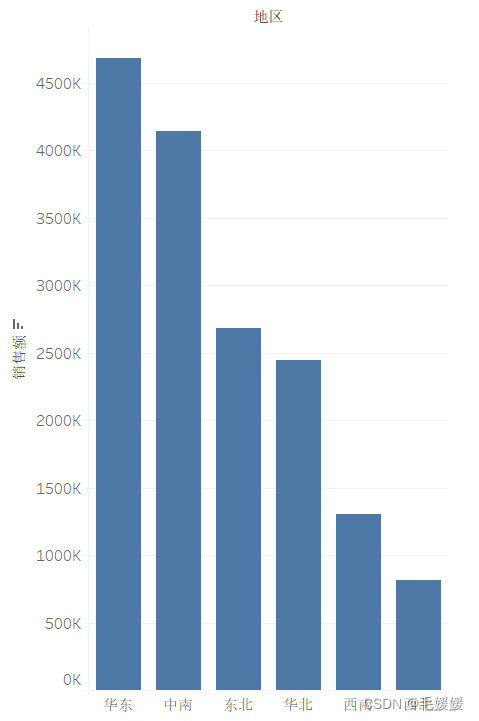
长度
- 长度是直接以图形的长度来衡量【度量】的大小,并以【维度】做区分,以此实现各【维度】下对【度量】的对比分析
- 例如:以地区【维度】做区分,比较各地区的销售额【度量】大小

-
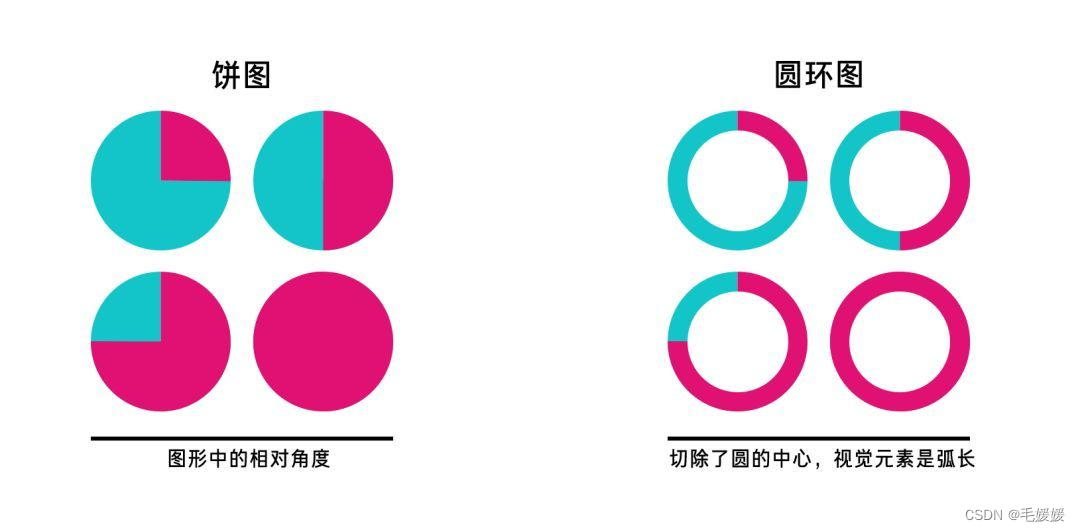
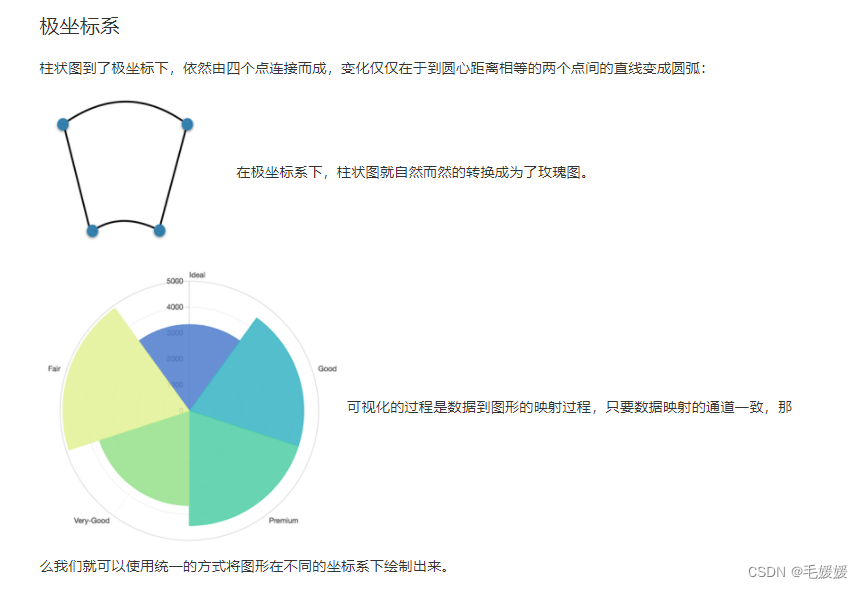
角度
- 角度和弧长都是用【度量】的大小直接衡量,表现细分【维度】和整体间的关系
- 例如:展现某一个班级里男女生【维度】的人数【度量】比例
- 注意:弧长相比于角度可以更加直接地看出部分之间的大小比较关系,从功能性看上圆环图要优于饼图

-
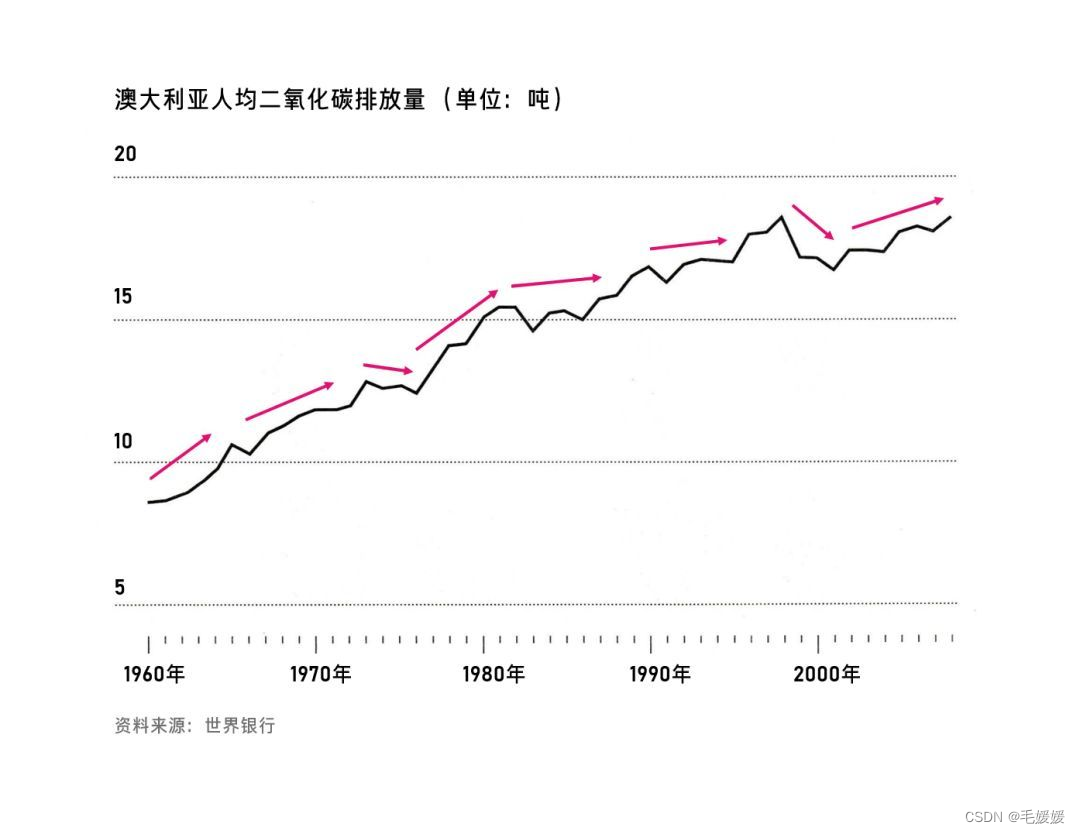
方向
- 方向是对趋势的描述,以折线图最为典型,以时间【维度】作为横轴,表现各时间【维度】下某一【度量】的高低变化,高低之间的连线就形成了方向
- 例如:以月【维度】作为横轴,统计澳大利亚的人均二氧化碳排放量【度量】

-
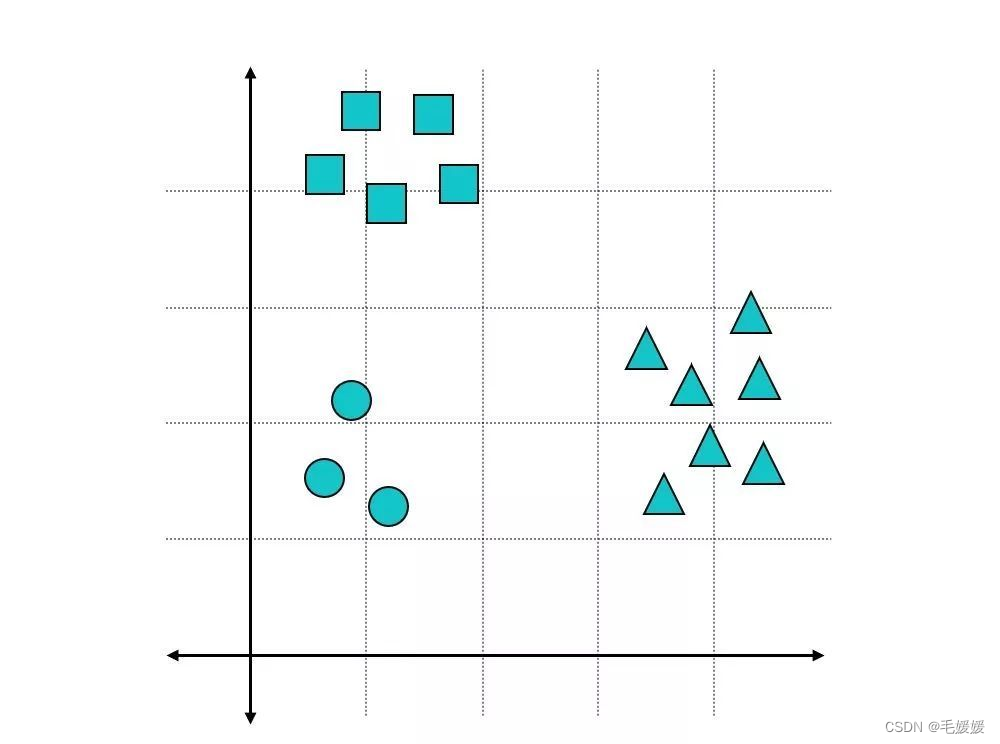
形状
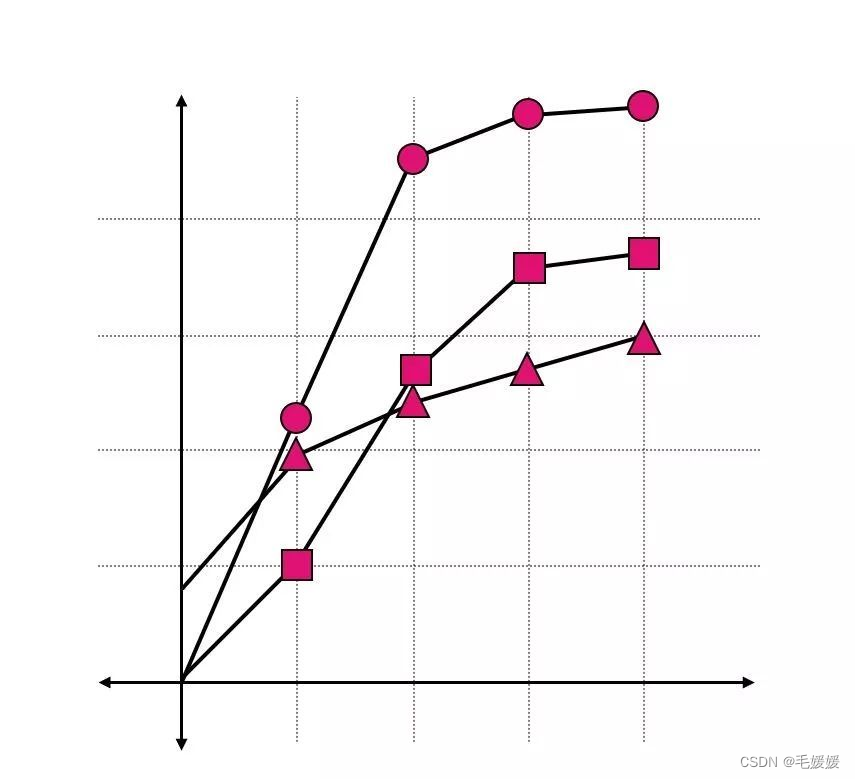
- 形状主要用于在多组数据分析时区别组别【维度】,我们在日常使用时又称之为标记,比如散点图和折线图中的形状:
- 在散点图里使用三种形状来表现三个各自离散的数据群。

- 形状也可以表示数值的类型、系列和组别,比如折线图中各系列用多种不同的形状标记。

-
面积和体积
- 面积体积越大则表示【度量】越大。长度、面积、体积都可以表示数值的大小。二维平面通常用圆形和矩形,三维空间一般用立方体或球体。
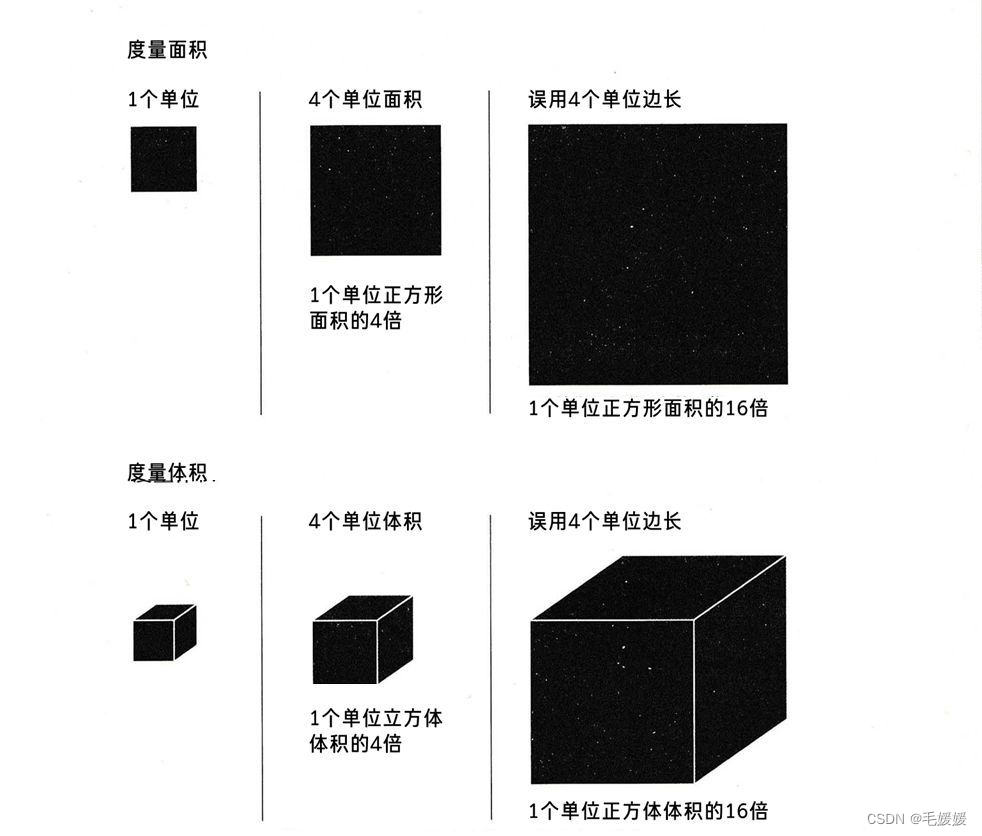
- 但是在确定面积和体积要注意和边长或半径的数值换算问题,避免出现错误的暗示,比如:

-
颜色和深浅
- 饱和度和色调是两个颜色的关键要素,既可以用来区分【维度】也可以用来表示【度量】的数值的高低。
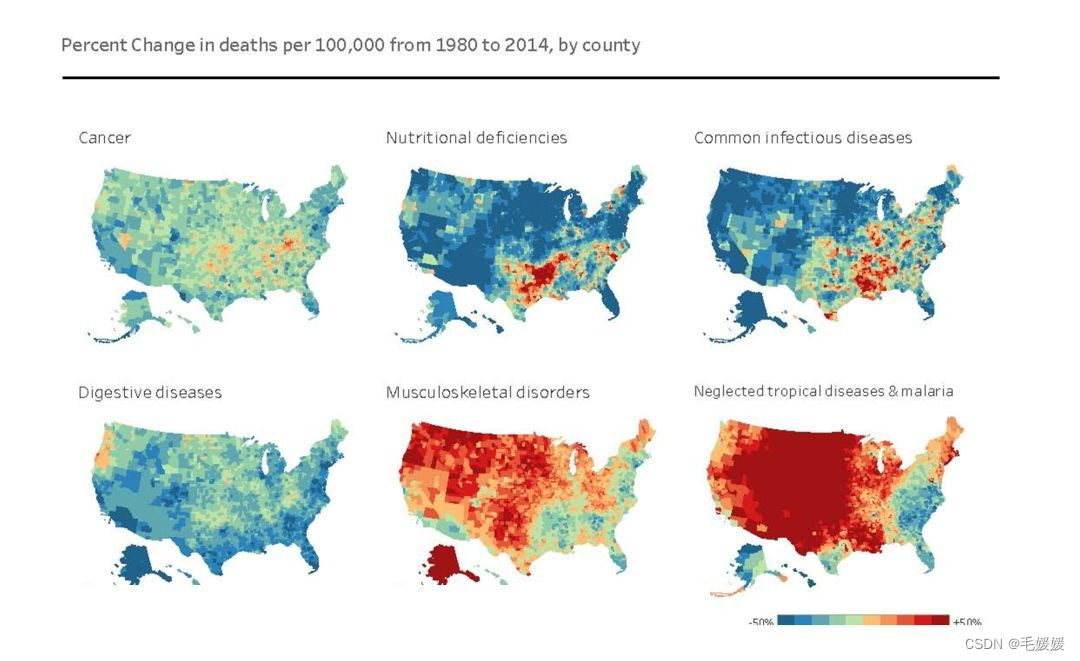
- 例如:使用颜色展现数据的典型图表热力图,通过填色,热力图能用颜色的饱和度或者色调差别来展示数值在特定地理区域(或者页面区域)的分布
- / 热力图:美国每10万人死亡人数变化百分比(1980-2014) /

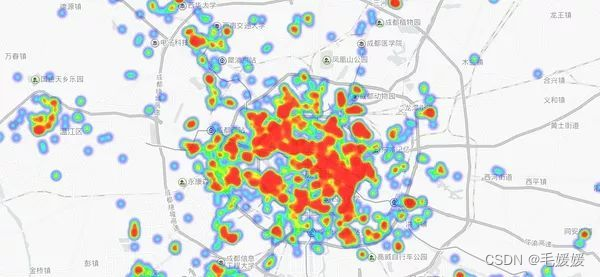
- / 热力图:串串香在成都的分布 /

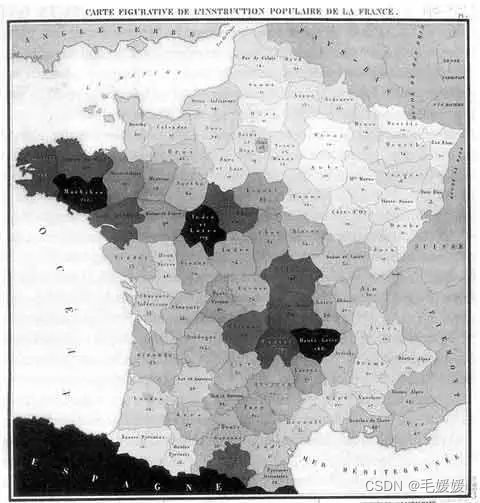
- 下图被认定为是世界上最早的热力图,由法国人Charles Dupin 在1826年发表在黑白地图上,以从白到黑不同深度,标示了法国文盲的分布情况。

-
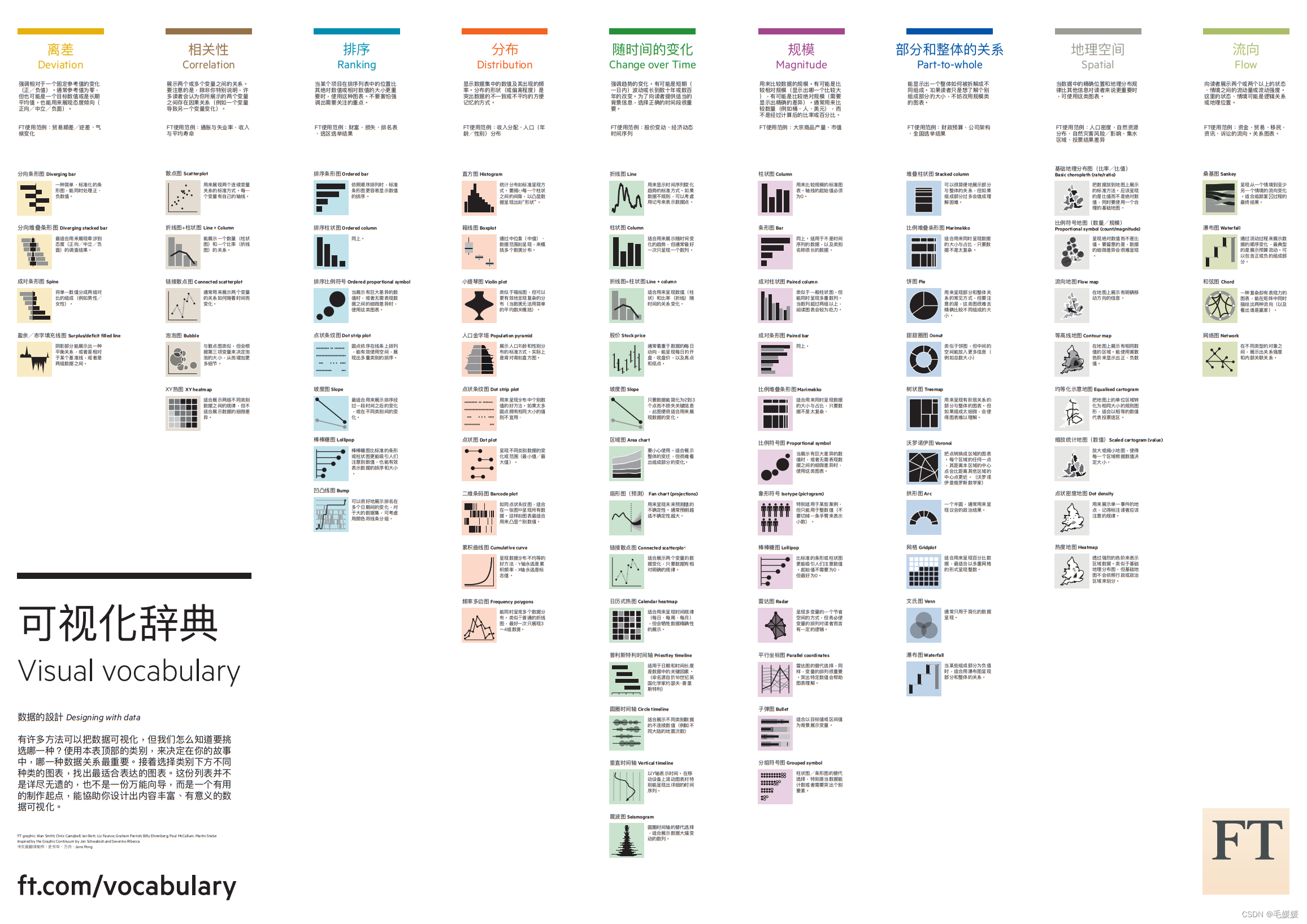
- 可视化字典

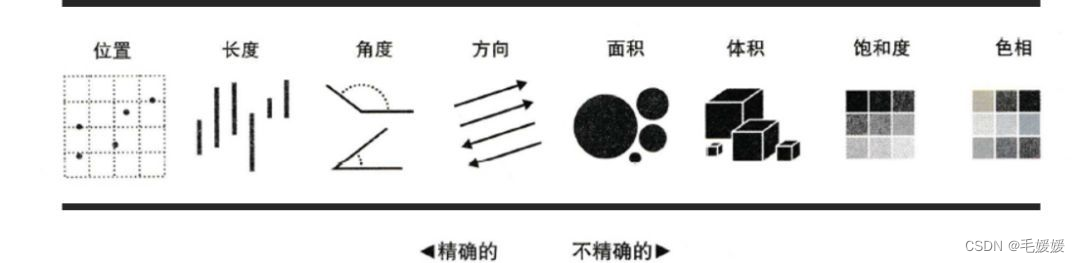
- 图形的本质是视觉感知的单位,而这个单位有强有弱
- 【贝尔实验室】在1985年发布了视觉元素的暗示排序清单:

- 在很多可视化规范都沿用这份清单,清单显示在可视化设计中,位置是最为精确的元素,长度其次,然后是角度和方向。
- 依次对应数据可视化领域的四大金刚:散点图、柱状图/条形图、饼图、折线图
- 麦肯锡曾经做过详细的研究,表明99%以上所有的数据可视化结果表达都可以通过散点图、柱状图/条形图、饼图、折线图这四类图表的组合来实现
- 【贝尔实验室】在1985年发布了视觉元素的暗示排序清单:
3. Tableau可视化原理
简而言之:使用Tableau将数据变成图表
即:对【度量】和【维度】进行拖拽操作,从而完成可视化图表的制作,是被称为Tableau第一概念,是最重要的知识(只会用智能展示不算掌握Tableau)
(1)可拖拽操作的区域主要有以下3个
- 行列
- 行:将字段作为纵轴
- 列:将字段作为横轴
- 二者可以通过转置交换
- 标记卡
- 用来切换数据对应的视觉映射类型
- 调整图表颜色、标记、大小等展示细节
- 筛选器
- 将指定变量作为筛选条件
- 将指定变量作为筛选条件
(2)具体操作
-
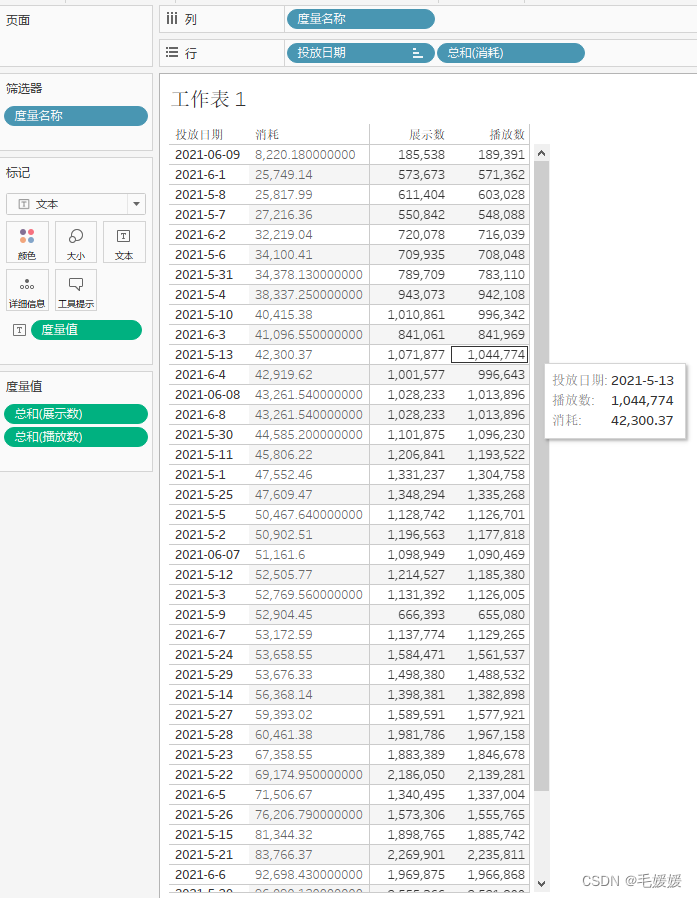
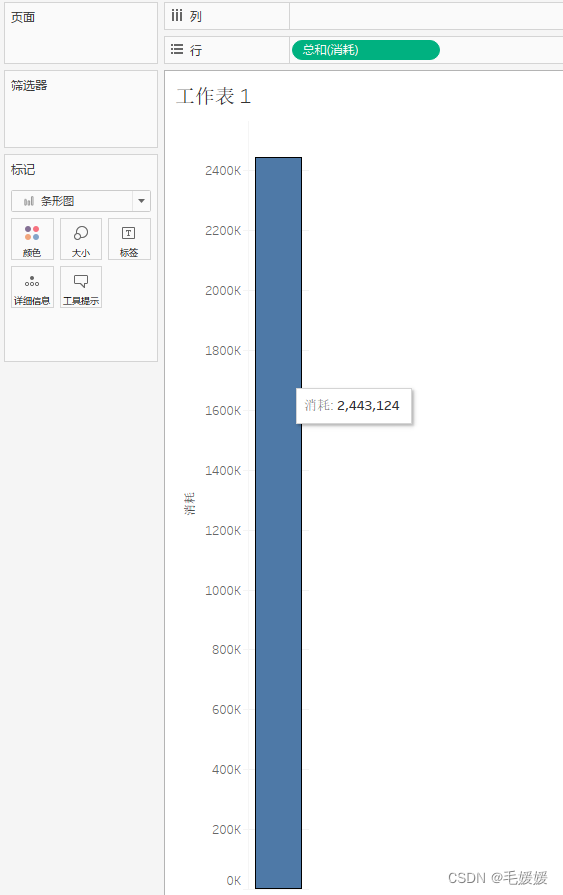
将shop表的消耗字段拖拽至行,它会自动形成一个柱子,并且柱子的数值是自动聚合运算的总和
- 这是因为,tableau会根据视图的详细级别自动对度量进行聚合运算,默认就是总和
- 这是因为,tableau会根据视图的详细级别自动对度量进行聚合运算,默认就是总和
-
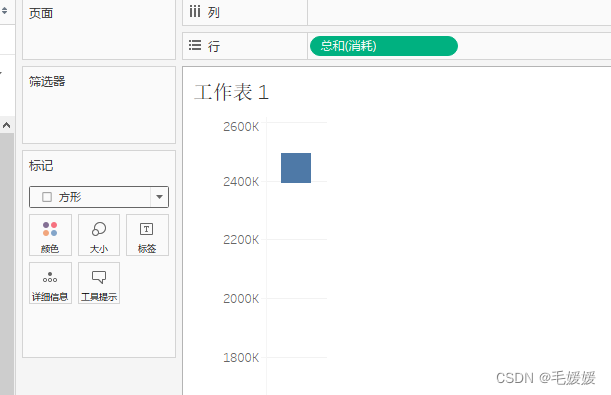
点击标记-自动-右侧的小三角,你会发现有很多的图形,点击后,柱子就会变成相应的类型
-
这就是Tableau可视化原理的第一个概念:度量值会形成图形标记,图形标记可以切换
- 简单来说,就是任何度量型变量都可以变成一个具体图形
- 但是,当你点击线时,它只有一个点,这是为什么呢?
- 因为线是由点构成的,现在只有一个度量值,表格的详细级别也只有一个总和,自然只有一个点
- 因为线是由点构成的,现在只有一个度量值,表格的详细级别也只有一个总和,自然只有一个点
-
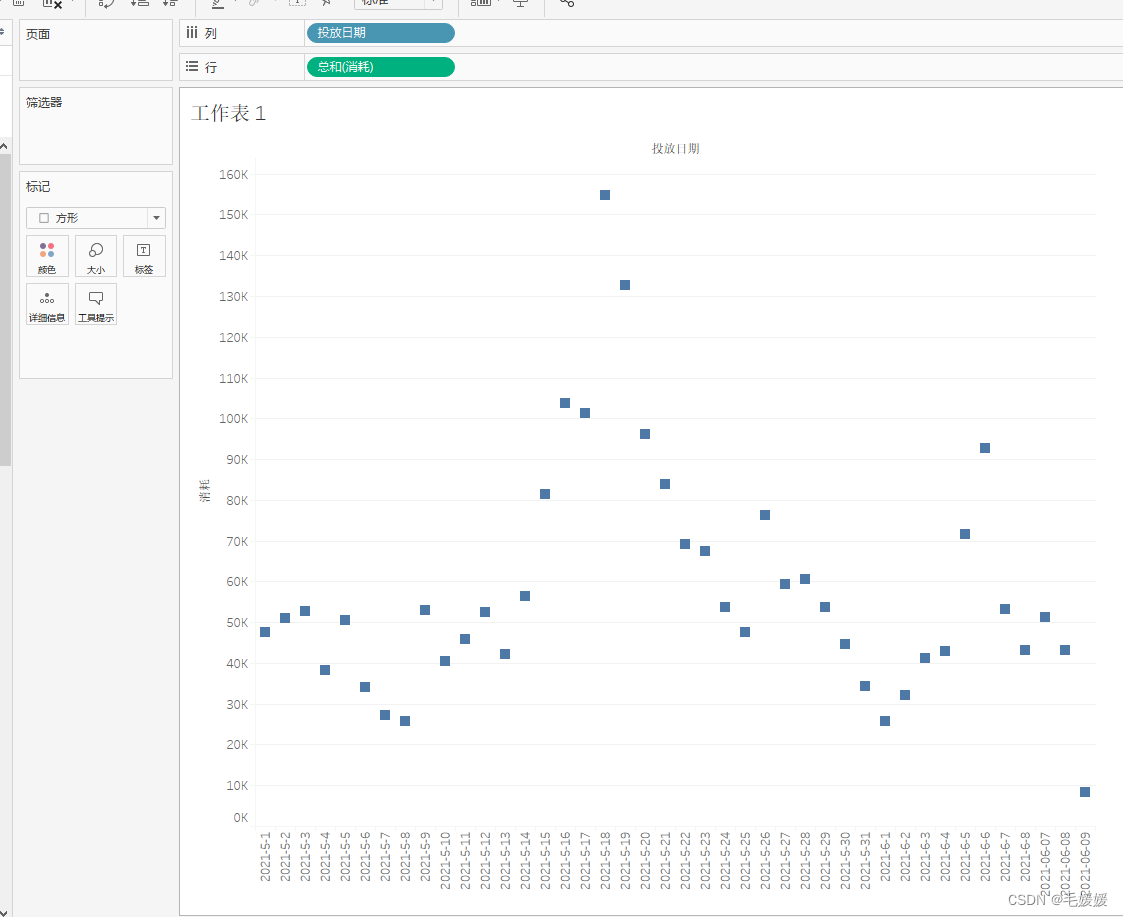
那么,如何形成多个点,让他们连成线呢?
- 引入维度对点进行拆分
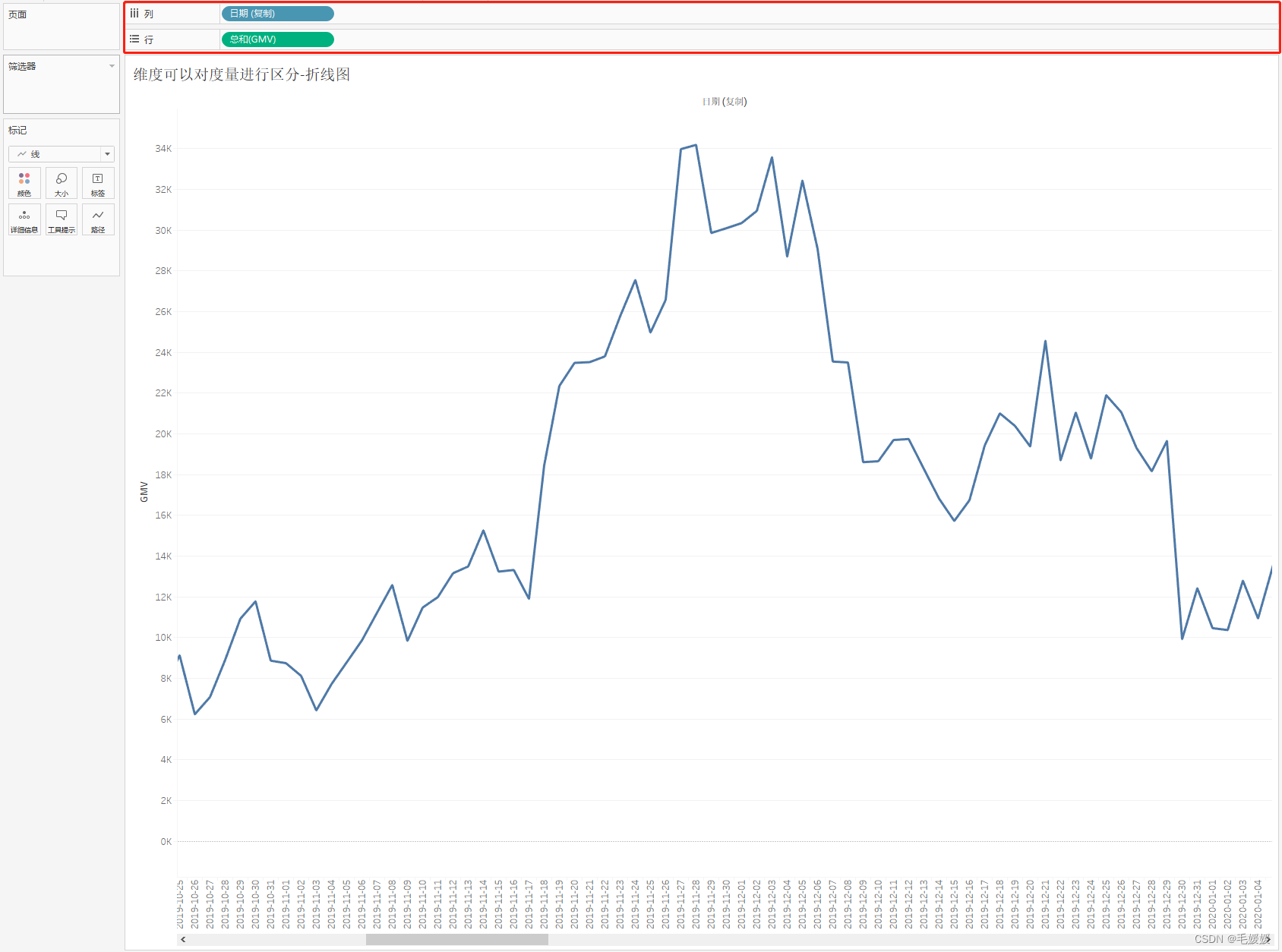
- 我们复制shop表的日期字段,修改为字符串格式
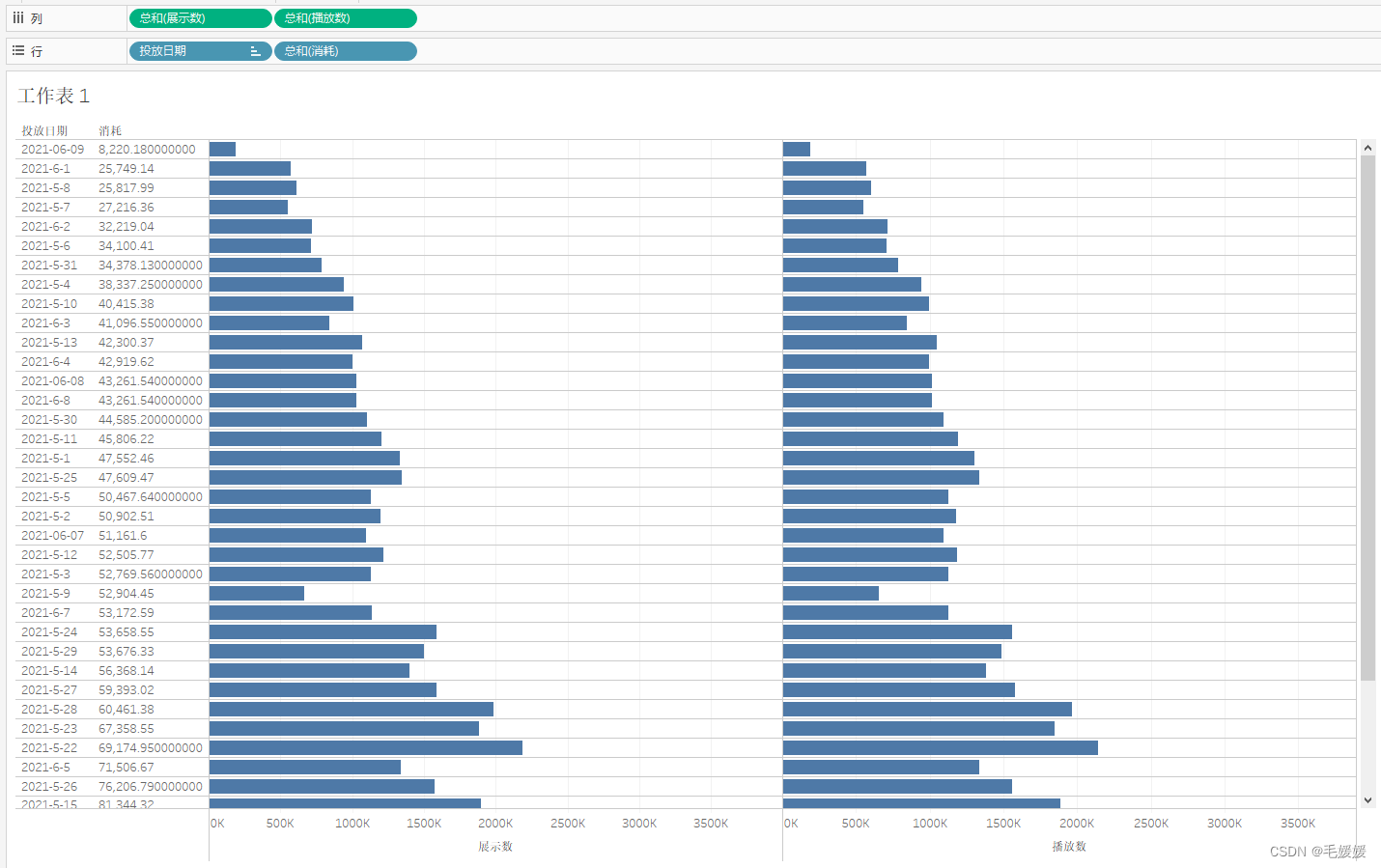
- 我们拖拽日期(复制)至列,原来的单点就被投放日期切分成了多了点,并连成了线
- 如果想完全显示折线图,可以将视图填充选为适合宽度
-
这就是Tableau可视化原理的第二个概念:维度会对度量值进行区分,增加度量值的信息密度(单个图表传达信息的多少)
- 将维度放在以下位置都可以对度量进行区分,并且形成对应的效果
- 颜色
- 标签
- 详细信息
- 行
- 列
- 试试将投放日期放到标签,消耗放到大小,点击标记-文本
- 此时我们的视图变为了词云
- 其实词云图就是用文字作为区分维度,文字出现的频次作为度量,将度量映射到了文字的大小这一图形标记上
- 如果将标记改为圆,则会生成气泡图
- 这也是符合气泡图图表原理的,每个气泡代表一个维度,气泡的大小代表了度量值的大小
- 如果将标记分别放在颜色、标签、详细信息、行、列上,我们会发现他们各自形成了对应的效果
- 将维度放在以下位置都可以对度量进行区分,并且形成对应的效果
-
对比折线图和气泡图
-
气泡图没有数轴

-
折线图有数轴

-
并且数轴都是在度量和维度被放在行和列上才形成的
-
这是两种完全不一样的图表
-
-
由此引入Tableau可视化原理的第三个概念:图表分为有轴图表和无轴图表(极坐标图表)


-
那么,我们如何做出饼图这样无轴图呢?
-
仔细理解饼图就可以发现,饼图其实是将度量变成一个个饼状的图形,然后利用颜色对饼饼进行区分

-
在饼图里,度量的数值大小被映射成了饼图的角度和面积大小
-
我们试一下将GMV拖拽到大小,将门店名称拖拽到颜色,它会形成树地图
- 这是一个越左上角面积就越大的基础图表,常用来进行多变量的占比分析,相比于饼图会更加直观
- 这是一个越左上角面积就越大的基础图表,常用来进行多变量的占比分析,相比于饼图会更加直观
-
如果想要将树地图变换为饼图,只需要将标记的方形改为饼图
- 此时角度将会出现在标记卡上
- 将消耗放在角度上,饼图依旧不会改变
- 其实饼图的角度和面积是两种独立的区分区分,两者相结合就能做出漂亮的南丁格尔玫瑰图
-
说起南丁格尔玫瑰图,就不得不提起它的发明者,世界上第一个真正的女护士——弗罗伦斯·南丁格尔。
-
19世纪50年代,英国、法国、土耳其和俄国进行了克里米亚战争。南丁格尔主动申请,自愿担任战地护士。当时的医院卫生条件极差,伤士死亡率高达42%,直到 1855 年卫生委员会来到医院改善整体的卫生环境后,死亡率才戏剧性地降至 2.5% 。当时的南丁格尔注意到这件事,认为政府应该改善战地医院的条件来拯救更多年轻的生命。

-
出于对资料统计的结果会不受人重视的忧虑,她发展出一种色彩缤纷的图表形式,让数据能够更加让人印象深刻。这张图表用以表达军医院季节性的死亡率,从整体上来看: 这张图是用来说明、比较战地医院伤患因各种原因死亡的人数,每块扇形代表着各个月份中的死亡人数,面积越大代表死亡人数越多。

-
左下说明简译:
• 各色块圆饼区均由圆心往外的面积来表现数字
• 蓝色区域:死于原本可避免的感染的士兵数
• 红色区域:因受伤过重而死亡的士兵数
• 黑色区域:死于其它原因的士兵数
• 1854年10月、1855年4月的红黑区域恰好相等
• 1856年1月与2月的蓝、黑区域恰好相等
• 1854年11月红色区域中的黑线指出该月的黑色区域大小 -
由图可知,左右两个玫瑰图被时间点“1955年3月”所隔开。左右两个玫瑰图都包含了12个月的数据。其中,右侧较大的玫瑰图,展现的是1854 年 4 月至 1955 年 3 月;而左侧的玫瑰图,展现的则是 1855 年 4 月至 1856 年 3 月。
-
这幅图出现在南丁格尔游说游说英国政府加强公众医疗卫生建设和相关投入的文件里。通过对两个图大小的对比,我们可以轻易的得出结论:
-
第一、蓝色的区域的面积明显大于其他颜色的面积。这意味着大多数的伤亡并非直接来自战争,而是来自糟糕医疗环境下的感染。
-
第二、卫生委员到达后(1955年3月),死亡人数明显的下降。
-
这幅图让政府相关官员了解到:改善医院的医疗状况可以显著的降低英军的死亡率。南丁格尔的方法打动了当时的高层,包括军方人士和维多利亚女王本人,于是医事改良的提案才得到支持,甚至挽救了千万人的生命。这种新型的图表也由此得名,因为外形很像一朵绽放的玫瑰,这种图表也被称为“南丁格尔玫瑰图”。
-
- 南丁格尔玫瑰图也是最优历史价值的著名图表之一,它见证了可视化历史的发展,也印证了可视化对信息传达效率提升的价值
-
总之,Tableau可以简单实现额度无轴图主要有树地图、饼图、气泡图、词云这四种,都是将度量放到大小上,维度放在颜色、标签、详细信息上,然后选择对应的图形标记
-
-
回到图表的数轴上,对于数轴的理解是Tableau在表和图之间切换的关键
-
这也是Tableau可视化原理的第四个概念:离散形成标签,连续形成数轴
-
我们常说的度量一般都是连续的,而只有在行或列上的连续性的变量才能形成数轴,是一个有逻辑的连续不可分的参考系
-
而维度一般都是离散的,离散的变量会形成一个个独立的标签,是一个可以改变顺序彼此独立只是排布到一起的参考系

-
表格就是由离散的维度标签所组成
-
然后依次拖拽日期(复制)、门店名称、品牌名称、GMV
-
如果想将度量也变成标签,只需要将度量改为离散即可,而离散的度量将无法进行聚合运算,它会变成表格的一个维度,共同构成表格的详细级别,对其他度量进行区分
-
只不过表格的横轴是维度的名称,也就是度量名称,纵轴才是一个个维度

-
如果要形成图,需要要将度量拖拽至行或列,让度量形成数轴即可,我们可以将GMV重新拖拽至列

-
-
(3)总结Tableau可视化原理的五个关键知识点
-
度量默认聚合

-
度量值会形成图形标记,图形标记可以切换

-
维度会对度量值进行区分,增加度量值的信息密度(单个图表传达信息的多少)

-
图表分为有轴图表和无轴图表(极坐标图表)

-
离散形成标签,连续形成数轴