文章目录
- 1. 添加动画
- 2. Animation
- 2.1 制作界面
- 2.2 制作好的 Animation 动画
- 2.3 添加和使用事件
- 3. Animator
- 3.1 制作界面
- 3.2 一些参数解释
- 3.3 动画参数
- 4. Animator中相关类、属性、API
- 4.1 类
- 4.2 属性
- 4.3 API
- 4.4 几个关键方法
- 5. 动画播放和暂停控制
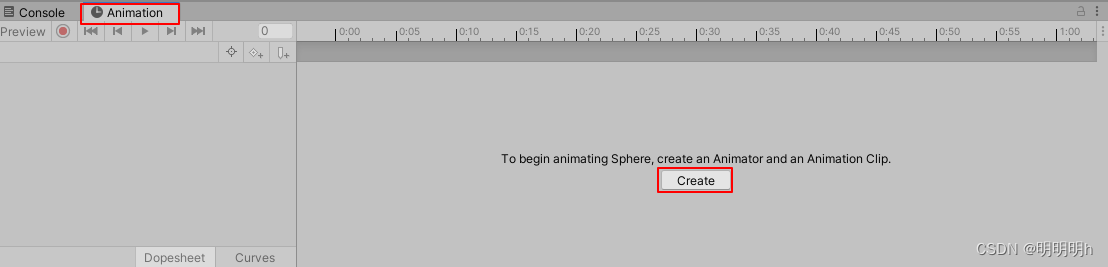
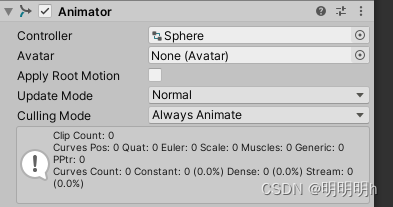
1. 添加动画
选中待提添加动画的物体, 在 Animation 窗口下
 注意:如果选中的物体无Animation/Animator组件,会自动添加Animator组件。
注意:如果选中的物体无Animation/Animator组件,会自动添加Animator组件。

2. Animation
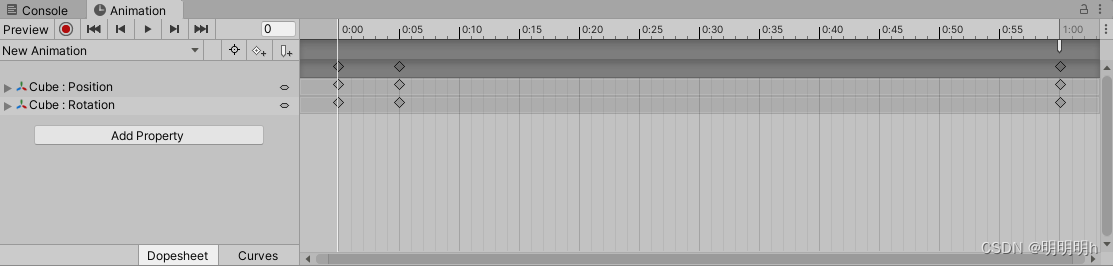
2.1 制作界面

 预览:启用/禁用场景预览模式。
预览:启用/禁用场景预览模式。
 录制:启用/禁用关键帧记录模式。
录制:启用/禁用关键帧记录模式。
 转到动画剪辑开头。
转到动画剪辑开头。
 转到上一个 keyframe(关键帧)。
转到上一个 keyframe(关键帧)。
 播放动画剪辑。
播放动画剪辑。
 转到下一个keyframe(关键帧)。
转到下一个keyframe(关键帧)。
 转到动画剪辑末尾。
转到动画剪辑末尾。
 当前帧。
当前帧。
 当前动画名字,下拉可以创建新的Animation动画。
当前动画名字,下拉可以创建新的Animation动画。
 样本,每秒/分的帧数。
样本,每秒/分的帧数。
 添加关键帧。
添加关键帧。
 添加事件。
添加事件。
 时间轴。
时间轴。
 控制删除属性或增减键。
控制删除属性或增减键。
 简报。
简报。
 曲线。
曲线。
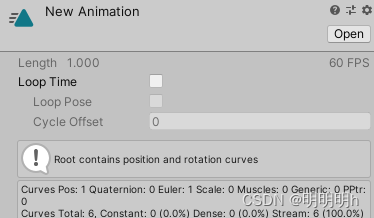
2.2 制作好的 Animation 动画

| Length | 长度(动画时长) |
|---|---|
| Loop Time | 循环 |
| Loop Pose | 循环动作(使循环时头部尾部衔接平滑) |
| Cycle Offset | 平滑度 |
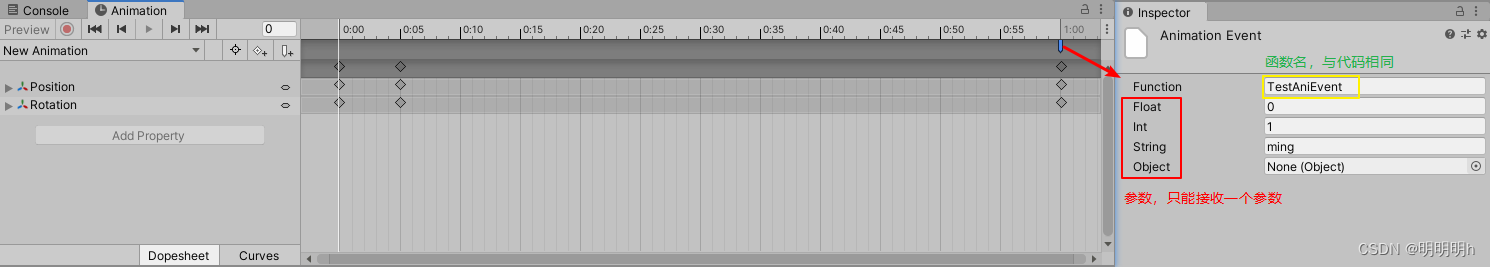
2.3 添加和使用事件

public class AnimEvents : MonoBehaviour
{
private void Start()
{
// 创建一个事件
AnimationEvent evt = new AnimationEvent();
// 绑定触发事件后要执行的方法名
evt.functionName = "PrintEvent";
// 执行方法后要传入的参数
evt.intParameter = 12345;
// 设置事件关键帧的位置,当事件过了1.3秒后执行
evt.time = 0.5f;
// 设置目标动画剪辑
AnimationClip clip = this.GetComponent<Animator>().runtimeAnimatorController.animationClips[0];
// 绑定事件
clip.AddEvent(evt);
}
private void TestAniEvent(string param)
{
Debug.Log("事件触发,参数是:" + param);
}
private void PrintEvent(int param)
{
Debug.Log(param);
}
}
==注意:==脚本和 animator 所在的对象所处同一对象
3. Animator
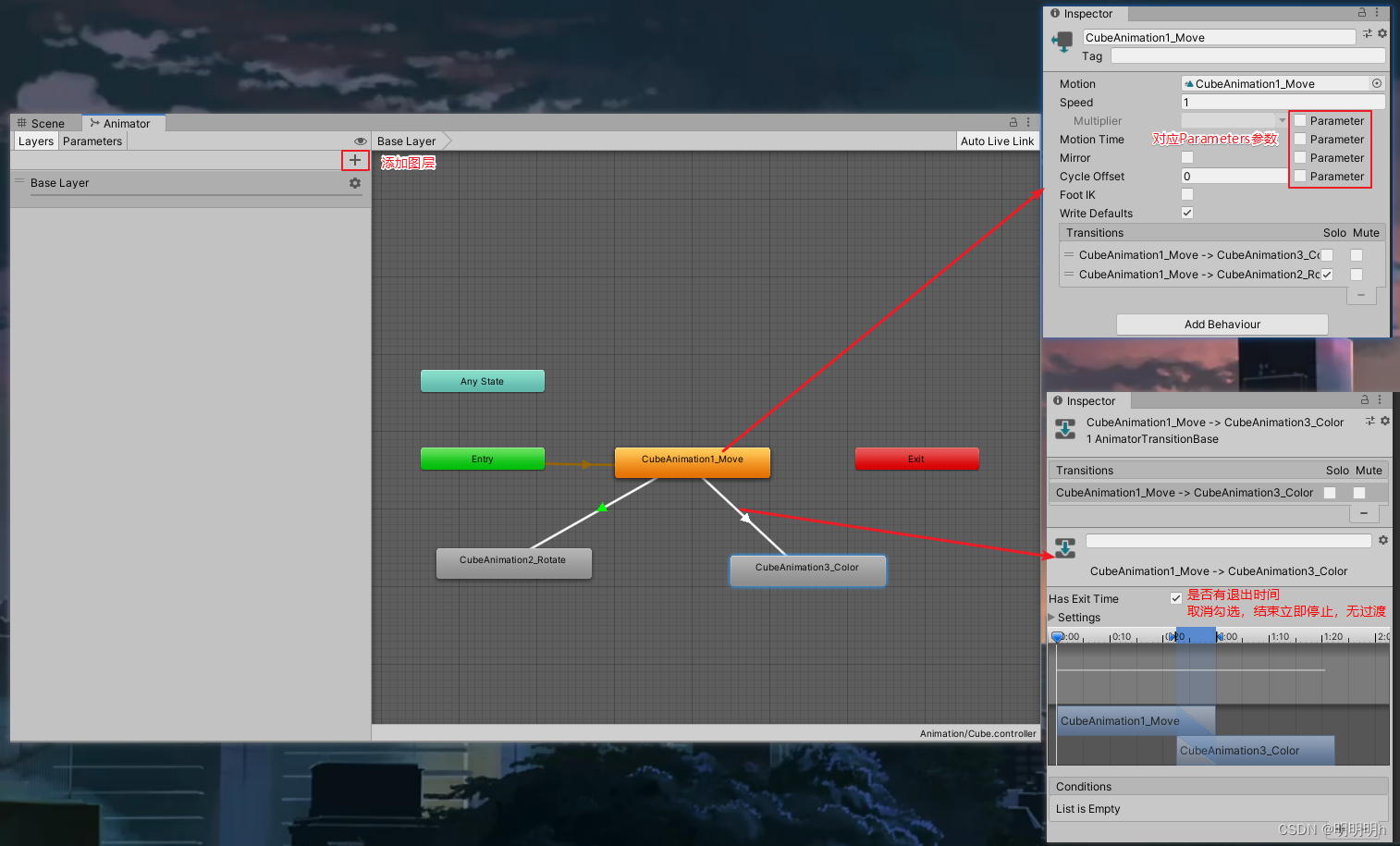
3.1 制作界面

3.2 一些参数解释
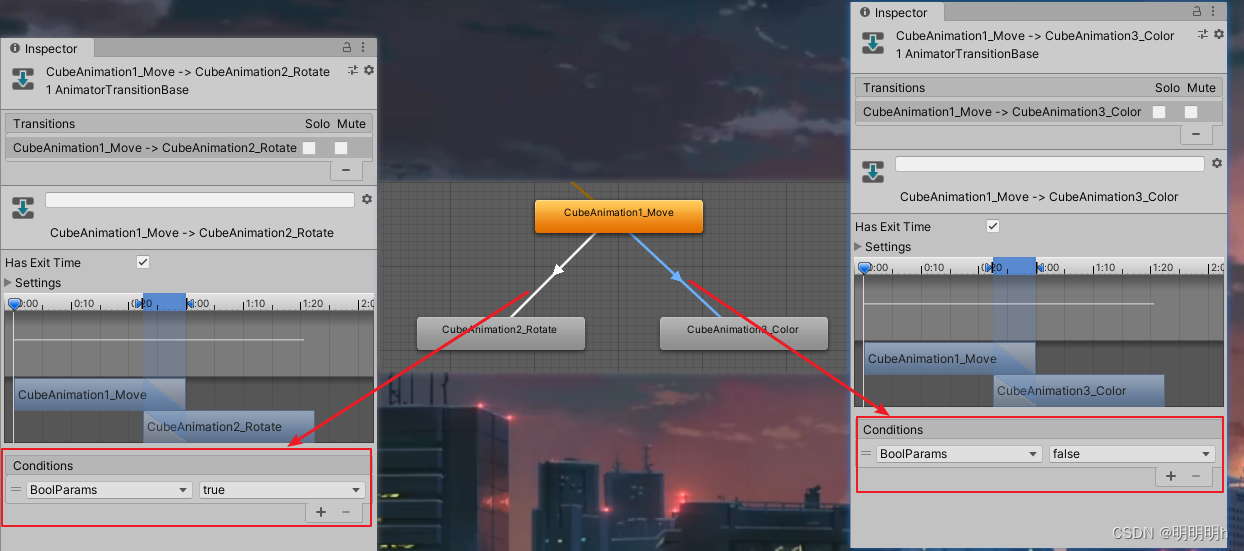
- Solo 和 Mute
当一个动画有多个后续动画时:

当该动画播放完后优先选择动作列表中最前(或者说最上的)的状态转移
Solo:当设置了某个 Transitions 为 Solo 时,那么优先选择标记 Solo 的动画转移
Mute:选择的状态转移被禁用 - ** Has Exit Time**
是否有退出时间。简单理解:开启表示等待当前动画进行完才可进行下一个动画;关闭表示可以立即打断当前动画并播放下一个动画
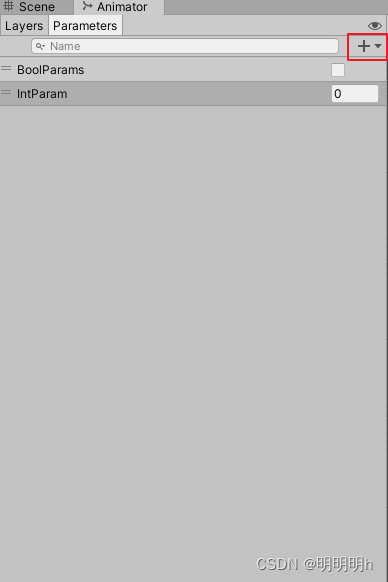
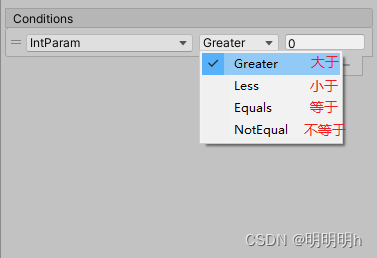
3.3 动画参数


代码控制:
public class AnimControl : MonoBehaviour
{
private Animator anim;
private void Start()
{
anim = this.GetComponent<Animator>();
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.R))
{
anim.SetBool("BoolParams", true);
}
if (Input.GetKeyDown(KeyCode.S))
{
anim.SetBool("BoolParams", false);
}
}
}

4. Animator中相关类、属性、API
4.1 类
AnimationClip: 动画片段,animation
| 属性/方法 | 含义 |
|---|---|
| length | 动画长度,单位为秒。(只读) |
| frameRate | 对关键帧进行采样的帧率。(只读) |
| length / (1 / frameRate) | 总帧率 |
| AddEvent | 将一个动画事件添加到该剪辑中 |
AnimatorStateInfo: 动画状态机状态信息
| 属性/方法 | 含义 |
|---|---|
| fullPathHash | 该状态的完整路径哈希 |
| length | 状态的当前持续时间 |
| normalizedTime | 整数部分为状态已循环的次数。小数部分为当前循环的进度百分比 (0-1) |
| speed | 该动画的播放速度。1 表示正常播放速度 |
4.2 属性
| 属性 | 含义 |
|---|---|
| speed | 动画器的播放速度。1 为正常播放速度 |
| runtimeAnimatorController.animationClips | 返回所有动画 AnimationClip[] |
4.3 API
| 方法名 | 含义 |
|---|---|
| GetBool | 返回给定布尔参数的值 |
| GetFloat | 返回给定 float 参数的值 |
| GetInteger | 返回给定整数参数的值 |
| SetBool | 设置给定布尔参数的值 |
| SetFloat | 将浮点值发送到动画器以影响过渡 |
| SetInteger | 设置给定整数参数的值 |
| GetCurrentAnimatorClipInfo | 返回给定层当前状态中所有 AnimatorClipInfo 的数组 |
| GetCurrentAnimatorClipInfoCount | 返回当前状态中 AnimatorClipInfo 的数量 |
| GetCurrentAnimatorStateInfo | 返回 AnimatorStateInfo,其中包含有关当前状态的信息 |
| GetNextAnimatorClipInfo | 返回给定层下一个状态中所有 AnimatorClipInfo 的数组 |
| GetNextAnimatorClipInfoCount | 返回下一个状态中 AnimatorClipInfo 的数量 |
| GetNextAnimatorStateInfo | 返回 AnimatorStateInfo,其中包含有关下一个状态的信息 |
| Play | 播放一个状态 |
4.4 几个关键方法
Animator.Play
void Play(string stateName, int layer = -1, float normalizedTime = float.NegativeInfinity);
| Parameters 参数 | Description 描述 |
|---|---|
| stateName | 将要播放的动画状态名字。 |
| layer | 动画状态所在的层。 |
| normalizedTime | 将要播放动画状态的归一化时间(0-1,时间比例值)。 |
5. 动画播放和暂停控制
1. Animotor
// 播放
animator.Play("ani_name");
// 暂停
animator.speed = 0;
// 继续播放
animator.speed = 1;
// 重置到起始帧
animator.Play("ani_name", 0, 0f);
2. Animation
// 播放
animition.Play("ani_name");
// 暂停
animition["ani_name"].speed = 0;
// 继续播放
animition["ani_name"].speed = 1;
// 重置到起始帧
public void ResetAni(Animation ani, string name)
{
AnimationState state = ani[name];
ani.Play(name);
state.time = 0;
ani.Sample();
state.enabled = false;
}





![[DM8] DM-DM DBLINK DPI方式](https://img-blog.csdnimg.cn/c89a35252ad24e71bfb939356e0cf82b.png)