导语:
8月份斯坦福AI小镇开源之后,引起了 AIGC 领域的强烈反响,但8月份还有另一个同样非常有意义的 AI-Agent 的项目开源,a16z主导的 AI-Town
本篇文章主要讲解如何搭建该项目,如有英文基础或者对这套技术栈熟悉,可直接参考该项目的 Readme;搭建该项目需要一台服务器、OpenAI 的 Key,以及能够访问外网,需要自行准备
文章目录
- 技术栈简介
- 部署流程
- 后话
技术栈简介
笔者之前搭建过斯坦福版本的AI小镇,也写过流程和代码分析,参见这篇文章
因此在搭建 AI-Town 的时候也对两者的技术栈和搭建过程进行了对比,后续还将再用一篇文章分析 AI-Town 的源码
对比来说,斯坦福的AI小镇是用 Python 搭建的环境,但用了H5的游戏引擎Phaser作为前端表现层,部署流程中遇到的问题靠自己摸索,还需要解决网络不通等问题(PS:笔者个人认为更像一个实验而非完整项目)
AI-Town 用 TypeScript/JavaScript 完成前后端所有代码的编写,虽然接入的组件和平台比较多,但相对的可扩展性更高(比如生成像素图和音乐等),搭建流程基本是全英文文档,但基本没有遇到什么卡点,列一下主要的技术栈:
- 游戏引擎和数据库(Game engine & Database):Convex
- 向量数据库(VectorDB):Pinecone
- 登录认证(Auth):Clerk
- 文本生成模型(Text model):OpenAI
- 部署(Deployment):Fly(支持Docker)
- 像素图生成(Pixel Art Generation):Replicate、Fal.ai
部署流程
因为 GitHub 上的部署教程是全英文的,笔者作为后台对其中的部分工具和平台也不甚熟悉,所以详细记录了下搭建时的流程以及遇到的问题,部分平台可能需要能访问外网,请自行解决
Convex 是由开发 AI-Town 的风投公司 a16z 投资的一款支持用 TypeScript 全栈开发应用程序的平台,能使各种规模的工程团队能够构建快速、可靠的动态应用程序,无需复杂的后端工程或数据库管理
目前为止笔者还不太熟悉 Convex 的架构和开发流程,但整个项目高度依赖 Convex,后续在阅读源码时会一起介绍该平台(目前中文资料很少,近乎没有)
- 首先clone仓库以及安装环境,如果环境安装失败记得检查 node 版本;正常运行到
npm run dev命令时会发现报错(提示缺失变量),因为这里缺少运行程序的必要变量
git clone https://github.com/a16z-infra/ai-town.git
cd ai-town
npm install
npm run dev
- 从下一步开始将配置运行所需的工具和环境,注意里面提到的变量,需要汇总填入 Convex的变量
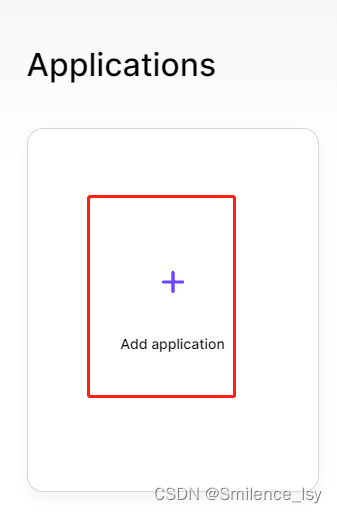
- 配置 Clerk 组件,用于平台的登录验证,可以用 GitHub 账号登录,点击
Add application后取个名字即可

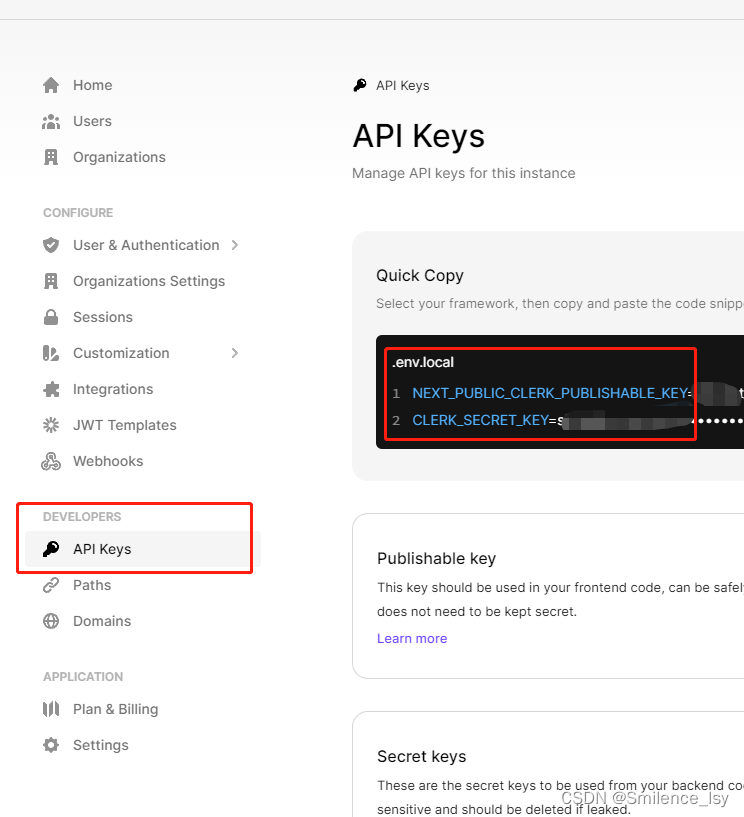
进入创建的 application,点击左侧 API Keys 选项,把右侧的两条NEXT_PUBLIC_CLERK_PUBLISHABLE_KEYandCLERK_SECRET_KEY写入 Git 项目根目录下的 .env.local 文件(在前面步骤中自动生成)

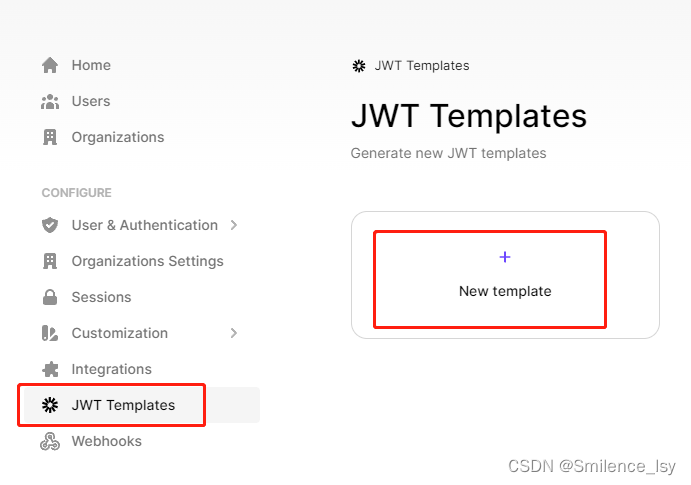
- Clerk 还需要点击左侧的
JWT Templates,新建一个 template

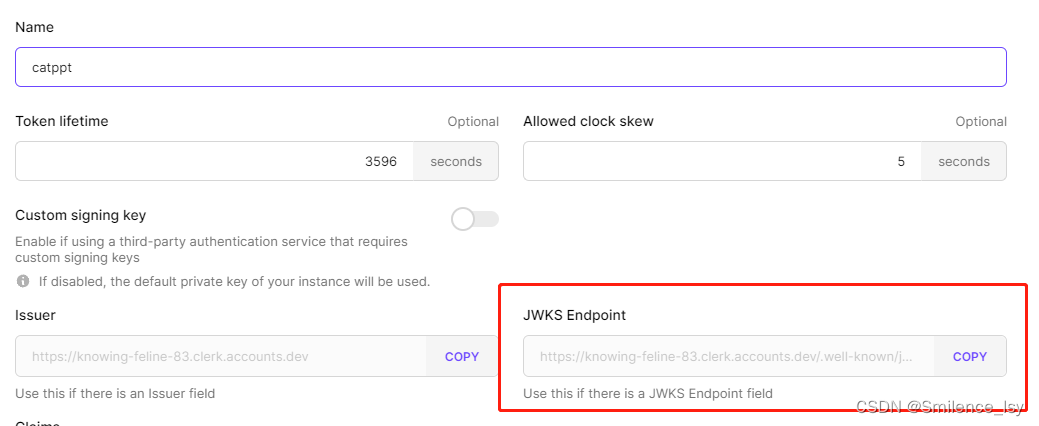
保存这里的JWKS Endpoint值,作为下面的CLERK_ISSUER_URL配置项

- 下一步是配置 OpenAI Key,这里不做多说,会作为后面的
OPENAI_API_KEY配置项 - 配置Pinecone,Pinecone是一个向量数据库,点击右侧的
Create Index

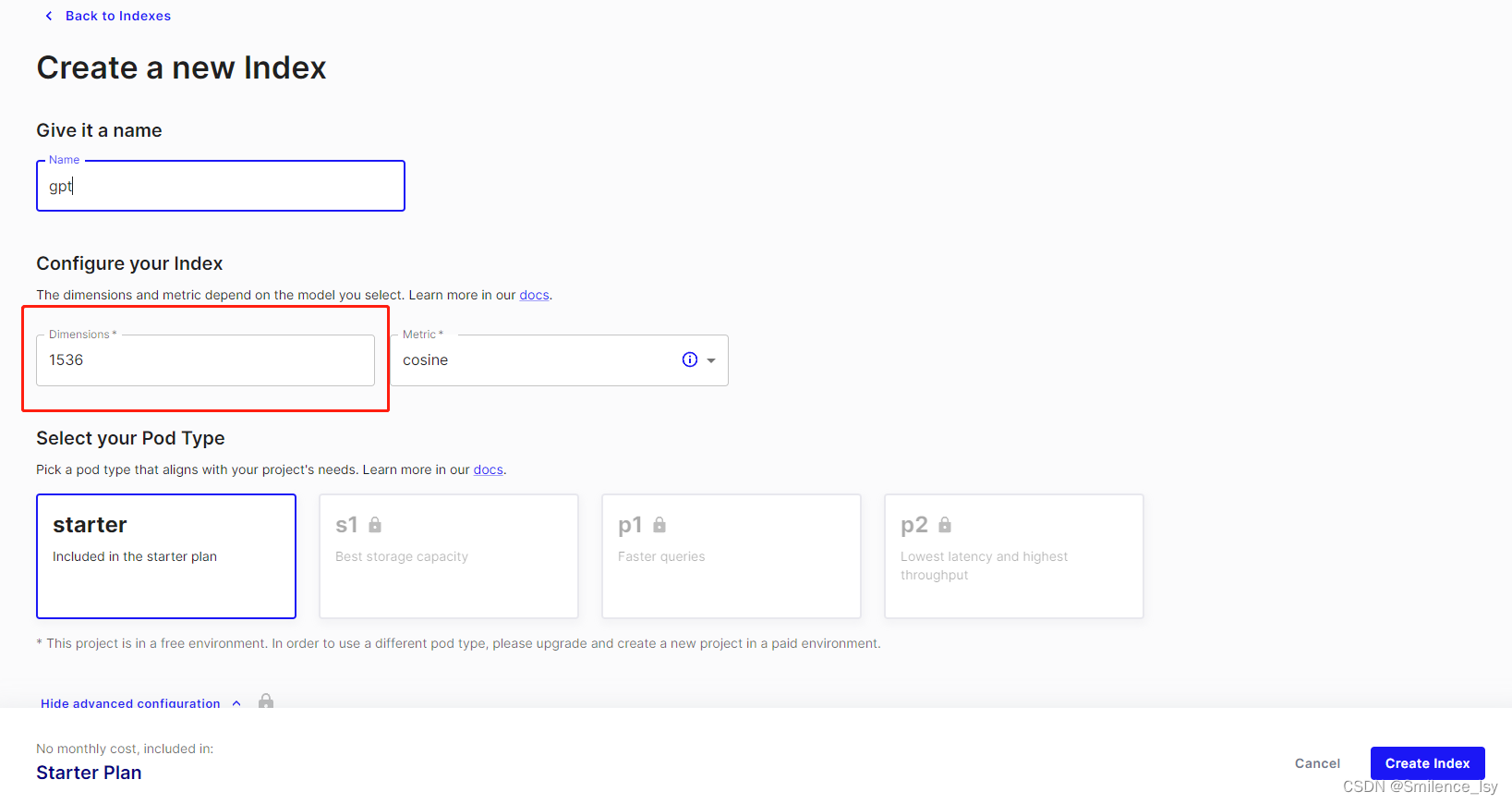
这里页面中的 Name 将作为PINECONE_INDEX_NAME配置项,红框处填写 1536,其他部分都保持默认选项即可

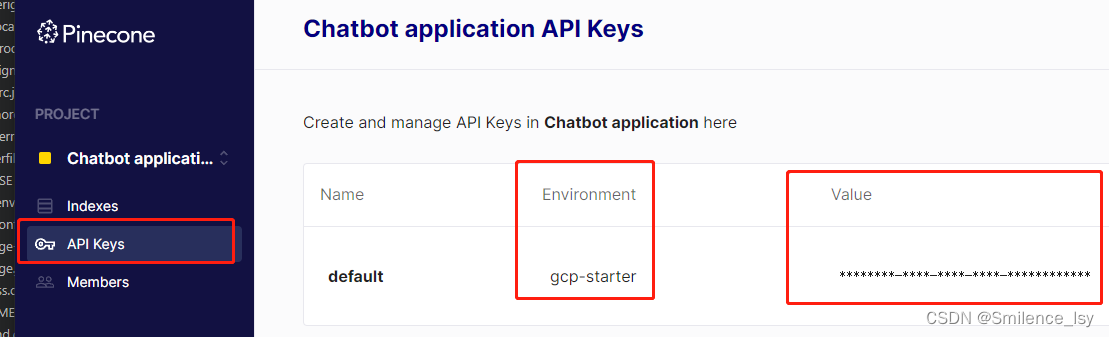
创建成功后点击右侧API Keys,创建或者直接用默认的API Key,保存 Environment 为PINECONE_ENVIRONMENT配置项,Value 为PINECONE_API_KEY配置项(这里与Git里给的示例Environment前缀不一样也没事)

- (可选项)项目还用到了 Replicate 生成像素图片,通过 GitHub 账号登录,进入 API页面,选择任意一个Key 作为
REPLICATE_API_TOKEN值

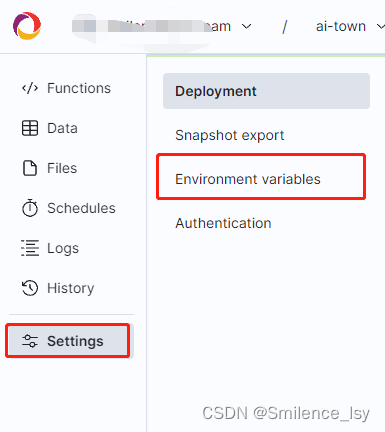
- 前面的步骤中提到的配置项都需要保存到 Convex 的控制台,进入自己创建的项目,点击右侧
Settings,然后弹出页面中选择Environment variables

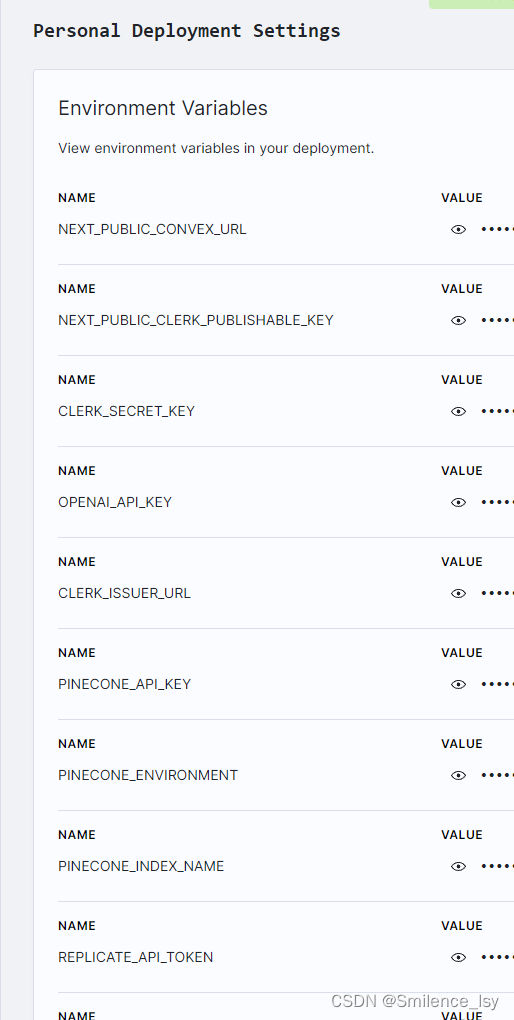
直接以 xxx = xxx 的格式将之前的 Key 都复制粘贴进来即可,下面是笔者配置的 Key,可以从前文中找到对应的值以及来源

- 全部都粘贴完成后,回到命令行,并运行下面的命令,即可启动程序
npm run dev
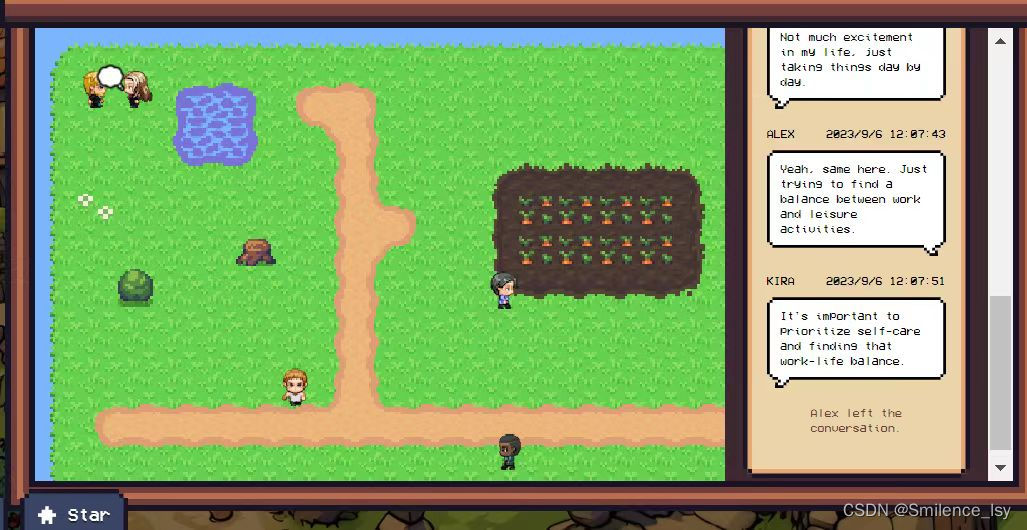
运行起来后,默认监听的是 3000 端口,可通过 localhost:3000 访问页面(附一个跑起来的截图

后话
GitHub 的英文文档其实已经足够清晰,笔者只是补充了一些详细的说明,后续还会写一篇代码分析
原创不易,转载请注明出处