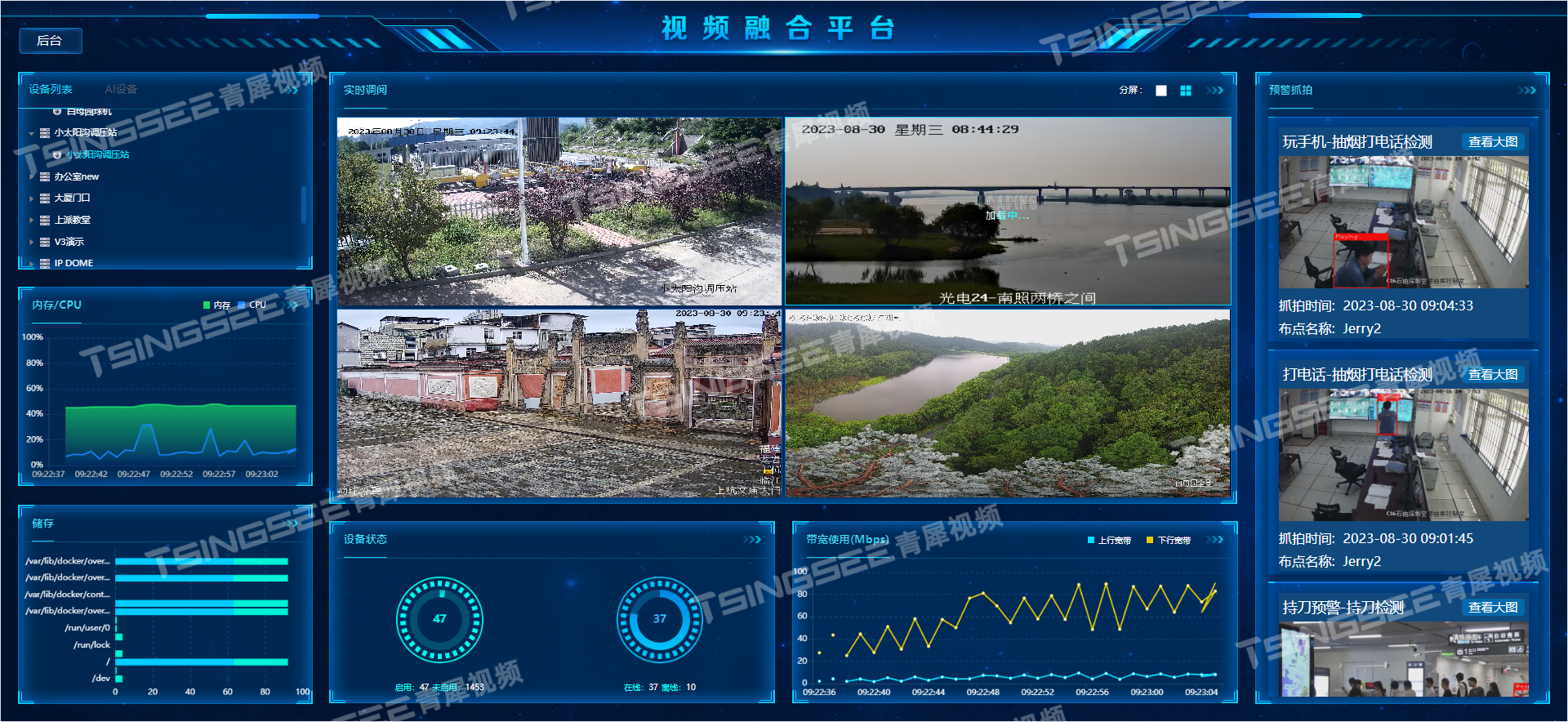
效果图:

图片路径均为假地址,需自行替换,1rem=100px,可自行转换成px
<template>
<div class="exhibitors page-item-blue-bg">
<comItemTitle :titleInfo="titleInfo"> </comItemTitle>
<div class="exhibitors-cont">
<el-carousel
class="exhibitors-swiper"
:interval="2500"
indicator-position="none"
arrow="always"
>
<!-- 循环所有数组的集合 -->
<el-carousel-item
class="exhibitors-item"
v-for="(itmData, idx) in exhibitorsSwiper"
:key="idx"
>
<div class="exhibitors-item-box flex-center-center">
<!-- 循环每个el-carousel-item要展示的数组 -->
<section
class="exhibitors-item-section"
v-for="(item, index) in itmData"
:key="index"
>
<img class="exhibitors-item-img" :src="item.img" alt="" />
<div class="exhibitors-item-text">
<div class="exhibitors-item-title text-overflow-num1">
{{ item.title }}
</div>
<div class="exhibitors-item-cont text-overflow-num">
{{ item.cont }}
</div>
</div>
</section>
</div>
</el-carousel-item>
</el-carousel>
</div>
</div>
</template>
<script>
import comItemTitle from "@/components/common/com-item-title.vue";
export default {
name: "exhibitors",
components: {
comItemTitle,
},
data() {
return {
titleInfo: { titleCn: "大会展商", titleEn: "Exhibitors" },
exhibitorsData: [
{
img: "https://tuoluohuodong.oss-cn-shenzhen.aliyuncs.com/digital_system/4ce32a5ee1314238ad535cf5df2b8189.jpg",
title: "展商名称",
cont: "产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介",
},
{
img: "https://tuoluohuodong.oss-cn-shangzhen.aliyuncs.com/digital_system/09367a6ab9ac426da20bea994a9bc948.jpg",
title: "展商名称",
cont: "产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介",
},
{
img: "https://tuoluohuodong.oss-cn-shangzhen.aliyuncs.com/digital_system/5868af9c9fe24ba0985384ed4c487ed4.jpg",
title: "展商名称",
cont: "产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介",
},
{
img: "https://tuoluohuodong.oss-cn-shangzhen.aliyuncs.com/digital_system/e336157786134dcbaad222a31eaee709.jpg",
title: "展商名称",
cont: "产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介产品简介",
},
],
exhibitorsSwiper: [],
};
},
computed: {},
watch: {},
methods: {
getExhibitorsData() {
let dataList = this.exhibitorsData; //获取到数据
for (let i = 0; i < dataList.length; i += 3) {
this.exhibitorsSwiper.push(dataList.slice(i, i + 3));
}
},
},
created() {},
mounted() {
this.getExhibitorsData(); //数据拆分
},
beforeCreate() {},
beforeMount() {},
beforeUpdate() {},
updated() {},
beforeDestroy() {},
destroyed() {},
activated() {},
};
</script>
<style lang='scss' scoped>
.exhibitors {
padding: 1.44rem 0 0.75rem 0;
.flex-center-center {
display: flex;
align-items: center;
justify-content: center;
}
.exhibitors-cont {
max-width: 16.4rem;
margin: 0.69rem auto 0 auto;
}
::v-deep .el-carousel__container {
height: 5.83rem; //改变原始高度
}
::v-deep .el-carousel__arrow {
background-color: rgba(255, 255, 255, 1);
color: rgba(46, 53, 143, 1);
}
.exhibitors-item-section {
width: 4.44rem;
height: 5.83rem;
background: rgba(255, 255, 255, 0.5)
url("https://eventimg.oss-cn-shangzhen.aliyuncs.com/2023/pc/exhibitors_footer_img.png")
no-repeat right bottom;
background-size: 2.93rem 2.16rem;
box-shadow: 0 0.2rem 0.43rem 0 rgba(90, 104, 193, 0.07);
border-radius: 0.16rem;
}
.exhibitors-item-section:nth-child(2n) {
margin: 0 0.4rem;
}
.exhibitors-item-img {
width: 100%;
height: 2.38rem;
border-radius: 0.16rem 0.16rem 0 0;
}
.exhibitors-item-text {
padding: 0.24rem 0.24rem 0.35rem 0.24rem;
}
.exhibitors-item-title {
font-size: 0.36rem;
font-family: SourceHanSansCN-Medium, SourceHanSansCN;
font-weight: 500;
color: #00c4ff;
line-height: 54px;
letter-spacing: 1px;
}
.exhibitors-item-cont {
font-size: 0.18rem;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #225da8;
line-height: 0.35rem;
-webkit-line-clamp: 6; //超过6行省略号
}
}
</style>