前言
接手之前同事留下的一个胶膜产品入库登记表(帆软报表),结果手滑把原来的报表行删除了。用户反馈需要恢复按报表中 “型号” + “卷数” 分组汇总一下 “件数” 字段的值、也就是按每种同型号同卷数分组、相同分组的要有一行汇总;而且一个报表允许有多个这样的汇总。
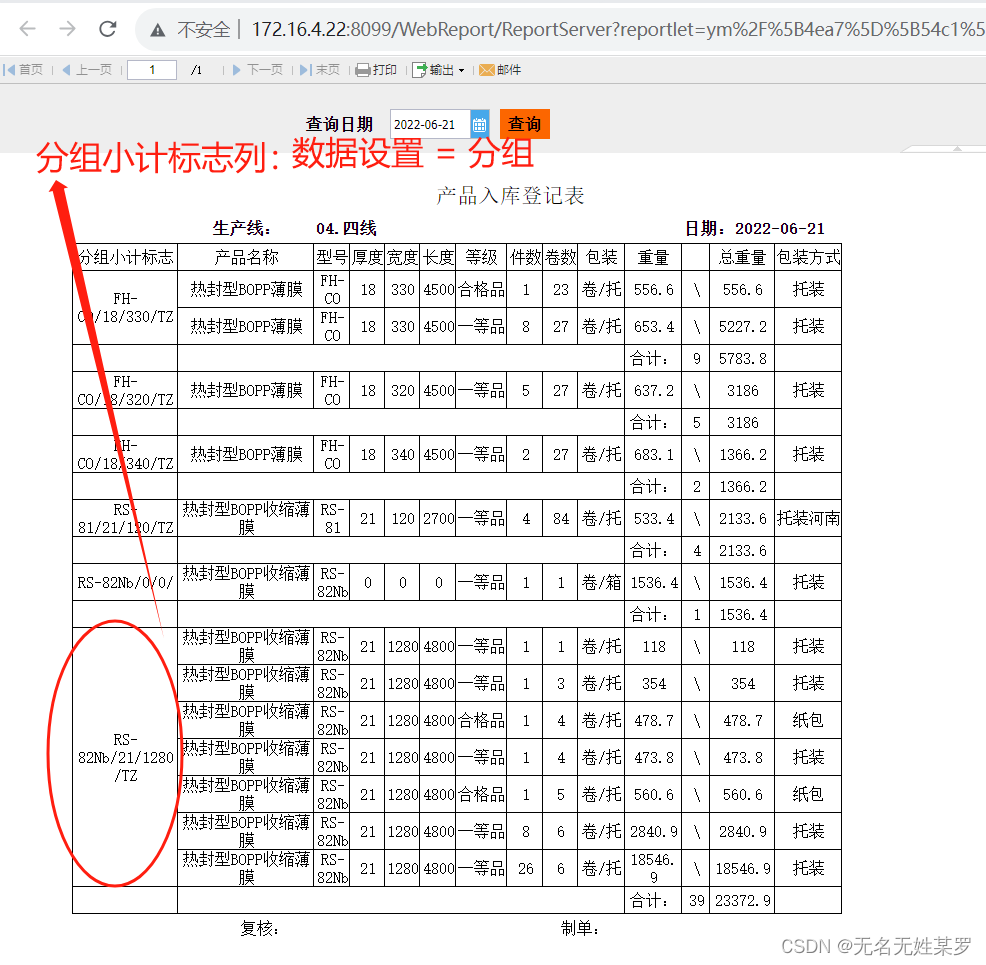
需要恢复的效果如下图所示、那么我们开始了。

准备环境
报表设计器使用了帆软 9.0 版本、数据库环境是 Oracle 11g 。
验证过程
首先我们准备了一个数据库数据集,数据集本身按照一定规律预先进行了排序。
数据集所含的字段有:型号、名称、卷数、件数、净重、包装单位。
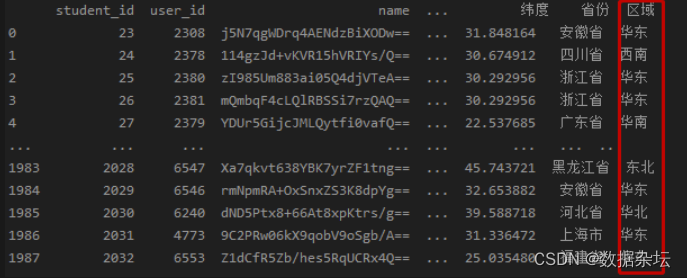
数据集预览效果,如下图所示:

接下来进行分组汇总的配置。
- 设置一列 / 新增一列作为 “分组小计标识”。
- 在表尾追加一行。
- 在追加的行中选定填充汇总值的单元格,可以是多个汇总值使用该行不同的单元格。
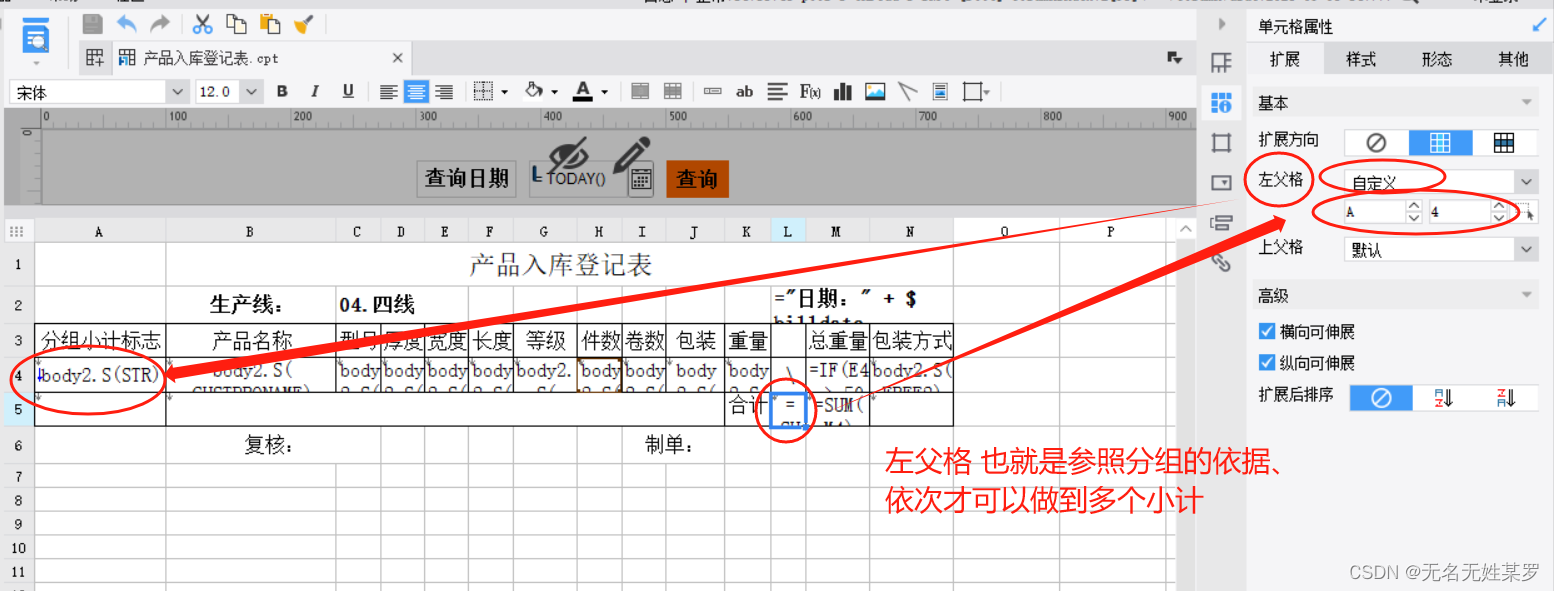
- 将填充汇总值的单元格、其 “左父格” 设置为设计器表单中 “分组小计标识” 数据对应的单元格。
- 调试和完成验证。
首先在表格最左侧新建一列、并让单元格格式和其他列保持一致。我选择了数据集里面一个 合成了 “产品名”、“型号”、“长度 / 宽度 / 厚度”、“等级”、“包装方式” 字段的列,以此作为 “分组小计标识” 的列。该列的 “数据设置” 为 “分组”。否则进行分组时、即使相邻 “分组小计标识” 列值相同的,也无法归到同一类加总。

然后在表尾新增一行、在其中一个特定的单元格设置公式,对产品的 “件数” 求和。

与此同时,右边加总 “总重量” 列的单元格(M5)也配置同样的左父格。
重新加载报表、查询后正常显示了按自定义的 “分组小计标识” 列产生的分组统计结果。效果如下图所示:

最后对比一下 “分组小计标志” 列设置为 “分组” 和 “列表” 的效果区别:


结论
在数据集完成基本的排序后,我们可以在帆软报表设计端处理基本的汇总设计。
帆软表格加载是按从上到下、从左到右的顺序进行的。也就是说,对于分组汇总的单元格、其属性作用顺序分别是 “上父格” -> “左父格” 。
即使需要参照汇总的单元格(ps. 就是求和的值所在单元格的 “左父格” 属性)是 “横向扩展” 的,依然可以被正常引用。如有需要、可以在设计器隐藏这些被参照的列;到时、报表将不会展示和打印这些列。
更多关于帆软报表分组汇总 / 小计的用法,可以参考 分组汇总- FineReport帮助文档 - 全面的报表使用教程和学习资料
(完)