20201206 修订:在 Pyside2 的 5.15.2 版本中,从 ui 生成 py 文件过程,命令从 “uic” 变为 “pyside2-uic”
Qt Designer 设计的 ui 文件,就是一个 xml 文件,通过 pyside-uic 可以转换成标准的.py 文件 。通过 QtDesigner 创建的 ui 如图:

我们切入正题:
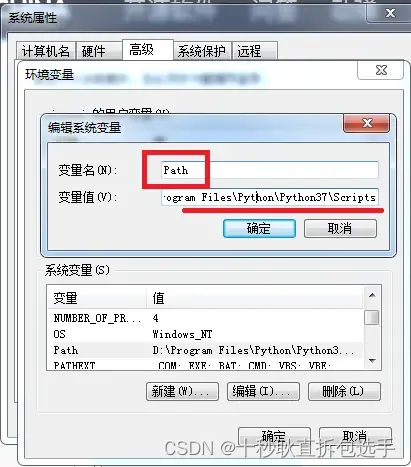
1:首先要保证将 pyside2-uic.exe 加到环境变量 Path 中。根据我的 Python,PySide2 安装路径。设置具体如下图:


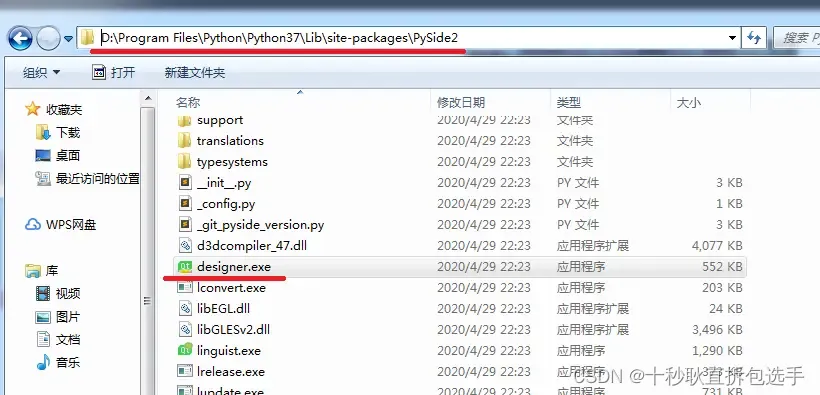
2:使用 PySide2 中的 QtDesigner 工具创建具体的 ui 文件。QtDesigner 路径如下:

3:将创建的 ui 文件使用命令生成对应的.py 文件。先从系统的 cmd 进入到 ui 文件的位置,然后输入命令:
pyside2-uic ****.ui -o ****.py进行文件转换。注:PySide2 5.15.2 版本中 “pyside2-uic” 变为 “uic”,但是 cmd 中的命令 uic 无效,只能用 “pyside2-uic” 命令

运行正常。生成的 py 文件代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui',
# licensing of 'untitled.ui' applies.
#
# Created: Mon May 11 20:42:28 2020
# by: pyside2-uic running on PySide2 5.12.6
#
# WARNING! All changes made in this file will be lost!
from PySide2 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(0, 0, 801, 571))
self.widget.setObjectName("widget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.widget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton = QtWidgets.QPushButton(self.widget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.widget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.horizontalLayout_2.addLayout(self.horizontalLayout)
self.label = QtWidgets.QLabel(self.widget)
self.label.setObjectName("label")
self.horizontalLayout_2.addWidget(self.label)
self.verticalLayout.addLayout(self.horizontalLayout_2)
self.plainTextEdit = QtWidgets.QPlainTextEdit(self.widget)
self.plainTextEdit.setObjectName("plainTextEdit")
self.verticalLayout.addWidget(self.plainTextEdit)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QtWidgets.QApplication.translate("MainWindow", "MainWindow", None, -1))
self.pushButton.setText(QtWidgets.QApplication.translate("MainWindow", "PushButton", None, -1))
self.pushButton_2.setText(QtWidgets.QApplication.translate("MainWindow", "PushButton", None, -1))
self.label.setText(QtWidgets.QApplication.translate("MainWindow", "TextLabel", None, -1))
4:然后将生成的.py 文件放到具体路径下,通过 py 进行加载,具体示例代码如下:
import sys
from PySide2.QtWidgets import QApplication
from PySide2.QtWidgets import QMainWindow
from ch06.Untitled import Ui_MainWindow
class LoginForm(QMainWindow):
def __init__(self, parent=None):
QMainWindow.__init__(self, parent)
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
form = LoginForm()
form.show()
sys.exit(app.exec_())运行,结果如下图: