点击上方“Python爬虫与数据挖掘”,进行关注
回复“书籍”即可获赠Python从入门到进阶共10本电子书
今
日
鸡
汤
将军向宠,性行淑均。
大家好,我是皮皮。
一、前言
前几天在Python钻石群【空】问了一个Python正则表达式的问题,一起来看看吧。

二、实现过程
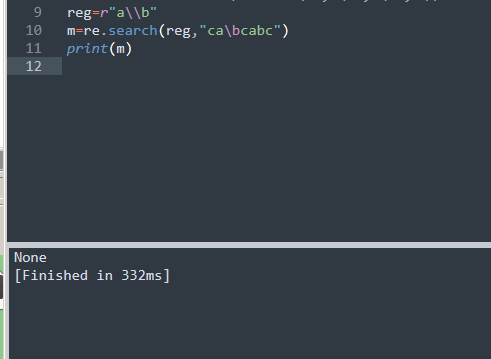
上面【瑜亮老师】和【莫生气】已经给出了答案,不过他自己测试的时候发现不对,他的代码如下:

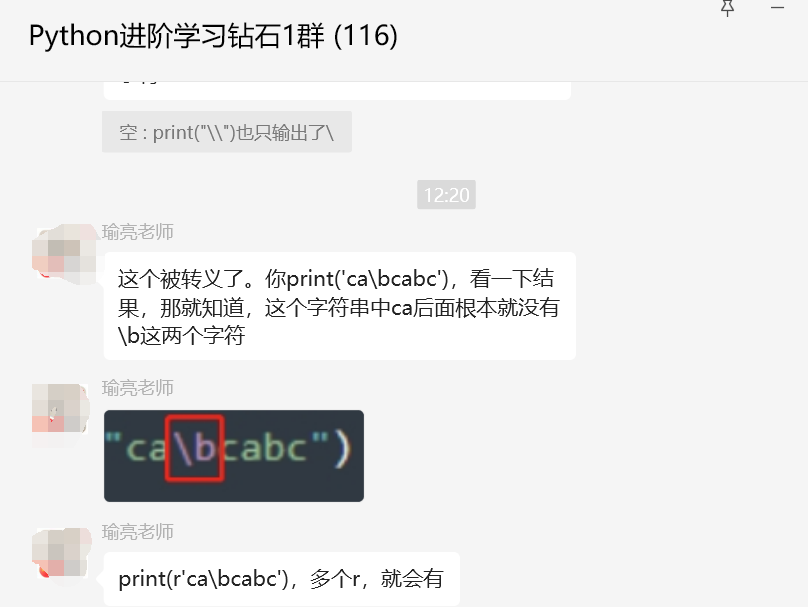
其实他这里字符串中的\b把那个b转义了,这个是不符合字符串的。正常应该是这样才可以。
import re
string = "ca\\bcabc"
pattern = r'\\'
result = re.findall(pattern, string)
print(result)字符串中,应该使用两个反斜杠\来表示一个反斜杠字符。

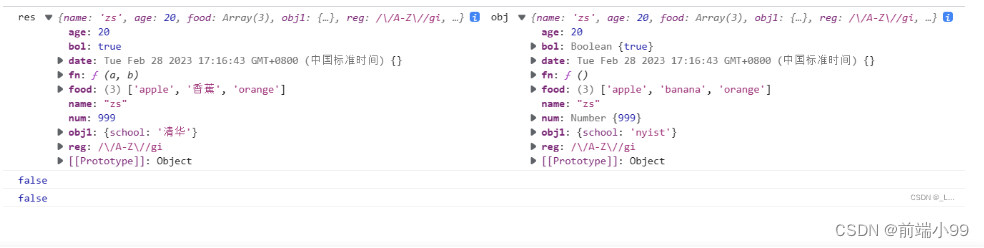
网页上看到的结果,还是稍微有些让人困扰的,但是自己本地测试下,就知道了,肯定哪里有鬼了。

即便你去问C老师,答案都是一样的。后面【瑜亮老师】也还补充了一些,如下图所示:

下面是赠书时间:(留言赠书,老规矩)
《AI时代程序员开发之道:ChatGPT让程序员插上翅膀》
关键点
ChatGPT让程序员开发效率飞起来!
程序员开发新模式:一本专注于帮助程序员在AI时代实现晋级、提高效率的图书。
书中介绍了如何使用 ChatGPT 来完成高质量代码编写、文档编写、软件设计等各个环节,并通过实战案例展示了 ChatGPT在实际项目开发中的应用方法。
1.开发新模式:让程序开发更高效、更快捷、更完美。
2.全流程解析:涵盖ChatGPT的不同应用场景,从编写各种文档,到辅助进行需求分析和系统设计,以及数据库设计和开发高质量代码等使用ChatGPT进行程序开发的关键技巧。
3.实战检验:ChatGPT结合多种编程开发工具及案例实操讲解,理解更加透彻。
4.100%提高开发效率:揭秘ChatGPT与开发工作高效融合的核心方法论和实践经验。
5.超值资源:免费赠送全书案例源文件、教学视频及配套工具,供读者下载学习。
内容简介
本书是一本介绍如何使用ChatGPT的实用手册,它独创性地建立了一个新的程序员开发模式。本书从介绍 “ChatGPT第一次接触”开始,深入分析如何使用该工具来提高开发效率和质量。本书的每一章都涵盖了ChatGPT的
不同应用场景,从编写各种文档,到辅助进行需求分析和系统设计,以及数据库设计和开发高质量代码等,均有详尽的讲解。读者将从中了解到,如何利用ChatGPT这一AI工具来辅助程序员更加高效地开发软件。
本书还特别介绍了如何使用ChatGPT辅助进行系统测试以及任务管理,并对源代码底层逻辑进行了深入分析。这个全面的框架将帮助读者在软件开发过程中更好地管理和优化代码。最后,本书以两个实战案例作为结尾:第一个是使用ChatGPT辅助开发PetStore宠物商店项目,第二个是使用ChatGPT辅助开发“我的备忘录”App。这两个实战案例将会帮助读者更好领悟如何将ChatGPT引入具体的软件开发中。
总之,如果您是一位热爱软件开发的程序员,如果您想要拥有新一代智能化的编程方式,这本书将是您必不可少的参考书。
作家简介
关东升,一个在IT领域摸爬滚打20多年的老程序员、知名培训专家、畅销书作家,精通多种信息技术。曾参与设计和开发北京市公交一卡通系统、国家农产品追溯系统、金融系统微博等移动客户端项目,并在App Store发布多款游戏和应用软件。长期为中国移动、中国联通、中国南方航空、中国工商银行和天津港务局等企事业单位提供培训服务。先后出版了50多部IT图书,广受读者欢迎。

三、总结
大家好,我是皮皮。这篇文章主要盘点了一个Python正则表达式的问题,文中针对该问题,给出了具体的解析和代码实现,帮助粉丝顺利解决了问题。
最后感谢粉丝【空】提问,感谢【瑜亮老师】、【莫生气】、【提请问粘给图截报错贴代源码】给出的思路和代码解析,感谢【莫生气】等人参与学习交流。
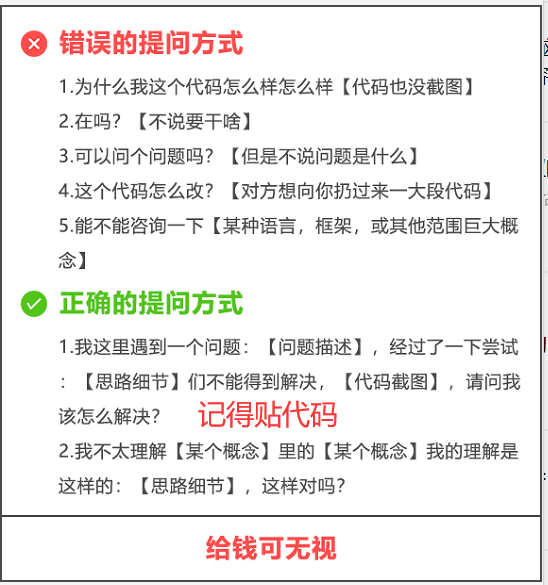
【提问补充】温馨提示,大家在群里提问的时候。可以注意下面几点:如果涉及到大文件数据,可以数据脱敏后,发点demo数据来(小文件的意思),然后贴点代码(可以复制的那种),记得发报错截图(截全)。代码不多的话,直接发代码文字即可,代码超过50行这样的话,发个.py文件就行。

大家在学习过程中如果有遇到问题,欢迎随时联系我解决(我的微信:pdcfighting1),应粉丝要求,我创建了一些ChatGPT机器人交流群和高质量的Python付费学习交流群和付费接单群,欢迎大家加入我的Python学习交流群和接单群!

小伙伴们,快快用实践一下吧!如果在学习过程中,有遇到任何问题,欢迎加我好友,我拉你进Python学习交流群共同探讨学习。

------------------- End -------------------
往期精彩文章推荐:
盘点一个Python自动化办公的问题——批量实现文件重命名(方法一)
使用Pandas返回每个个体/记录中属性为1的列标签集合
Pandas实战——灵活使用pandas基础知识轻松处理不规则数据
盘点一个Python自动化办公的需求——将一份Excel文件按照指定列拆分成多个文件

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入Python学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
/今日留言主题/
随便说一两句吧~~