uniapp使用webview将页面转换成图片支持h5、app、小程序
在uniapp项目中新建主页和webview页面

index.vue代码
<template>
<view>
<!-- 微信小程序要设置src为网络路径 -->
<web-view src="/hybrid/html/webview.html"></web-view>
</view>
</template>
webview代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>网络网页</title>
<style type="text/css">
.btn {
display: block;
margin: 20px auto;
padding: 5px;
background-color: #007aff;
border: 0;
color: #ffffff;
height: 40px;
width: 200px;
}
</style>
</head>
<body>
<div id="app">
<div id="btn-list" style="display: flex;flex-dis;justify-content: center;flex-direction:column">
<input style="padding:10px;height: 25px;" placeholder="测试" />
<button class="btn" type="button" data-action="navigateTo">按钮</button>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/html2canvas/1.4.1/html2canvas.min.js"></script>
<script>
html2canvas(document.querySelector("#btn-list")).then(canvas => {
console.log(canvas)
document.body.appendChild(canvas)
});
</script>
</body>
</html>
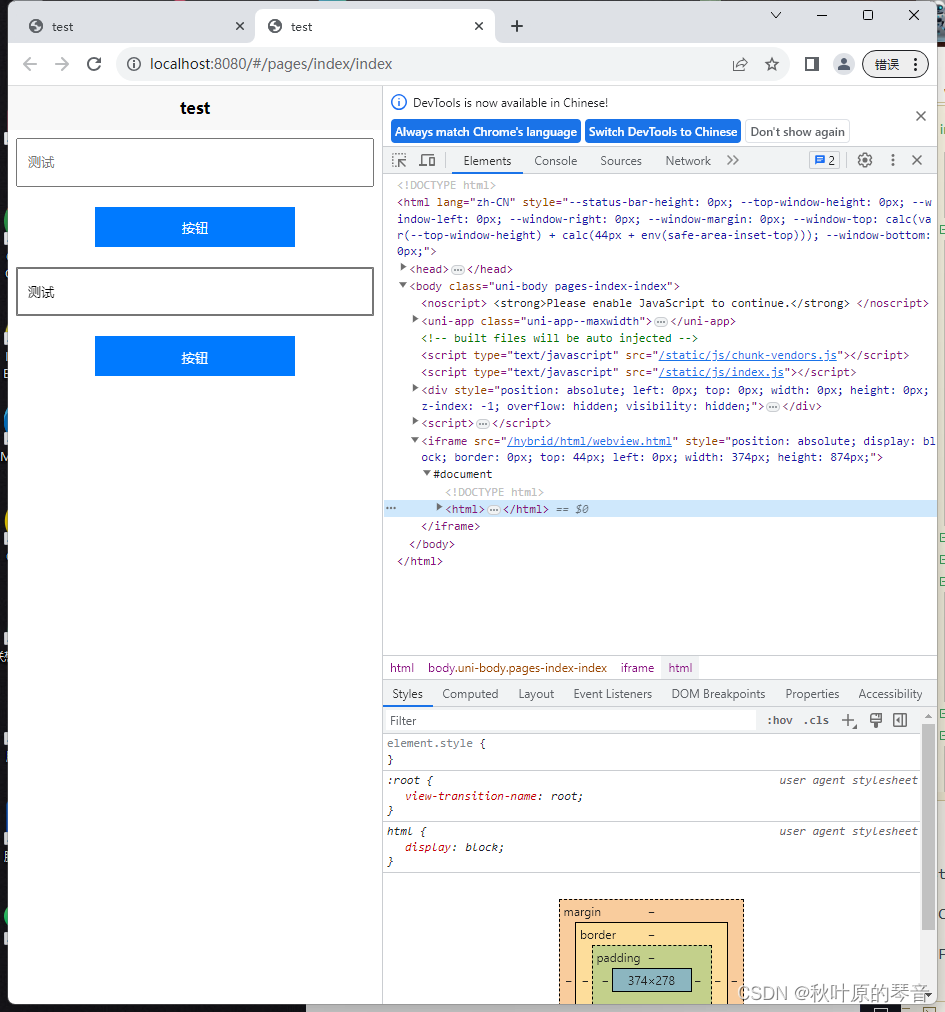
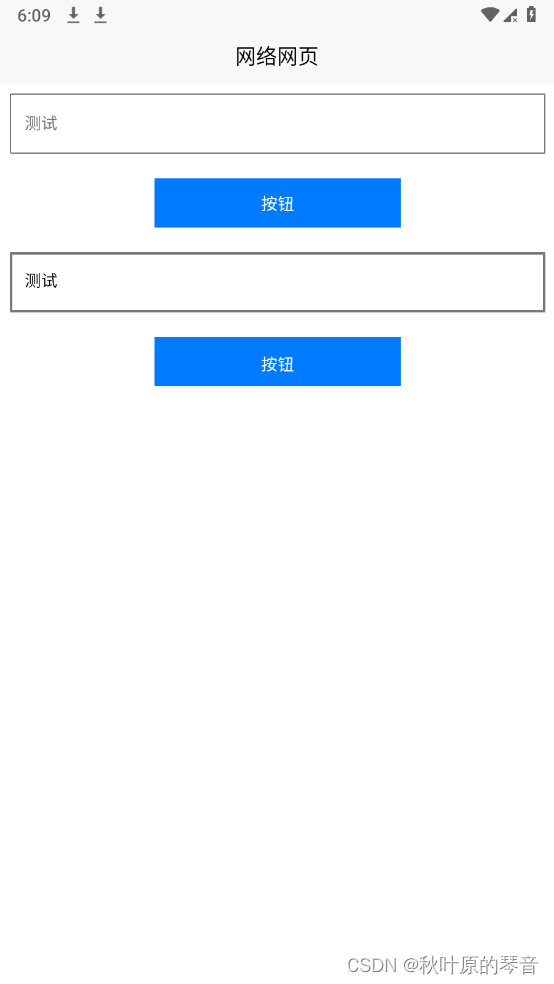
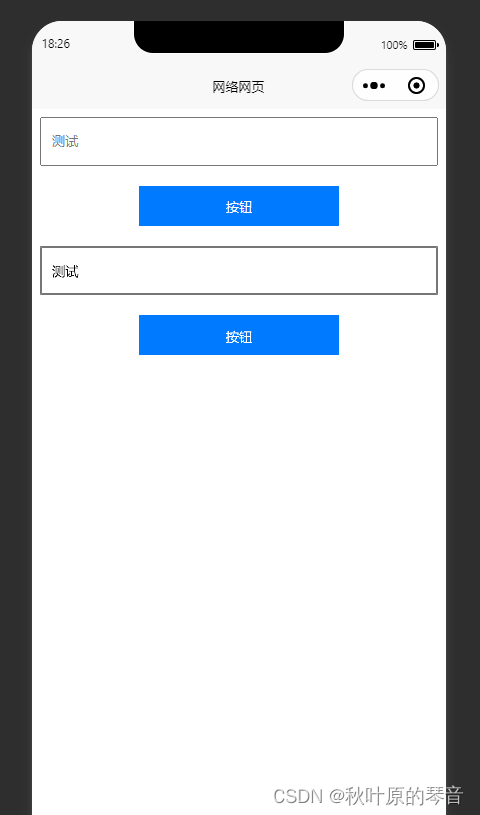
实现效果