一、 基础概念
1.1 首先理解什么是消息推送?
比如:你手机收到未读消息后会在通知栏显示,该条消息便是某APP的消息推送。多用于有需要从服务端主动发出消息提醒到客户端的场景。
1.2 uniPush & 个推 & 厂商推送的区别
| 方式 | 个推 | uniPush(推荐2.0) | 厂商推送 |
| 简介 | 个推提供移动端消息推送服务 | uniapp集成了个推的各个功能,更好地与uniapp结合 | 各个厂商上也有自己的推送(五大厂商)~华为、小米、OPPO、VIVO、魅族 |
| 特点 | 需要收费 | 相当于收费版的个推免费给开发uniapp的人使用 | 免费,但有的厂商有使用条件,比如vivo需要上架应用市场后才可开通 |
注意大坑:当APP在线时,走个推通道;APP离线时,走厂商推送。(除此之外,每个厂商推送还要需要申请消息分类,在消息推送时下发标识)
结论
uni-push是DCloud推出的、全端的、云端一体的统一推送服务。
当我们使用 uni-app 开发应用时,使用 uni-push 是最方便的,如下:
- unipush 拥有个推的收费功能
- 集成了个推和厂商推送两种推送方式,会自动根据判定APP是否在线,来决定采用哪种方式推送,以保证推送消息的送达率。
- 尽管使用 unipush,但服务端需使用的文档参考,仍然是个推官网的文档。
- 推荐使用unipush2.0,集成了一些推送方法,服务端不需要很麻烦了,但这其中有一些坑,下面我会提到。
1.3 理解通知消息 & 透传消息的区别
| 通知消息 | 透传消息 | |
| 不同 | 官方 封装 了消息模板、以及客户端点击消息后的事件,若只需要简单地发出消息推送,不处理复杂的点击后的逻辑,使用通知消息即可。 | 完全 可自定义 模板及点击消息后事件的消息,若需要处理自定义的点击后的逻辑,使用透传消息更佳。 |
1.4 理解cid & 在线推送 & 离线推送的区别
| ClientId | 在线推送 | 离线推送 | |
| 简介 | 个推业务层中的对外用户标识,用于标识客户端身份,由第三方客户端获取并保存到第三方服务端,是个推 SDK 的唯一识别号。 | app 在前台打开运行时,通过个推渠道下发消息。 | app在后台、锁屏、进程关闭时,通过厂商渠道下发消息。 |
| 特点 | 简称CID | 在线走个推 | 若未集成 android 多厂商、未配置 ios 推送证书,则该机型无法使用离线推送。 |
1.5 消息下发流程

二、uniPush2.0推送流程
注意:unipush 内部封装好了个推及主流厂商 SDK,开发者在使用前必须开通相关服务。
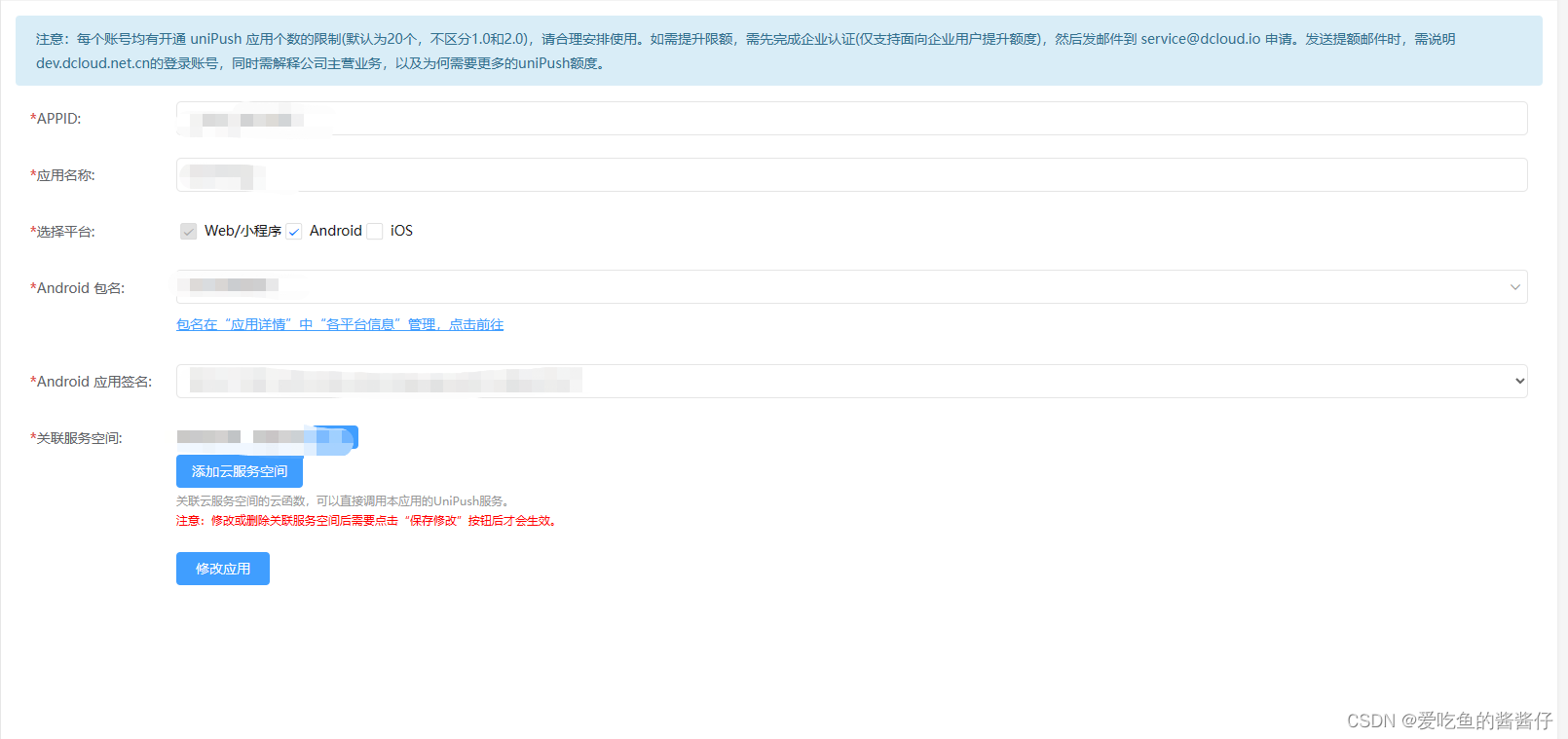
2.1 登录开发者中心配置应用信息(这里我使用的云打包自有证书)

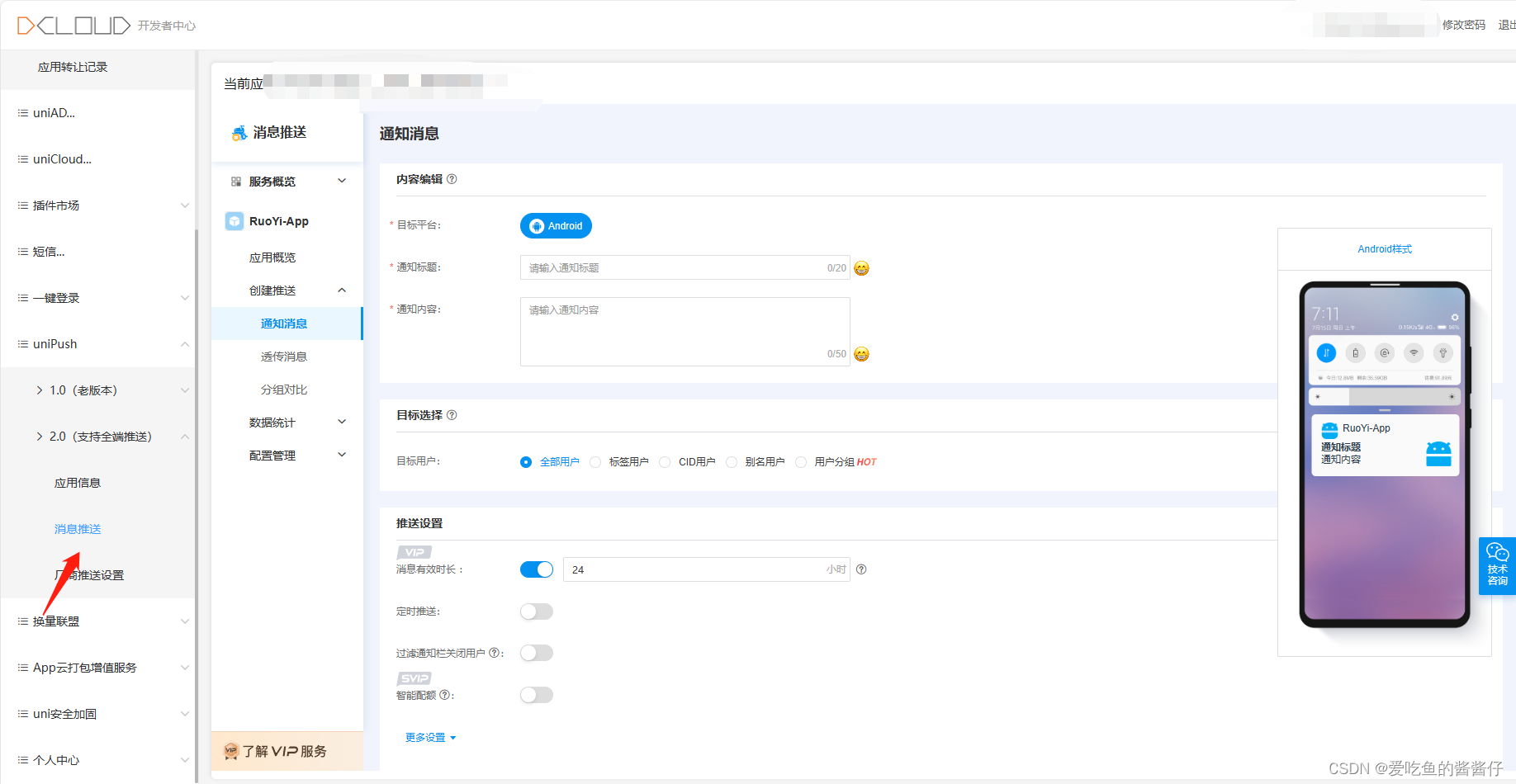
2.2 开启消息推送服务


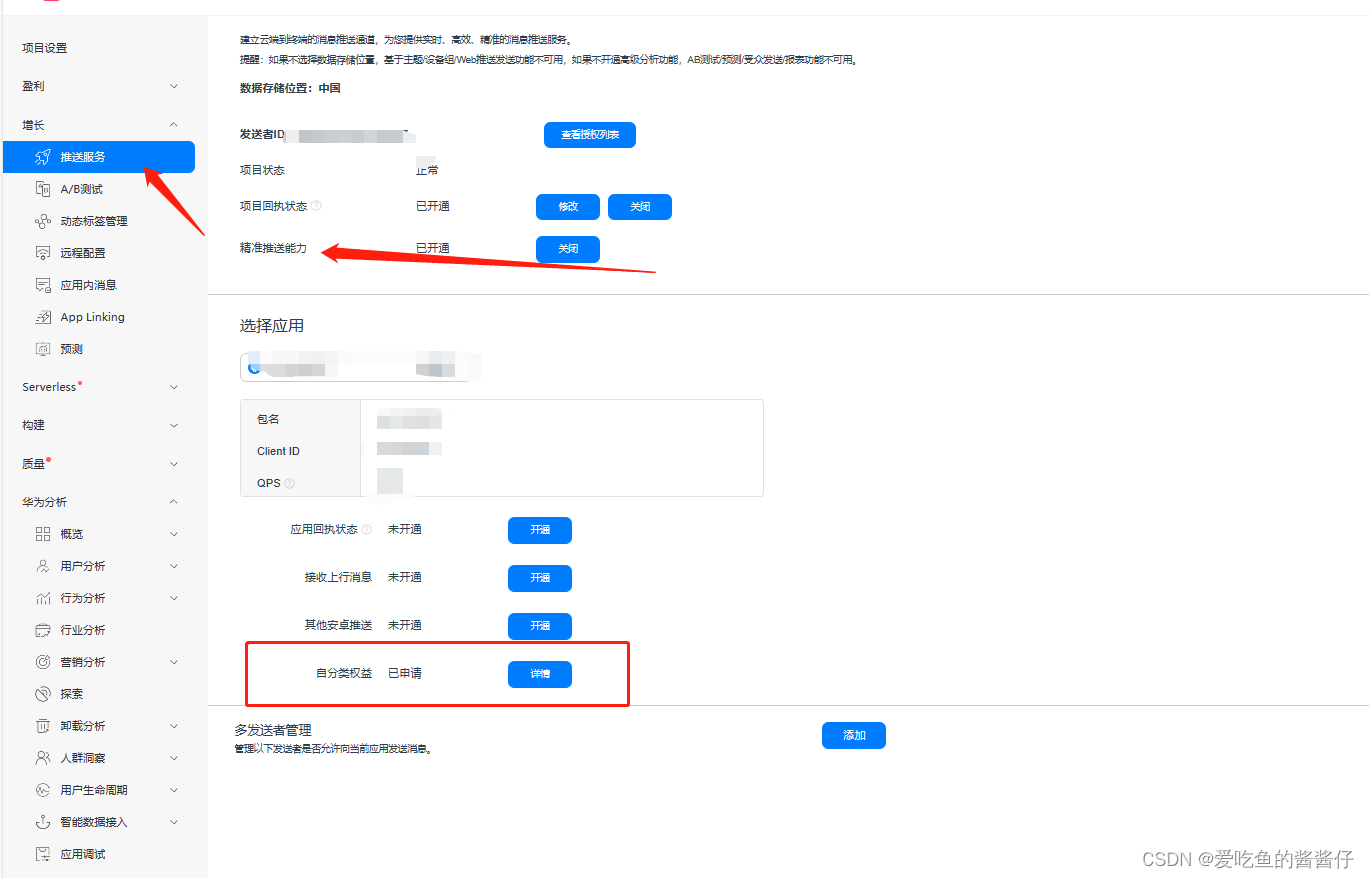
2.3 开通离线厂商推送服务(因为我个人使用华为手机,方便起见以华为为例)
若未完成开通离线厂商推送,只有在 app 在线时才能收到消息
-
Android 多厂商开通:个推与主流安卓厂商合作融合了厂商推送 SDK,在后台配置 “厂商推送设置” 、并云打包后,可以同时使用 “离线推送”,能提高在安卓厂商设备上的消息到达率。
- 目前华为、荣耀、魅族、oppo(测试环境)不要求上架应用商店;vivo 、小米、oppo(正式环境)必须上架应用商店后才可使用离线厂商推送。
-
iOS 推送证书生成:iOS 支持的推送通知功能,从苹果开发者官网导出证书并配置在后台的 “厂商推送设置” 后,可以同时使用 “离线推送”,能提高在 iOS 设备上的消息到达率。
- iOS 使用推送无需上架 Appstore
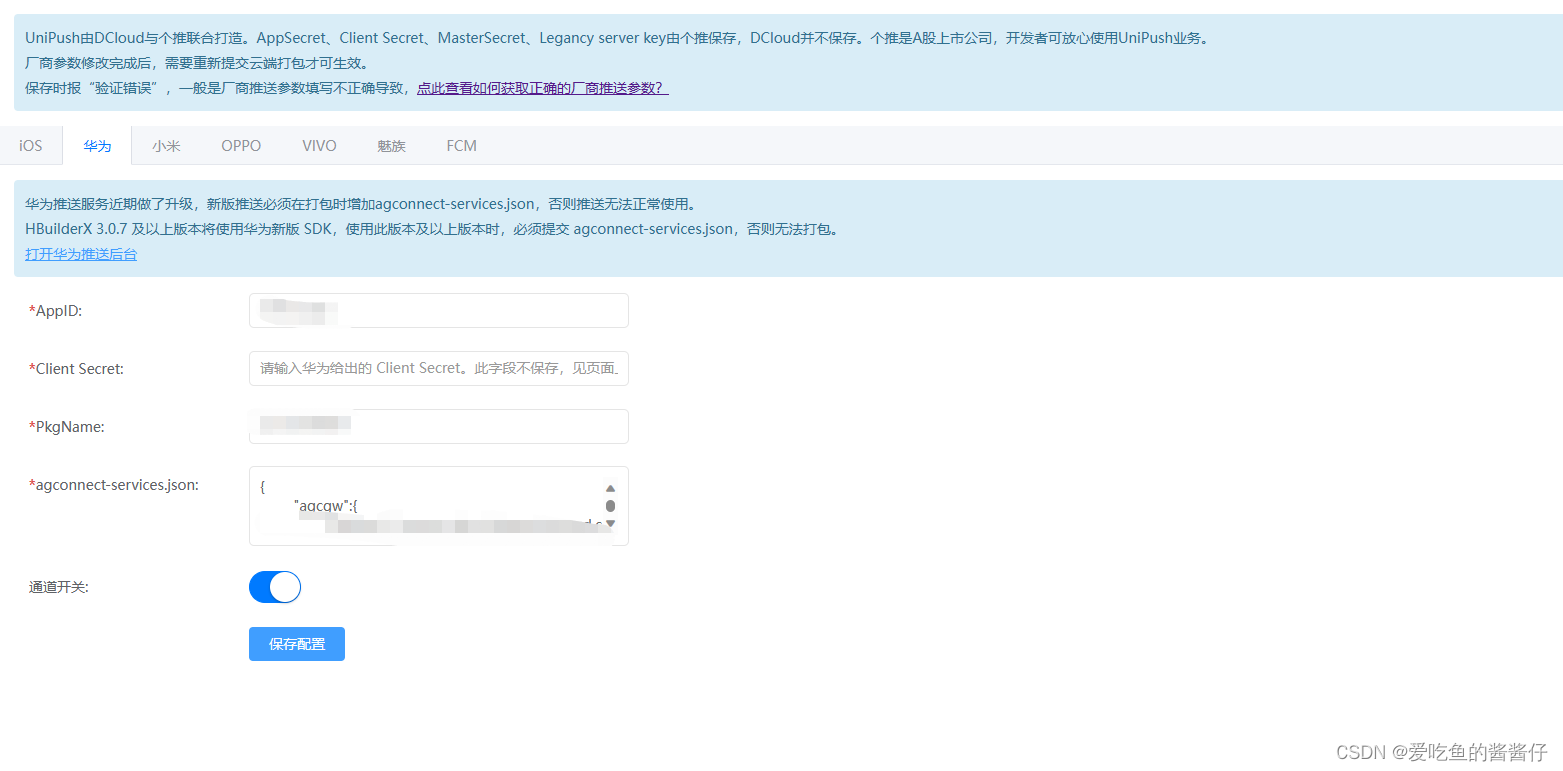
参数统一配置在下图所示位置,且云打包后 app 端才会生效:
注意:厂商配置需要填写的信息均在各个厂商创建完应用生成了,注意包名要正确哦
各个厂商配置文档![]() https://uniapp.dcloud.net.cn/unipush_vendor_config.html
https://uniapp.dcloud.net.cn/unipush_vendor_config.html

2.4 进行云打包测试(建议测试阶段打基座,可以打印出cid方便测试)
打开 HBuilderX (3.5.1及其以上版本),双击项目中的 “manifest.json” 文件,选择“App 模块配置”,向下找到“Push(消息推送)”,勾选后,点击 “uniPush” 下面配置。
如图所示:

2.5 开发者中心后台验证是否可进行推送
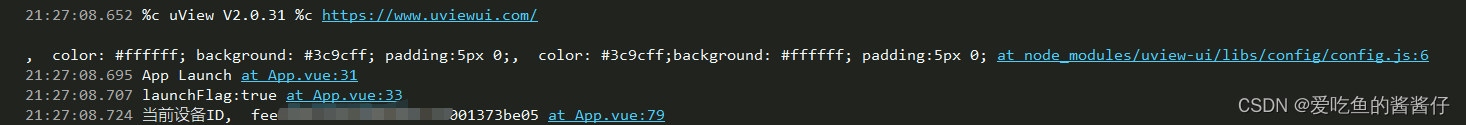
2.5.1 客户端获取 cid (一般在app.vue应用启动后就拿到)
启动 app 后成功获取 cid 则说明云打包 “在线推送” 成功,支持在线推送。
先跟着示例代码简单体验,详细的uni.getPushClientId API介绍 详情参考 代码示例:
// uni-app客户端获取push客户端标记,代码可以实现在App.vue中
uni.getPushClientId({
success: (res) => {
let push_clientid = res.cid
console.log('客户端推送标识cid:',push_clientid)
},
fail(err) {
console.log(err)
}
})
2.5.2 厂商配置完成后进行校验厂商离线推送是否集成成功

输入上方获取的 cid ,查询到对应的 Device Token 则说明云打包 “离线推送” 成功,同时支持离线推送。
如果未查询到 device token,则只能 “在线推送” 。若需要使用 “离线推送” 请重新检查 ”1.2 开通离线厂商推送服务“ 。

2.6 服务端推送消息
注意:使用 uni-push 2.0,服务端不支持用个推 api 推送,只能用 dcloud 提供的 服务端(云函数)推送 。
2.6.1 创建云函数
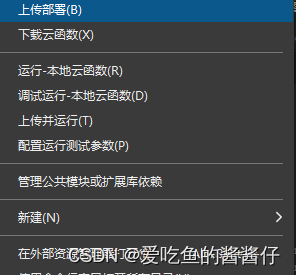
a.点击项目右键创建云函数


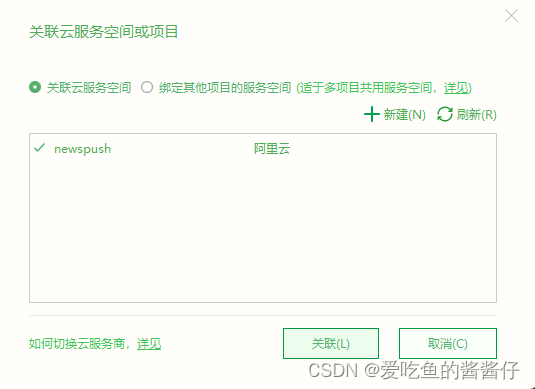
b.创建完成后右键关联云空间,生成俩文件


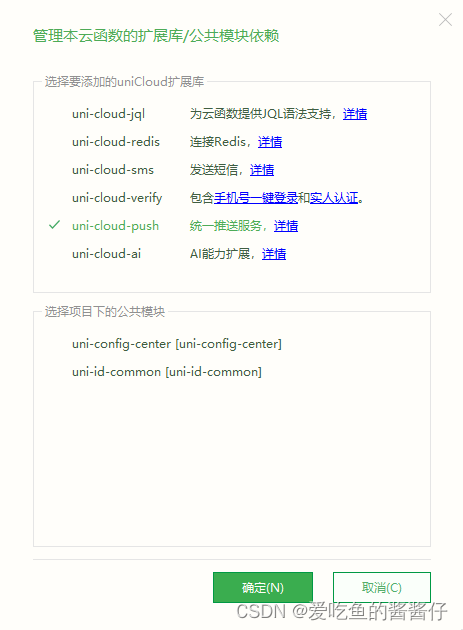
c.点击右键创建云函数


d.管理依赖模块选择要关联的依赖库,点击确定


e:创建表
注意:扩展库依赖 3 张 opendb 表:opendb-tempdata,opendb-device,uni-id-device。公测版 uniCloud,执行扩展库会自动创建。如果你使用的是 uniCloud 正式版需要自己在 uniCloud 的 web控制台 创建这3张表。


f.这样可以来在云函数里面来调用unipush2.0的方法了
unipush2.0调用服务端api

2.6.2 云函数执行
在云函数文件目录右键(或按快捷键ctrl + r)-> 上传并运行云函数,此时你的客户端将收到推送消息(应用关闭时为通知栏消息,在线时代码监听到推送消息)。
云函数中调用uni-cloud-push扩展库的sendMessage方法,向客户端推送消息
'use strict';
const uniPush = uniCloud.getPushManager({appId:"__UNI__B88"}) //注意这里需要传入你的应用appId
exports.main = async (event, context) => {
return await uniPush.sendMessage({
"push_clientid": "9811ea13bf6ef53a68c97658222a00e0", //填写上一步在uni-app客户端获取到的客户端推送标识push_clientid
"force_notification":true, //填写true,客户端就会对在线消息自动创建“通知栏消息”。
"title": "通知栏显示的标题",
"content": "通知栏显示的内容",
"payload": {
"text":"体验一下uni-push2.0"
},
"options":{
"HW": {
// 1 表示华为测试消息,华为每个应用每日可发送该测试消息500条,此target_user_type 参数请勿发布至线上。
"/message/android/target_user_type":1
}
}
})
};在线消息无额度限制。离线推送各厂商的限额,详见: 厂商通道限额
如果你希望当应用在线时,也通过“通知栏消息”来提醒用户;可以通过以下两种方式实现:
- 监听到消息内容后,根据业务需要自己判断是否要创建“通知栏消息”,需要就调用创建本地消息API uni.createPushMessage手动创建通知栏消息。
- 服务端执行推送时,传递参数
force_notification:true,客户端就会自动创建“通知栏消息”(此时你监听不到消息内容),当用户点击通知栏消息后,APP才能监听到消息内容。
先跟着示例代码简单体验,详细的 uniPush.sendMessage API介绍 详情参考
检查确认当前 app 的通知栏权限开启后,则可以开始进行推送测试。
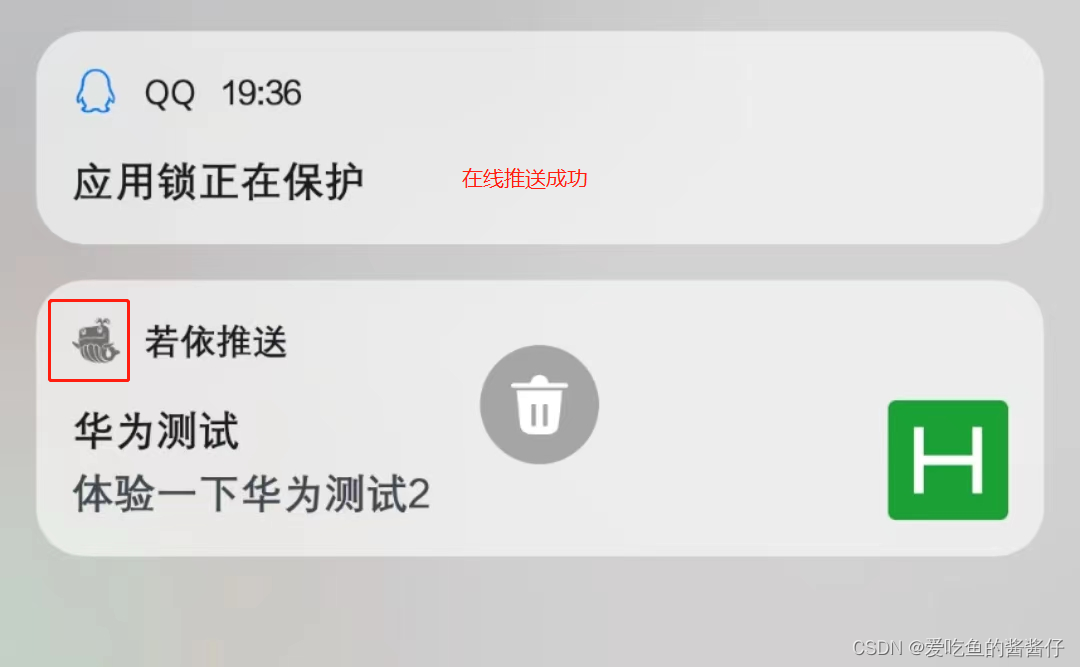
2.6.3 手机测试收到消息
大功告成,如果您已经成功收到 在线 和 离线 的消息展示,那说明已经集成推送成功啦!

2.6.4 云函数url化(上线必须的,测试时可不用)
在 uniCloud 的云函数中,加载扩展库 uni-cloud-push,直接调用相关 API,无需额外的服务端配置。
传统服务器开发者(例如:Java、php、python等)需要把这个 云函数URL化 后变成 http 接口,再由代码调用这个 http 接口。
云函数URL化 步骤如下
a.修改后的云函数代码本地运行测试没问题了就需要上传部署

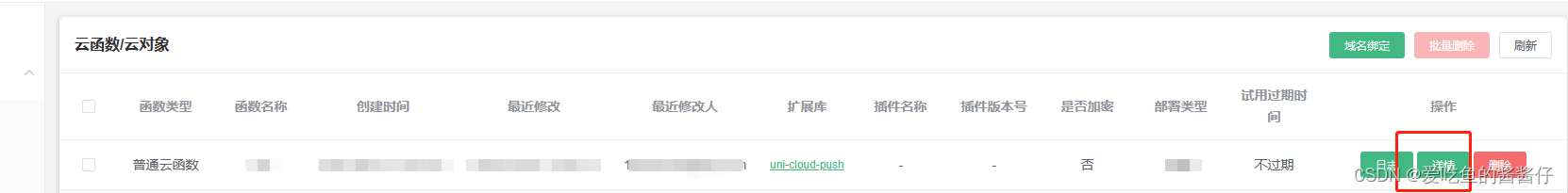
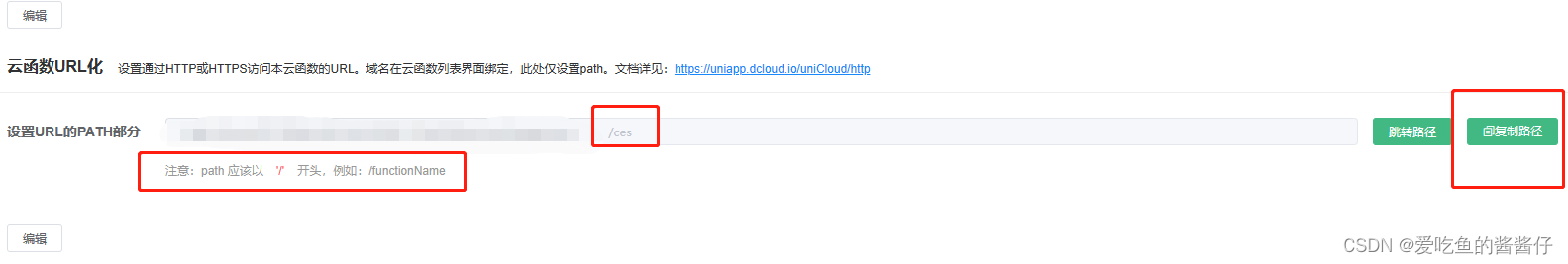
b.去云空间找到创建的云函数,点击详情,拿到自动生成的云函数url化添加后缀

c.测试时可直接拿这个地址,上线需要更改哦,自己配置云函数url化
使用场景 | uni-app官网 (dcloud.net.cn)

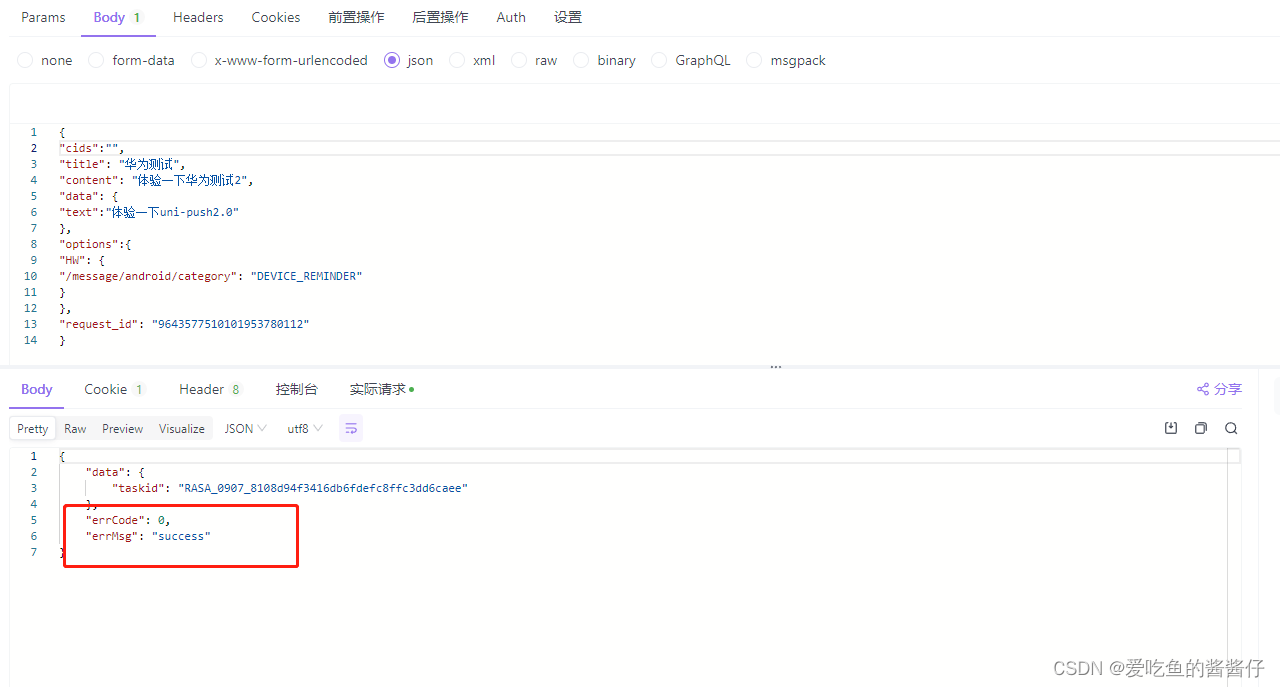
8.去postman进行测试,请求成功代表大功告成了

云函数代码示例
'use strict';
const uniPush = uniCloud.getPushManager({
appId: "你的__UNI__开头的AppId"
})
exports.main = async (event) => {
let obj = JSON.parse(event.body) //这是重点 解析json字符串
const res = await uniPush.sendMessage({
"push_clientid": obj.cids, // 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000
"title": obj.title, // 标题
"content": obj.content, // 内容
"payload": obj.data, // 数据
"force_notification": true, // 服务端推送 需要加这一句
"request_id": obj.request_id ,//请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失
"options":obj.options //消息分类,没申请可以不传这个参数
})
return res;
};apifox请求示例
{
"cids":"",
"title": "华为测试",
"content": "体验一下华为测试2",
"data": {
"text":"体验一下uni-push2.0"
},
"options":{
"HW": {
"/message/android/category": "DEVICE_REMINDER"
}
},
"request_id": "9643577510101953780112"
}2.7 客户端接收消息
客户端监听推送消息
如果您需要对接收到的消息进行自定义处理,可以再阅读一下本文开头的 “消息下发流程图”。
客户端监听推送消息的代码,需要在收到推送消息之前被执行。所以应当写在应用一启动就会触发的 应用生命周期 onLaunch中。
//文件路径:项目根目录/App.vue
export default {
onLaunch: function() {
console.log('App Launch')
uni.onPushMessage((res) => {
console.log("收到推送消息:",res) //监听推送消息
})
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}详细的 uni.onPushMessage API介绍 详情参考
三、注意事项:
3.1上架规则
app 若需要上架应用商店,须配置 隐私弹窗 提示用户。
3.2 一路走来踩了很多坑,参考文档如下
unipush2.0官网
个推官网
参考个推官网指南
各个厂商配置官方文档
3.3 注意大坑
1.离线推送必须配置厂家消息分类,在opotions参数对应每个厂家的消息分类标识。
2.调用uniPush服务端api时必须解析json字符串格式,否则会出错。
3.注意如果想要在一个云函数里面让传统服务端调用多个不同方法,参考我下篇文章有写到具体实现方法unipush2.0实现APP消息推送(2)云函数多个方法的创建与使用