1.uni框架的api实现
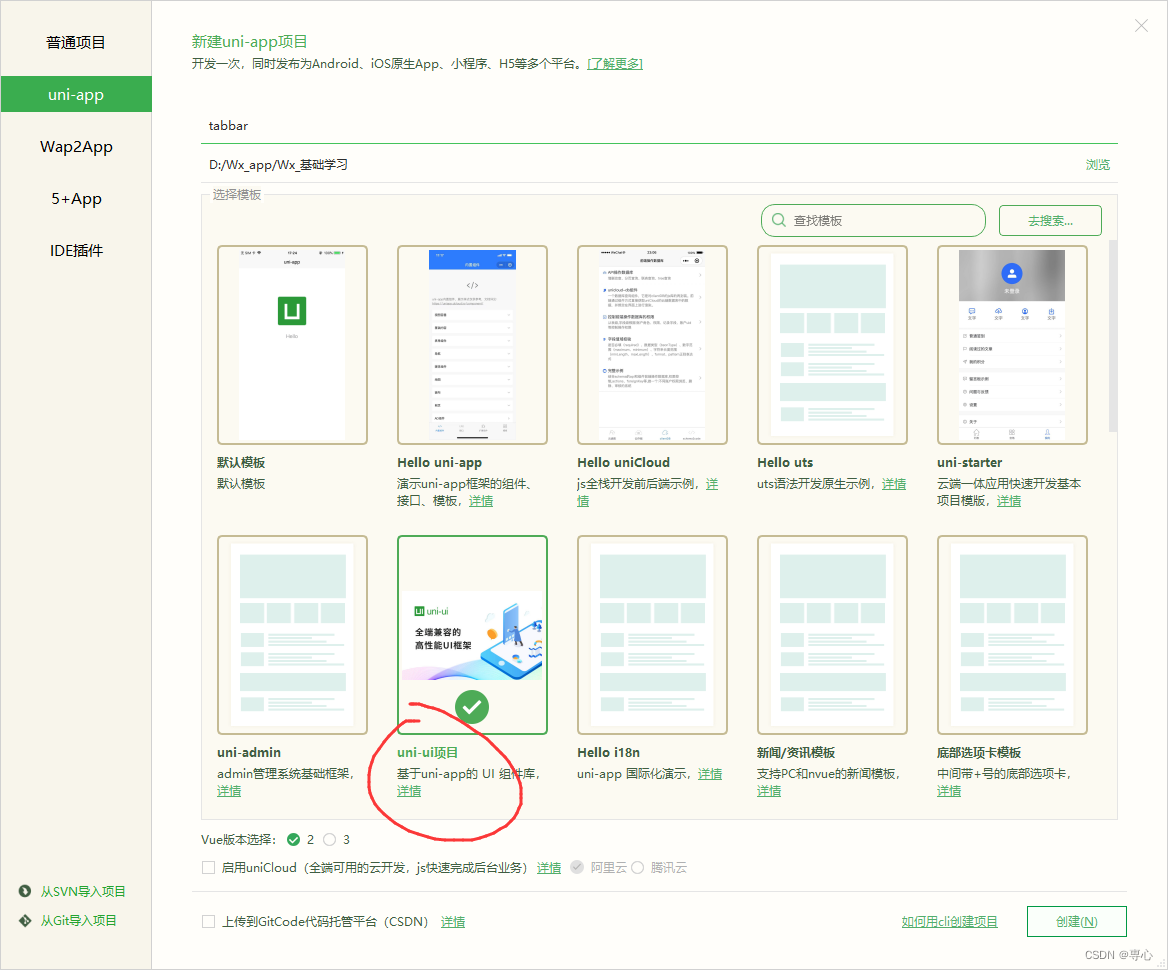
因为我们用的是uni-app框架开发,所以在创建项目的时候直接创建uni-ui的项目即可,这个项目模板中自带了uni的一些好用的组件和api。

起初我想着这个效果不难实现,因为官方也有api可以直接使用,所以我最开始尝试就是使用uni的api完成,也就是这个:uni.setTabBarItem(options)
我也是根据官方文档一步一步做的,但是问题就是出现在该api无法将pagePath改变,导致虽然图片和其他的一些配置可以改变,但是最关键的没有该变,我想要的功能也是没有实现
我感觉我可能是对这句话理解有误差,导致的我没有完全实现此功能,然后去Dcloud社区问答看了有人也遇到了我这个问题,但是帖子下面并没有得到解决方法,所以我就想着只能去自定义了tabbar组件来实现此功能了。
总之这个方法并没有完全实现,如果有能解决我这个问题的大佬可以私信我,万分感谢!!!
2.组件实现
为了效率呢,我就直接采用了Vant-Weapp组件库来实现此功能了
2.1下载vant库
npm i @vant/weapp -S --productionuniapp是没有默认的包管理器的,首先要有自己建一个
npm init -y创建好后就可以下载vant包了
2.2使用vant-tabbar需要先引入对应的文件
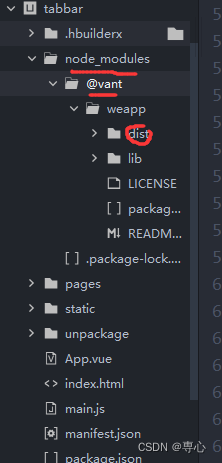
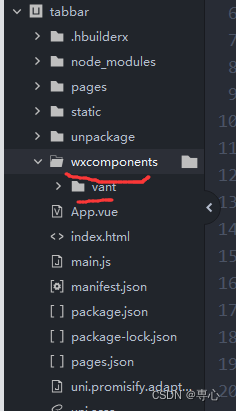
我们在node_modules中找到vant包将其放到根目录下,为了方便我们引入
将dist文件放到一个新文件夹中


记住总文件夹的名字要是:wxcomponents,否则运行至微信小程序中是没有此文件的
在pages.json文件中这样引入:

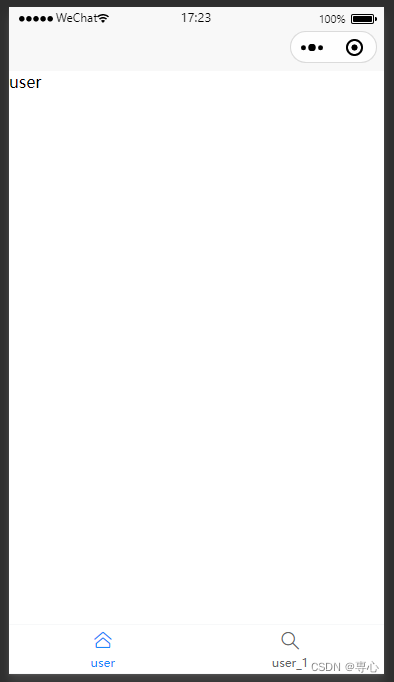
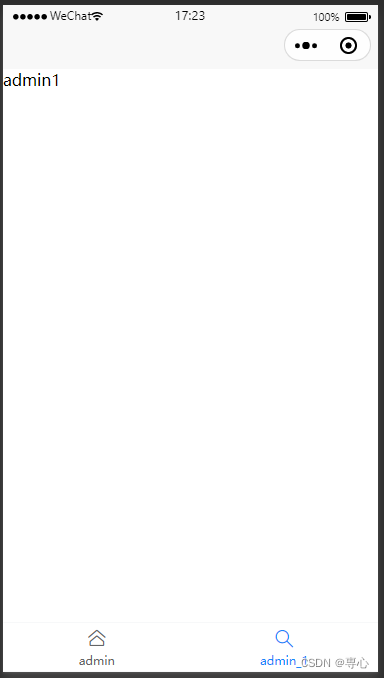
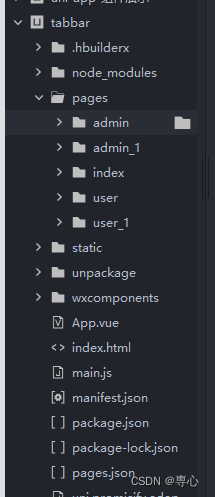
我的需求是在首页放一个登录页面,有用户user页面,admin页面,不同用户看到的页面也不同
我的页面设置是这样

为了模拟,我在index放了二个按钮
<template>
<view class="content">
<button type="primary" @click="goUser">user</button>
<button type="primary" @click="goAdmin">admin</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
goUser() {
uni.switchTab({
url: '/pages/user/user'
})
},
goAdmin() {
uni.switchTab({
url: '/pages/admin/admin'
})
}
}
}
</script>
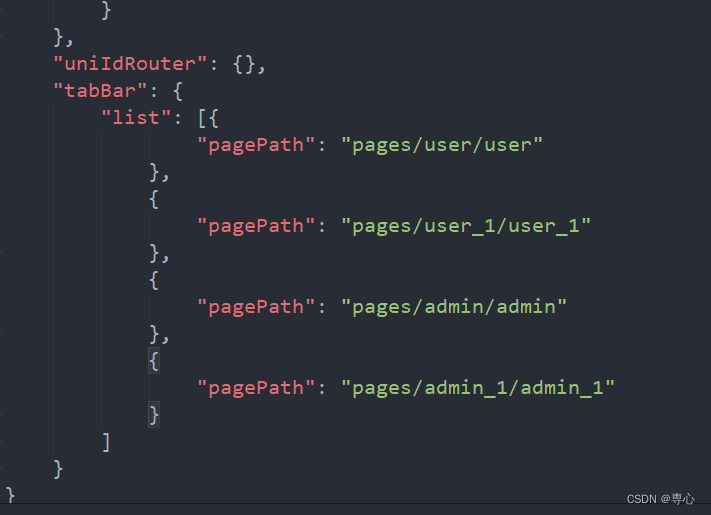
现在配置pages.json中的tabbar

这里就给出user中的例子来说明,admin中逻辑是一样的
user.vue
<template>
<view>
user
<van-tabbar :active="active" @change="onChange">
<van-tabbar-item icon="home-o" @click="goSwitch('/pages/user/user')">user</van-tabbar-item>
<van-tabbar-item icon="search" @click="goSwitch('/pages/user_1/user_1')">user_1</van-tabbar-item>
</van-tabbar>
</view>
</template>
<script>
export default {
data() {
return {
active: 0 //高亮的图标的标
}
},
onShow() {
this.active = 0 //为了防止tabbar图标高亮切换卡顿问题
uni.hideTabBar() //隐藏掉原始的tabbar
},
methods: {
onChange(e) {
this.active = e.detail
},
goSwitch(url) {
uni.switchTab({
url: url
})
}
}
}
</script>
<style>
</style>user_1.vue
<template>
<view>
user1
<van-tabbar :active="active" @change="onChange">
<van-tabbar-item icon="home-o" @click="goSwitch('/pages/user/user')">user</van-tabbar-item>
<van-tabbar-item icon="search" @click="goSwitch('/pages/user_1/user_1')">user_1</van-tabbar-item>
</van-tabbar>
</view>
</template>
<script>
export default {
data() {
return {
active: 0
}
},
onShow() {
this.active = 1
uni.hideTabBar()
},
methods: {
onChange(e) {
this.active = e.detail
},
goSwitch(url) {
uni.switchTab({
url: url
})
}
}
}
</script>
<style>
</style>然后这种功能就实现了