antd3以上的写法乍一看还挺复杂,自己写了个精简版
没用EditableRow+Cell的结构,也不使用Context、高阶组件等,不使用form验证
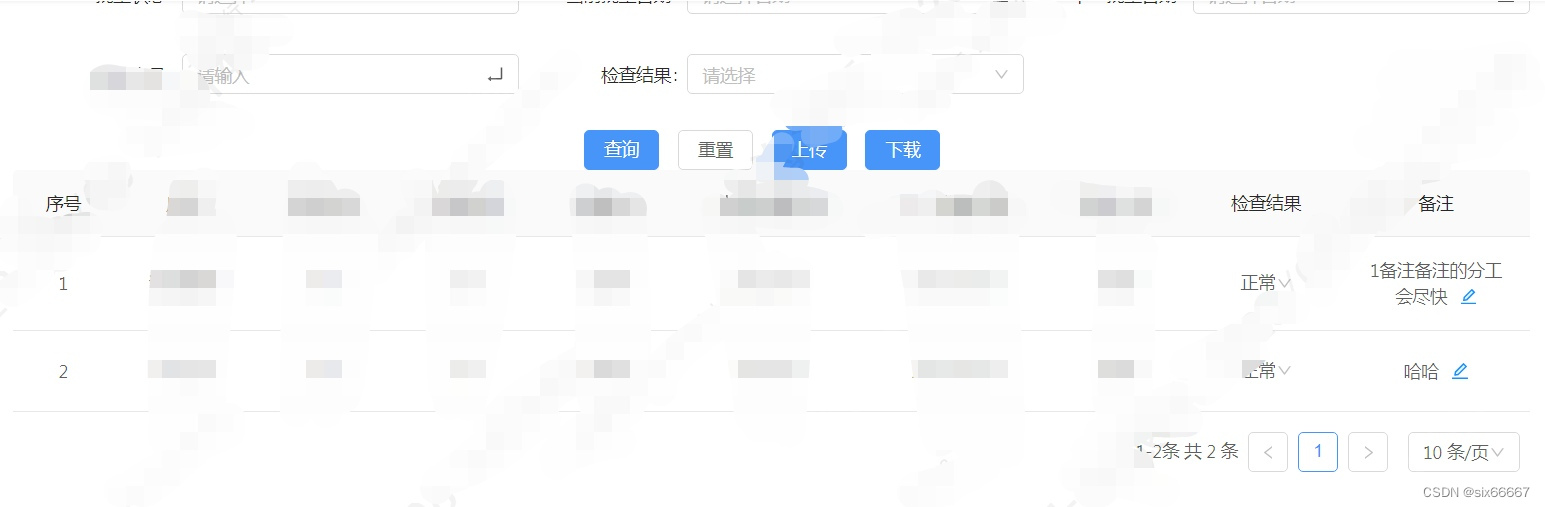
最终效果:


class EditableCell extends React.Component {
state = {
editing: false
};
toggleEdit = () => {
const editing = !this.state.editing
this.setState({ editing }, () => {
if (editing) {
this.input.focus()
}
})
};
save = e => {
const { record, handleSave } = this.props;
this.toggleEdit();
handleSave(record, e.target.value)
}; // save主要处理两件事,一是切换editing状态,二是提交更新的数据
render() {
const { children } = this.props
const { editing } = this.state;
return editing ? (
<Input defaultValue={children} ref={node=>(this.input=node)} onPressEnter={this.save} onBlur={this.save} />
) : (
<span>{children}<Icon type="edit" theme='twoTone' style={{marginLeft: 10}} onClick={this.toggleEdit} /></span>
)
}
};最后使用的时候直接在column元素的render里面<EditableCell> </EditableCell>就好啦, props一定要传处理保存修改的方法
render: (text, record) => {
return (<EditableCell handleSave={handleModifyNote} record={record}>{text}</EditableCell>) //记得传props
}现在这个可编辑单元格组件在鼠标失焦或者回车后,列数据会变回修改前的数据,在state里面加个text,把最后显示的 {children} 换成 {text} 就可以。
该组件也许很多页面都会使用,单独放在一个文件里再引入会优雅很多:
import React from 'react';
import {Input, Icon} from 'antd';
class EditableCell extends React.Component {
state = {
editing: false,
text: this.props.children
};
toggleEdit = () => {
const editing = !this.state.editing
this.setState({ editing }, () => {
if (editing) {
this.input.focus()
}
})
};
save = e => {
const { record, handleSave } = this.props;
this.setState({text: e.target.value});
this.toggleEdit();
handleSave(record, e.target.value)
};
render() {
const { editing, text } = this.state;
return editing ? (
<Input defaultValue={text} ref={node=>(this.input=node)} onPressEnter={this.save} onBlur={this.save} />
) : (
<span>{text}<Icon type="edit" theme='twoTone' style={{marginLeft: 10}} onClick={this.toggleEdit} /></span>
)
}
};
export default EditableCell;引入的时候:
import { EditableCell } from '../EditableCell'全部页面index.jsx大概是这样的
import React, { useEffect } from 'react';
import { PageHeaderWrapper } from '@ant-design/pro-layout';
import { Card, Input, Select, Row, message, Col, Table, Button, Icon, Upload, Form, DatePicker } from 'antd';
import { connect } from 'dva';
import download from '@/utils/download';
import styles from './style.less';
const { Option } = Select;
class EditableCell extends React.Component {
state = {
editing: false
};
toggleEdit = () => {
const editing = !this.state.editing
this.setState({ editing }, () => {
if (editing) {
this.input.focus()
}
})
};
save = e => {
const { record, handleSave } = this.props;
this.toggleEdit();
handleSave(record, e.target.value)
};
render() {
const { children } = this.props
const { editing } = this.state;
return editing ? (
<Input defaultValue={children} ref={node=>(this.input=node)} onPressEnter={this.save} onBlur={this.save} />
) : (
<span>{children}<Icon type="edit" theme='twoTone' style={{marginLeft: 10}} onClick={this.toggleEdit} /></span>
)
}
};
const Aabbb = props => {
const { form, dispatch, dataLoading } = props;
const { getFieldDecorator } = form;
const { pageInfo, res } = props;
const formItemLayout = {
labelCol: { span: 8 },
wrapperCol: { span: 16 },
};
const columns = [
{ title: '序号', dataIndex: 'id', align: 'center', width: 80, fixed: 'left', render: (text, record, index) =>
(<span>{(pageInfo.current - 1) * pageInfo.pageSize + index + 1}</span>)
},
...
{ title: '结果', dataIndex: 'results', align: 'center', render: (text, record) => (
<Select defaultValue={text} className={styles.tableSelection} onChange={value => handleModifyResult(value, record)}>
<Option value="正常">正常</Option>
<Option value="异常">异常</Option>
</Select>
)},
{ title: '备注', dataIndex: 'notes', align: 'center', width: 120, render: (text, record) => {
return (<EditableCell handleSave={handleModifyNote} record={record}>{text}</EditableCell>)
}}
];
const handleModifyNote = (record, value) => {
console.log('save', {...record, notes: value})
dispatch({})
};
const handleModifyResult = (value, record) => {
dispatch({})
console.log({...record, inspectionResults: value});
};
useEffect(() => {
}, []);
const queryData = () => {}
return (
<PageHeaderWrapper>
<Card>
<Form horizontal="true">
<Row>
<Col span={8}>
...
</Col>
</Row>
<Row>
...
</Row>
</Form>
<Table
columns={columns}
loading={dataLoading}
dataSource={res}
rowKey={(record,index)=>index}
pagination={}
onChange={}
/>
</Card>
</PageHeaderWrapper>
);
}
export default connect(({ aabbb, loading }) => ({
res: aabbb.res,
dataLoading: loading.effects['aabbb/QueryAabbb'],
}))(Form.create()(Aabbb));