目录
- 1,使用场景
- 2,安装 Turf.js
- 3,在 Vue 3 组件中使用 Turf.js
- 4,主要功能
- 4.1,点、线、面的创建
- 4.2,缓冲区计算(Buffer Analysis)
- 4.3,点与线的相交判断
- 4.4,多边形区域的计算
- 4.5,计算最近的点
- 4.6,叠加分析(Overlay Analysis):
- 4.7,空间过滤(Spatial Filter)
- 4.8,空间关系判断(Spatial Relationship)
- 4.9,地理空间统计(Geospatial Statistics)
- 4.10,距离测量(Distance Measurement)
- 4.11,地理空间插值(Spatial Interpolation)
- 4.12,空间分析(Spatial Analysis)
- 4.13,地理空间可视化(Geospatial Visualization)
- 4.14,地理空间数据转换(Geospatial Data Conversion)
Turf.js 是一个用于地理空间计算的 JavaScript 库。它提供了许多地理空间操作的函数,如点线面的创建、缓冲区计算、距离计算、区域合并等,方便在前端应用中处理地理空间数据和实现地图相关功能。Turf.js 不依赖于任何地图库,可以在任何 JavaScript 环境中使用。
1,使用场景
地图展示:结合 Leaflet.js 或其他地图库,使用 Turf.js 对地理空间数据进行处理和可视化展示,如计算缓冲区、距离等。
地理数据分析:对地理空间数据进行复杂的计算和分析,如寻找最近的点、聚合数据等。
地理空间查询:进行空间查询和过滤,如查找包含在指定区域内的点等。
位置服务:Turf.js 可以用于实现位置服务,如根据用户位置计算周边的兴趣点、路径规划等
2,安装 Turf.js
npm install @turf/turf
3,在 Vue 3 组件中使用 Turf.js
<template>
<div>
<h1>地理距离计算</h1>
<p>起点坐标:[{{ fromLng }}, {{ fromLat }}]</p>
<p>终点坐标:[{{ toLng }}, {{ toLat }}]</p>
<p>距离:{{ distance }} miles</p>
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
// import turf from '@turf/turf';
import * as turf from '@turf/turf'
export default {
setup() {
const fromLng = ref(-120.4194);
const fromLat = ref(37.7749);
const toLng = ref(-121.8863);
const toLat = ref(37.3382);
const distance = ref(0);
onMounted(() => {
const from = turf.point([fromLng.value, fromLat.value]);
const to = turf.point([toLng.value, toLat.value]);
distance.value = turf.distance(from, to, { units: 'miles' });
});
return {
fromLng,
fromLat,
toLng,
toLat,
distance,
};
},
};
</script>
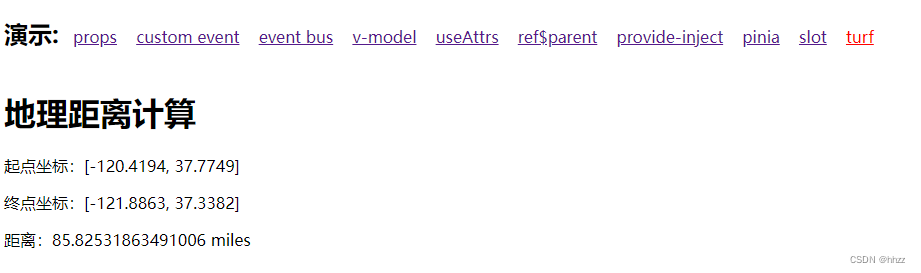
效果:

4,主要功能
4.1,点、线、面的创建
const point = turf.point([lng, lat]);
const line = turf.lineString([[lng1, lat1], [lng2, lat2]]);
const polygon = turf.polygon([[[lng1, lat1], [lng2, lat2], [lng3, lat3], [lng1, lat1]]]);
4.2,缓冲区计算(Buffer Analysis)
Turf.js 可以用于计算点、线或面要素的缓冲区,即在原有要素周围生成一圈半径固定的区域。这在地理空间分析和可视化中非常常见,例如绘制一定范围内的服务区域或可视化设备的影响范围。
import turf from '@turf/turf';
const point = turf.point([-122.4194, 37.7749]);
const buffered = turf.buffer(point, 2, { units: 'miles' });
console.log('Buffered area:', buffered);
4.3,点与线的相交判断
可以使用 booleanPointInLine 方法判断点是否与线相交。
import turf from '@turf/turf';
const point = turf.point([-122.4194, 37.7749]);
const line = turf.lineString([[-122.4192, 37.7749], [-122.4196, 37.7749]]);
const isIntersect = turf.booleanPointInLine(point, line);
4.4,多边形区域的计算
可以使用 union 方法将多个多边形区域合并为一个。
import turf from '@turf/turf';
const poly1 = turf.polygon([[[0, 0], [0, 10], [10, 10], [10, 0], [0, 0]]]);
const poly2 = turf.polygon([[[5, 5], [5, 15], [15, 15], [15, 5], [5, 5]]]);
const unioned = turf.union(poly1, poly2);
4.5,计算最近的点
const points = [
point([-122.4194, 37.7749]),
point([-121.8863, 37.3382]),
point([-123.3656, 38.5816]),
];
const from = point([-122.4192, 37.7750]);
const nearest = nearestPoint(from, points);
console.log('最近的点:', nearest);
4.6,叠加分析(Overlay Analysis):
Turf.js 支持对地理空间要素进行叠加分析,包括求交、求并、求差等操作。这在地图叠加和数据叠加分析中非常有用。
import turf from '@turf/turf';
const polygon1 = turf.polygon([[[0, 0], [0, 10], [10, 10], [10, 0], [0, 0]]]);
const polygon2 = turf.polygon([[[5, 5], [5, 15], [15, 15], [15, 5], [5, 5]]]);
const intersection = turf.intersect(polygon1, polygon2);
console.log('Intersection:', intersection);
4.7,空间过滤(Spatial Filter)
Turf.js 可以根据空间位置对地理空间要素进行过滤,例如在一个区域内选择所有的点或线要素。
import turf from '@turf/turf';
const points = turf.points([
[-122.4194, 37.7749],
[-122.4192, 37.7755],
[-122.4189, 37.7755],
]);
const bbox = [-122.42, 37.775, -122.415, 37.780];
const filteredPoints = turf.pointsWithinPolygon(points, turf.bboxPolygon(bbox));
console.log('Filtered Points:', filteredPoints);
4.8,空间关系判断(Spatial Relationship)
Turf.js 可以判断两个地理空间要素之间的空间关系,例如判断一个点是否在一个面内、判断两个线要素是否相交等。
import turf from '@turf/turf';
const point = turf.point([-122.4194, 37.7749]);
const polygon = turf.polygon([[[0, 0], [0, 10], [10, 10], [10, 0], [0, 0]]]);
const isInside = turf.booleanPointInPolygon(point, polygon);
console.log('Is point inside polygon:', isInside);
4.9,地理空间统计(Geospatial Statistics)
Turf.js 支持对地理空间数据进行统计分析,例如计算点要素在多边形内的数量、计算线要素的长度等。
import turf from '@turf/turf';
const points = turf.points([
[-122.4194, 37.7749],
[-122.4192, 37.7755],
[-122.4189, 37.7755],
]);
const polygon = turf.polygon([[[0, 0], [0, 10], [10, 10], [10, 0], [0, 0]]]);
const pointsInsidePolygon = turf.pointsWithinPolygon(points, polygon);
const numberOfPointsInside = pointsInsidePolygon.features.length;
console.log('Number of points inside polygon:', numberOfPointsInside);
4.10,距离测量(Distance Measurement)
Turf.js 可以用于计算地理空间要素之间的距离,例如计算两个点之间的直线距离或计算线要素的长度。
import turf from '@turf/turf';
const point1 = turf.point([-122.4194, 37.7749]);
const point2 = turf.point([-122.4189, 37.7755]);
const distance = turf.distance(point1, point2, { units: 'miles' });
console.log('Distance between points:', distance);
4.11,地理空间插值(Spatial Interpolation)
Turf.js 可以进行地理空间数据的插值计算,例如将离散的点数据通过插值算法生成连续的表面,从而实现数据的光滑化和可视化。
import turf from '@turf/turf';
const points = turf.points([
[-122.4194, 37.7749],
[-122.4189, 37.7755],
[-122.4188, 37.7752],
]);
const interpolatedGrid = turf.interpolate(points, 100, { gridType: 'hex', property: 'elevation' });
console.log('Interpolated grid:', interpolatedGrid);
4.12,空间分析(Spatial Analysis)
Turf.js 可以进行复杂的地理空间数据分析,例如计算面要素的面积、计算线要素的方向、查找最近的点等。
import turf from '@turf/turf';
const polygon = turf.polygon([[[0, 0], [0, 10], [10, 10], [10, 0], [0, 0]]]);
const area = turf.area(polygon);
console.log('Area of polygon:', area);
4.13,地理空间可视化(Geospatial Visualization)
Turf.js 可以用于在 Web 应用中对地理空间数据进行可视化,例如在地图上绘制点、线、面要素,并进行符号化、颜色映射等操作。
import turf from '@turf/turf';
const point = turf.point([-122.4194, 37.7749]);
const line = turf.lineString([[-122.4194, 37.7749], [-122.4189, 37.7755]]);
const polygon = turf.polygon([[[0, 0], [0, 10], [10, 10], [10, 0], [0, 0]]]);
// Code for visualization on a map goes here...
4.14,地理空间数据转换(Geospatial Data Conversion)
Turf.js 可以实现地理空间数据的格式转换,例如将 GeoJSON 格式转换为 KML 格式,或将经纬度坐标转换为其他投影坐标系的坐标。
import turf from '@turf/turf';
const geojson = {
type: 'Feature',
geometry: {
type: 'Point',
coordinates: [-122.4194, 37.7749],
},
properties: {
name: 'San Francisco',
},
};
const kml = turf.toKML(geojson);
console.log('KML representation:', kml);