CSS(Cascading Style Sheets,层叠样式表)是样式化web内容的代码。CSS基础将引导您开始所需的内容。我们将回答这样的问题:我如何把文本变成红色?我如何使内容显示在(网页)布局的某个位置?我如何用背景图片和颜色装饰我的网页?
1、What is CSS?
像HTML一样,CSS不是一种编程语言。它也不是一种标记语言。CSS是一种样式表语言( CSS is a style sheet language)。CSS是用来选择性地设置HTML元素样式的工具。例如,下面的CSS选择段落文本,将颜色设置为红色:
p {
color: red;
}
让我们试试吧!使用文本编辑器,将上述三行CSS粘贴到一个新文件中。将文件以style.css的形式保存在一个名为styles的目录中。
为了使代码工作,我们仍然需要将上述CSS应用于HTML文档。否则,样式不会改变HTML的外观。(如果您还没有跟上我们的项目,请在这里停下来阅读处理文件和HTML基础知识。)
- 打开
index.html文件。将以下行粘贴到头部(在<head>和</head>标签之间):
<link href="styles/style.css" rel="stylesheet" />
- 保存
index.html并将其加载到浏览器中。你应该看到这样的内容:

如果你的段落文字是红色的,恭喜你!你的CSS正在工作。
1.1 CSS规则集的剖析
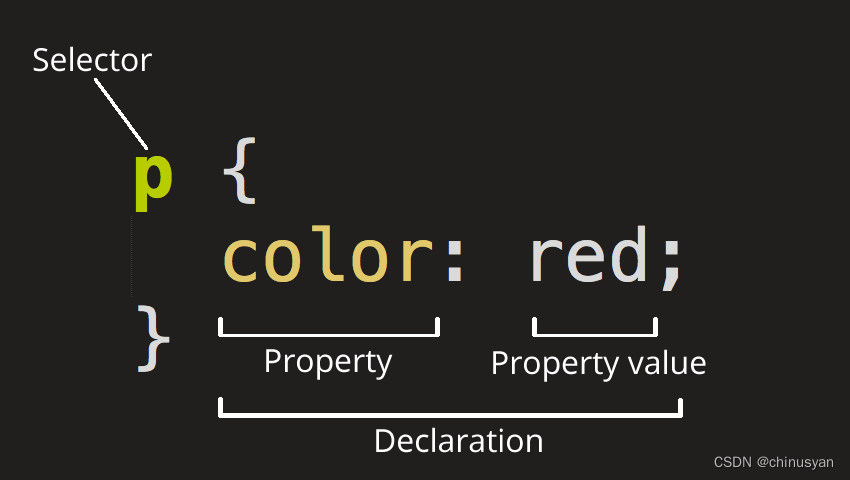
让我们来分析一下红色段落文本的CSS代码,以了解它是如何工作的:

整个结构称为规则集(ruleset)。(术语ruleset通常被称为规则rule。)注意各个部件的名称:
选择器 (Selector)
这是规则集开头的HTML元素名。它定义了要样式化的元素(在本例中为<p> elements)。要样式化不同的元素,请更改选择器。
声明 (Declaration)
这是一个单一的规则,就像color: red;它指定要对元素的哪个属性(properties)进行样式化。
属性 (Properties)
这些是为HTML元素设置样式的方式。(在这个例子中,color是<p>元素的一个属性。)在CSS中,您可以选择要在规则中影响哪些属性。
属性值 (Property value)
属性的右侧(冒号之后)是属性值。这将从给定属性的许多可能的外观中选择一种。(例如,除了红色red之外,还有许多颜色(color)值。)
请注意语法的其他重要部分:
- 除了选择器之外,每个规则集都必须用花括号括起来。(
{}) - 在每个声明中,必须使用冒号(
:)将属性与其值分开。 - 在每个规则集中,必须使用分号(
;)将每个声明与下一个声明分隔开。
要修改一个规则集中的多个属性值,用分号分隔它们,如下所示:
p {
color: red;
width: 500px;
border: 1px solid black;
}
1.2 选择多个元素
您还可以选择多个元素,并将单个规则集应用于所有元素。用逗号分隔多个选择器。例如:
p,
li,
h1 {
color: red;
}
1.3 不同类型的选择器
有许多不同类型的选择器。上面的示例使用元素选择器(element selectors),它选择给定类型的所有元素。但我们也可以做出更具体的选择。下面是一些比较常见的选择器类型:
| 选择器名字 | 它会选择什么 | 例子 |
|---|---|---|
元素(Element)选择器(有时称为标签或类型(tag or type)选择器) | 指定类型的所有HTML元素。 | p selects <p> |
| ID selector | 页面上具有指定ID的元素。在给定的HTML页面上,每个id值都应该是唯一的。 | #my-id selects <p id="my-id"> or <a id="my-id"> |
| 类(Class)选择器 | 页面上具有指定类的元素(s)。同一个类的多个实例可以出现在一个页面上。 | .my-class selects <p class="my-class"> and <a class="my-class"> |
| 属性(Attribute)选择器 | 页面上具有指定属性的元素(s)。 | img[src] selects <img src="myimage.png"> but not <img> |
| 伪类(Pseudo-class)选择符 | 指定的元素(s),但仅当处于指定状态时。(例如,当光标悬停在链接上时。) | a:hover selects <a>, but only when the mouse pointer is hovering over the link. |
还有更多的选择器有待发现。要了解更多信息,请参阅MDN选择器指南。
2、字体和文本
既然我们已经探索了一些CSS基础知识,那么让我们通过向style.css文件添加更多规则和信息来改进示例的外观。
- 首先,找到你之前从“你的网站看起来像什么”中保存的谷歌字体的输出。将
<link>元素添加到index.html头部的某个位置(在和</head>标记之间的任何位置)。它看起来是这样的:
<link
href="https://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" />
此代码将您的页面链接到一个样式表,该样式表在您的网页中加载Open Sans字体系列。
-
接下来,删除
style.css文件中的现有规则。这是一个很好的测试,但让我们不要继续使用大量的红色文本。 -
添加以下几行(如下所示),用你从“你的网站看起来像什么?”中选择的
font-family来替换font-family分配。属性font-family指的是要用于文本的字体。该规则定义了整个页面的全局基本字体和字体大小。因为<html>是整个页面的父元素,它里面的所有元素都继承相同的font-size和font-family。
注意:CSS中
/*和*/之间的任何内容都是CSS注释。浏览器在呈现代码时忽略注释。CSS注释是一种为代码或逻辑编写有用注释的方式。
- 现在,让我们为在HTML正文中包含文本的元素(
h1、<li>和<p>)设置字体大小。我们还将标题居中。最后,让我们用行高和字母间距的设置扩展第二个规则集(如下),以使正文内容更具可读性。
h1 {
font-size: 60px;
text-align: center;
}
p,
li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}
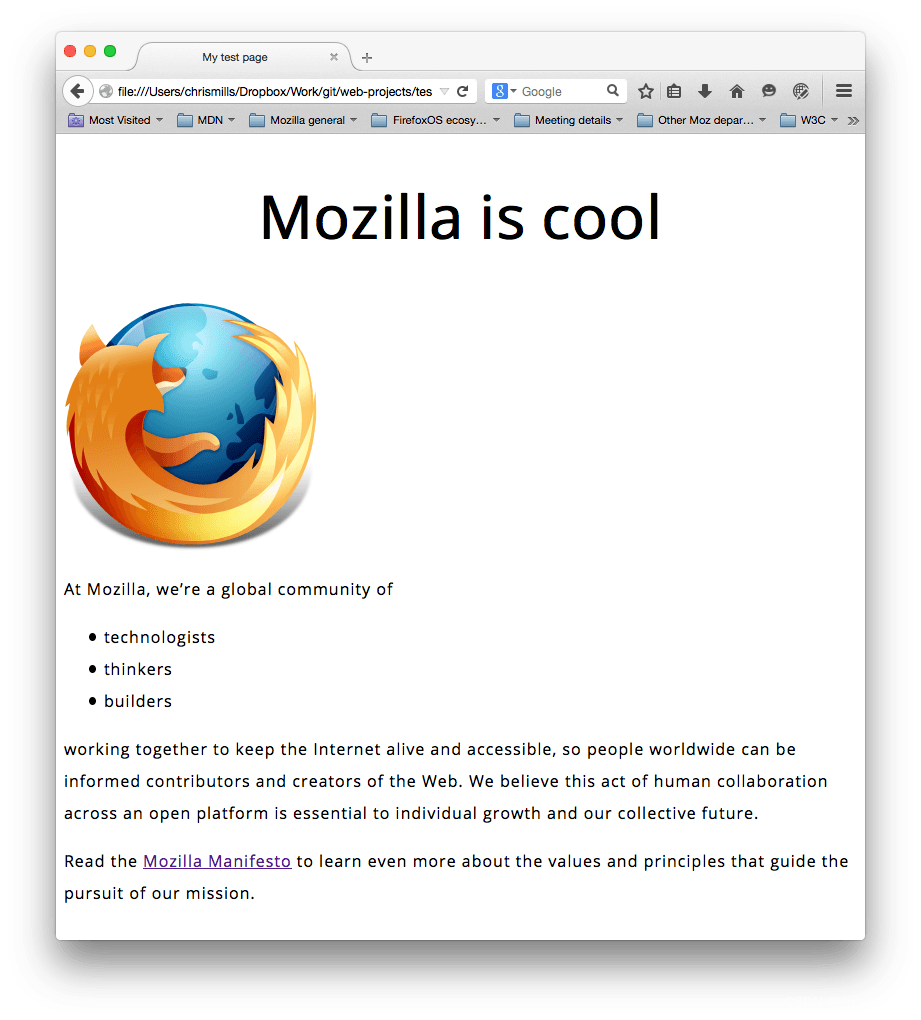
根据你的喜好调整px值。你正在进行的工作看起来应该像这样:

3、CSS: 一切皆盒子
**你会注意到写CSS的一些事情:很多都是关于盒子(boxes)的。这包括设置大小、颜色和位置。**页面上的大多数HTML元素都可以看作是位于其他盒子(boxes)之上的盒子(boxes)。
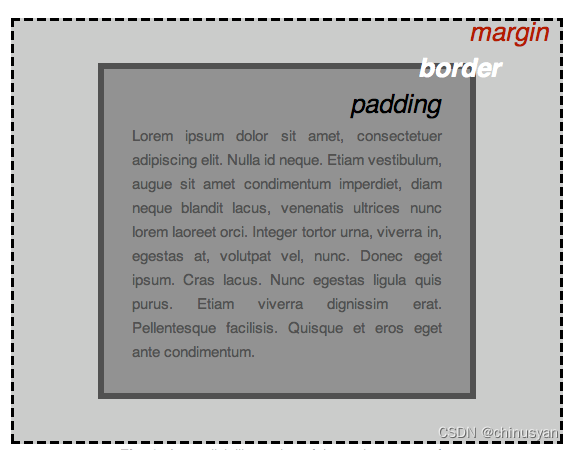
CSS布局主要基于盒子模型(box model)。每个占用页面空间的盒子都有如下属性:
- 填充(
padding),内容周围的空间。在下面的例子中,它是段落文本周围的空间。 - 边框(
border),在padding外的实线。 - 边距(
margin),即围绕边框外部的空间。

在本节中,我们还使用:
width: (元素的).background-color:元素内容和padding背后的颜色。color:元素内容(通常是文本)的颜色。text-shadow:在元素内的文本上设置投影。display:设置元素的显示模式(display mode)。(继续阅读了解更多)
为了继续,让我们添加更多的CSS。继续在style.css的底部添加这些新规则。尝试改变值,看看会发生什么。
更改页面颜色
html {
background-color: #00539f;
}
该规则为整个页面设置背景色。将颜色代码更改为您在我的网站看起来像什么?中选择的颜色。
为body 设置样式
body {
width: 600px;
margin: 0 auto;
background-color: #ff9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
<body>元素有几个声明。让我们逐行查看:
width: 600px;: 这迫使主体始终为600像素宽。margin: 0 auto;:当你在像margin或padding这样的属性上设置两个值时,第一个值会影响元素的顶部和底部(在这种情况下设置为0);第二个值影响左侧和右侧。(这里,auto是一个特殊值,它将可用的水平空间在左右之间平均划分)。您还可以使用一个、两个、三个或四个值,如页边距语法中所述。background-color: #FF9500;:设置元素的背景色。这个项目使用红橙色作为主体背景色,而不是<html>元素的深蓝色。(请随意尝试。)padding: 0 20px 20px 20px;:这将为填充设置四个值。目标是在内容周围留出一些空间。在这个例子中,body的顶部没有填充,并且在右侧、底部和左侧各有20个像素。这些值依次设置为top, right, bottom, left。与边距一样,您可以使用一个、两个、三个或四个值,如填充语法中所述。border: 5px solid black;:设置边框的宽度、样式和颜色。在这种情况下,它是一个5像素宽的纯黑色边框,位于机身的所有侧面。
主页标题的定位和样式
h1 {
margin: 0;
padding: 20px 0;
color: #00539f;
text-shadow: 3px 3px 1px black;
}
你可能已经注意到在Body的顶部有一个可怕的缺口。这是因为浏览器对h1元素(以及其他元素)应用了默认样式。这似乎是一个坏主意,但其目的是为无样式页面提供基本的可读性。为了消除间隙,我们用margin: 0;覆盖浏览器的默认样式。
接下来,我们设置标题的顶部和底部填充为20像素。
接下来,我们将标题文本设置为与HTML背景颜色相同的颜色。
最后,text-shadow对元素的文本内容应用阴影。它的四个值是:
- 第一个像素值设置阴影与文本的水平偏移量(
horizontal offset):它移动的距离。 - 第二个像素值设置阴影与文本的垂直偏移量(
vertical offset):它向下移动的距离。 - 第三个像素值设置阴影的模糊半径(
blur radius)。较大的值会产生更模糊的阴影。 - 第四个值设置阴影的基本颜色。
试着尝试不同的值,看看它是如何改变外表的。
图像居中
img {
display: block;
margin: 0 auto;
}
接下来,我们将图像居中,使其看起来更好。我们可以再次使用margin: 0 auto技巧,就像我们对body所做的那样。但是有一些不同之处需要额外的设置才能使CSS工作。
<body>是一个块(block)元素,这意味着它占用了页面上的空间。应用于块元素的页边距将被页面上的其他元素所尊重。相比之下,图像是内联(inline)元素,对于自动边距技巧在此图像上工作,我们必须使用display: block;给它块级行为。
注意:上面的说明假设您使用的图像小于body上设置的宽度。(600像素)如果你的图片太大,它会溢出正文,溢出到页面的其他部分。要解决这个问题,您可以:1)使用图形编辑器减小图像宽度,或者2)使用CSS通过在
<img>元素上设置较小的width属性来调整图像的大小。
注意:如果你不完全理解
display: block;或者块元素和内联元素之间的区别。随着您继续学习CSS,它将变得更有意义。您可以在MDN的display参考页面上找到有关不同显示值的更多信息。
4、总结
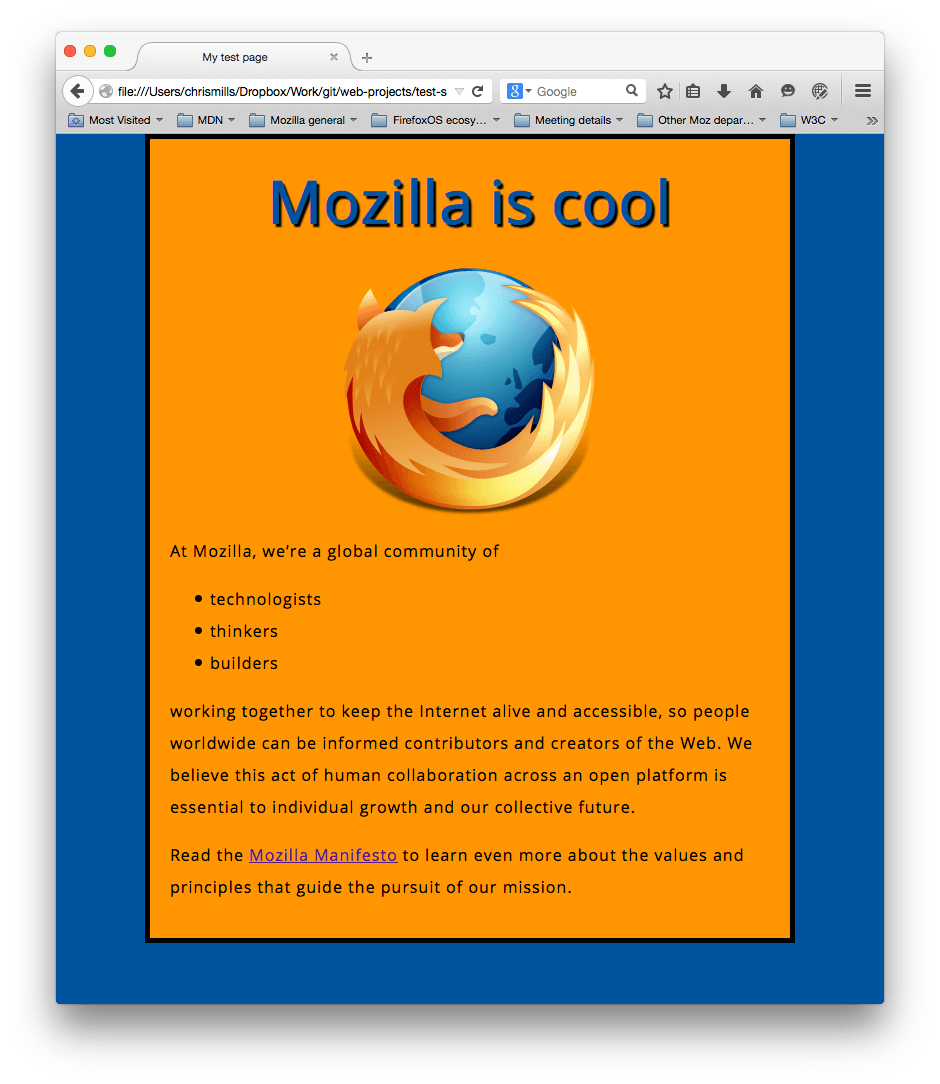
如果你遵循了本文中的所有说明,你应该有一个类似于下面的页面:

(你可以在这里查看我们的版本。)如果你卡住了,你可以将你的工作与我们在GitHub上完成的示例代码进行比较。
在这个练习中,我们只触及了CSS的表面。要进一步了解,请参阅学习使用CSS为HTML设置样式。