一、Selenium脚本为什么要设置等待方式?——即他的应用背景到底是什么
应用Selenium时,浏览器加载过程中无法立即显示对应的页面元素从而无法进行元素操作,需设置一定的等待时间去等待元素的出现。(简单来说,就是设置一个等待时间让页面元素加载出来,才能操作元素)
二、什么是Selenium的等待方式?又如何进行自动化等待脚本的编写?
Selenium有3种等待方式。
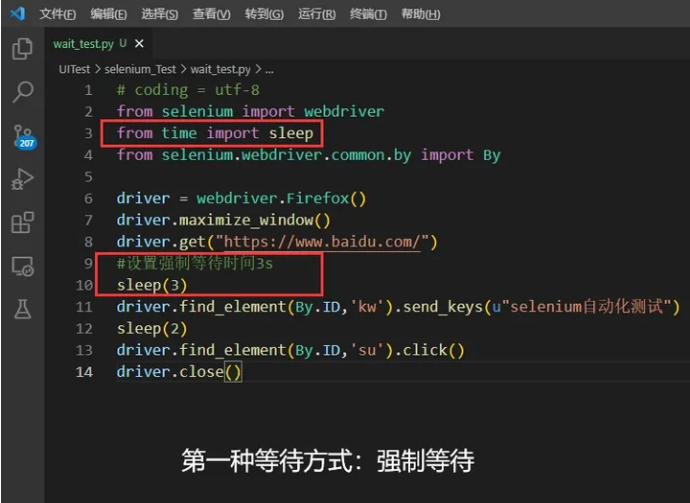
1、强制等待sleep
设定大概的等待睡眠时间,无论是否找到元素都必须强制等待设置的睡眠时间结束

2、显示等待
相对智能的等待方式,可以通过设置等待条件是否达成来决定是否终止等待。
若在等待时间内发现等待元素,可提前终止等待;若是等待时间结束还未找到页面元素,就抛出异常。

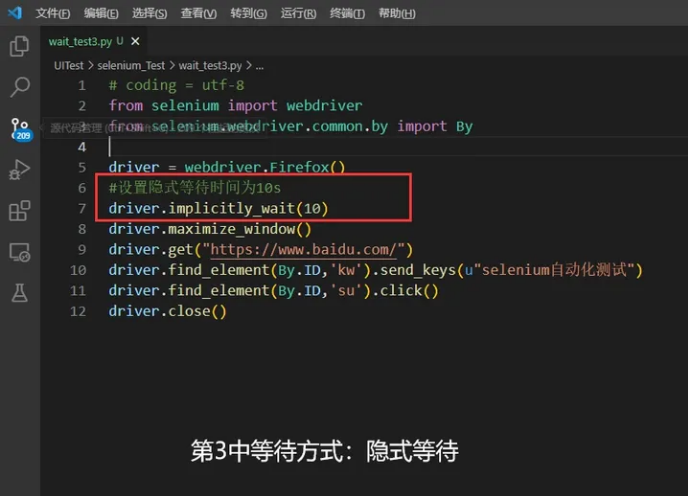
3、隐式等待
使用implicitly_wait()方法设置等待时间,在等待时间内发现元素可提早结束等待,若等待时间结束后仍找不到元素,就抛出异常。

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!