引入Bootstrap的CSS样式后,标签、
标签等HTML自带的标签被覆写没有?答:覆写了。
为什么这么说?证据呢?
写一个实例,然后调试模式看一下不就得了。
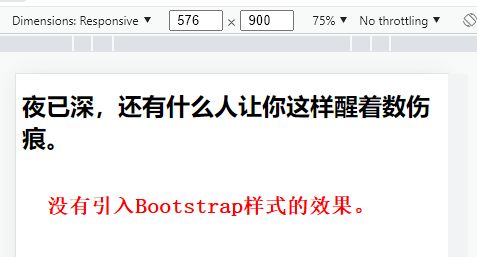
先看没有引入引入Bootstrap的CSS样式情况。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用标题类</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
</head>
<body>
<h1>这是一个未引入bootstrap的CSS样式的h1标题</h1>
</body>
</html>
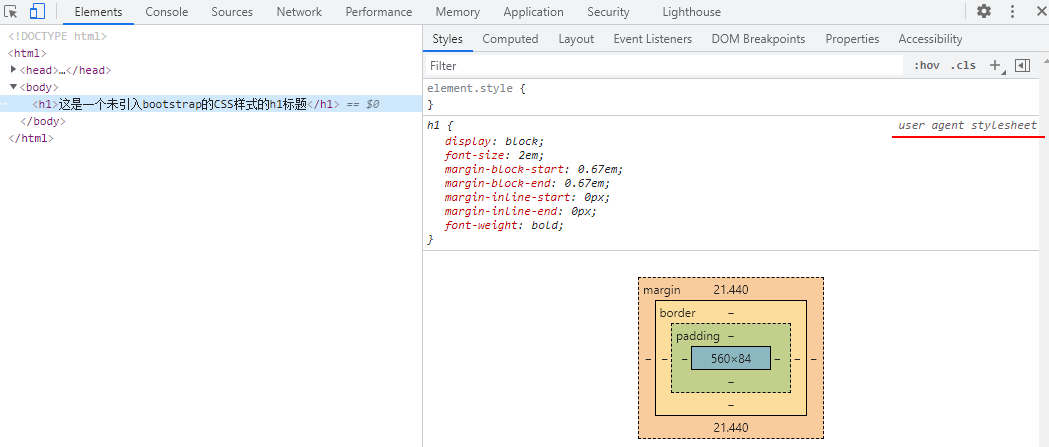
我们用浏览器打开上面的代码,然后F12进入调试模式,发现h1的样式如下:

可见,这个h1使用的是客户端的样式。
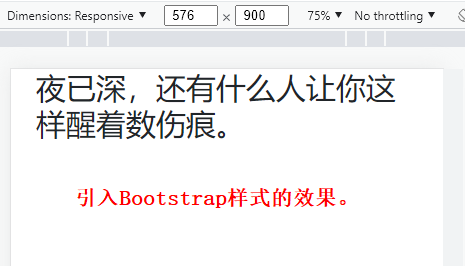
再看引入了Bootstrap的CSS样式的情况。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用标题类</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h1>这是一个引入了Bootstrap的CSS样式的h1标题</h1>
</body>
</html>
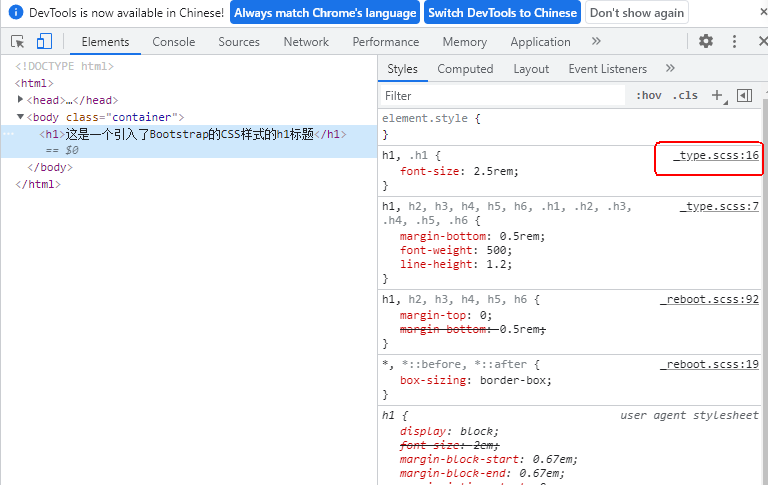
我们再次用浏览器打开上面的代码,然后F12进入调试模式,发现h1的样式如下:

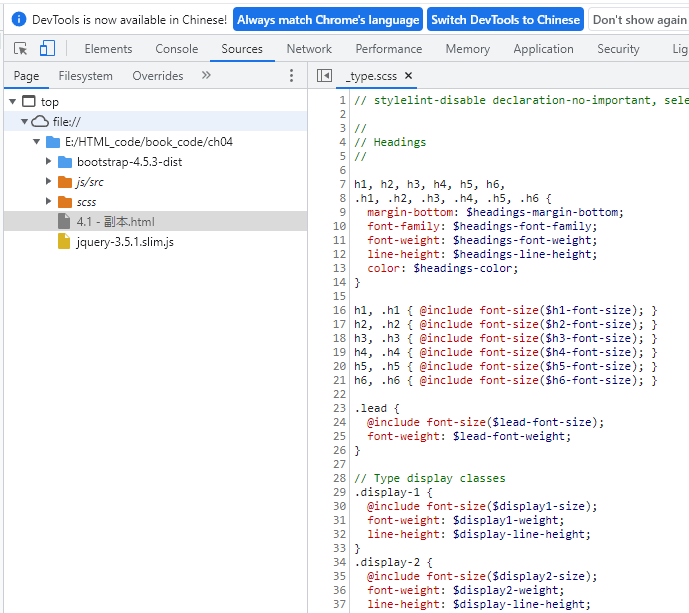
我们再点击上面截图中的 _type.scss 文件,得到源文件如下:


可见,这个_type.scss 文件是来自于bootstrap的。
我们再用相同的内容,对比下两种样式,如下图所示:


很明显,二者的样式是不一样的。说明引入Bootstrap的CSS样式后,<h>标签、<p>标签等HTML自带的标签被覆写了。
那么在引入Bootstrap的CSS样式后,有哪些HTML自带的标签被覆写了呢?
这就只有慢慢收集了…
目前知道的有<h>标签、<p>标签,以后发现新的再记录过来吧。