文章目录
- 前言
- node 处理 get 请求
- node 处理 post 请求
- 总结
前言
使用nodejs搭建后端代理服务,处理http请求,理解nodejs是如何处理get、post请求的
node 处理 get 请求
- 使用 http 模块创建代理服务器
- 使用 querystring 模块解析请求参数
- req.end 方法发送消息
入口文件 index.js
const http = require('http')
const queryString = require('querystring')
// 创建代理服务器
const server = http.createServer((req, res) => {
const {url} = req
console.log('request----url',url) // 打印下请求的url
req.query = queryString.parse(url.split('?')[1])
res.end(JSON.stringify(req.query)) // 对象转JSON字符串,否则发送的将会是 [object Object]
})
server.listen(3030) // 监听3030接口
console.log('3030 listening~~~')
end:写出最后的数据,并且关闭流,不使用该方法的话,客户端将默认对话并未结束并保持等待;
启动服务:
node index.js
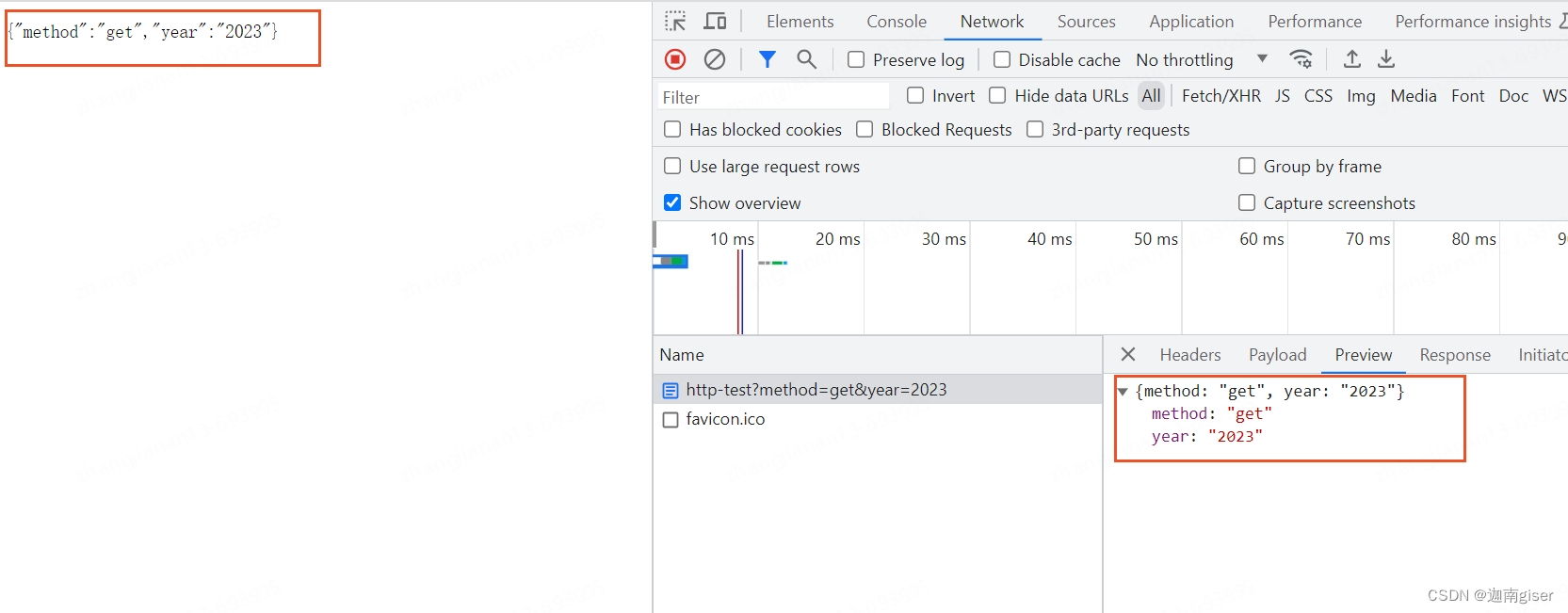
浏览器访问url: http://localhost:3030/node/http-test?method=get&year=2023,浏览器会会发起get请求,结果如下

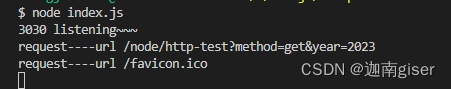
控制台:

通过观察浏览器的network以及打印,会发现浏览器自动发送一个路径为 /favicon.ico 的请求,这个请求是页面tab中的小图标,可以忽略

node 处理 post 请求
- 使用 http 模块创建代理服务器
- 使用 req.on 方法监听请求
- toString() 将二进制转换为字符串
入口文件 index.js
const server = http.createServer((req, res) => {
const {url, headers} = req
console.log('request----url', url)
console.log('headers----', headers)
res.setHeader('Content-type','application/json')
let data
req.on('data', chunk => {
// 二进制 => 字符串
data += chunk.toString()
})
req.on('end', chunk => {
console.log('数据接收完毕----', data)
res.end(
JSON.stringify({
data:headers,
code:200
})
)
})
})
server.listen(3030)
console.log('3030 listening~~~')
req.on:服务端以流的形式接收来自客户端的数据,on 方法对收到的数据进行监听并决定处理方式
- data: 接收到数据时触发,当传输的数据流较大时,可能会分多次接收
- end: 数据接收完毕时触发
启动服务:
node index.js
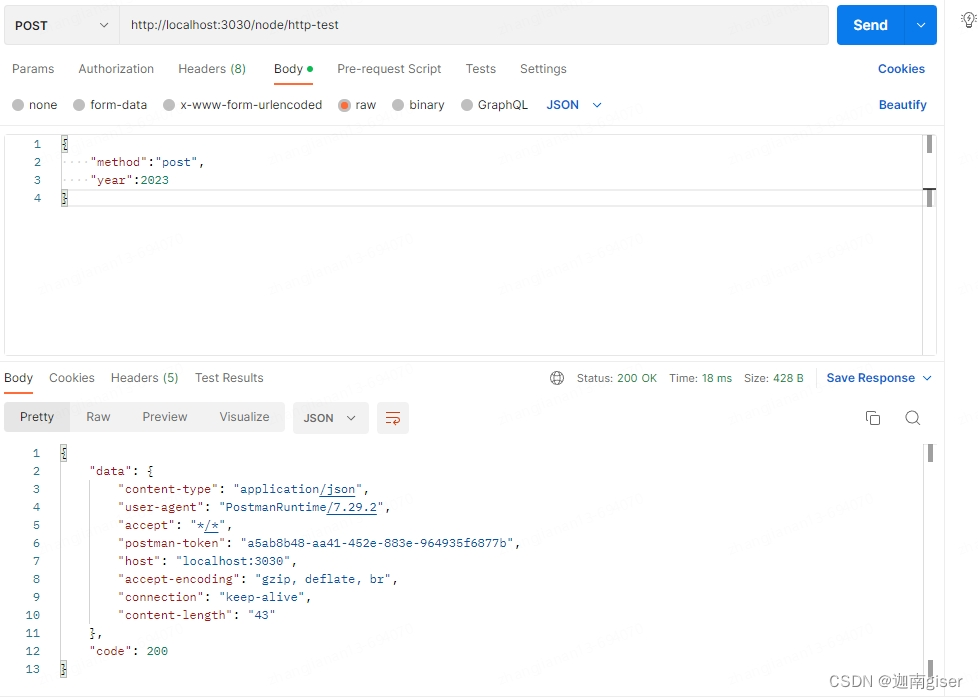
发送post请求需要借助postman工具,body中携带json数据并发送请求:

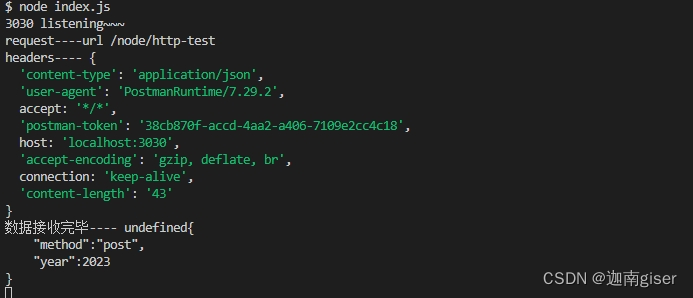
控制台:

总结
node处理http请求
- get请求
- post请求