文章目录
- 一、Vite在低版本浏览器中运行遇到的问题
- 二、浏览器兼容性
- 三、官方解决方案:使用@vitejs/plugin-legacy插件
- 1)、安装插件
- 2)、在vite.config.js中配置
- 四、@vitejs/plugin-legacy插件,在打包过程中做了什么
一、Vite在低版本浏览器中运行遇到的问题

vite+vue3项目开发完以后,运行在新版浏览器可以正常显示,但运行在一些版本比较老的浏览器如 Chrome < 23、Firefox < 21和IE等浏览器上时显示一片空白,并且没有任何的错误提示。
二、浏览器兼容性
用于生产环境的构建包会假设目标浏览器支持现代 JavaScript 语法。默认情况下,Vite 的目标浏览器是指能够 支持原生 ESM script 标签 和 支持原生 ESM 动态导入 的。作为参考,Vite 使用这个 browserslist 作为查询标准:
- Chrome >=87
- Firefox >=78
- Safari >=13
- Edge >=88
也可以通过 build.target 配置项 指定构建目标,最低支持 es2015。 默认情况下 Vite 只处理语法转译,且 默认不包含任何 polyfill。
三、官方解决方案:使用@vitejs/plugin-legacy插件
传统浏览器可以通过插件 @vitejs/plugin-legacy 来支持
1)、安装插件
pnpm i @vitejs/plugin-legacy -D
pnpm i terser -D
安装结果

2)、在vite.config.js中配置
import path from 'path'
import { defineConfig } from 'vite'
import type { Plugin, PluginOption } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import legacy from '@vitejs/plugin-legacy'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import WindiCSS from 'vite-plugin-windicss'
export default defineConfig(({ mode, command }) => {
const isBuild = command === 'build' // 是否是打包环境的判断
const plugins: (Plugin | Plugin[] | PluginOption[])[] = [
vue(),
WindiCSS(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
directoryAsNamespace: true,
}),
createSvgIconsPlugin({
// 指定需要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), 'src/assets/svgicons')],
// 指定symbolId格式
symbolId: 'icon-[dir]-[name]',
}),
]
isBuild && plugins.push(legacy()) // 是打包环境,就把legacy()加入到plugins中
return {
plugins,
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
},
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
},
},
},
}
})
四、@vitejs/plugin-legacy插件,在打包过程中做了什么
打包过程中使用@babel/preset-env转换浏览器不支持的语法和新API,为包中的每个块生成相应的转化块;
生成一个包含 SystemJS 运行时的 polyfill 块;
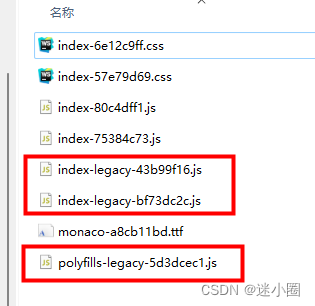
在打包文件中生成带有legacy名的文件,每个js脚本文件都有一个与其对应的转化版本;
html文件中新增了一些script-nomodule脚本,这些脚本根据浏览器的支持程度来动态的引入正常版本文件还是带有legacy字样的转化版本文件
打包文件转换之后的示例:

这样,打包部署后,在低版本的浏览器上就能正常显示页面了。