搭建vue3项目
采用vue3的create-vue脚手架搭建项目,底层是vite,要求环境 node 16.0及以上(node -v检查node版本)
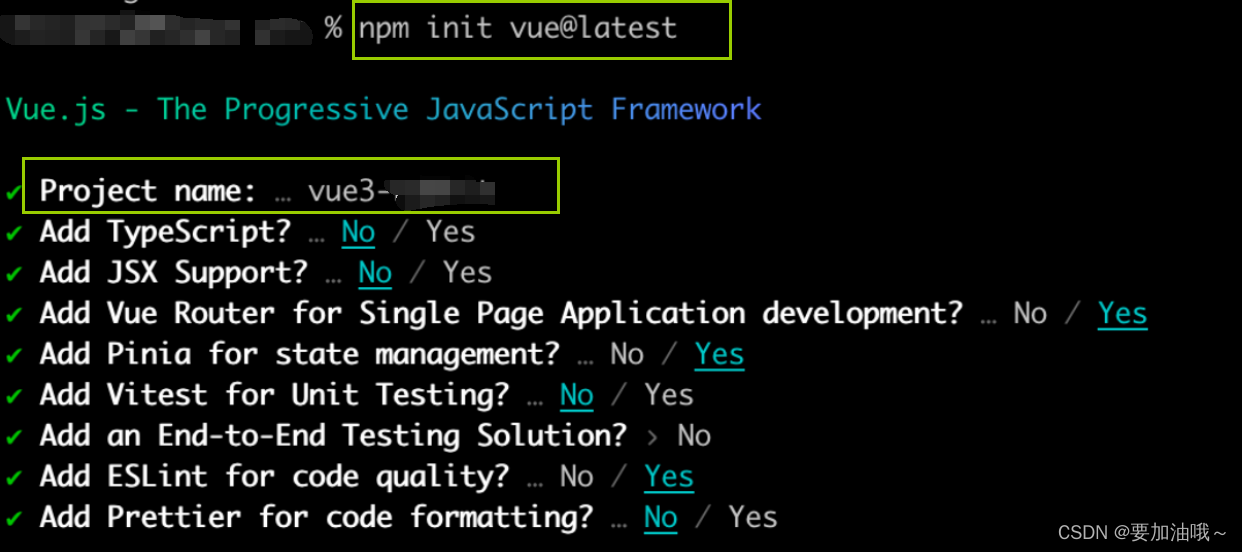
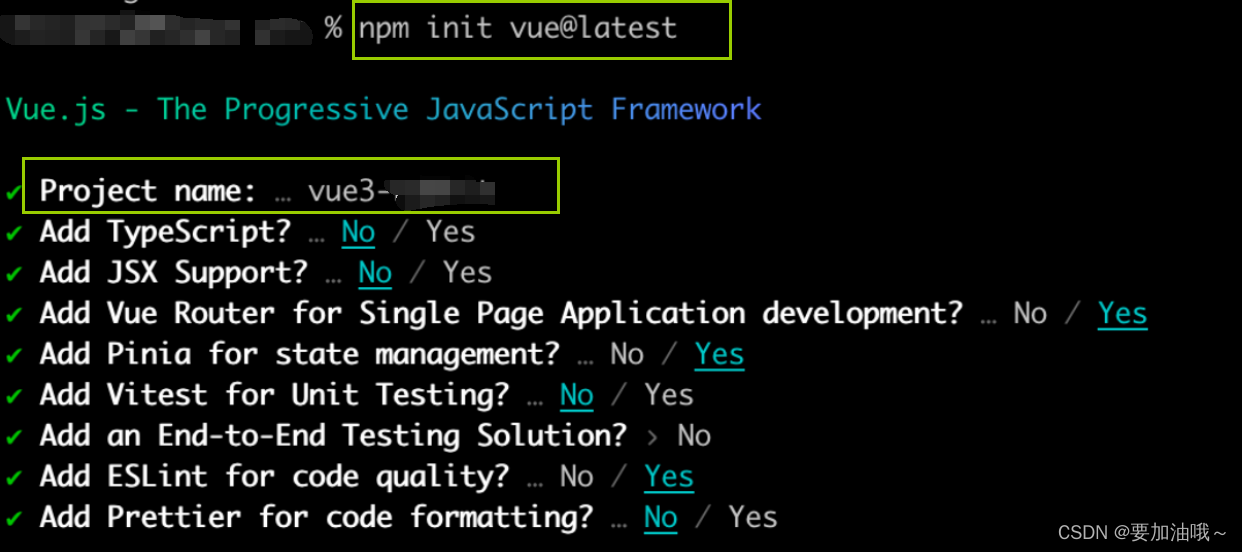
在文件夹右键->终端-> npm init vue@latest,输入项目名称,根据需要选择是否装包

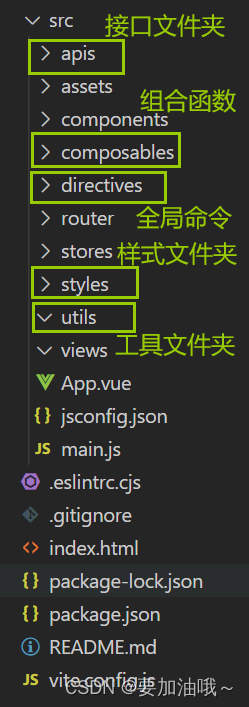
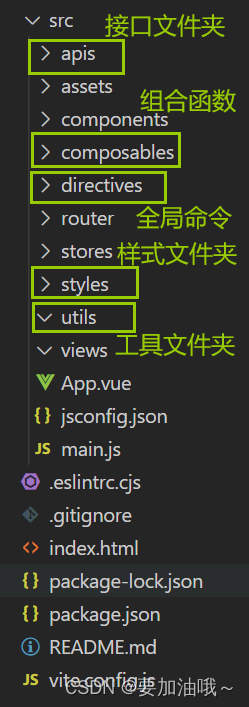
src目录调整
添加文件夹,便于管理

git管理项目
执行命令并完成首次提交(vue3脚手架搭建的项目,默认没有初始化git仓库,要手动初始化)
git init
git add .
git commit -m 'init'
采用vue3的create-vue脚手架搭建项目,底层是vite,要求环境 node 16.0及以上(node -v检查node版本)
在文件夹右键->终端-> npm init vue@latest,输入项目名称,根据需要选择是否装包

添加文件夹,便于管理

执行命令并完成首次提交(vue3脚手架搭建的项目,默认没有初始化git仓库,要手动初始化)
git init
git add .
git commit -m 'init'
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/983583.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!