前言
一个出色的开发工具可以显著提高开发人员的开发效率,而优秀的扩展插件则能更进一步地提升工具的效率。在前端开发领域,VSCode毫无疑问是目前最受欢迎的开发工具。为了帮助前端开发人员提高工作效率,今天小编将向大家推荐10个强大的VSCode扩展插件。
1.JavaScript (ES6) Code Snippets
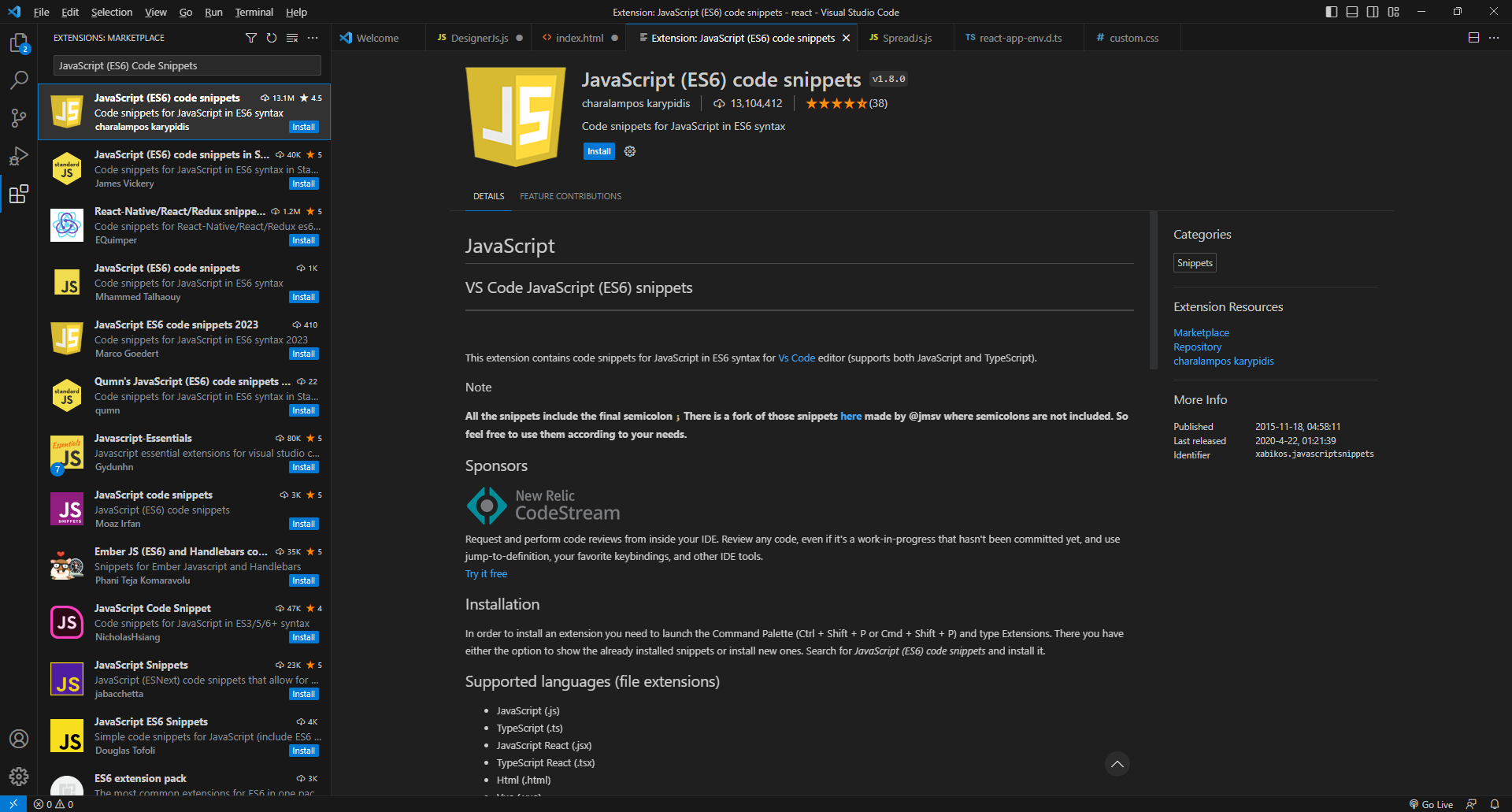
JavaScript(ES6)代码片段插件可以帮助开发人员节省时间:开发人员可以在一个地方获取所有的代码,而不需要重复的输入。除此之外,JavaScript(ES6)代码片段插件还可以检查TypeScript/TSLint 的代码。

导包补全代码:
| 触发条件 | 触发内容 |
|---|---|
| imp→ | 导入整个模块import fs from ‘fs’; |
| imn→ | 导入没有模块名称的整个模块import ‘animate.css’ |
| imd→ | 使用破坏仅导入模块的一部分 import {rename} from ‘fs’; |
| ime→ | 从模块中导入所有内容作为别名import * as localAlias from ‘fs’; |
| ima→ | 仅导入模块的一部分作为别名import { rename as localRename } from ‘fs’; |
| rqr→ | 需要包require(‘’); |
| req→ | 要求包常量const packageName = require(‘packageName’); |
| mde→ | 默认模块.exportsmodule.exports = {}; |
| env→ | 导出名称变量export const nameVariable = localVariable; |
| enf→ | 导出名称函数export const log = (parameter) => { console.log(parameter);}; |
| edf→ | 导出默认函数export default function fileName (parameter){ console.log(parameter);}; |
| ecl→ | 导出默认类export default class Calculator { }; |
| ece→ | 通过扩展基类来导出默认类export default class Calculator extends BaseClass { }; |
方法补全代码:
| 触发条件 | 触发内容 |
|---|---|
| fof→ | for … of 循环for(const item of object) {} |
| fin→ | for … 在循环中for(const item in object) {} |
| anfn→ | 创建一个匿名函数(params) => {} |
| nfn→ | 创建一个命名函数const add = (params) => {} |
| dob→ | 破坏对象语法const {rename} = fs |
| dar→ | 破坏数组语法const [first, second] = [1,2] |
| sti→ | 设置间隔辅助方法setInterval(() => {}); |
| sto→ | 设置超时辅助方法setTimeout(() => {}); |
| prom→ | 创建一个新的 Promisereturn new Promise((resolve, reject) => {}); |
| thenc→ | 将 then 和 catch 声明添加到 Promise.then((res) => {}).catch((err) => {}); |
控制台补全代码:
| 触发条件 | 触发内容 |
|---|---|
| cas→ | 控制台警报方法console.assert(expression, object) |
| ccl→ | 控制台清除console.clear() |
| cco→ | 控制台计数console.count(label) |
| cdb→ | 控制台调试console.debug(object) |
| cdi→ | 控制台目录console.dir |
| cer→ | 控制台错误console.error(object) |
| cgr→ | 控制台组console.group(label) |
| cge→ | 控制台组结束console.groupEnd() |
| clg→ | 控制台日志console.log(object) |
| clo→ | 带有名称的控制台日志对象console.log('object :>> ', object); |
| ctr→ | 控制台跟踪console.trace(object) |
| cwa→ | 控制台警告console.warn |
| cin→ | 控制台信息console.info |
| clt→ | 控制台桌console.table |
| cti→ | 控制台时间console.time |
| cte→ | 控制台时间结束console.timeEnd |
2.CSS Peek
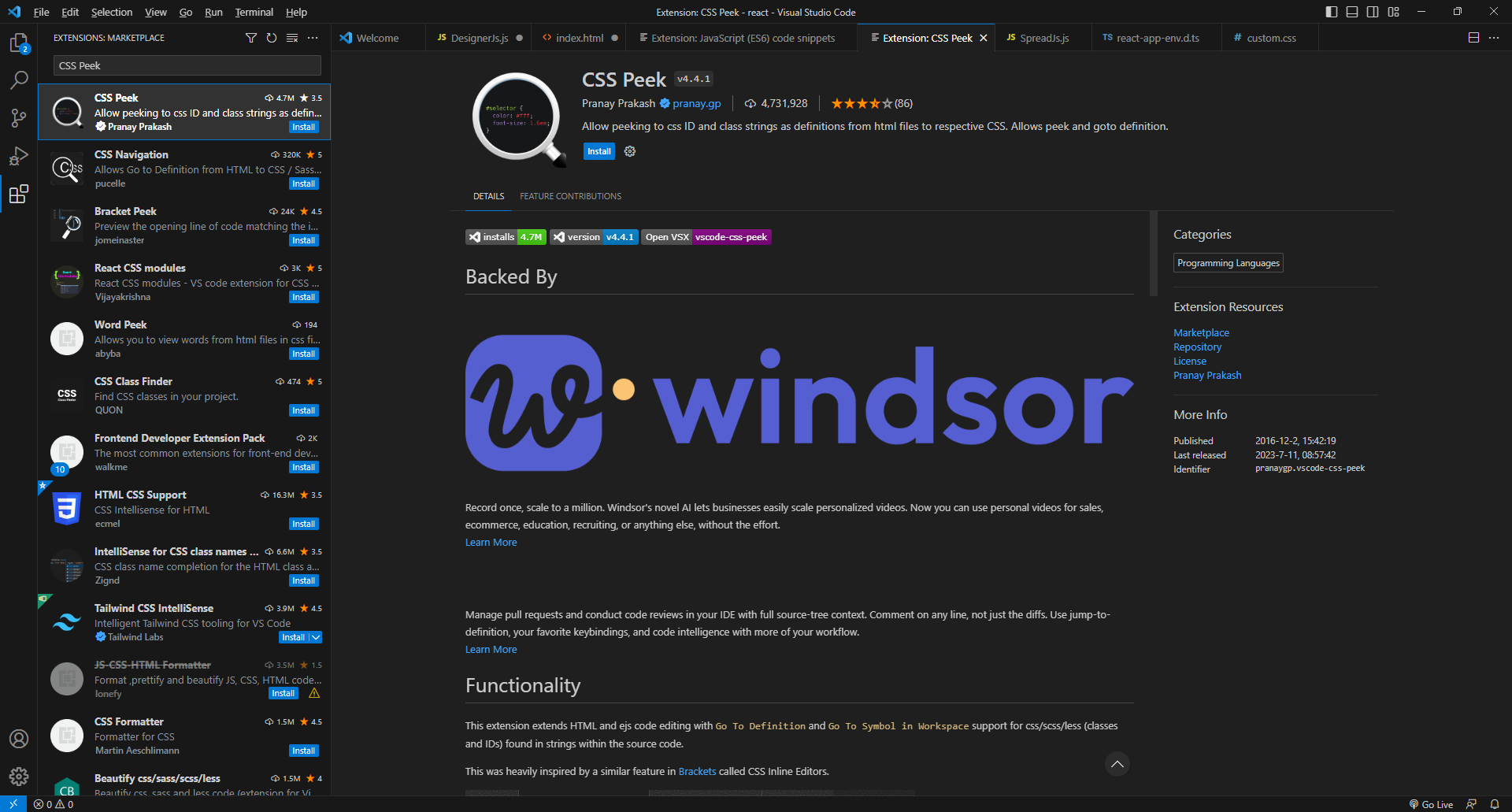
CSS Peek(CSS一览)插件可以直接从HTML文件中查看CSS的ID和类,并跳转到对应的CSS定义。


(CSS Peek实现效果)
3.Auto Close Tag
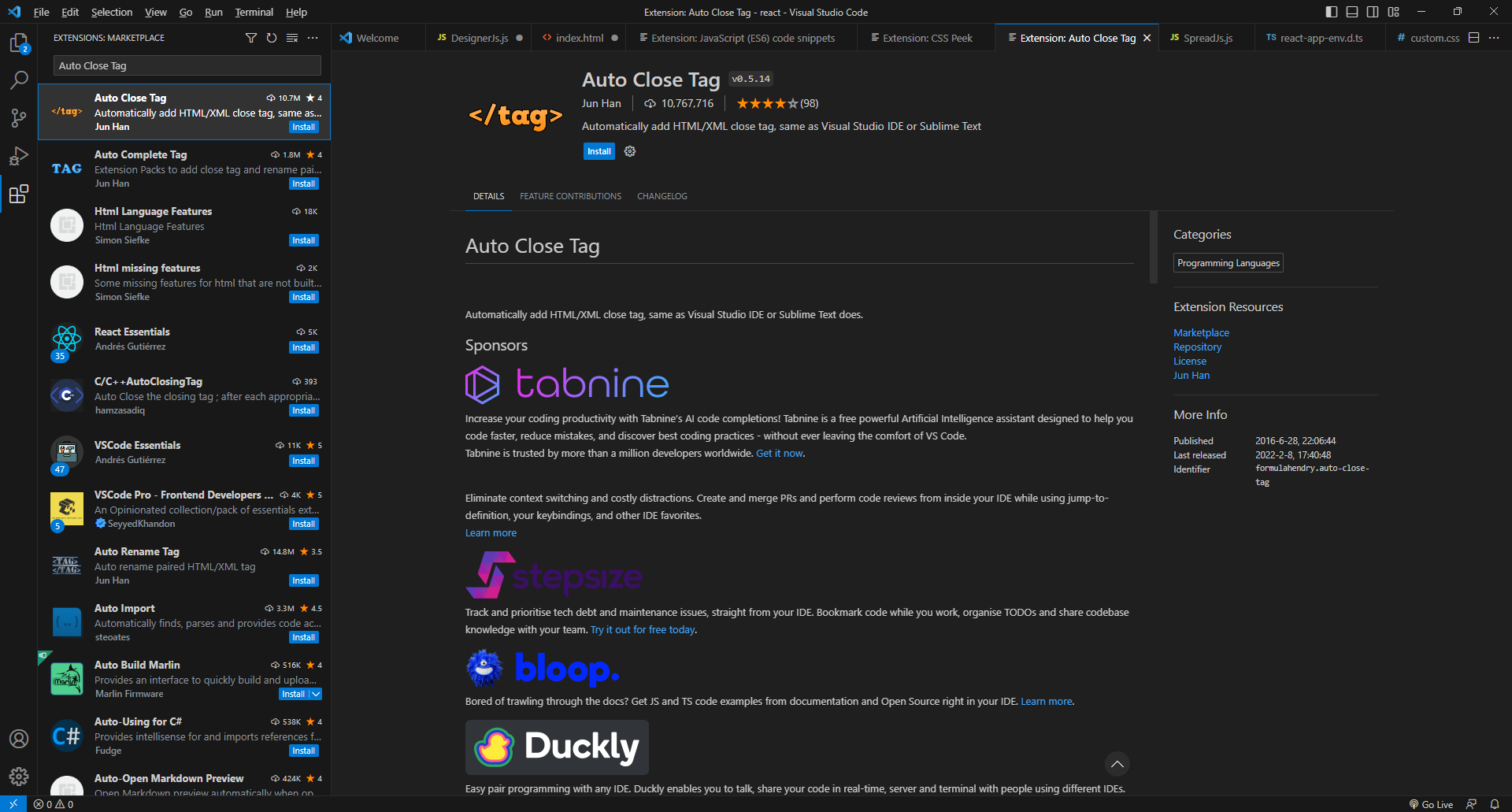
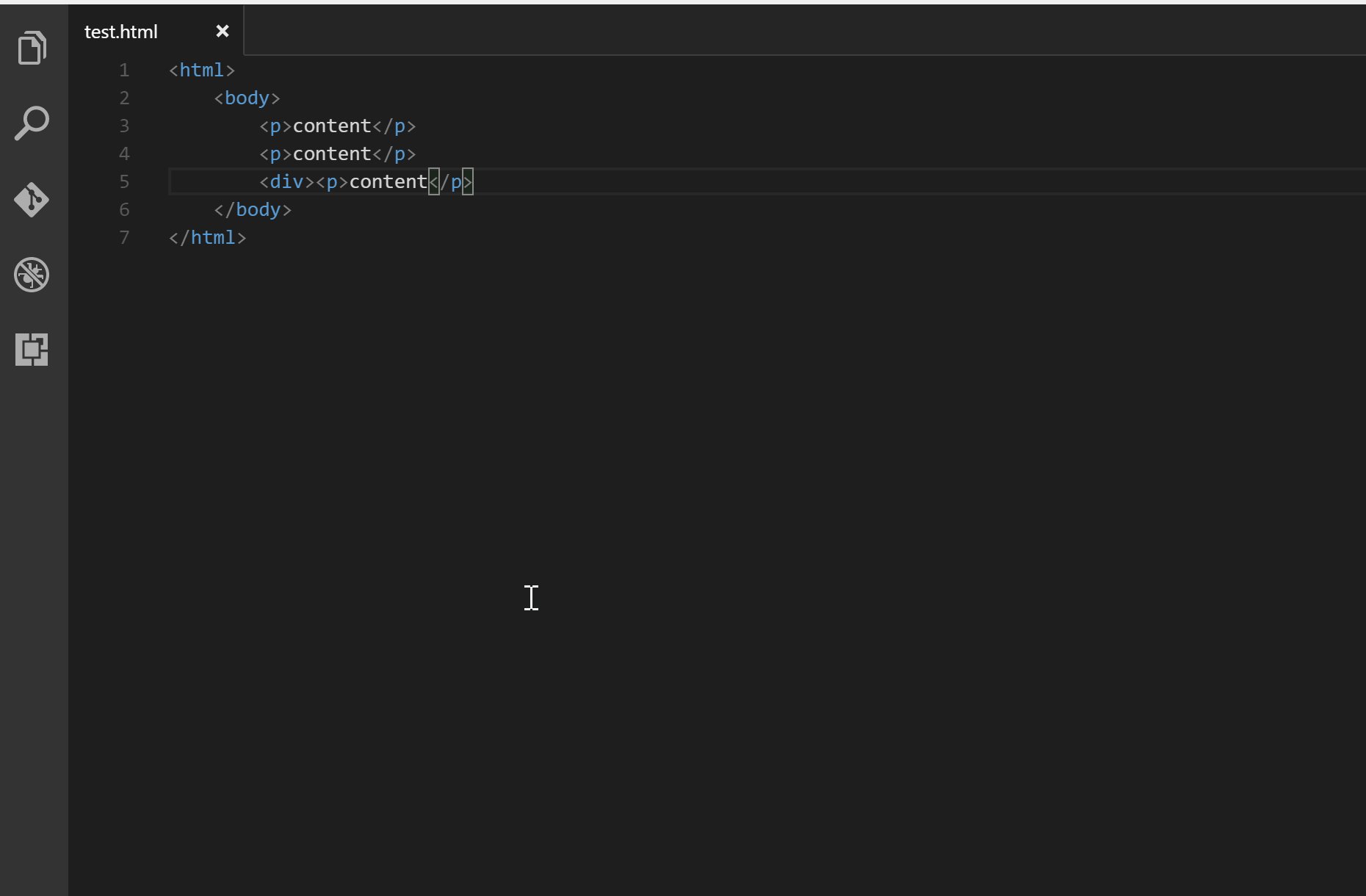
Auto Close Tag(自动关闭标签)插件从 VS Code 1.16 开始,实现了对HTML、Handlebars 和 Razor 文件的关闭标记支持。此扩展支持其他语言,如 XML、PHP、Vue、JavaScript、TypeScript、JSX、TSX 等。

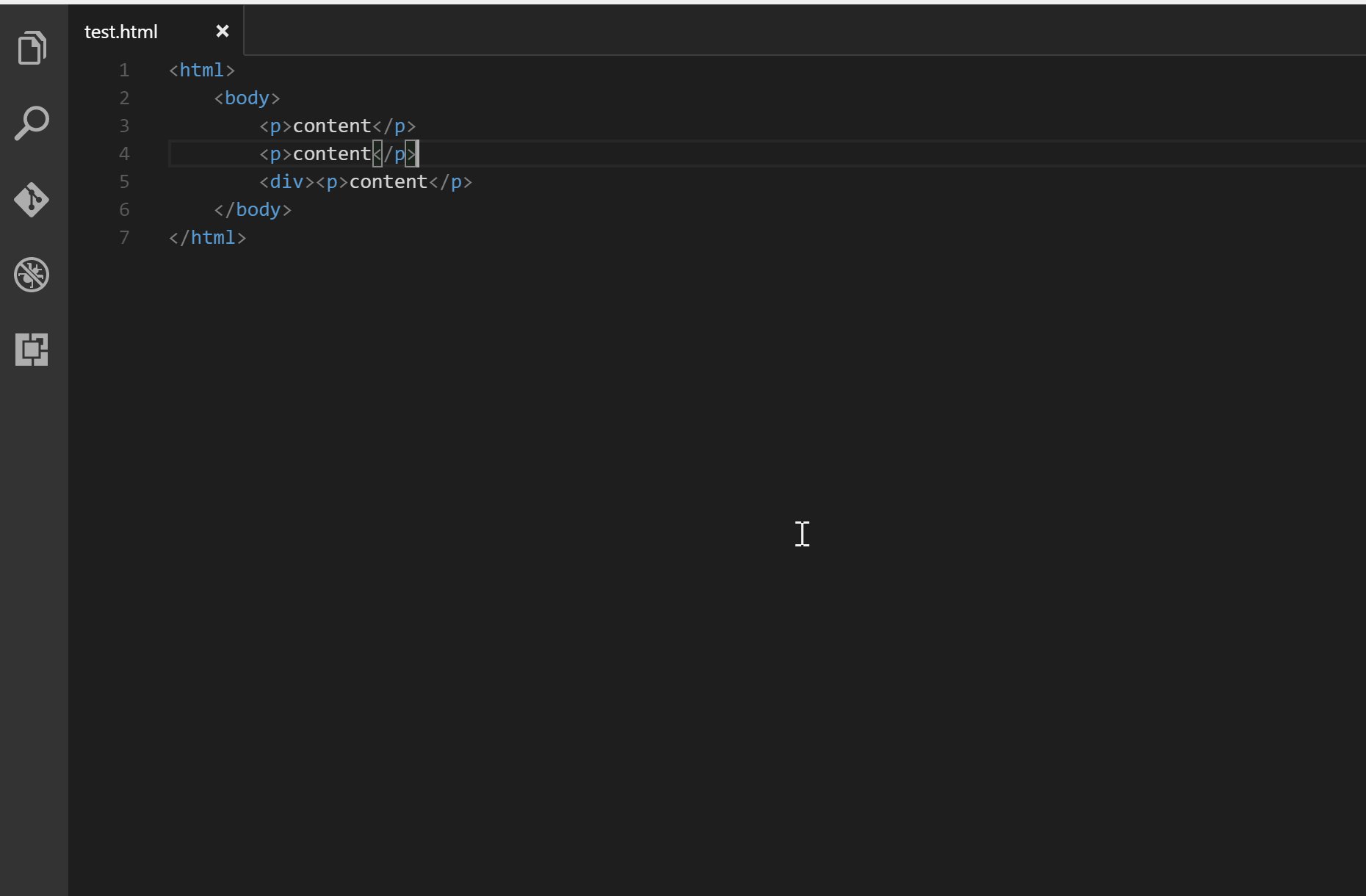
插件用法:
(1)输入开始标记的右括号后,将自动插入结束标记:

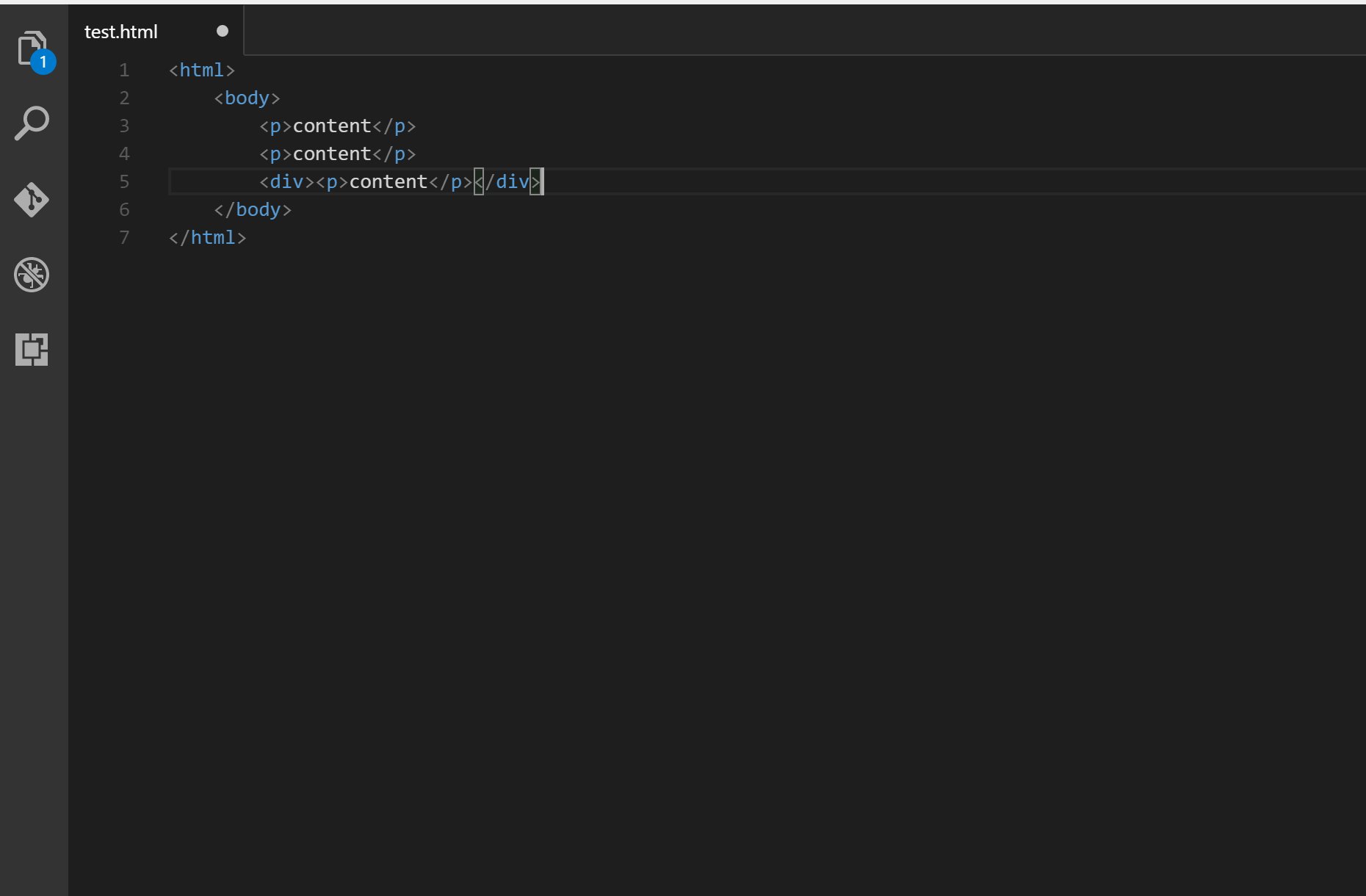
(2)手动添加结束标签
使用快捷方式Alt+.(Command+Alt+.适用于 Mac),或按F1,然后选择/键入Close Tag

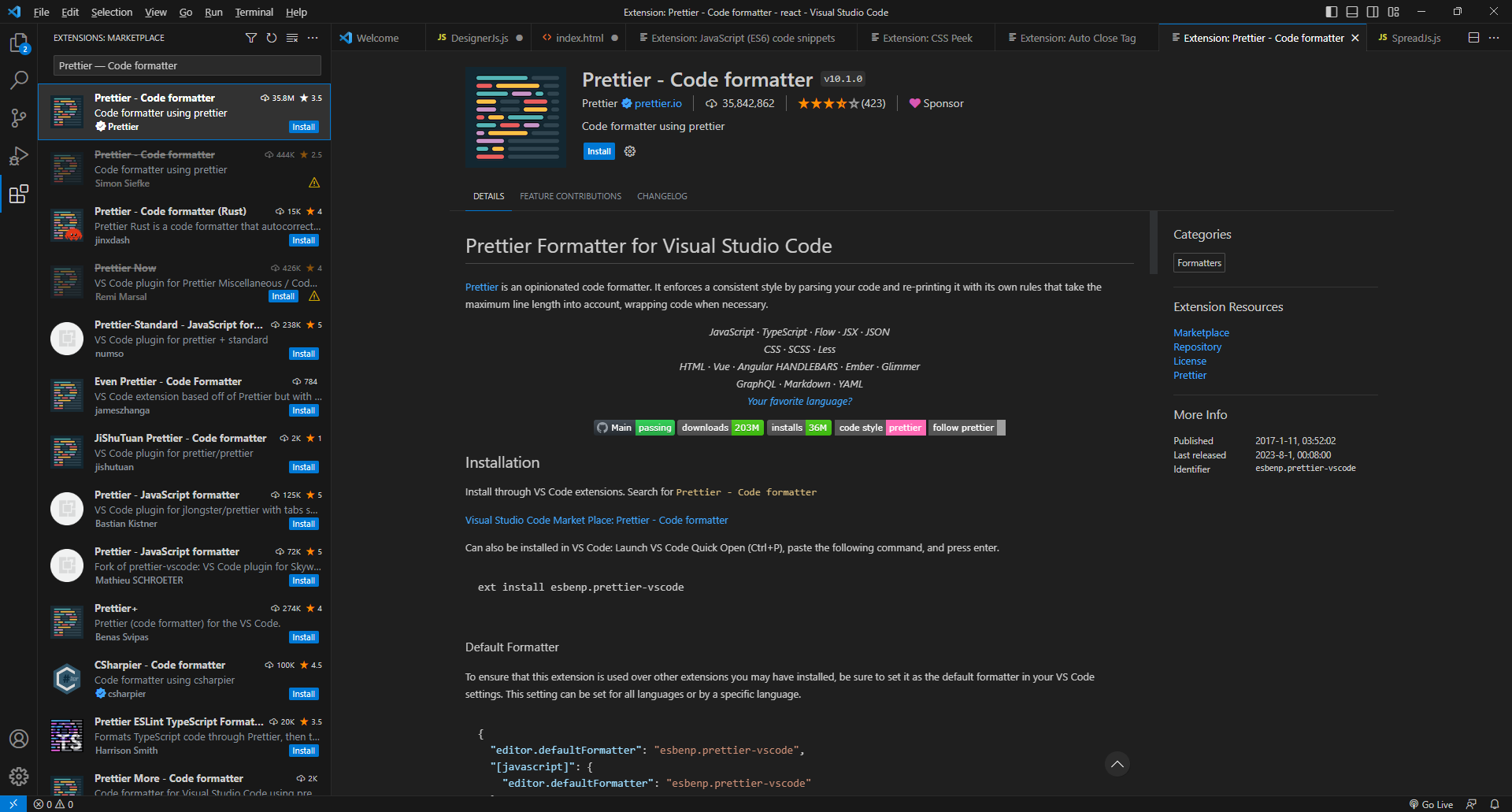
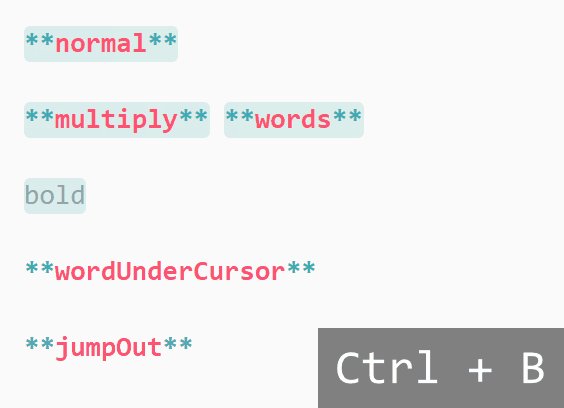
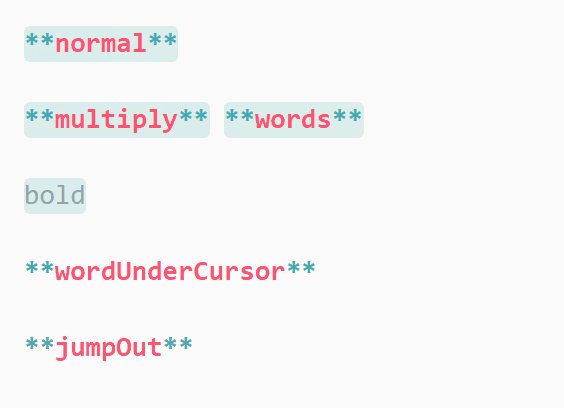
4.Prettier — Code formatter
Prettier — Code formatter(代码格式化工具)插件可以帮助开发者格式化 JavaScript、HTML、CSS 代码。

用法
使用命令面板(CMD/CTRL + Shift + P)
| Plaintext 1. CMD + Shift + P -> Format Document OR 1. Select the text you want to Prettify 2. CMD + Shift + P -> Format Selection |
|---|
键盘快捷键
Visual Studio Code 提供用于代码格式化的默认键盘快捷键。您可以在VS Code 文档中了解每个平台的这些信息。
如果您不喜欢默认设置,可以在 vscode 的键盘快捷键菜单中重新绑定editor.action.formatDocument和。editor.action.formatSelection
保存时格式化
开发者可以通过限定设置范围来针对每种语言打开保存时格式:
| JSON // Set the default “editor.formatOnSave”: false, // Enable per-language “[javascript]”: { “editor.formatOnSave”: true } |
|---|
格式选择
格式选择适用于多种语言,具体取决于 Prettier 本身支持的语言。目前支持以下语言:
| Plaintext javascript javascriptreact typescript typescriptreact json graphql handlebars |
|---|
5.Auto Rename Tag
Auto Rename Tag(自动重命名标签)可以帮助开发人员自动重命名配对的 HTML/XML 标签。

6.Path intellisense
Path intellisense(路径感知)插件可以更轻松地识别文件路径,开发者只需要输入文件名的前缀,插件会自动补全该文件夹的全路径:

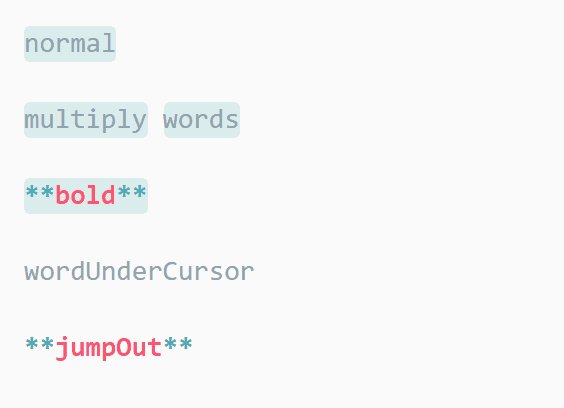
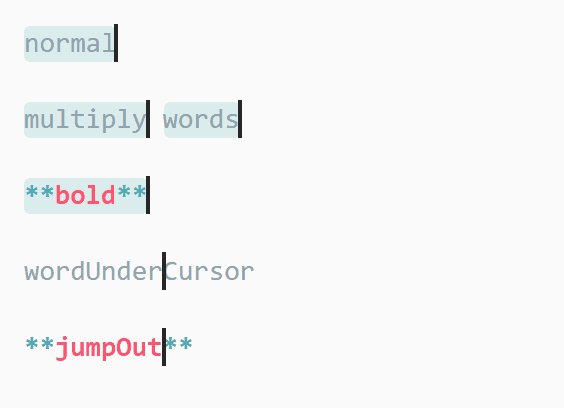
7.Better Comments
Better Comments(注释优化)插件可以帮助开发者在代码中实现更加人性化的注释:
通过此插件,可以将注释分为以下几类:
- 警报
- 查询
- 待办事项
- 强调

8. MarkDown all in one
MarkDown all in one(MarkDown多合一)插件可以实现在VS Code上编辑和使用MarkDown文件:
键盘快捷键

请参阅键盘快捷键部分中的完整按键绑定列表
列表编辑

更多详细操作可参考VS Code官网:https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one&ssr=false#user-content-q-this-extension-has-overridden-some-of-my-key-bindings-eg-ctrl–b-alt–c
9.Gitlens
借助GitLens扩展,开发者可以轻松查看Web应用程序中每一行代码的修改者。只需简单地点击,就能轻松实现这一目标!这种便捷的浏览历史记录方法消除了在页面或屏幕间来回切换的烦恼,使查找特定更改变得轻而易举。

10.Live Server
Live Server(实时服务器)插件无疑是开发者中使用最为广泛的插件之一,它能够启动本地开发服务器,并具备静态和动态页面的实时重新加载功能。借助这个强大的插件,开发者能够享受到实时预览的便利,极大地提升开发效率。

总结
通过介绍上述10种VS Code插件,希望能够为开发者提供多样化的选择,进一步提升开发效率。无论是代码编辑、调试、版本控制还是项目管理,这些插件都为开发人员提供了强大的功能和工具。希望这些插件能够满足开发者的需求,在开发过程中更加高效、便捷。
本文内容借鉴于VS Code插件官网。
扩展链接:
高级SQL分析函数-如何用窗口函数进行排名计算
3D模型+BI分析,打造全新的交互式3D可视化大屏开发方案
React + Springboot + Quartz,从0实现Excel报表自动化















![CMS-织梦[dede]-通用免登发布插件](https://img-blog.csdnimg.cn/60bbb02f08e74107a712d21a01b0ac21.png)