项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
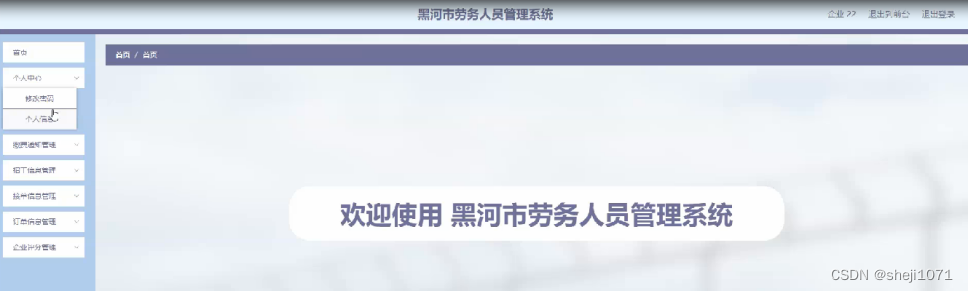
黑河市劳务人员管理系统,在系统首页可以查看首页,招工信息,网站公告,个人中心,后台管理等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
招工信息,在招工信息页面可以查看 招工职位,招工要求,上班时间,上班地点,薪资待遇,招工人数,负责人,联系方式,邮箱,企业账号,企业名称,点击次数等内容,并进行赞一下,踩一下,点我收藏等操作,如图5-2所示。

图5-2招工信息界面图
劳务人员注册,在劳务人员注册页面通过填写账号,密码,确认密码,姓名,年龄,手机等内容进行注册操作,如图5-3所示。

图5-3劳务人员注册界面图
个人中心,在个人中心页面通过填写账号,密码,姓名,年龄,性别,手机,图片等内容进行更新信息操作,还可以对我的收藏进行详细操作;如图5-4所示。

图5-4个人中心界面图
5.2系统功能模块
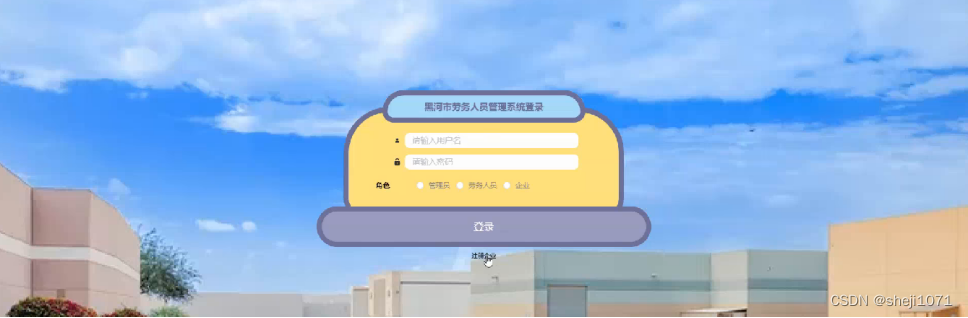
系统登录,用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-5所示。

图5-5系统登录界面图
5.2.1管理员功能模块
管理员登录系统后,可以对首页,个人中心,劳务人员管理,企业管理,缴费通知管理,招工信息管理,接单信息管理,订单信息管理,企业评分管理,管理员管理,系统管理等功能进行相应的操作,如图5-6所示。

图5-6管理员功能界面图
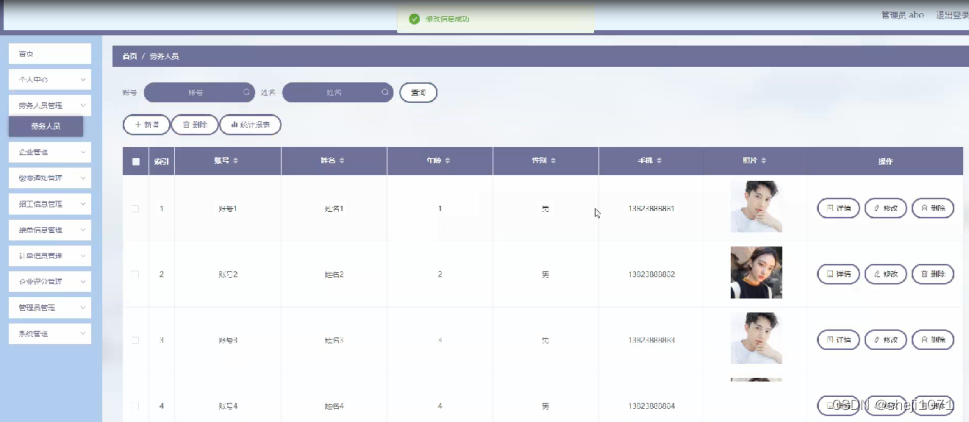
劳务人员管理,在劳务人员管理页面可以对索引,账号,姓名,年龄,性别,手机,图片等内容进行详情,修改和删除等操作,如图5-7所示。

图5-7劳务人员管理界面图
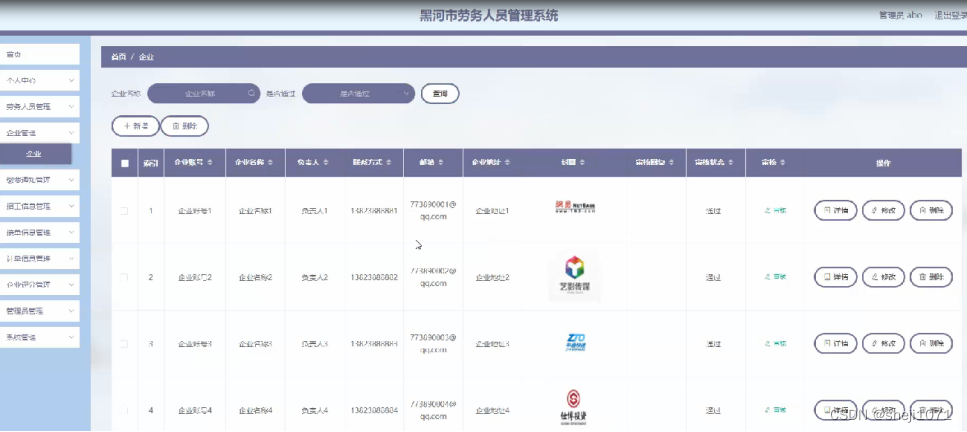
企业管理,在企业管理页面可以对索引,企业账号,企业名称,负责人,联系方式,邮箱,企业地址,封面,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8企业管理界面图
缴费通知管理,在缴费通知管理页面可以对索引,企业账号,企业名称,费用名称,费用,通知日期,是否支付等内容进行详情,修改和删除等操作,如图5-9所示。

图5-9缴费通知管理界面图
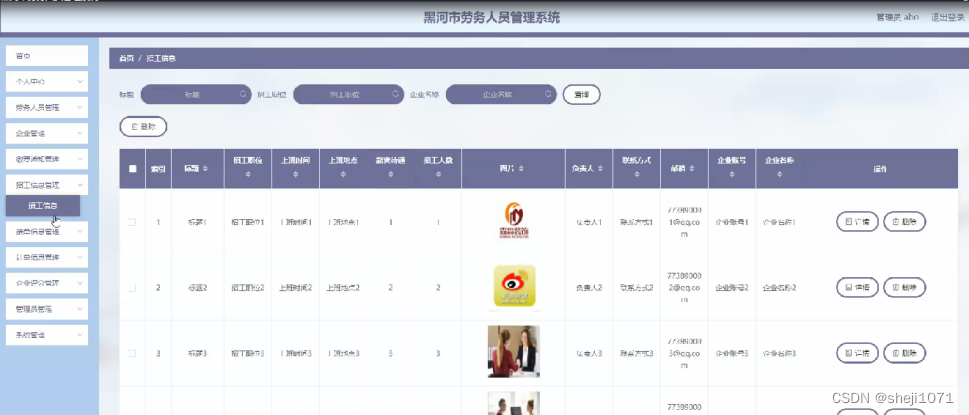
招工信息管理,在招工信息管理页面可以对索引,标题,招工职位,上班时间,上班地点,薪资待遇,招工人数,图片,负责人,联系方式,邮箱,企业账号,企业名称等内容进行详情和删除等操作,如图5-10所示。

图5-10招工信息管理界面图
接单信息管理,在接单信息管理页面可以对索引,账号,姓名,性别,手机,照片,专业,学历,出生日期,薪资待遇,简历文件,毕业学校,申请时间,企业账号,企业名称,审核回复,审核状态等内容进行详情,修改和删除等操作,如图5-11所示。

图5-11接单信息管理界面图
企业评分管理,在企业评分管理页面可以对索引,评价编号,企业账号,企业名称,工作态度,工作衣服,评分,评价时间,账号,姓名等内容进行详情,修改和删除等操作;如图5-12所示。

图5-12企业评分管理界面图
5.2.2企业功能模块
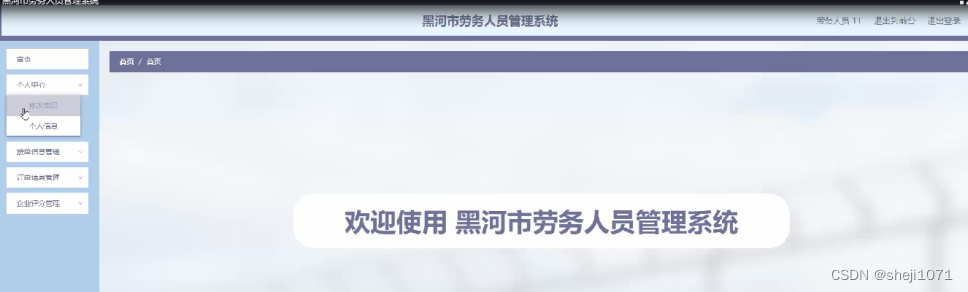
企业登录进入黑河市劳务人员管理系统可以对首页,个人中心,缴费通知管理,招工信息管理,接单信息管理,订单信息管理,企业评分管理等功能进行相应操作,如图5-13所示。

图5-13企业功能界面图
企业评分管理,在企业评分管理页面可以对索引,评价编号,企业账号,企业名称,工作态度,工作衣服,评分,评价时间,账号,姓名等内容进行详情,修改和删除等操作,如图5-14所示。

图5-14企业评分管理界面图
5.2.3劳务人员功能模块
劳务人员登录进入黑河市劳务人员管理系统可以对首页,个人中心,接单信息管理,订单信息管理,企业评分管理等功能进行相应操作,如图5-15所示。

图5-15劳务人员功能界面图
接单信息管理,在接单信息管理页面可以对索引,账号,姓名,性别,手机,照片,专业,学历,出生日期,薪资待遇,简历文件,毕业学校,申请时间,企业账号,企业名称,审核回复,审核状态等内容进行详情,订单提交和删除等操作,如图5-16所示。

图5-16接单信息管理界面图



![[附源码]Python计算机毕业设计冠军体育用品购物网站Django(程序+LW)](https://img-blog.csdnimg.cn/97392b76bfa945d2b322c5274a12bea5.png)

![[LeetCode周赛复盘] 第 324 场周赛20221218](https://img-blog.csdnimg.cn/9ed24260f18e456fa0bf836eaeb41934.png)













![[hadoop全分布部署]安装Hadoop、验证Hadoop①](https://img-blog.csdnimg.cn/6fb764e9355b46398879499346544efa.png)