自axmol-2.0.0-rc6起,axmol引擎带了了实验性的wasm构建支持,提供简单易用的命令即可构建wasm应用在浏览器上跑,具体步骤:
- 下载最新引擎仓库,
git clone https://github.com/axmolengine/axmol并进入引擎根目录 - Windows可掠过此笔者,
macOS,Ubuntu,ArchLinux在引擎根目录下执行./install-pwsh.sh安装powershell, 安装过程中可能要求输入系统管理员密码 - 执行在引擎根目录执行
pwsh setup.ps1,之后重启终端 - 运行一键构建和预览命令,构建并预览
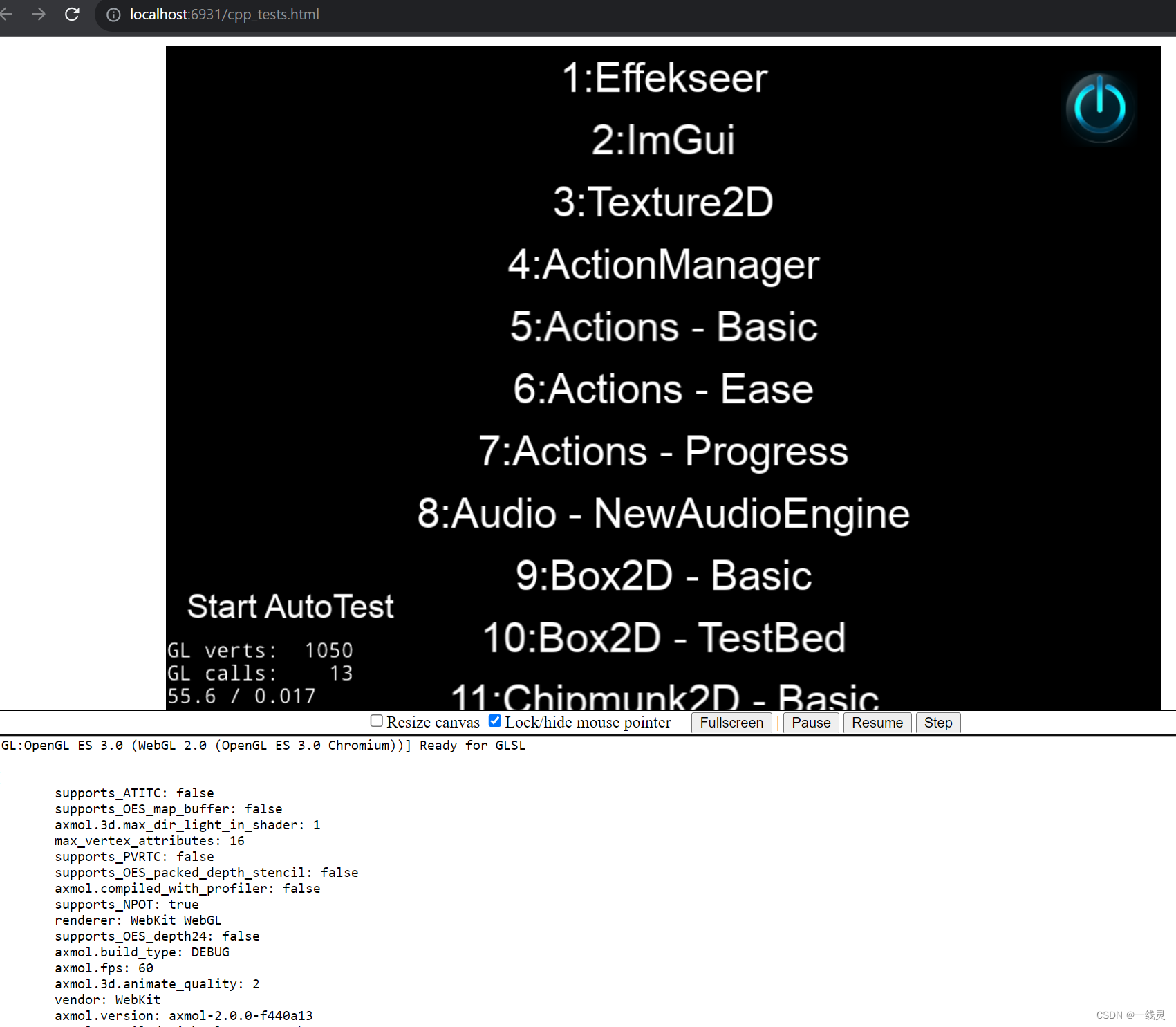
cpp_tests:axmol run -p wasm -xb "--target, cpp_tests"喝茶耐心等待,成功后会自动启动浏览器,看到如下页面:

可以看到,首次引擎setup后,也就一条命令的事儿,axmol run -p wasm命令也可以在创建的axmol游戏工程根目录直接执行。
cpp_tests在线预览demo: cpp_tests.html