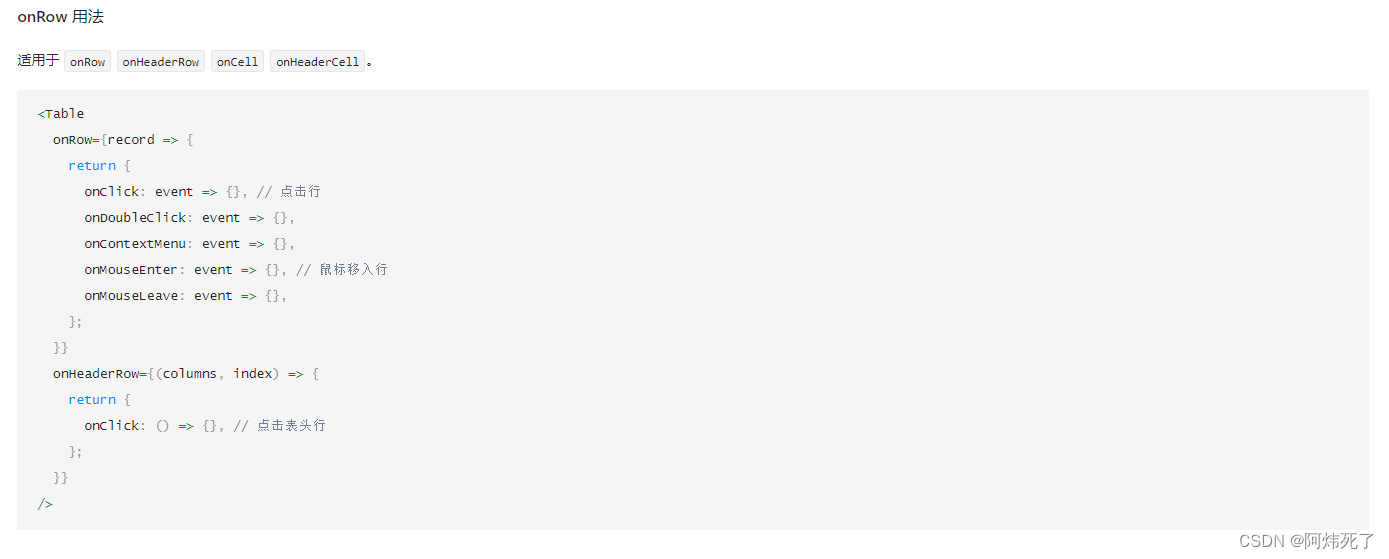
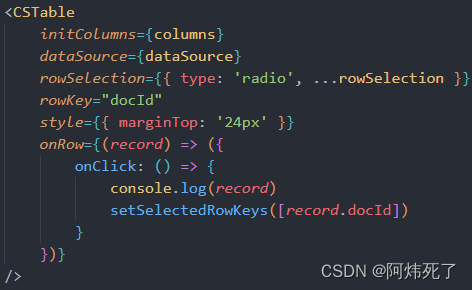
Ant design table实现单选和点击行选中
news2026/2/7 11:50:56
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/979372.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
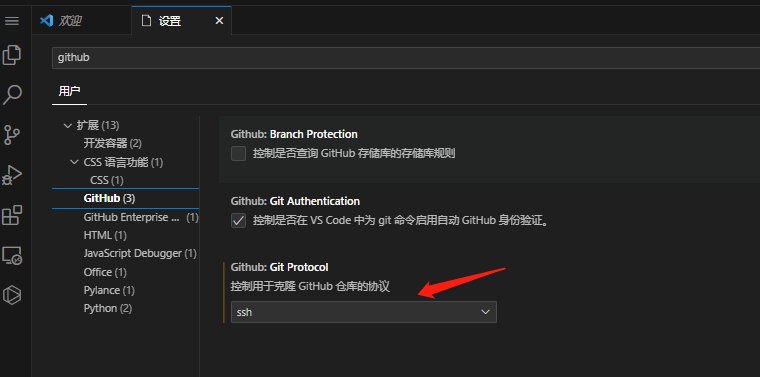
极智开发 | vscode使用ssh加速git操作
欢迎关注我的公众号 [极智视界],获取我的更多经验分享
大家好,我是极智视界,本文分享一下 vscode使用ssh加速git操作。 邀您加入我的知识星球「极智视界」,星球内有超多好玩的项目实战源码和资源下载,链接:https://t.zsxq.com/0aiNxERDq 之前在 vscode 中主要使用 http …
浅析自动化测试工具的功能与作用
自动化测试工具是一种软件工具,旨在通过脚本或可视化界面自动执行测试任务和验证预期结果。这些工具可以自动识别和执行测试用例,模拟用户操作,比较实际和预期结果,并生成测试报告。自动化测试工具减少了人工干预,提高…
蓝桥杯备赛Day7——算法复杂度分析、前缀和思想
O(nlogn)算法可能达到的最优复杂度。快速排序算法是典型例子。 O(n^2)一个两重循环的算法,复杂度是O(n^2)。例如冒泡排序,是典型的两重循环。 O(n^3)、O(n^4)等等。 O(2n)一般对应集合问题。 例如一个集合中有n个数,要求输出它的所有子集。 O(n!)在集合问题中,如果要求按顺…
算法训练营day42|动态规划 part04(01背包问题基础(两种解决方案)、LeetCode 416.分割等和子集)
文章目录 01背包----二维dp数组01背包----滚动数组416.分割等和子集思路分析背包解法思考总结 有n件物品和一个最多能背重量为w 的背包。第i件物品的重量是weight[i],得到的价值是value[i] 。每件物品只能用一次,求解将哪些物品装入背包里物品价值总和最…
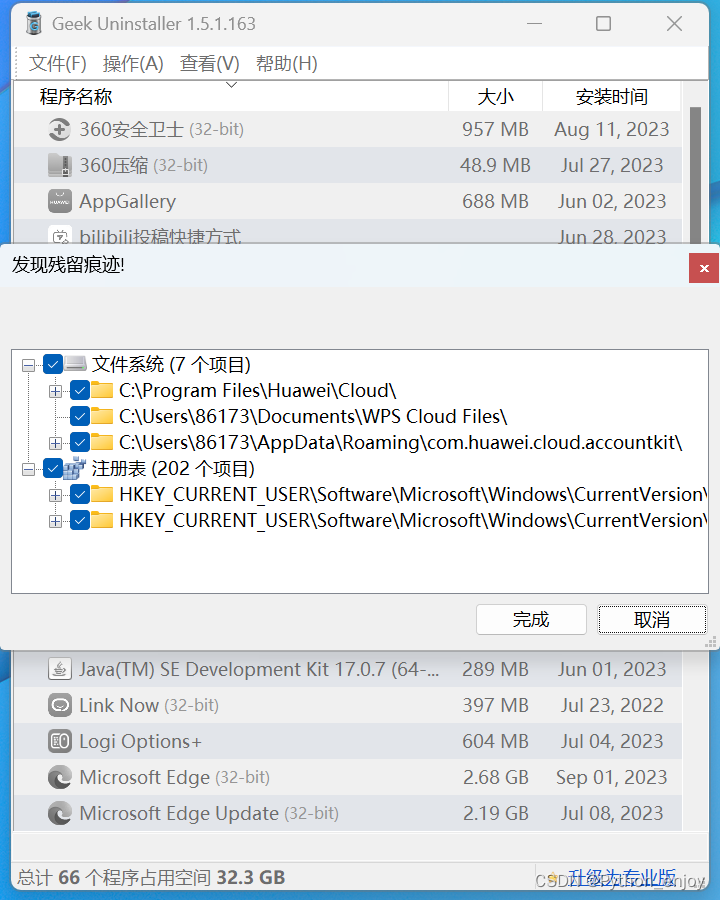
Geek——能力超强的卸载工具
简介
Geek是一款能力超强的卸载工具,旨在帮助用户轻松、彻底地卸载不需要的软件。无论是常见的应用程序、插件还是顽固的垃圾文件,Geek都能够迅速而安全地将其清理殆尽,释放您的存储空间和系统资源。
使用Geek,您可以轻松摆脱不…
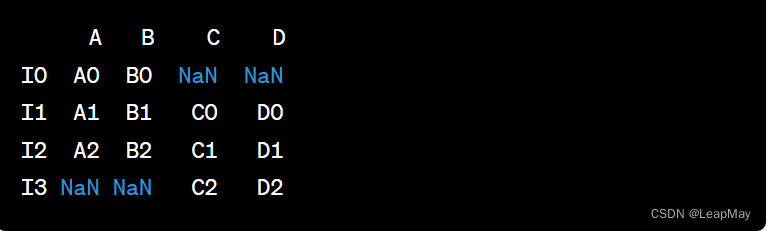
【100天精通Python】Day56:Python 数据分析_Pandas数据清洗和处理
目录
数据清洗和处理
1.处理缺失值
1.1 删除缺失值:
1.2 填充缺失值:
1.3 插值:
2 数据类型转换
2.1 数据类型转换
2.2 日期和时间的转换:
2.3 分类数据的转换:
2.4 自定义数据类型的转换:
3 数…
2023,软件测试人的未来在哪里?
2023年,IT行业出现空前的萧条,首先是年初一开始各大厂像着了魔似的不约而同的纷纷裁员、降薪、奖金包缩水,随之而来的是需求萎缩,HC减少或封锁等等。
而有幸未被列入裁员名单的在职人员,庆幸之余也心有余悸࿰…
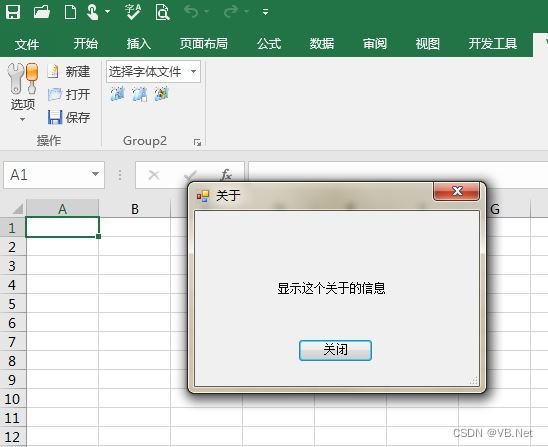
Excel VSTO开发8 -相关控件
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
8 相关控件
在VSTO开发中,Ribbon(或称为Ribbon UI)是指Office应用程序中的那个位于顶部的带有选…
it运维监控管理平台,统一运维监控管理平台
随着系统规模的不断扩大和复杂性的提高,IT运维管理的难度也在逐步增加。为了应对这一挑战,IT运维监控管理平台应运而生。本文将详细介绍IT运维监控管理平台的作用和优势以及如何选择合适的平台。
IT运维监控管理平台的作用管理平台 IT运维监控管理平台是…
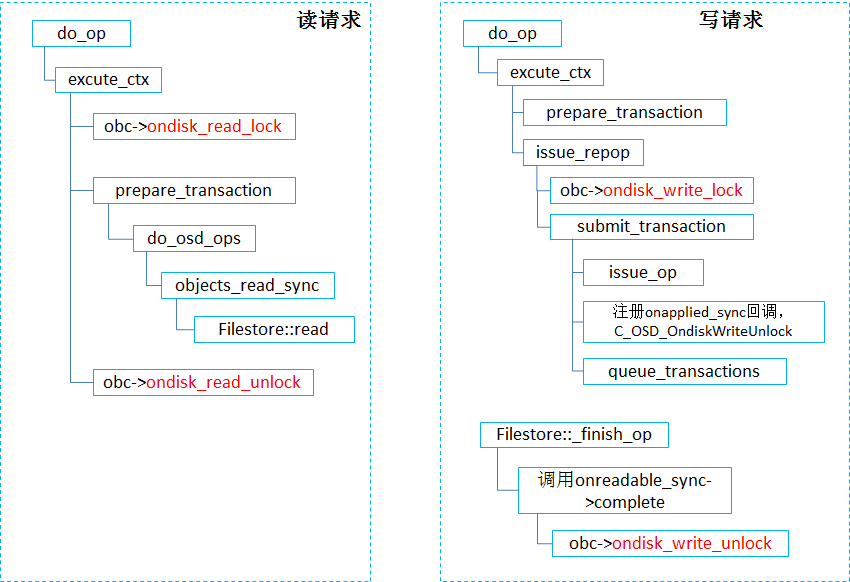
Ceph中对象读写请求的顺序性和并发控制
分布式系统中经常需要考虑对象(或者记录、文件、数据块等)的读写顺序以及并发访问问题。通常来说,如果两个对象没有共享的资源,就可以进行并发的访问;如果有共享的部分,就需要对这部分资源进行加锁。而对于同一个对象的…
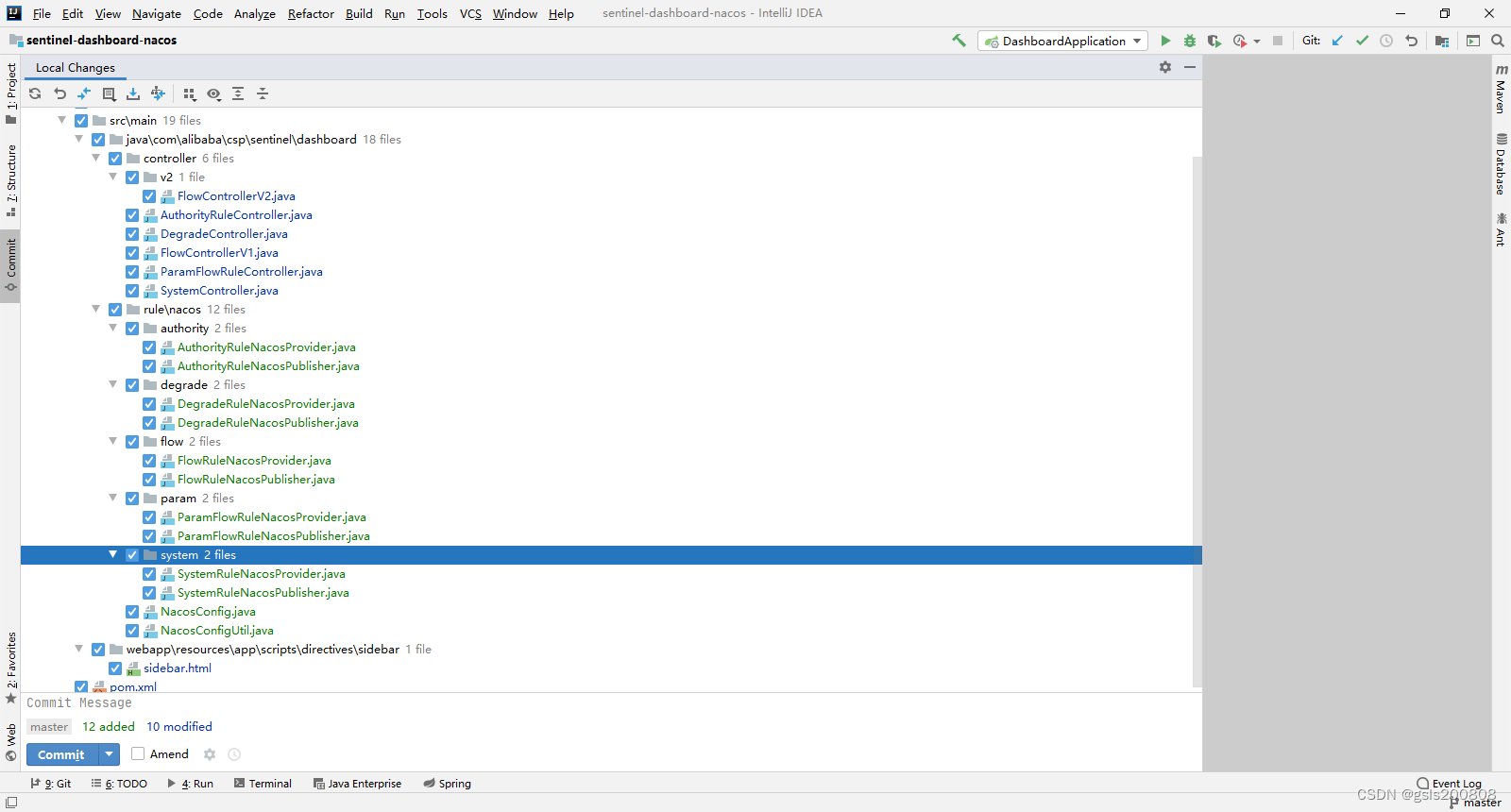
Sentinel1.8.6集成nacos
代码:https://gitee.com/gsls200808/sentinel-dashboard-nacos
jar包:https://gitee.com/gsls200808/sentinel-dashboard-nacos/releases/tag/v1.8.6.0
代码如果看不到可能需要登录。
官方参考文档:
动态规则扩展 alibaba/Sentinel Wiki…
【动态规划——最长公共子串】
动态规划——最长公共子串
题目链接
https://www.nowcoder.com/practice/98dc82c094e043ccb7e0570e5342dd1b?tpId37&tqId21298&rp1&ru/exam/oj/ta&qru/exam/oj/ta&sourceUrl%2Fexam%2Foj%2Fta%3FjudgeStatus%3D3%26page%3D2%26pageSize%3D50%26search%3…
day 49 | 647. 回文子串 ● 516.最长回文子序列
647. 回文子串
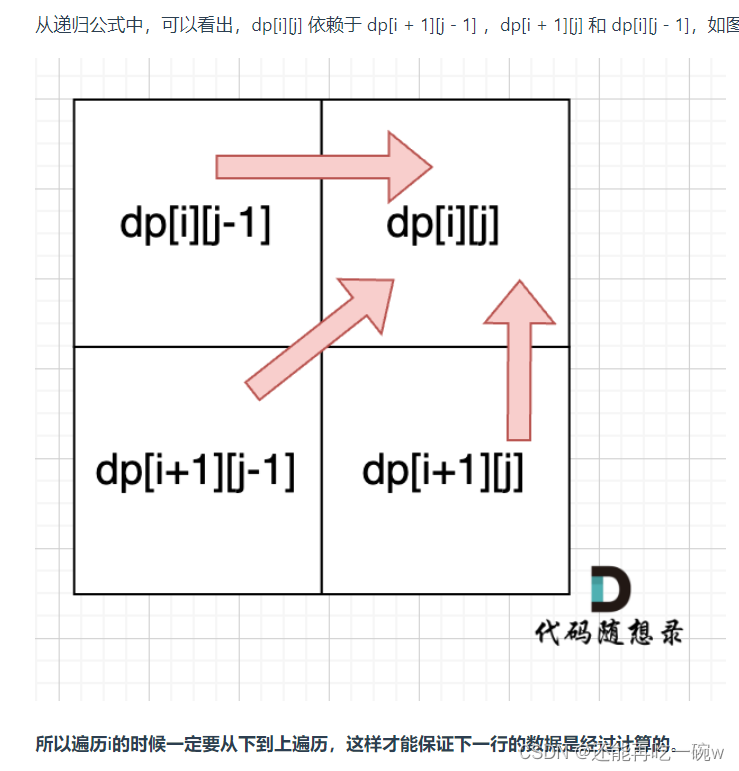
dp含义:dp如果是表示i-j的序列中回文子串的个数的话,当新来一个后只能判定出来是整体的回文,内部的无法判断,所以用bool表示整体比较恰当。 递推公式:由于i,j是由i1,j-1决定的,所…
【自学开发之旅】Flask-回顾--对象拆分-蓝图(二)
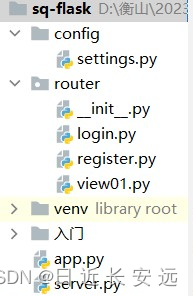
url-统一资源定位符-不同的url对应不同的资源 作为服务端,url和视图函数的映射关系就是路由。
定义传递参数的方式: 1.创建动态url
app.route("/login2/<username>/<passwd>")
def login2(username, passwd):if username "…
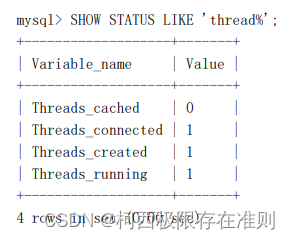
2.4.3 【MySQL】设置系统变量
2.4.3.1 通过启动选项设置
大部分的系统变量都可以通过启动服务器时传送启动选项的方式来进行设置。如何填写启动选项就是下面两种方式:
通过命令行添加启动选项。
在启动服务器程序时用这个命令:
mysqld --default-storage-engineMyISAM --max-conn…
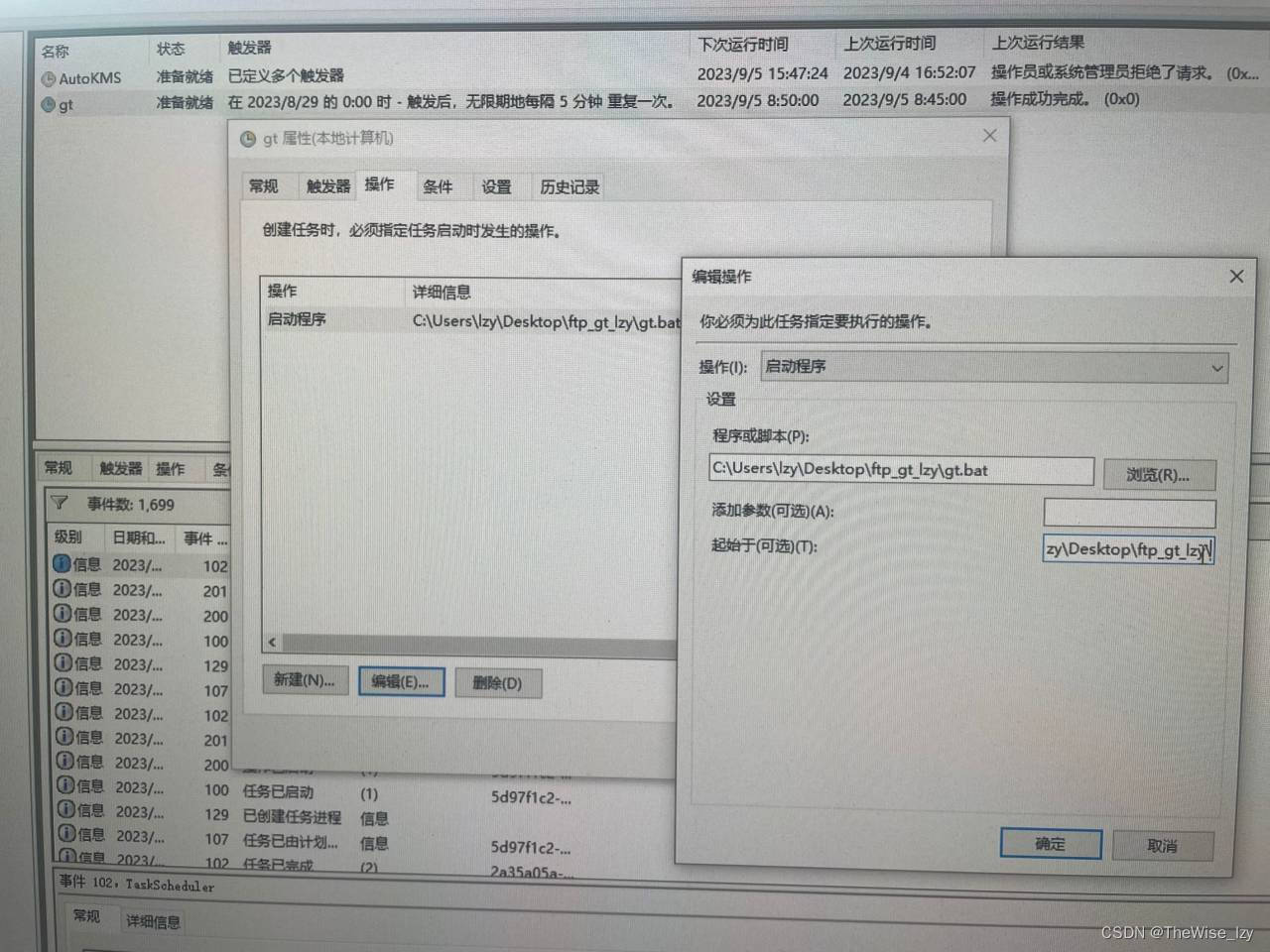
.bat定时调用jar包,稳定FTP传输文件,并生成日志Log
需求:每天整点需要将虚拟机1上的文件拷贝到虚拟机2上,具体的FTP传输代码(Java)可以看上一篇笔记。但文件传输不一定及时,即10点的数据可能10:05才到,因此程序需要尽可能地多执行,这样才能保住数…
【C++ 学习 ⑳】- 详解二叉搜索树
目录
一、概念
二、实现
2.1 - BST.h
2.2 - test.cpp
三、应用
四、性能分析 一、概念
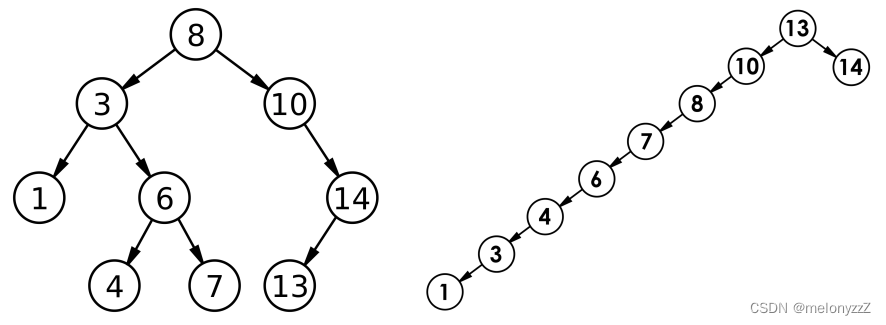
二叉搜索树(BST,Binary Search Tree),又称二叉排序树或二叉查找树。
二叉搜索树是一棵二叉树,可以为空;如果不…
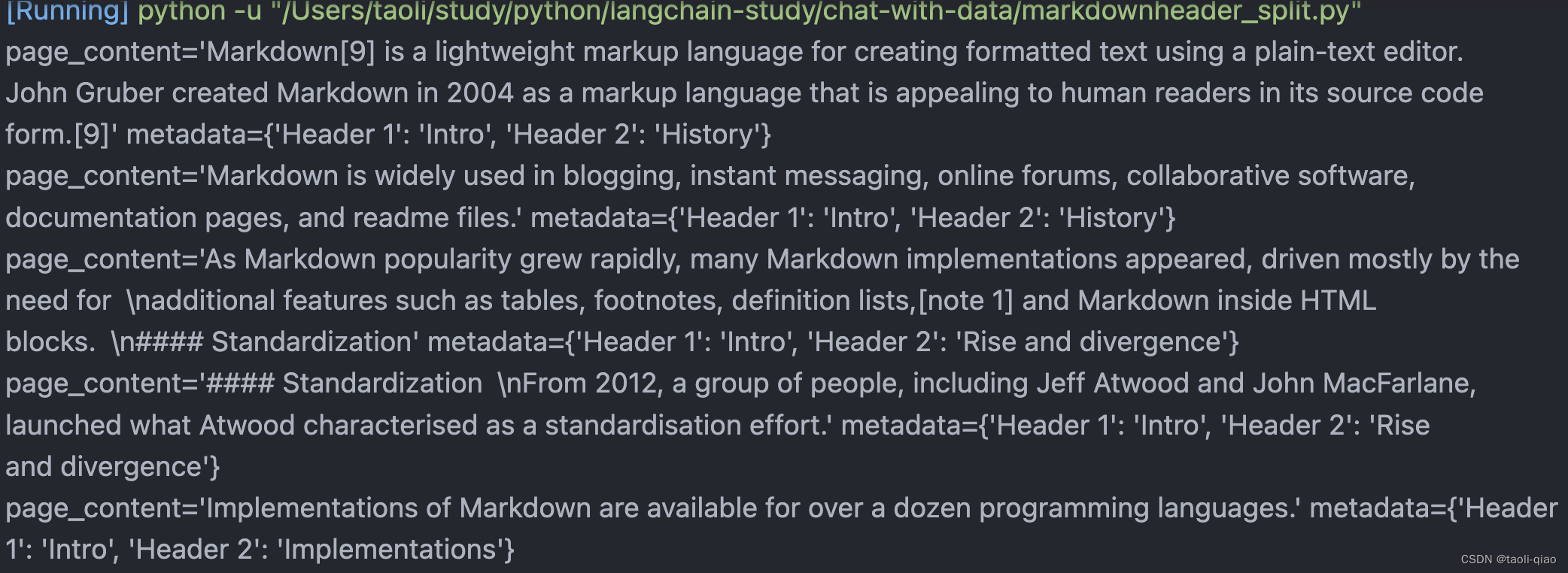
Langchain使用之 - 文本分割Splitter
Langchain提供了多种文本分割器,包括CharacterTextSplitter(),MarkdownHeaderTextSplitter(),RecursiveCharacterTextSplitter()等,各种Splitter的作用如下图所示: TextSplitter
下面的代码是使用RecursiveCharacterTextSplitter对一段文字进…