🔥 管理员登录和列表界面 🔥
账号相关登录界面
1、新建 User 对象文件 2、新建login (登录的方法)、edit (编辑的方法)、reset-pwd(重置密码的方法)方法 3、新建对应的视图层账户管理相关界面
1、新建 Account 对象文件 2、新建index(账户列表)、set(新建或者编辑账户)、info(账户详情)方法 3、新建对应的视图层
🔥 账号相关登录界面 🔥
新建User.py文件
#引入蓝图功能 from flask import Blueprint route_user=Blueprint('user_page',__name__) @route_user.route("/login") def login(): return "login"编辑 www.py 导入User
# _*_ coding: utf-8 _*_ from application import app from web.controllers.index import route_index from web.controllers.user.User import route_user app.register_blueprint( route_index,url_prefix = "/" ) app.register_blueprint(route_user,url_prefix="/user")执行命令
export ops_config=local&&python manager.py
通过 render_template 添加渲染文件
#引入蓝图功能 from flask import Blueprint #渲染文件需要引入render_template from flask import render_template route_user=Blueprint('user_page',__name__) @route_user.route("/login") def login(): #模版文件夹取名叫 "user/login.index" return render_template("user/login.html")执行如下命令刷新页面
export ops_config=local&&python manager.py
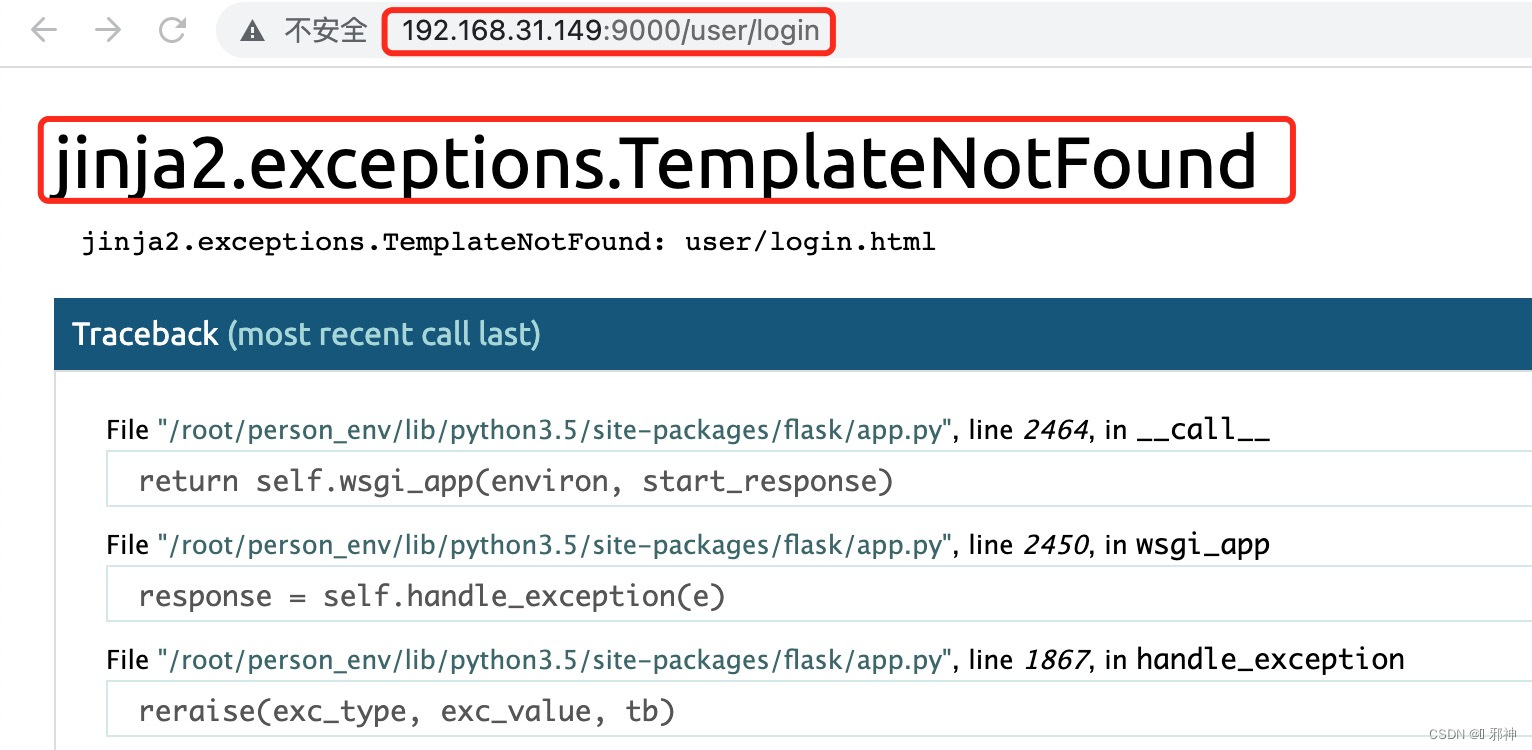
提示模版找不到
需要我们下载 模版资源文件和静态资源文件 复制到工程的web目录下
再次执行刷新页面的命令 , 还是提示找不到模版资源文件
分析一下找不到模版资源文件的原因 :
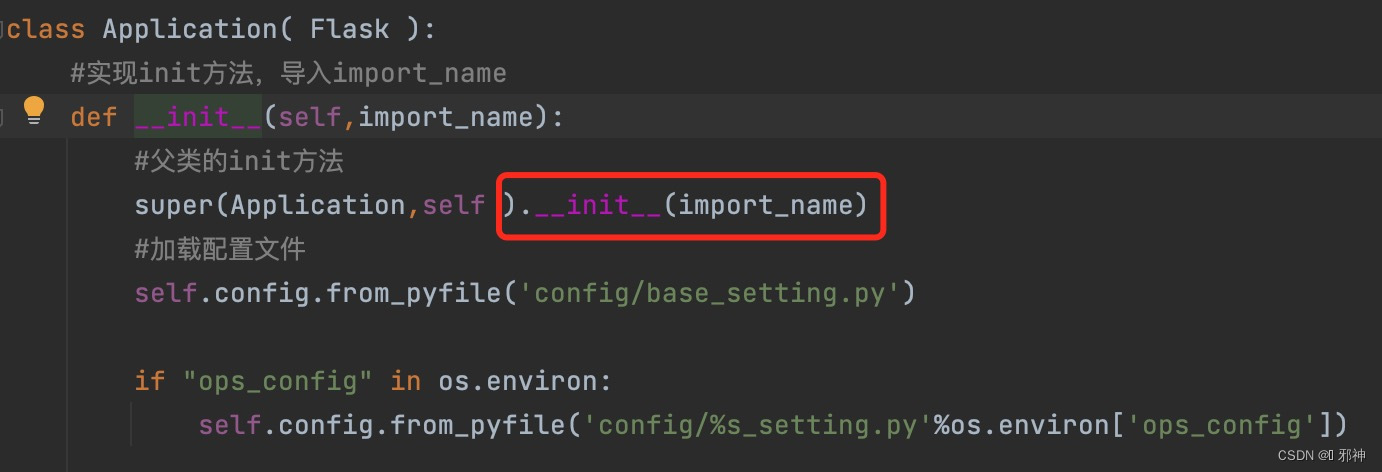
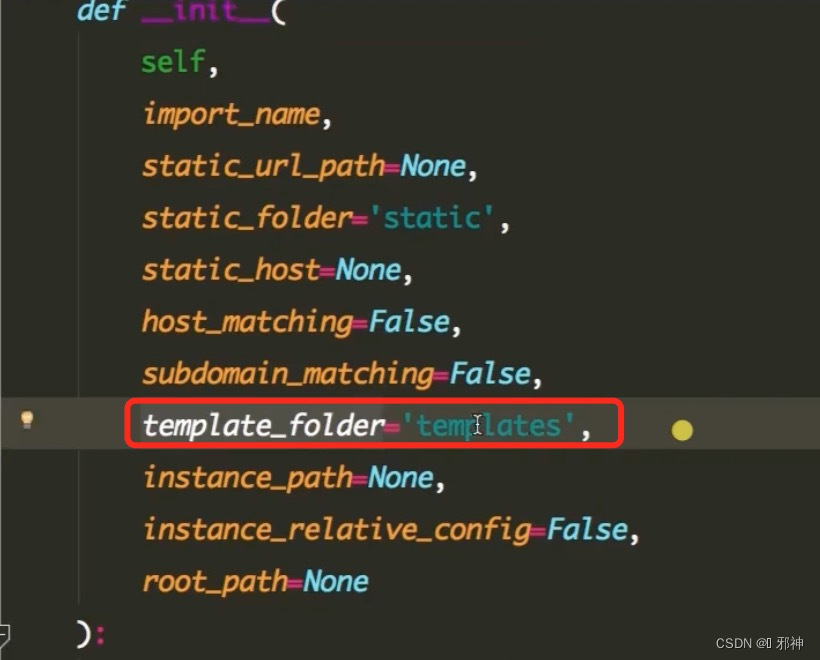
通过__init__ 函数查看源码
template_folder 参数的含义就是从工程文件 order 下面的 templates 文件夹下面去寻找模版 , 但是工程文件夹下面没有 templates文件夹 .
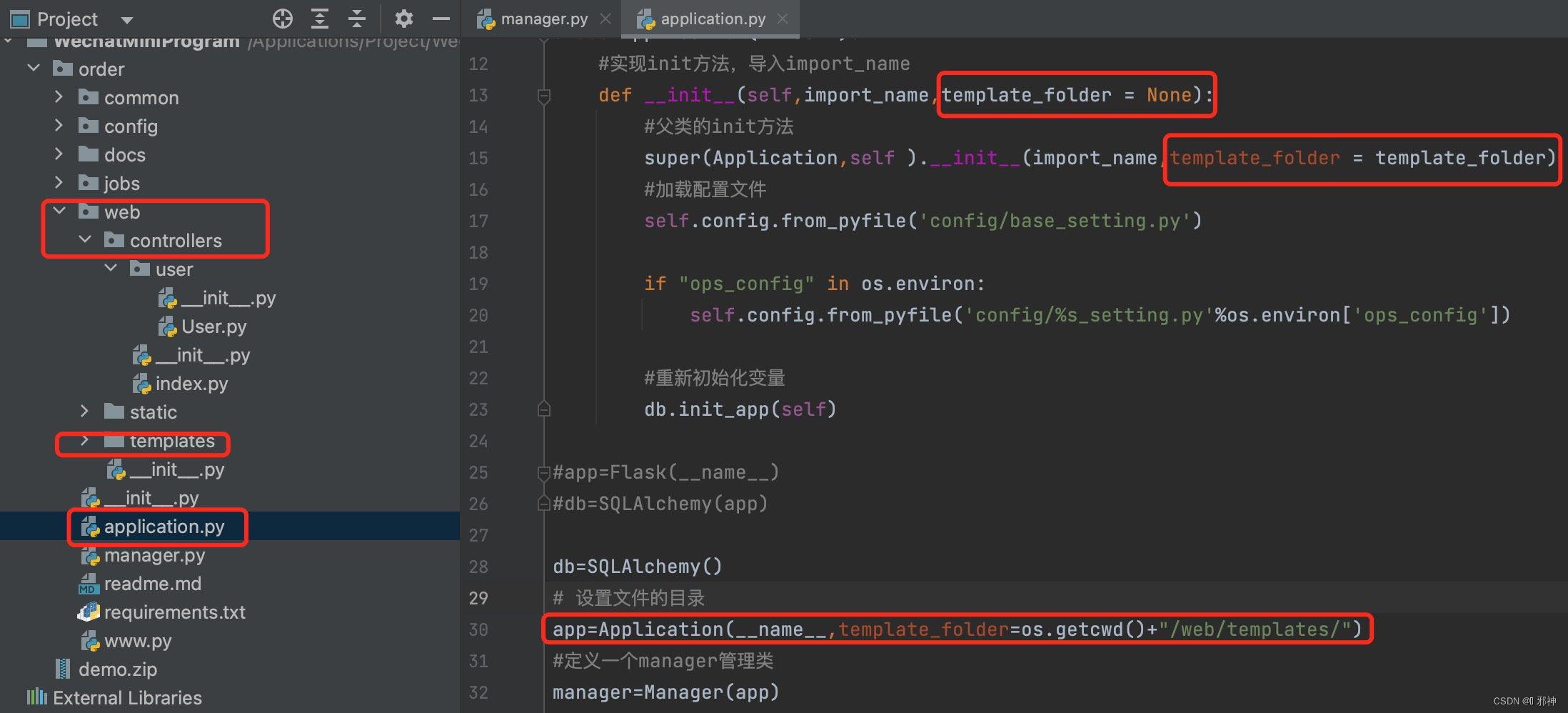
解决方案 : 设置模版文件的目录
执行如下命令刷新页面
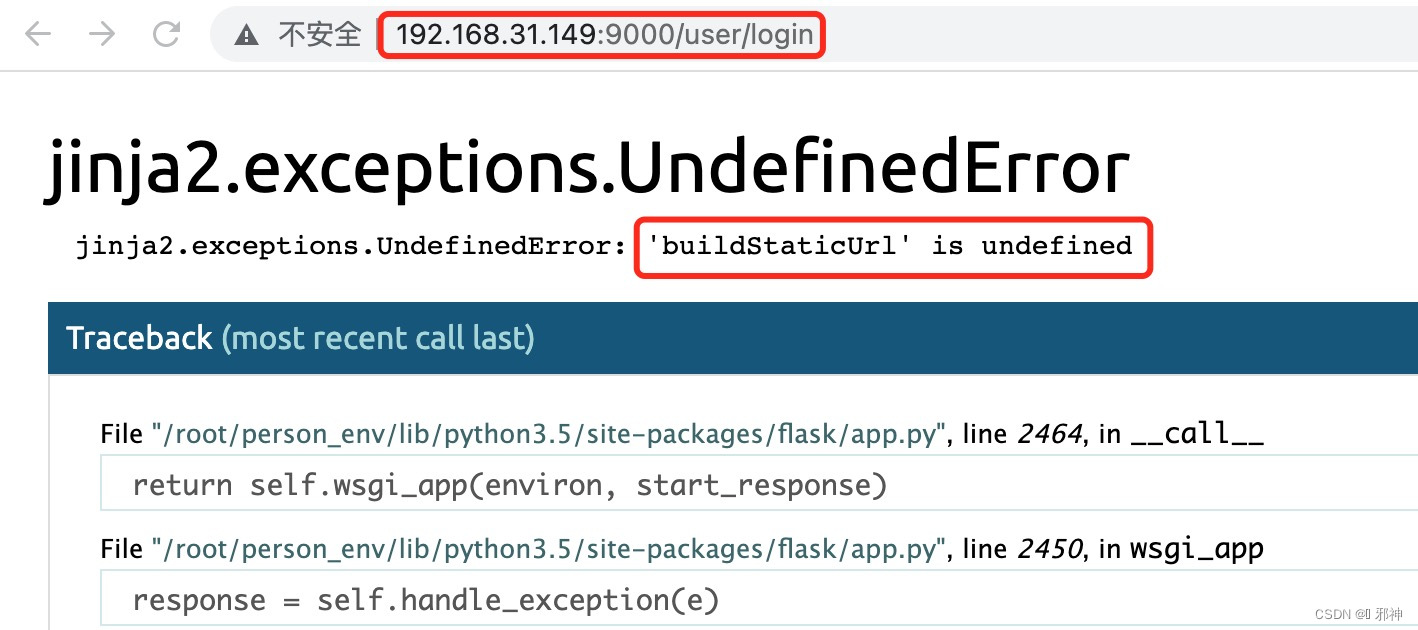
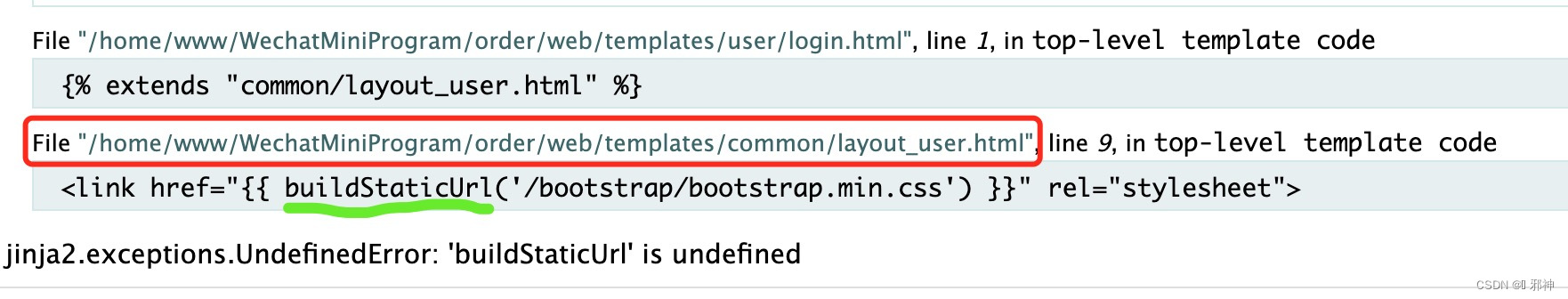
export ops_config=local&&python manager.py
解决方案 : 需要添加链接管理器 UrlManger.py
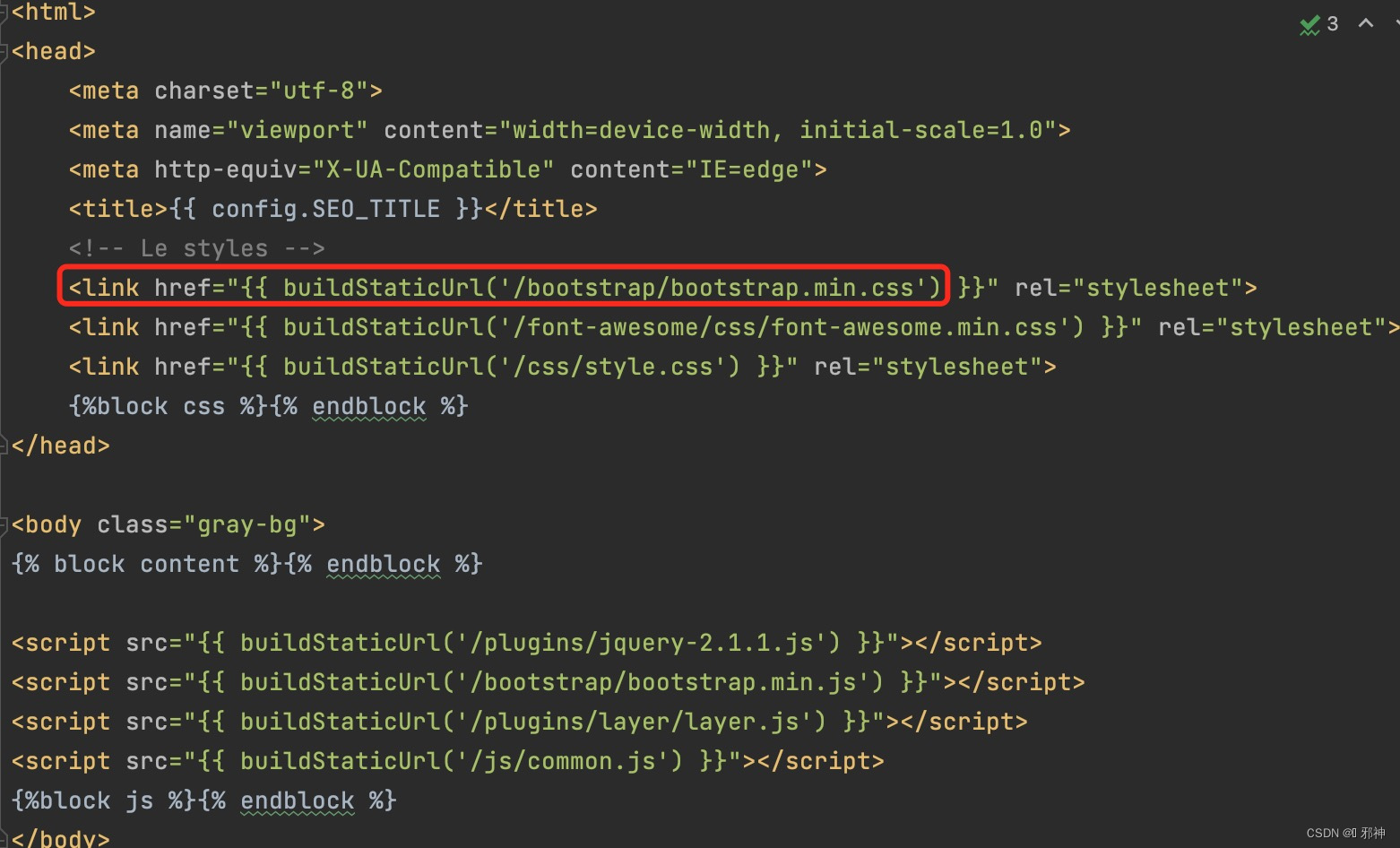
# -*- coding: utf-8 -*- #在Python文件里面可以调用buildUrl、buildStaticUrl静态方法 #如果要想在html静态文件里面调用静态方法 buildUrl、buildStaticUrl静态方法呢 ? class UrlManager(object): def __init__(self): pass @staticmethod def buildUrl( path ): return path @staticmethod def buildStaticUrl(path): ver = "%s" % 22222222 path = "/static" + path + "?ver=" + ver return UrlManager.buildUrl( path )编辑application.py文件
注入链接管理器UrlManger.py里面的函数buildStaticUrl、buildUrl到Html模版里面
''' 函数模版 ''' from common.libs.UrlManager import UrlManager #注入函数buildStaticUrl、buildUrl到Html模版里面 app.add_template_global( UrlManager.buildUrl,"buildUrl" ) app.add_template_global( UrlManager.buildStaticUrl,"buildStaticUrl" )执行刷新命令
export ops_config=local&&python manager.py
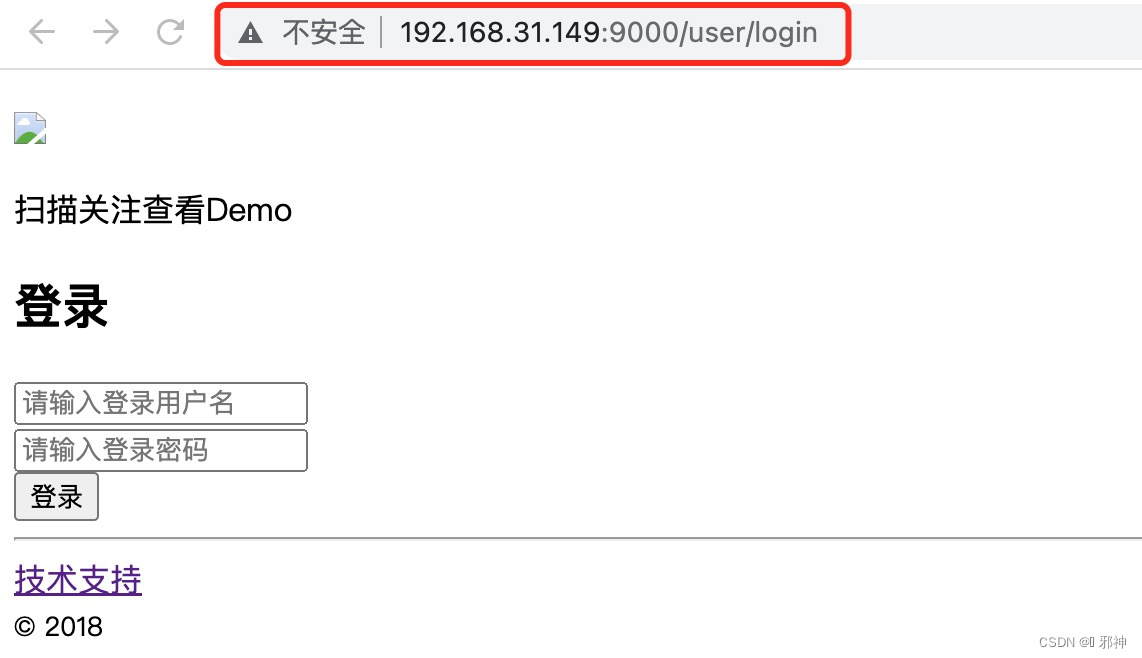
虽然加载了 user/login 地址 , 但是看不到界面上面的图片和样式
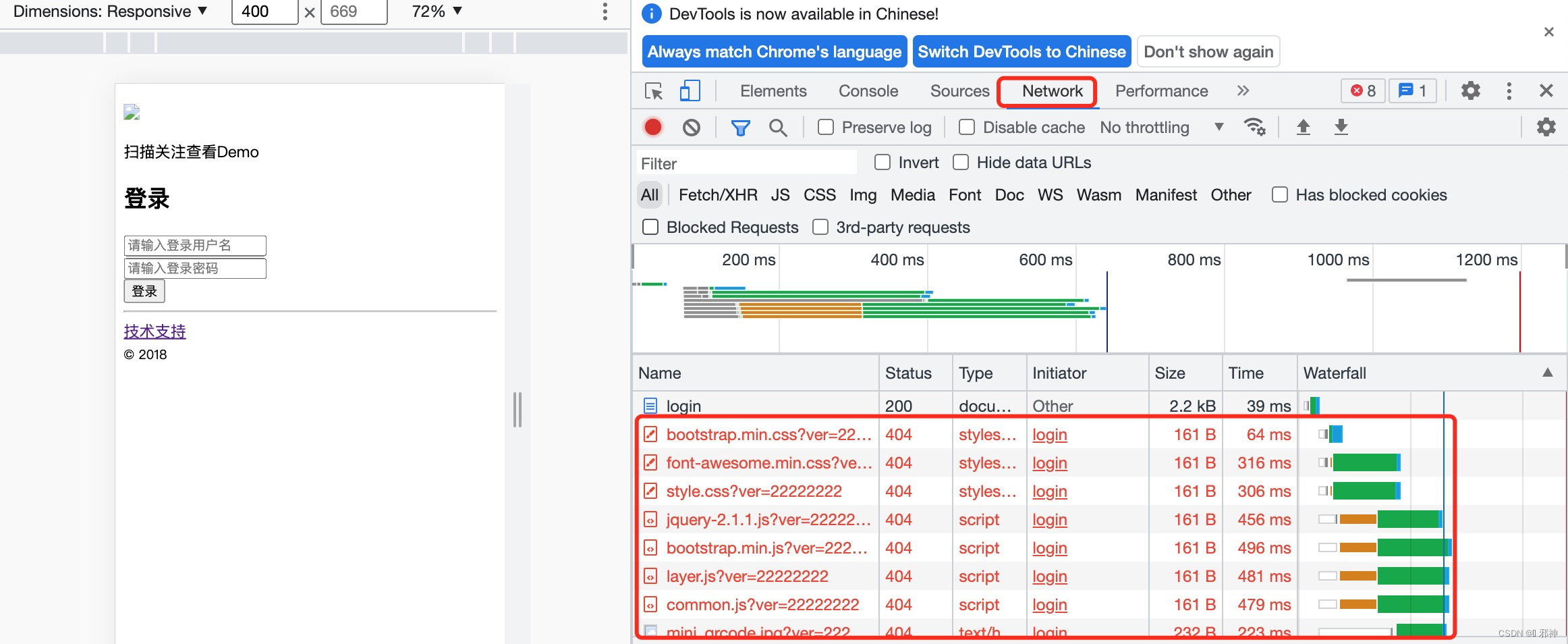
解决方案 :
可以看到检查代码发现一片红, 样式加载出错
在 order/web/controller 文件夹下创建 static.py 文件
# _*_ coding: utf-8 _*_ #引入蓝图 #引入send_from_directory 解决界面加载资源文件的问题 from flask import Blueprint,send_from_directory #引入app变量 from application import app #创建Blueprint实例 route_static=Blueprint('static',__name__) @route_static.route("/<path:filename>") def index(filename): #根目录 app.root_path + "/web/static/" return send_from_directory(app.root_path+"/web/static/",filename)编辑 application.py 文件
父类的init方法 设置 (static_folder=None)
...... #父类的init方法 super(Application,self ).__init__(import_name, template_folder = template_folder, root_path=root_path,static_folder=None) ......编辑www.py文件
导入 route_static, 使用 register_blueprint 注册蓝图静态文件的路由地址
...... from web.controllers.static import route_static ............ app.register_blueprint(route_static,url_prefix="/static") ......执行刷新页面的命令 python manager.py
🔥 定义仪表盘页面 🔥
编辑 web/controllers/index.html文件
# _*_ coding: utf-8 _*_ from flask import Blueprint from flask import render_template # 创建蓝图实例 route_index = Blueprint( 'index_page',__name__) #注册路由,通过斜杠能访问路由 @route_index.route("/") def index(): return render_template("index/index.html") #return "Hello World"执行刷新页面的命令 python manager.py
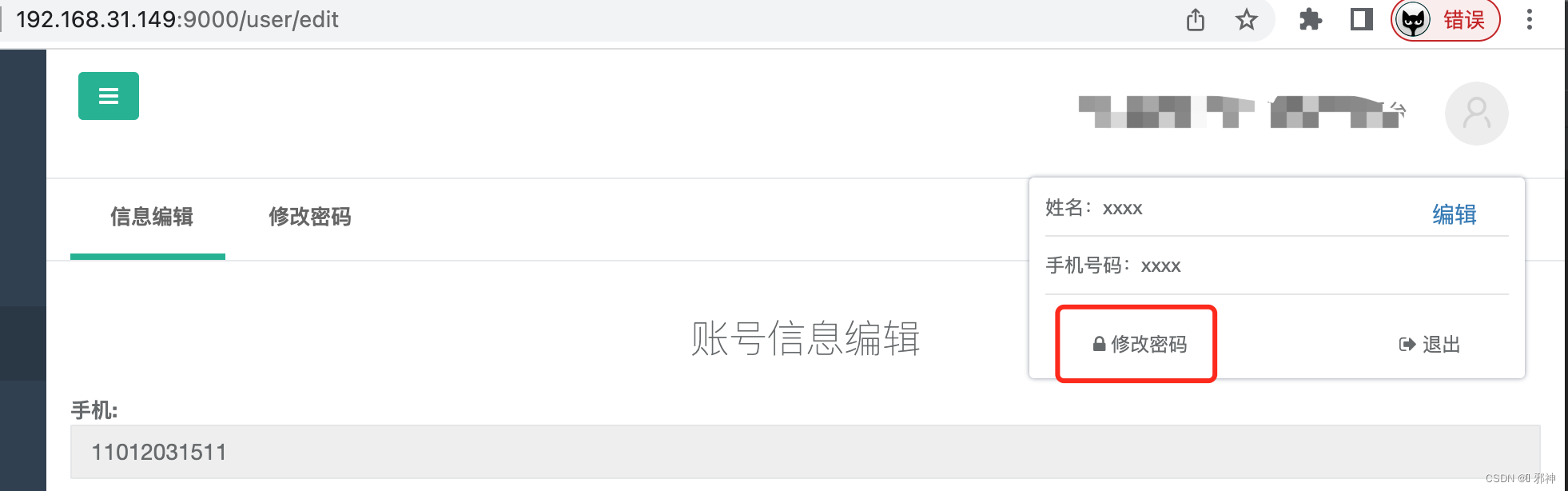
编辑 User.py 文件添加编辑用户信息的路由地址
@route_user.route("/edit") def edit(): return render_template("user/edit.html")执行刷新页面的命令 python manager.py
编辑 User.py 文件添加重置用户信息的路由地址
@route_user.route("/reset-pwd") def resetPwd(): return render_template("user/reset_pwd.html")执行刷新页面的命令 python manager.py
🔥 账号管理 🔥
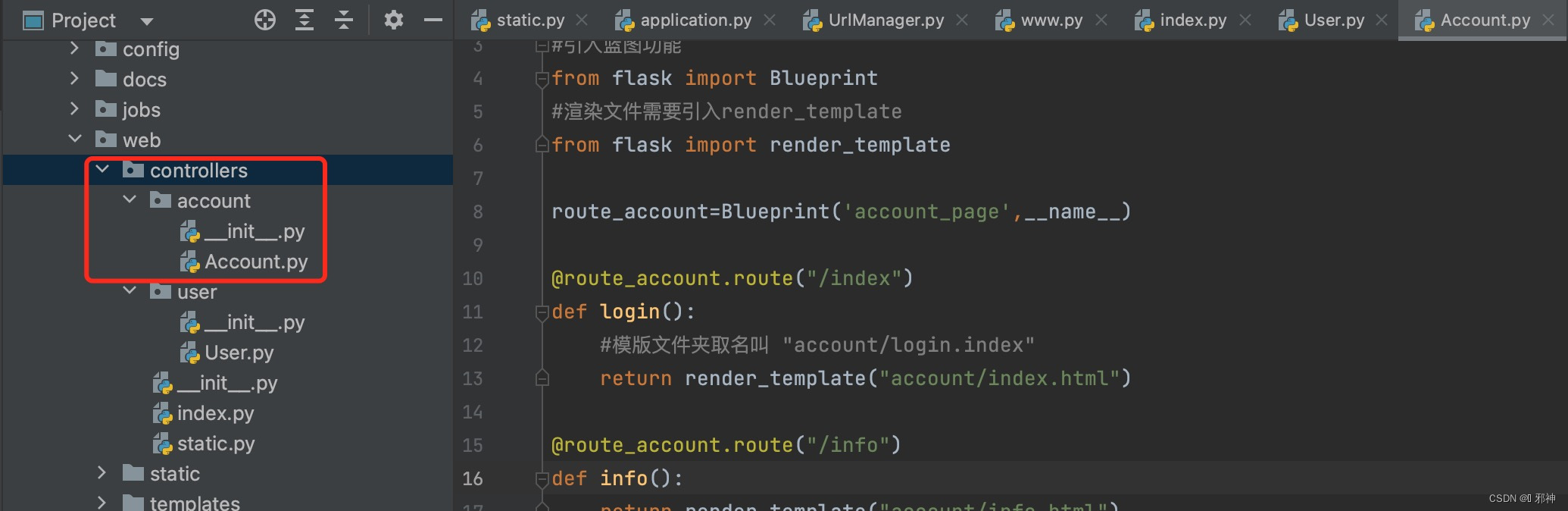
创建account控制器 (在web/controllers下面创建)
# _*_ coding: utf-8 _*_ #引入蓝图功能 from flask import Blueprint #渲染文件需要引入render_template from flask import render_template route_account=Blueprint('account_page',__name__) @route_account.route("/index") def login(): #模版文件夹取名叫 "account/login.index" return render_template("account/index.html") @route_account.route("/info") def info(): return render_template("account/info.html") @route_account.route("/set") def set(): return render_template("account/set.html")编辑 www.py 文件 (导入账号控制器)
使用register_blueprint 蓝图注册账号控制的地址
# _*_ coding: utf-8 _*_ from application import app from web.controllers.index import route_index from web.controllers.user.User import route_user from web.controllers.static import route_static from web.controllers.account import route_account app.register_blueprint( route_index,url_prefix = "/" ) app.register_blueprint(route_user,url_prefix="/user") app.register_blueprint(route_static,url_prefix="/static") app.register_blueprint(route_account,url_prefix="/account")执行刷新页面的命令 python manager.py
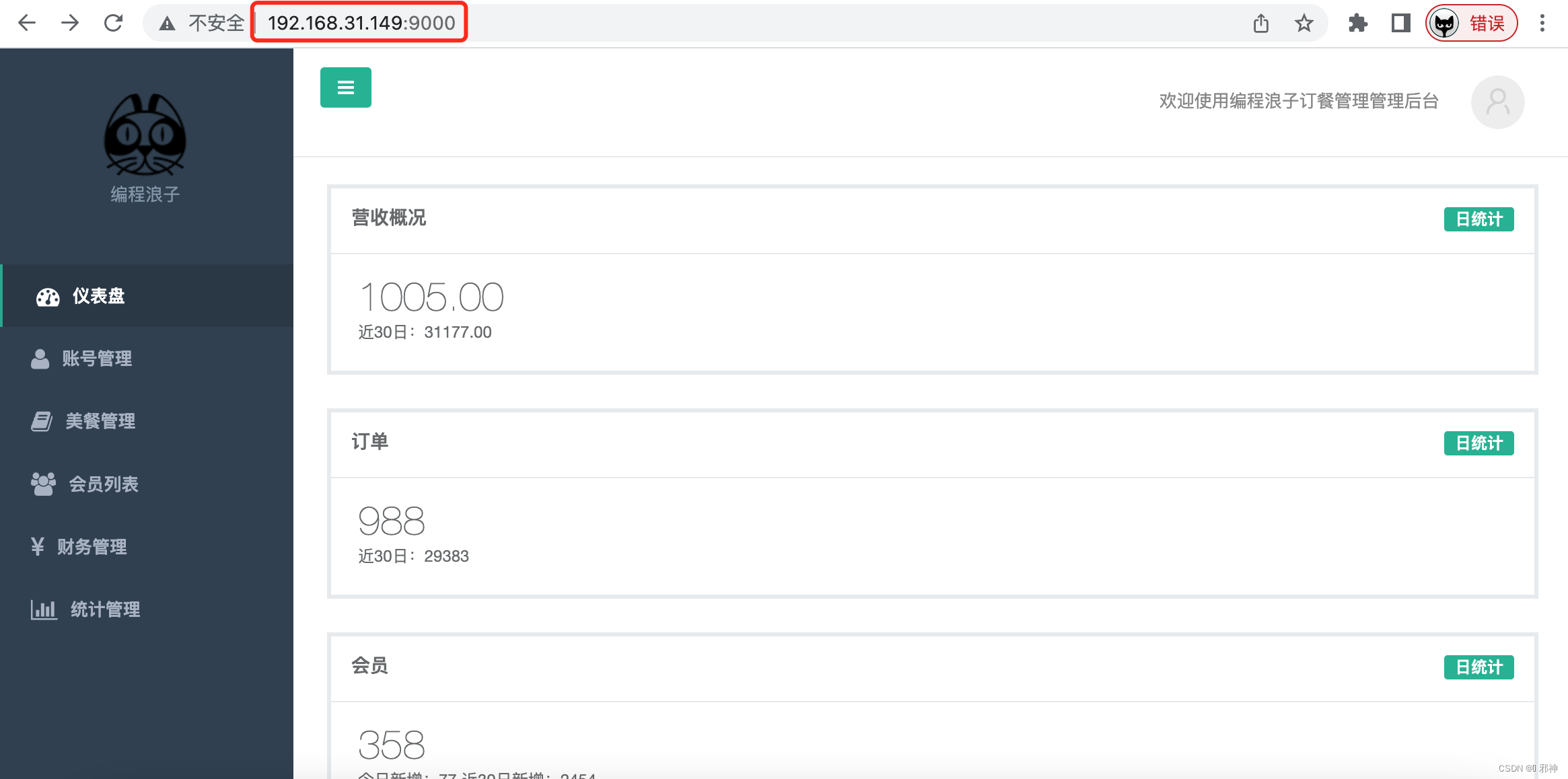
🔥 templates 模版代码解释🔥
common 包下面是同一布局的文件
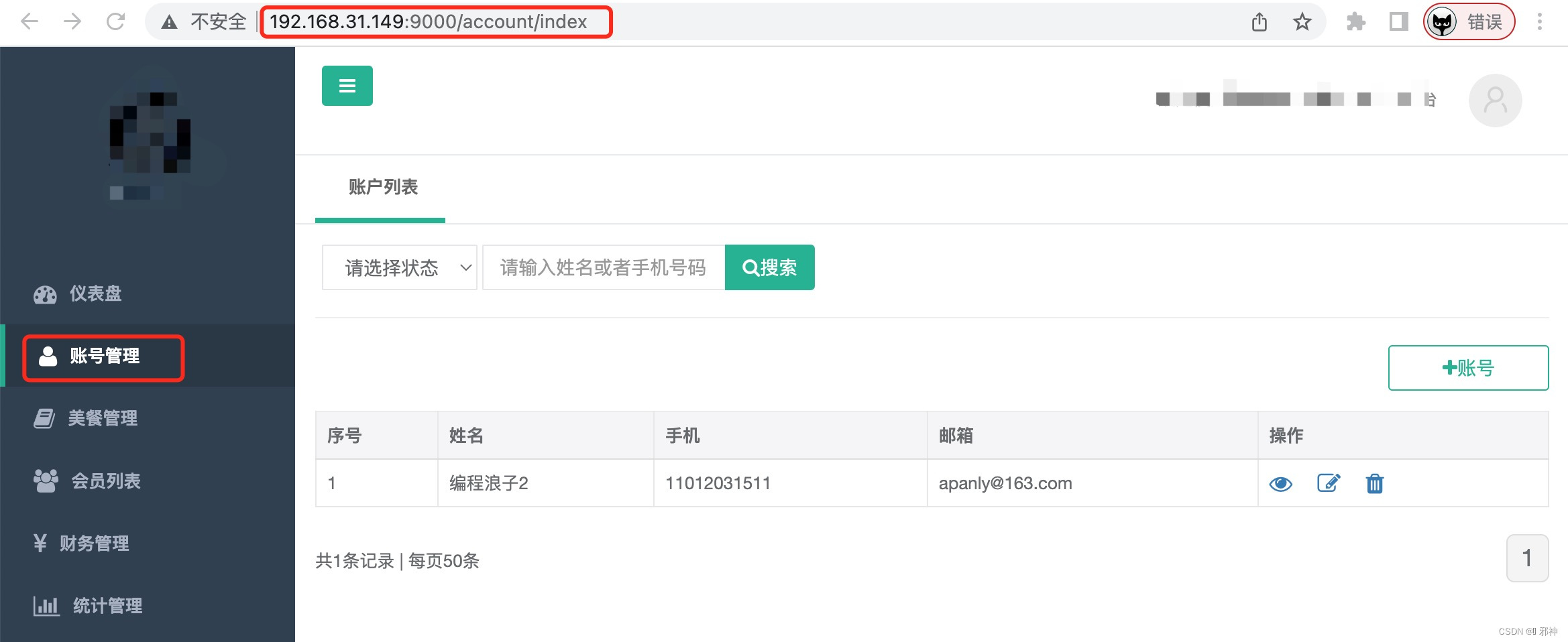
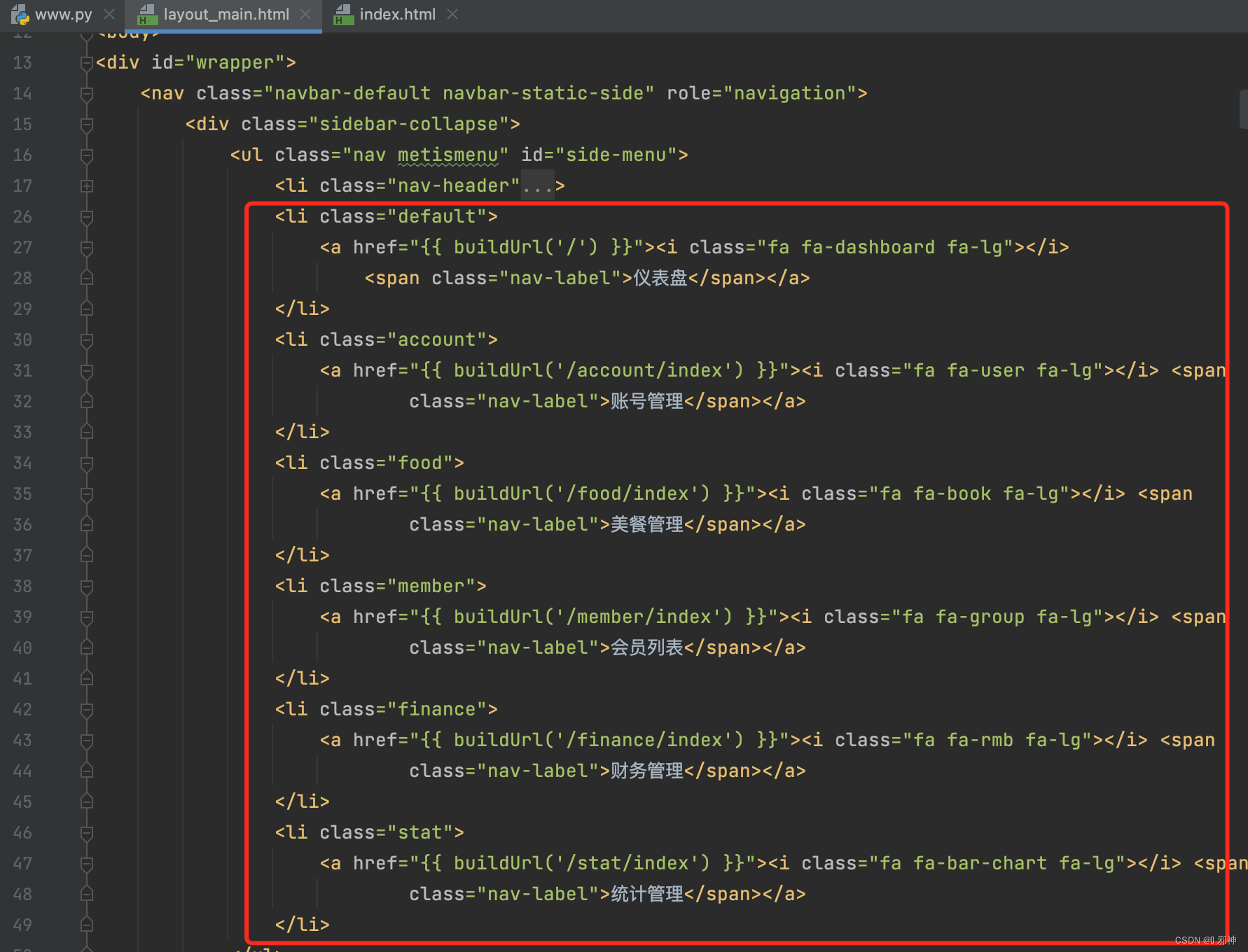
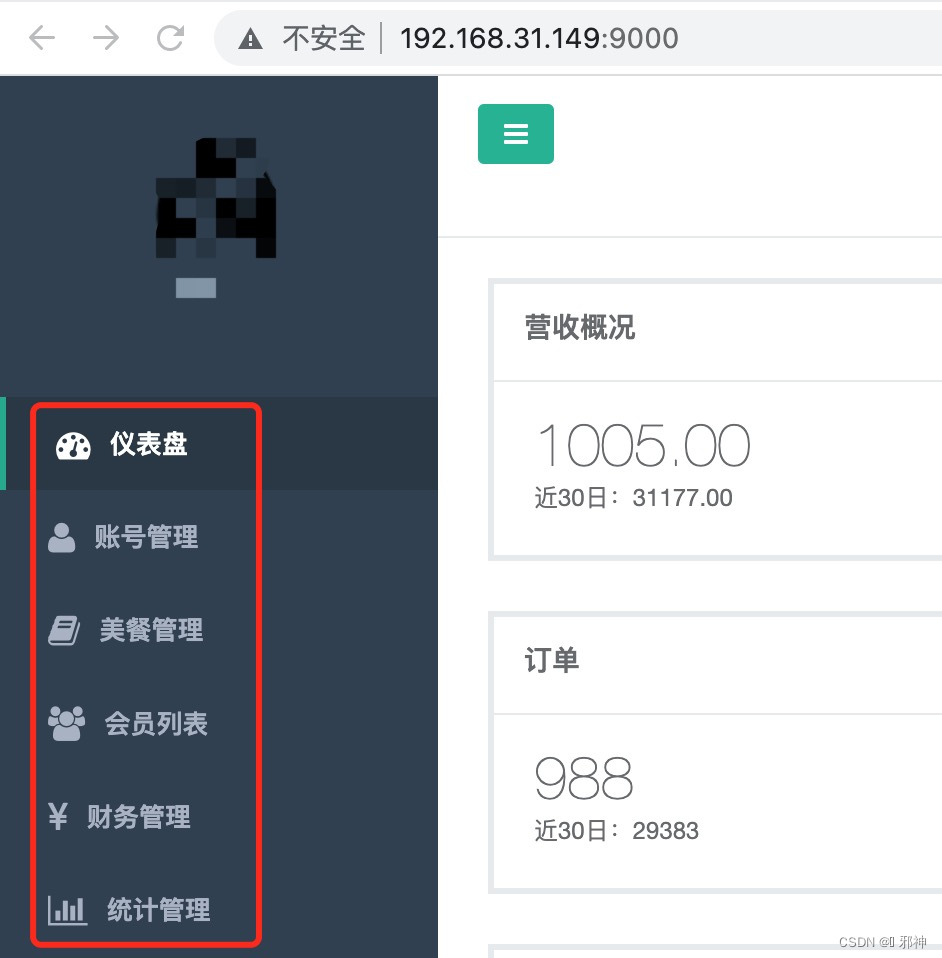
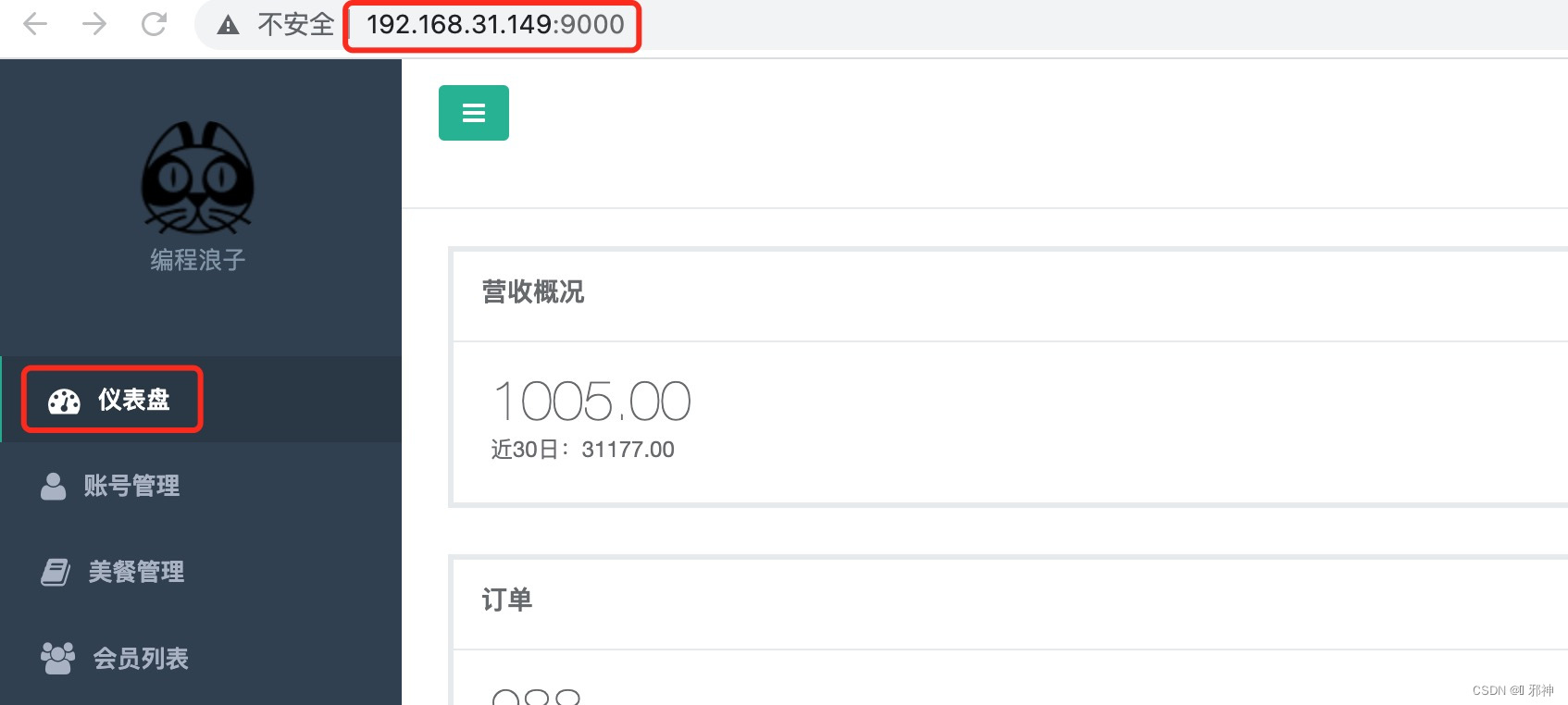
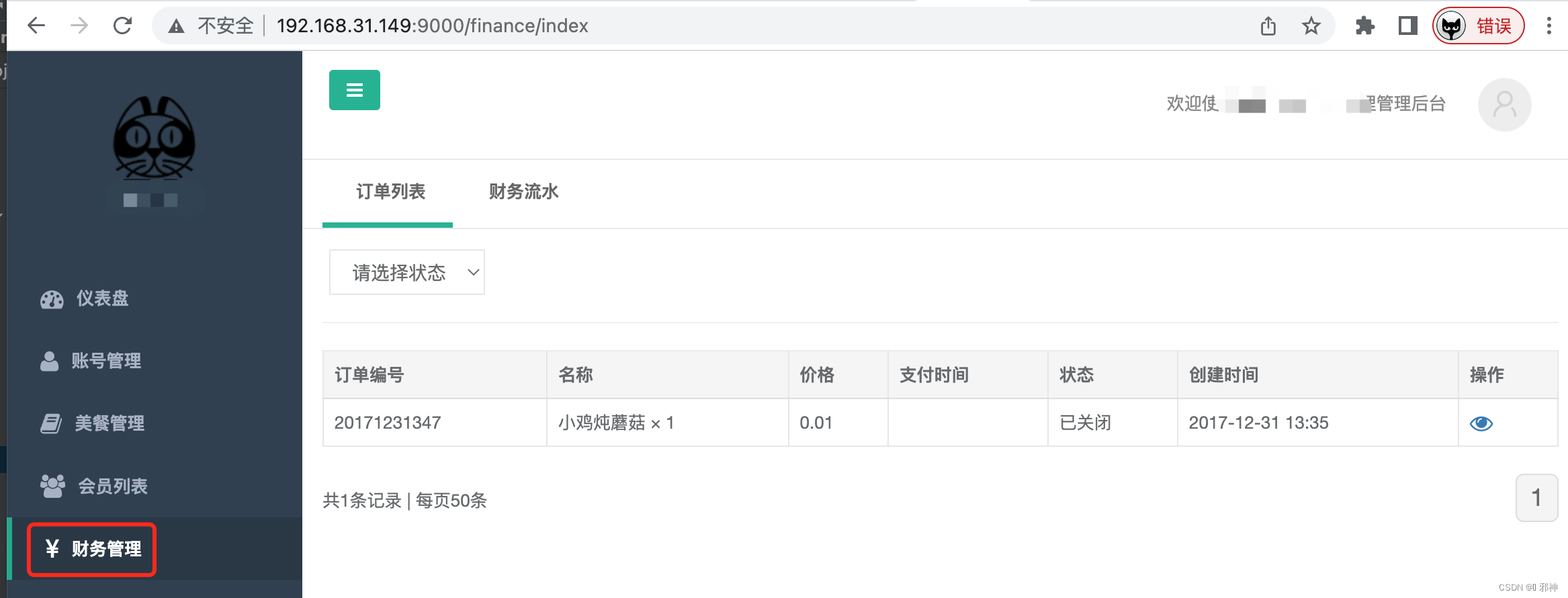
layout_main.html 布局文件对应左边导航栏选项 (仪表盘、账号管理、美餐管理、会员列表、财务管理、统计列表)
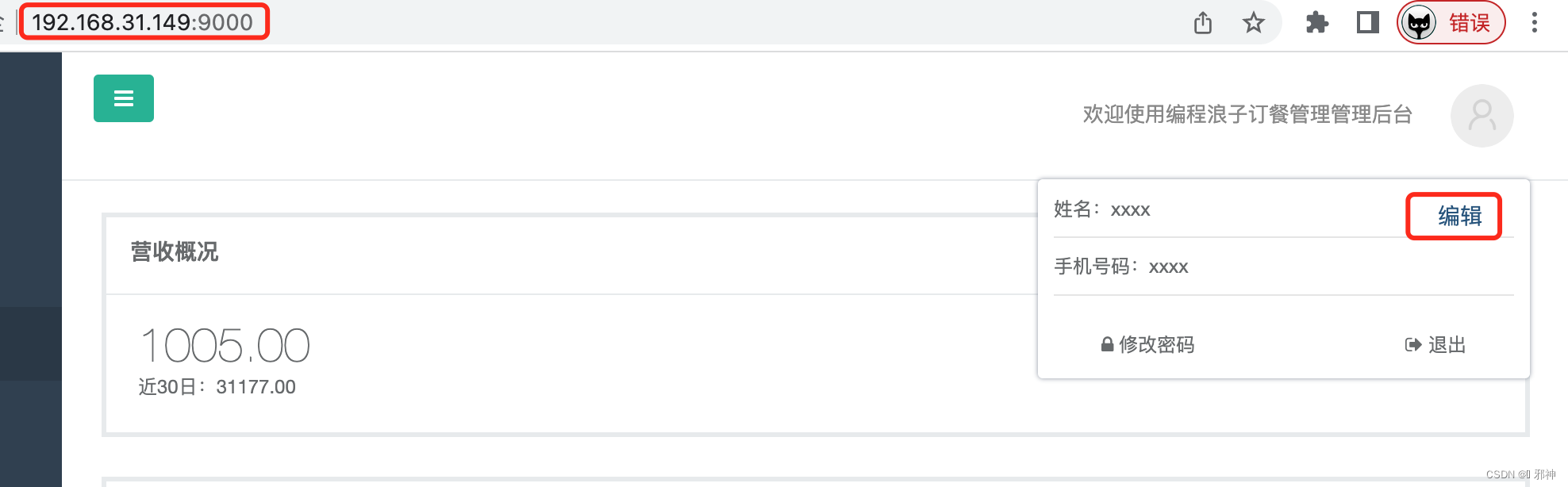
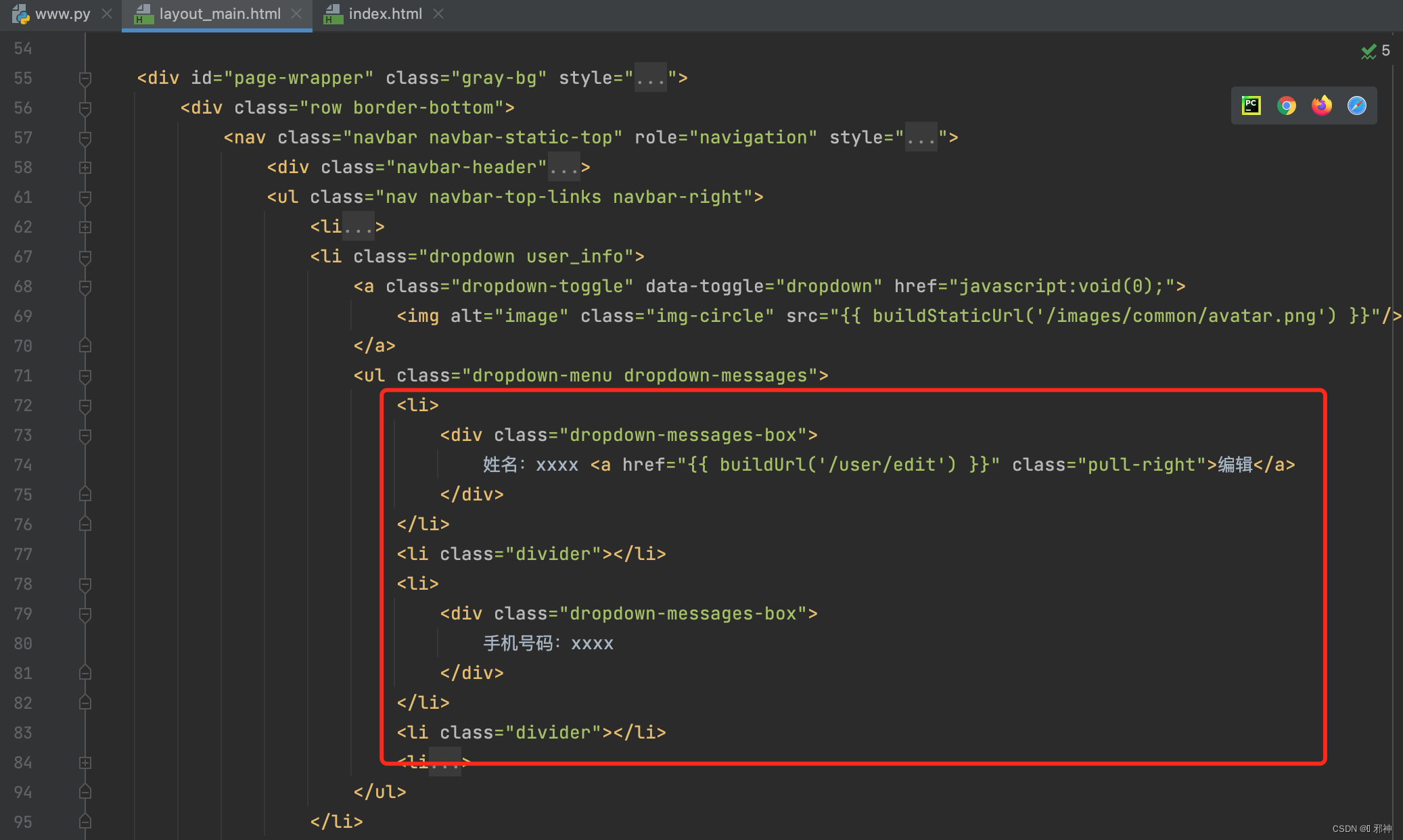
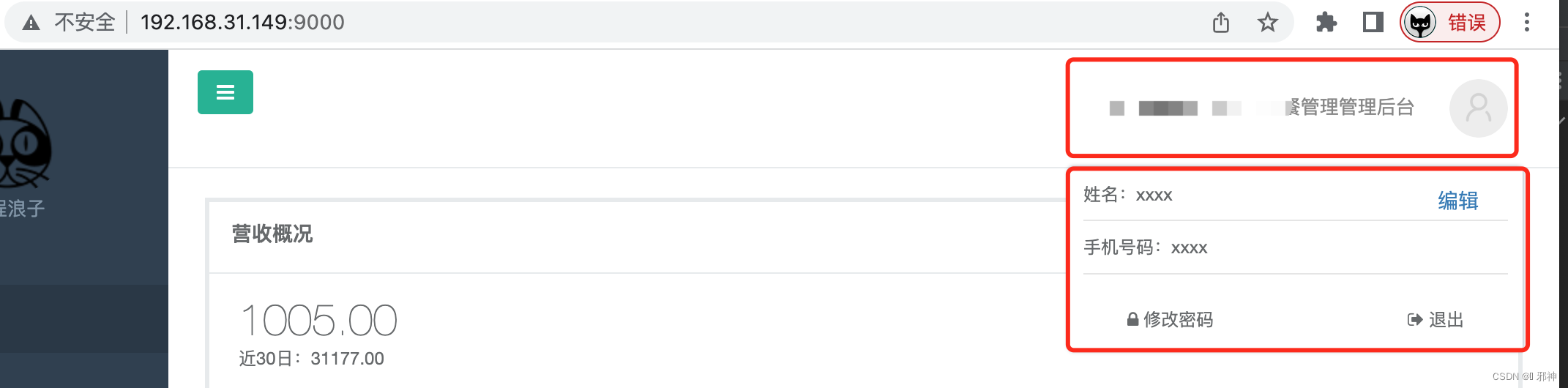
layout_main.html 布局文件对应顶部用户信息(姓名、手机号码、修改密码、退出、)
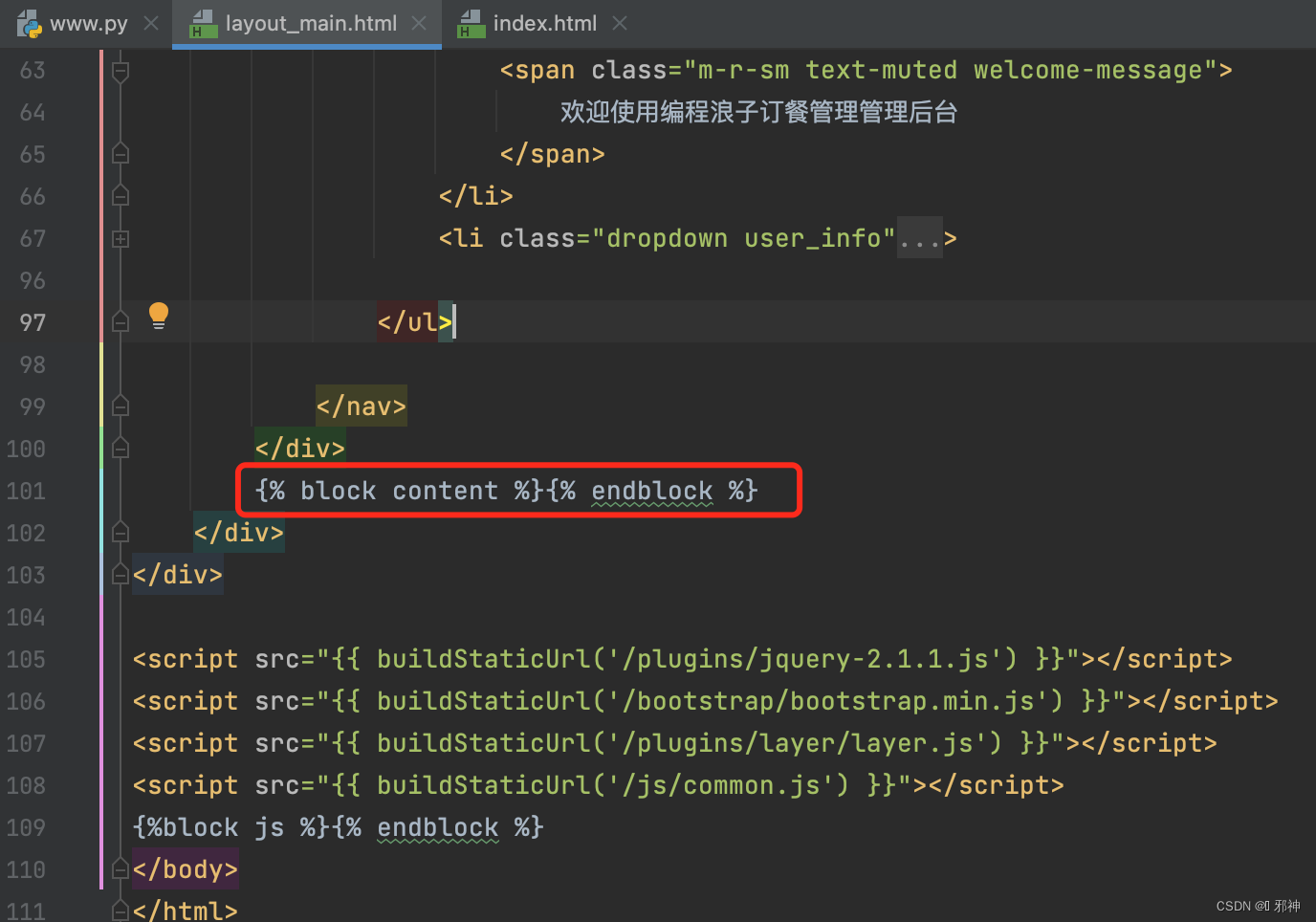
layout_main.html 布局文件 定义另一个嵌入布局的入口
{% block content %}{% endblock %}
点击网址左边 对应的导航栏选项 (仪表盘、账号管理、美餐管理、会员列表、财务管理、统计列表)
切换右边的内容 , 右边的内容不符就是嵌入不同选项的入口
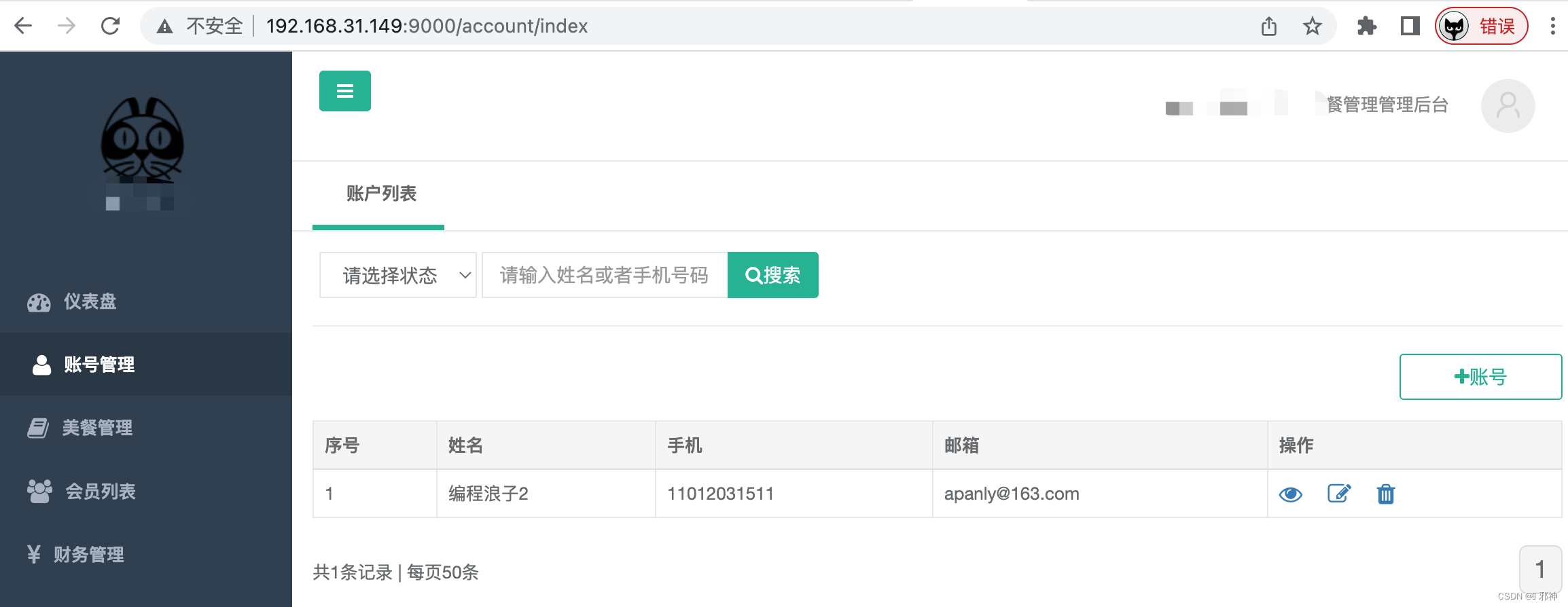
账号管理页面
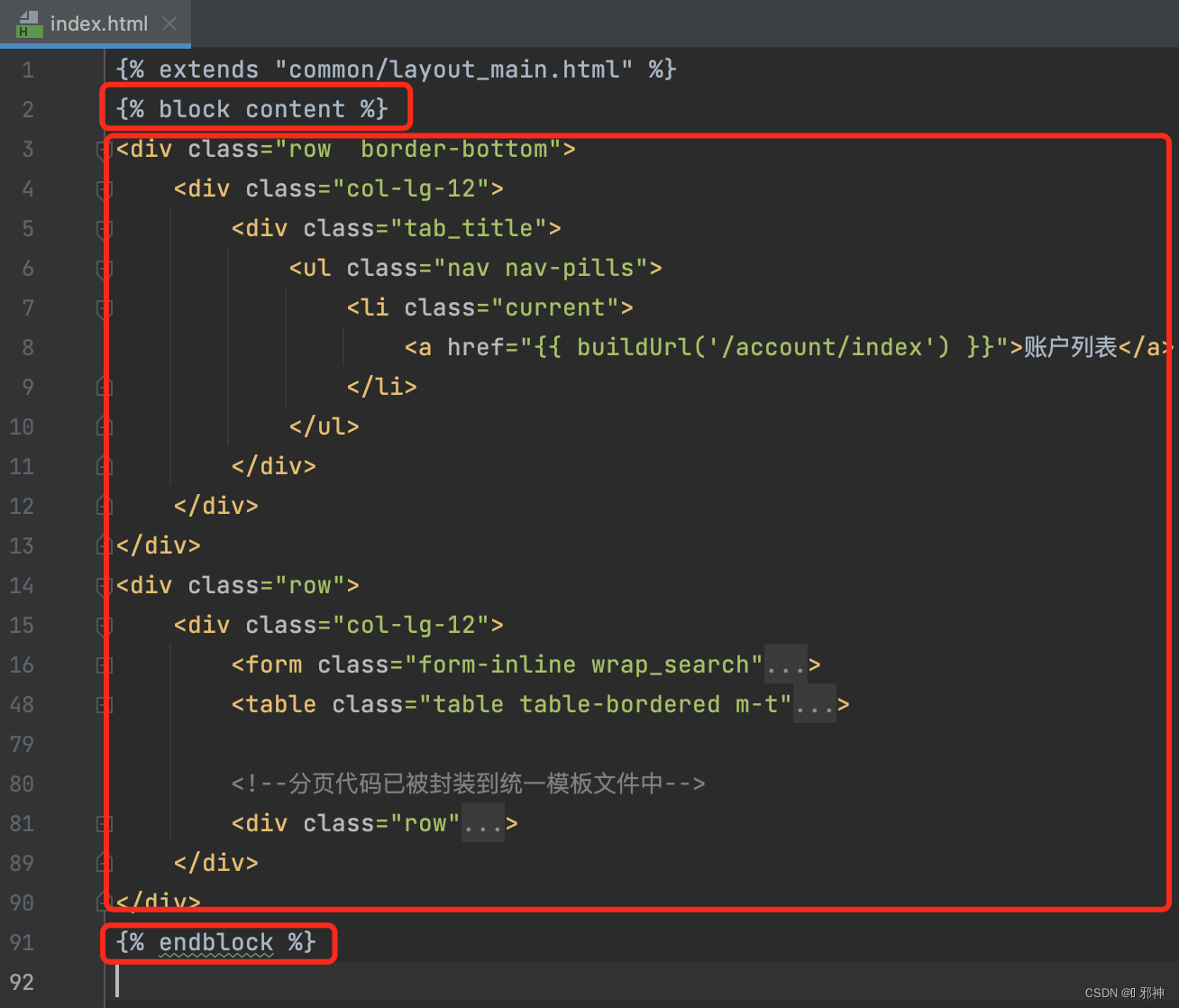
查看 templates/account/index.html 文件, 发现头部引入了 common/layout_main.html
通过 {% block content %} 开始标签 , {% endblock %} 作为结束 , 在此中间嵌入账号管理的内容部分布局
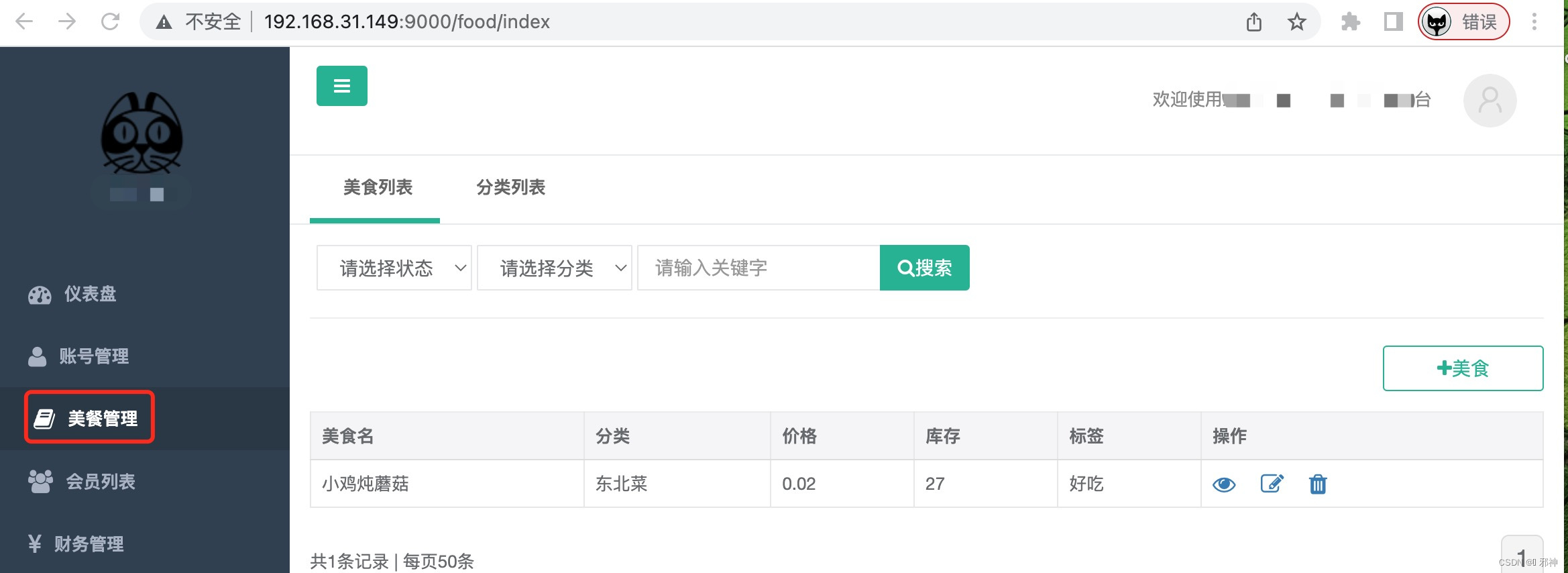
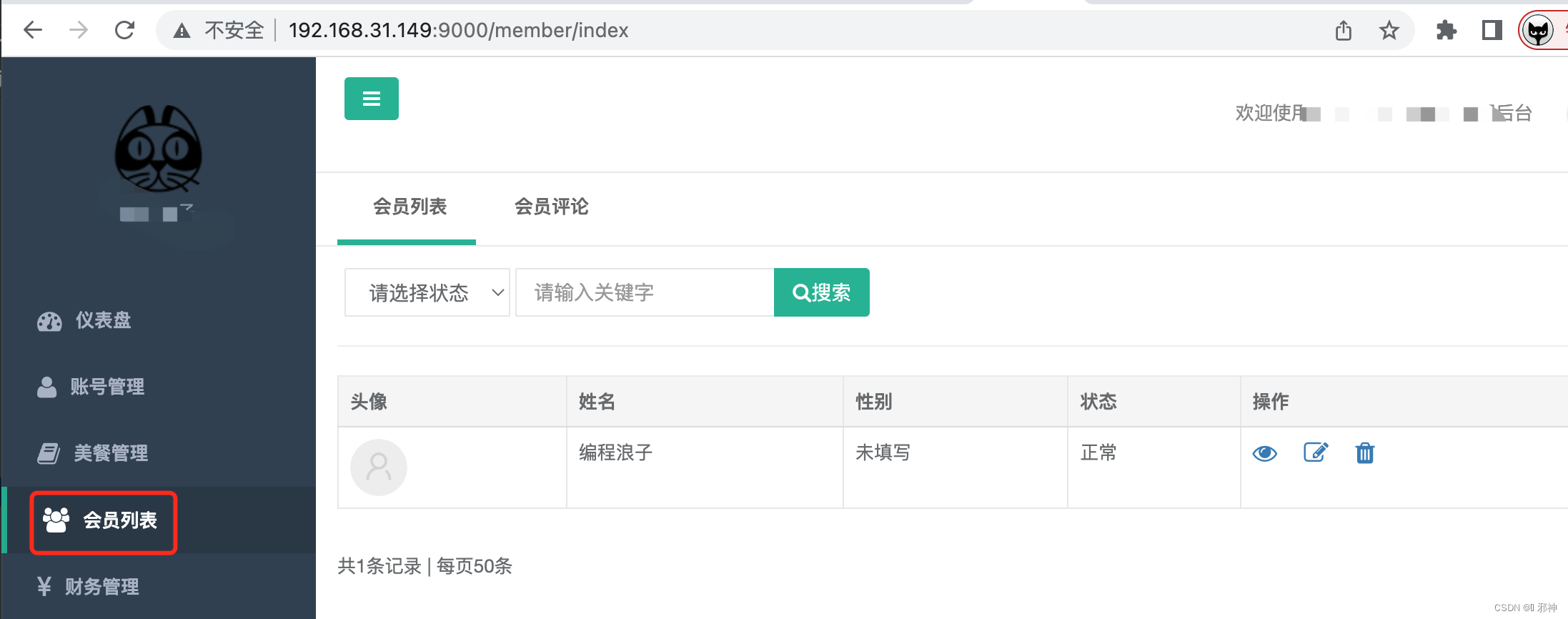
🔥 会员管理页面 🔥
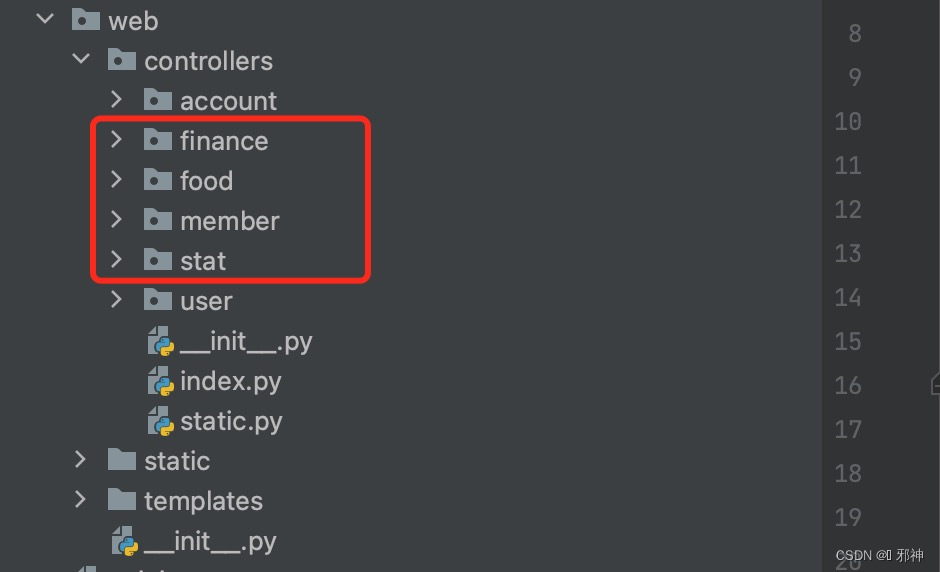
web/controllers下面创建
财务管理、美食管理、 会员管理、统计管理 控制器
编辑 www.py 文件 ( 导入财务管理、美食管理、 会员管理、统计管理 控制器 )
使用register_blueprint 蓝图注册 财务管理、美食管理、 会员管理、统计管理 控制器 的地址
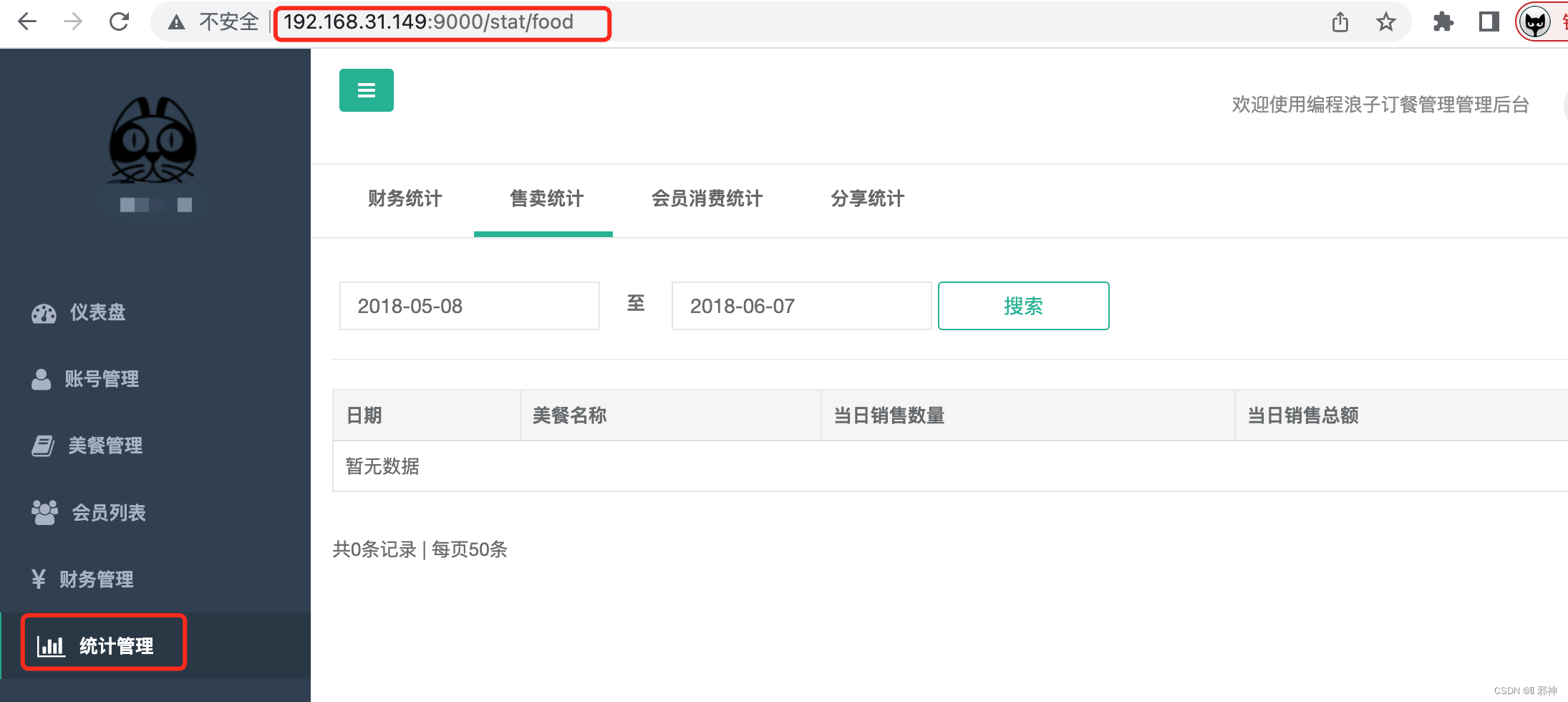
# _*_ coding: utf-8 _*_ from application import app from web.controllers.index import route_index from web.controllers.user.User import route_user from web.controllers.static import route_static from web.controllers.account.Account import route_account #财务管理 from web.controllers.finance.Finance import route_finance #美食管理 from web.controllers.food.Food import route_food #会员管理 from web.controllers.member.Member import route_member #统计管理 from web.controllers.stat.Stat import route_stat app.register_blueprint( route_index,url_prefix = "/" ) app.register_blueprint(route_user,url_prefix="/user") app.register_blueprint(route_static,url_prefix="/static") app.register_blueprint(route_account,url_prefix="/account") app.register_blueprint(route_finance,url_prefix="/finance") app.register_blueprint(route_food,url_prefix="/food") app.register_blueprint(route_member,url_prefix="/member") app.register_blueprint(route_stat,url_prefix="/stat")
下载案例