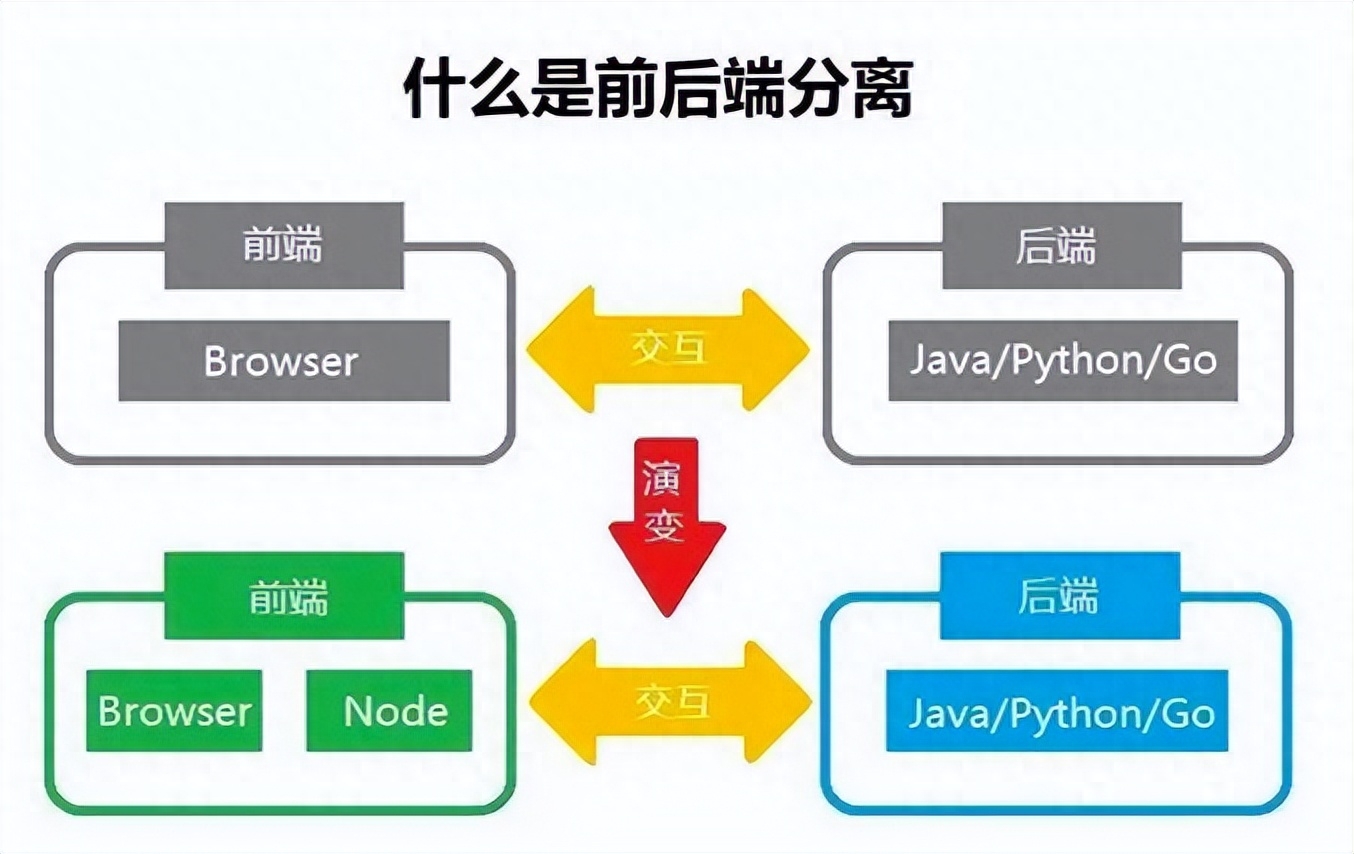
随着互联网技术的迅猛发展,前后端分离开发已经成为现代软件开发的一种重要趋势。这种开发模式将前端和后端的开发工作分开,通过清晰的接口协议进行通信,旨在优化开发流程、提升团队协作效率,并最终改善用户体验。本文将深入探讨前后端分离开发的优势、实践以及如何实现更好的用户体验。

前后端分离开发的优势
1. 并行开发
前后端分离开发允许前端和后端团队同时进行开发,而不需要等待对方完成工作。这种并行开发可以大大缩短开发周期,提高项目的交付效率。

2. 更好的团队协作
前后端分离开发将前端和后端团队的职责明确分开,有助于团队更好地协作。每个团队可以专注于自己的领域,减少了冲突和合并的复杂性。
3. 技术栈灵活性
前后端分离开发允许前端和后端团队使用不同的技术栈,以适应各自的需求和优势。这使得团队可以选择最适合自己的技术,从而提高开发效率和质量。
4. 提升用户体验
前后端分离开发可以通过优化前端性能、交互和界面设计,提升用户体验。前端团队可以专注于实现更流畅、响应更快的用户界面,从而增强用户的满意度。

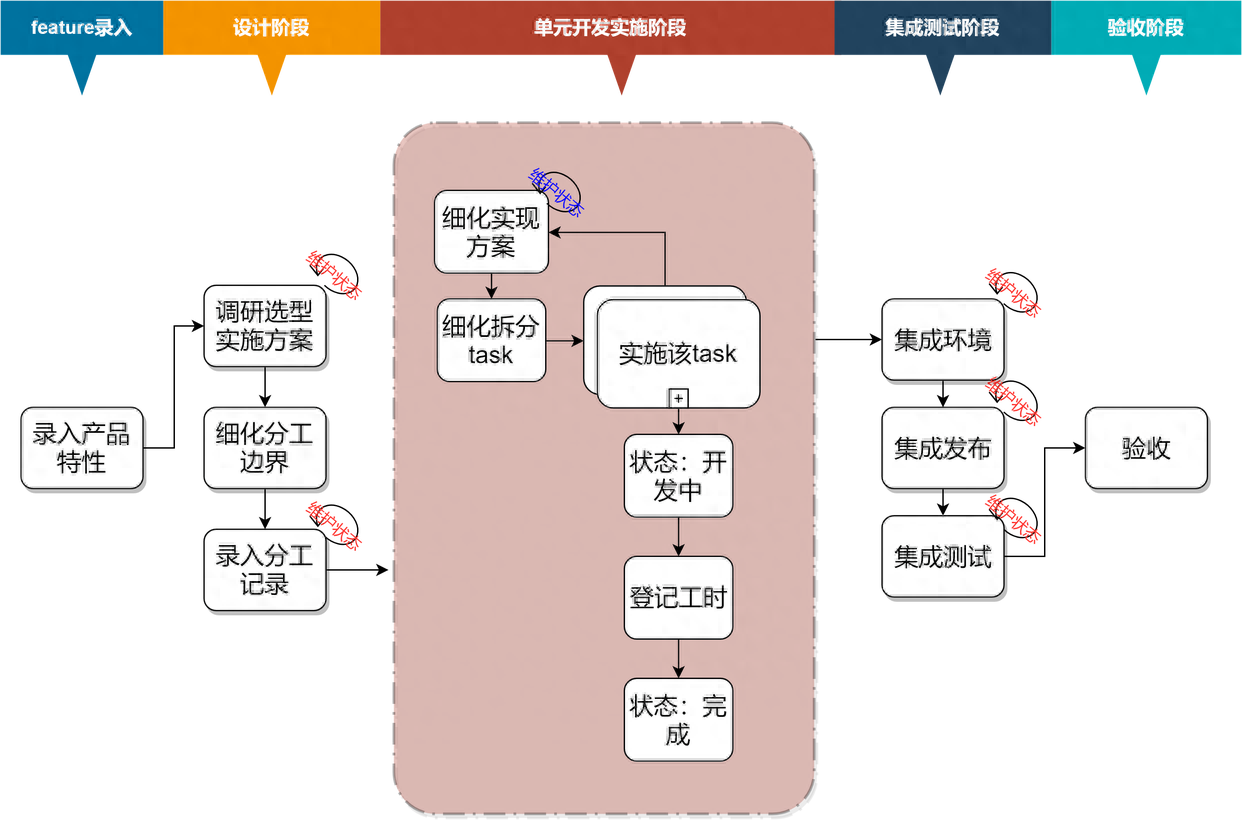
实践前后端分离开发
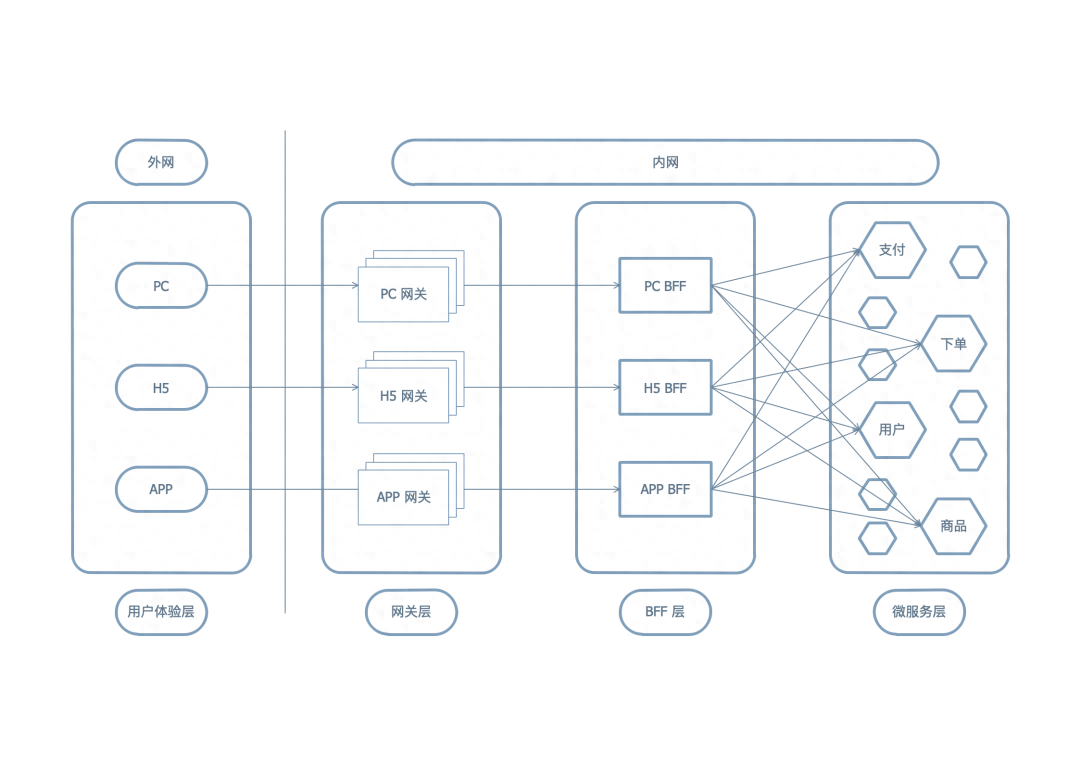
1. 设计清晰的接口协议
前后端分离开发的关键在于设计清晰的接口协议,以确保前后端之间的通信顺畅。RESTful API 和 GraphQL 等技术可以帮助定义和实现这些接口,使得数据的交换和沟通更加高效和灵活。
2. 划分模块和职责
在项目开始时,明确划分前端和后端的模块和职责。前端团队负责用户界面、用户体验和页面交互,后端团队负责业务逻辑、数据处理和数据库管理。这种模块化的划分有助于减少团队之间的干扰,提高效率。

3. 使用版本控制和自动化工具
使用版本控制工具如 Git,可以帮助团队协同开发、管理代码变更。同时,配置自动化构建和部署工具,以实现持续集成和持续交付,从而加快交付速度和质量。
4. 沟通和协作
虽然前后端团队分开开发,但沟通和协作仍然至关重要。定期的会议、沟通工具和文档可以帮助团队保持同步,共享进展和解决问题。

实现更好的用户体验
1. 前端性能优化
前端团队可以通过优化页面加载速度、减少请求次数、使用缓存技术等方法来提升前端性能。这将使用户能够更快地访问和使用应用程序。
2. 响应式设计
采用响应式设计,使应用程序能够适应不同的设备和屏幕尺寸。这将确保用户无论使用桌面、平板还是手机,都能获得一致的体验。
3. 用户友好的界面设计
前端团队应该注重用户界面的设计,使界面简洁、直观且易于使用。良好的界面设计将提升用户的满意度和信任感。
4. 实时交互和反馈
借助前端技术,实现实时的交互和反馈。例如,通过实时通知、动态更新等方式,使用户能够及时了解信息和状态变化。

总结
前后端分离开发是一种优化开发流程和用户体验的有效方法。通过清晰的接口协议、模块划分、团队协作和技术优化,前后端分离开发可以加快开发速度、提升团队效率,并最终实现更好的用户体验。这种开发模式适用于各种规模的项目,为现代软件开发带来了更大的灵活性、效率和质量。

开发界的强者
JNPF快速开发平台,很多人都用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
原理是将开发过程中某些重复出现的场景、流程,具象化成一个个组件、api、数据库接口,避免了重复造轮子。因而极大的提高了程序员的生产效率。
官网:www.jnpfsoft.com/?csdn,如果你有闲暇时间,可以做个知识拓展。
这是一个基于Java Boot/.Net Core构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,满足快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的Demo方便直接使用;后端框架支持Vue2、Vue3;前后端分离模式,前端和后端的开发人员可分工合作负责不同板块。
为了支撑更高技术要求的应用开发,从数据库建模、Web API构建到页面设计,与传统软件开发几乎没有差异,只是通过低代码可视化模式,减少了构建“增删改查”功能的重复劳动。