接手别人做的项目,出现了一个分页器bug,vue3+element plus,记录一下。
点击分页器,却出现了调用两次列表接口的情况,并且第二次请求,分页器的pageNum自动变成1,这样就导致了分页器bug,不能正常跳转页数,排查了一圈下来,分页器写的没有问题,就是列表接口请求出现了问题,话不多说,直接看代码吧:

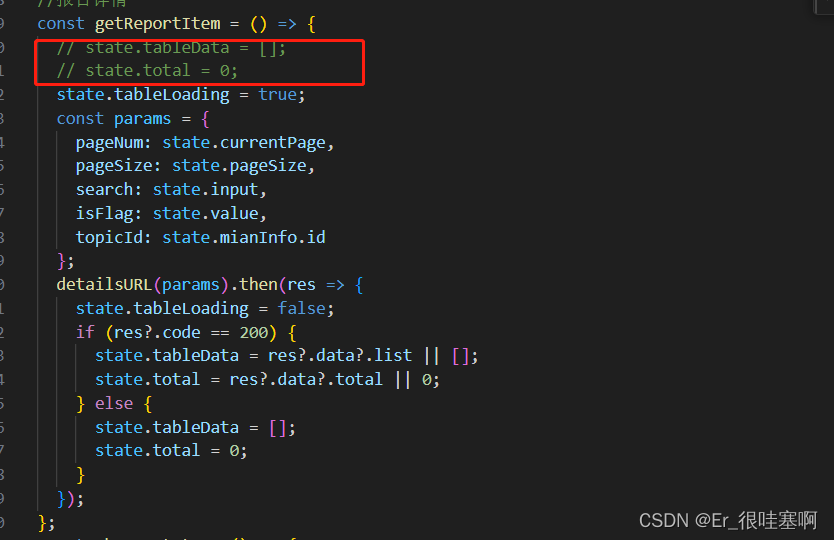
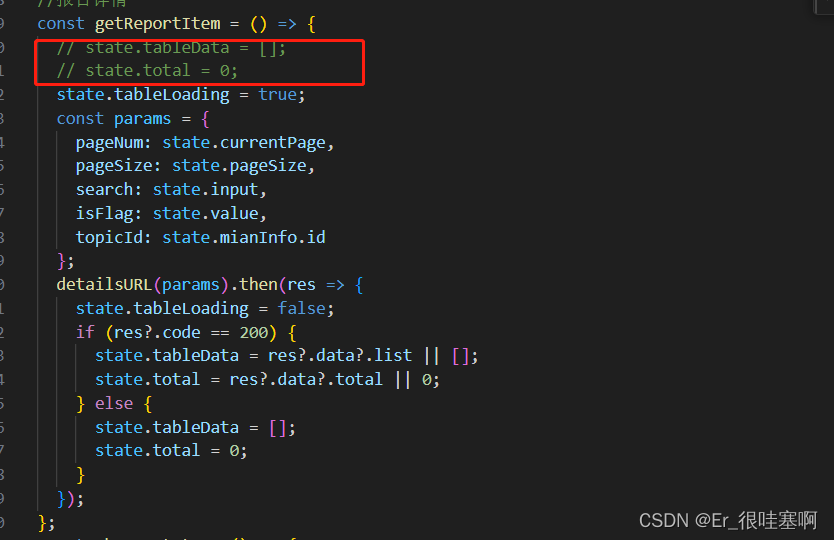
就是红框中的两行代码导致的,注释掉就可以了,不用每次请求的时候清空,因为每次请求的时候,都是给tableData直接赋的值。
接手别人做的项目,出现了一个分页器bug,vue3+element plus,记录一下。
点击分页器,却出现了调用两次列表接口的情况,并且第二次请求,分页器的pageNum自动变成1,这样就导致了分页器bug,不能正常跳转页数,排查了一圈下来,分页器写的没有问题,就是列表接口请求出现了问题,话不多说,直接看代码吧:

就是红框中的两行代码导致的,注释掉就可以了,不用每次请求的时候清空,因为每次请求的时候,都是给tableData直接赋的值。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/979051.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!