<template>
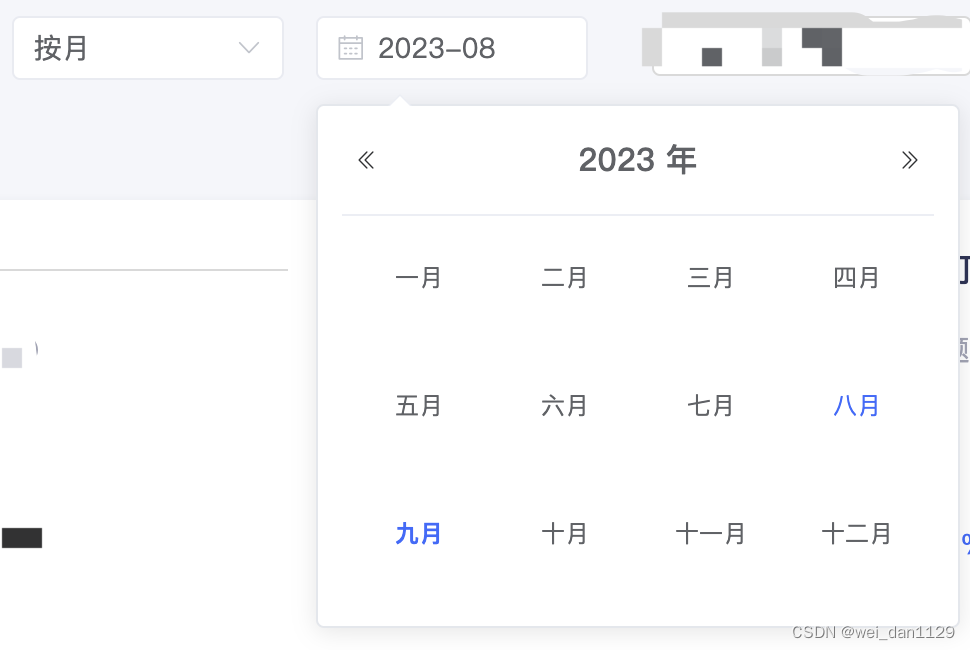
//月选择器
//:clearable="false" 去掉×
<div class="monthCard">
<el-date-picker
:clearable="false"
v-model="monthValue"
type="month"
placeholder="选择月"
@change="handleChangeMonth($event)">
</el-date-picker>
</div>
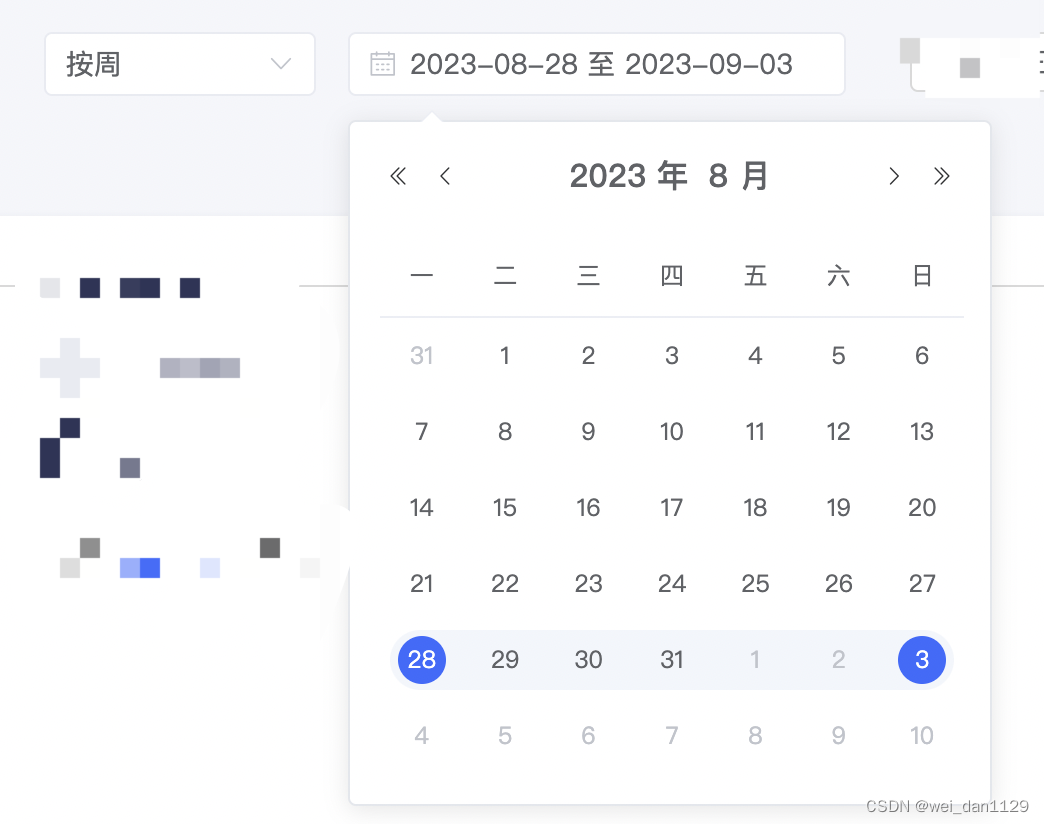
//周选择器
<div class="weekCard">
<el-date-picker
:clearable="false"
v-model="dateValue"
type="week"
:format="bill_date.date"
:picker-options="onPicker"
placeholder="选择周"
@change="showDate($event)">
</el-date-picker>
</div>
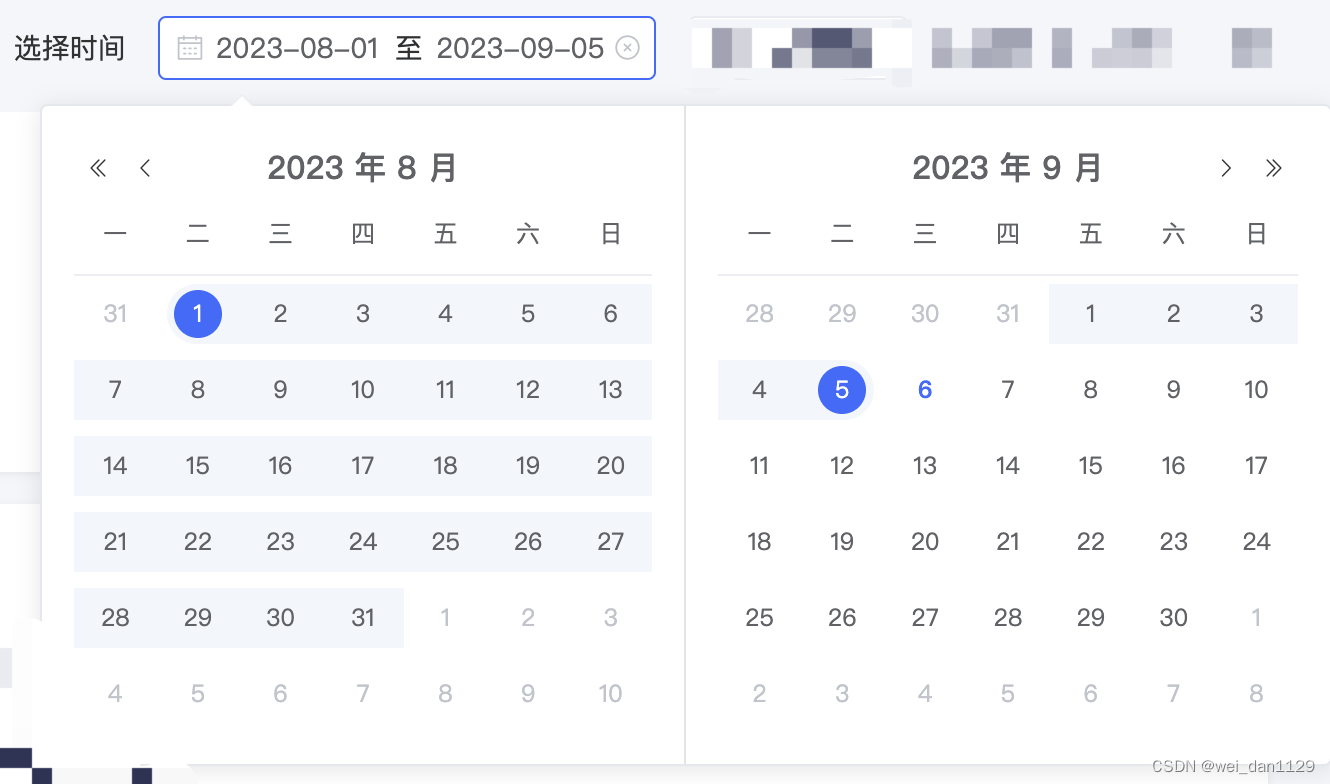
//自定义时间选择器
<div class="customCard">
<el-date-picker
:clearable="false"
v-model="pickDate"
type="daterange"
value-format="yyyy-MM-dd"
align="right"
unlink-panels
range-separator="至"
:picker-options="pickerBeginDateBefore"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change='selectData'>
</el-date-picker>
</div>
</template>
<script>
import dayjs from 'dayjs'; //一个时间插件
import format_date from "@/utils/date_format.js"; //格式化时间
export default {
name: "ThreeClearHome",
data: function() {
return {
pickDate: ['2023-08-01','2023-09-05'], //自定义时间默认值
timeOptionRange: null,
pickerBeginDateBefore: {
"firstDayOfWeek": 1, //选择器时间从周一开始
onPick: ({maxDate, minDate}) => {
if (minDate && !maxDate) {
this.timeOptionRange = minDate;
}
if (maxDate) {
this.timeOptionRange = null;
}
},
//限制只能选择当前时间前后六个月的时间
disabledDate: (time) => {
// 设置六个月的时间戳
let secondNum = 6 * 30 * 24 * 60 * 60 * 1000;
// 获取选中时间
let timeOptionRange = this.timeOptionRange;
if (timeOptionRange) {
return time.getTime() > timeOptionRange.getTime() + secondNum || time.getTime() < timeOptionRange.getTime() - secondNum;
}
}
},
dateValue: '', //周选择器的默认值
weekStartDate: '', //起始日期
weekEndDate: '', //截止日期
onPicker: {
"firstDayOfWeek": 1,
},
bill_date: {},
monthValue: '', //月选择器的默认值
startDate: '',
endDate: '',
};
},
props: {
},
computed: {
},
components: {
},
watch: {
},
methods: {
/*按周切换*/
showDate() {
let vm = this;
let startTime = dayjs(vm.dateValue).subtract(1, 'day').$d;
let endTime = dayjs(startTime).add(6, 'day').$d;
vm.weekStartDate = format_date("yyyy-MM-dd", new Date(startTime));
vm.weekEndDate = format_date("yyyy-MM-dd", new Date(endTime));
vm.bill_date = Object.assign({}, vm.bill_date, {'date': vm.weekStartDate + ' 至 ' + vm.weekEndDate});
},
// 获取当前日期的上一周
getlastWeek() {
let vm = this;
const today = new Date(); //获取今天日期
const d = today.getDay(); //计算今天是周几。如果是周天,d=0
let w = 0;
if (d === 0) {
w = 7;
} else {
w = d;
}
const endTime = today.setDate(today.getDate() - w);
const startTime = dayjs(endTime).subtract(6, 'day').$d;
vm.weekEndDate = format_date("yyyy-MM-dd", new Date(endTime));
vm.weekStartDate = format_date("yyyy-MM-dd", new Date(startTime));
vm.dateValue = format_date("yyyy-MM-dd", new Date(startTime));
vm.bill_date = Object.assign({}, vm.bill_date, {'date': vm.weekStartDate + ' 至 ' + vm.weekEndDate});
},
/*自定义切换*/
selectData($event) {
let vm = this;
if ($event===null) {
vm.timeOptionRange = null;
vm.pickerBeginDateBefore={
disabledDate: (time) => {
// 设置六个月的时间戳
let secondNum = 6 * 30 * 24 * 60 * 60 * 1000;
// 获取选中时间
let timeOptionRange = vm.timeOptionRange;
if (timeOptionRange) {
return time.getTime() > timeOptionRange.getTime() + secondNum || time.getTime() < timeOptionRange.getTime() - secondNum;
}
}
};
} else {
vm.customStartDate = $event[0];
vm.customEndDate = $event[1];
}
},
/*按月切换*/
handleChangeMonth($event) {
let vm = this;
let date = new Date($event);
let month = (date.getMonth() + 1).toString().padStart(2, '0');
let year = date.getFullYear();
let startTime = year + '-' + month + '-' + '01';
let day = new Date(year, month, 0);
let endTime = year + '-' + month + '-' + day.getDate();
vm.monthStartDate = startTime;
vm.monthEndDate = endTime;
},
// 获取当前日期的上一个月
getlastMonth() {
let now = new Date();
// 当前月的日期
let nowDate = now.getDate();
let lastMonth = new Date(now.getTime());
// 设置上一个月(这里不需要减1)
lastMonth.setMonth(lastMonth.getMonth());
// 设置为0,默认为当前月的最后一天
lastMonth.setDate(0);
// 上一个月的天数
let daysOflastMonth = lastMonth.getDate();
// 设置上一个月的日期,如果当前月的日期大于上个月的总天数,则为最后一天
lastMonth.setDate(nowDate > daysOflastMonth ? daysOflastMonth : nowDate);
return lastMonth;
},
},
created() {
},
mounted: function() {
let vm = this;
vm.monthValue = format_date("yyyy-MM", new Date(vm.getlastMonth()));
vm.handleChangeMonth(vm.monthValue);
vm.getlastWeek();
}
};
</script>