2023年,第37周。给自己一个目标,然后坚持总会有收货,不信你试试!
有时候,看法的网站,网页文本内容希望不能被复制,那么就需要对浏览器网页进行一些限制,是一种网站开发中的保护措施。
有时候,又希望能够复制网页的一些文本,发现被禁止。
这就有了矛和盾的关系,凡事都有两面吧。
目录
- 一、禁止优势和不足
- 1、禁止原因
- 1.1、防止盗版和侵权
- 1.2、版权保护
- 1.3、网站安全性
- 2、存在不足:
- 2.1、用户体验
- 2.2、辅助功能
- 2.3、技术限制
- 二、禁止文本选中
- 1、样式设置
- 2、鼠标右键复制
- 三、解除禁止文本
- 1、使用快捷键复制
- 2、使用浏览器开发者工具
一、禁止优势和不足

禁止浏览器文本(禁止选中和复制)是一种网站开发中的保护措施,但它通常存在争议。
1、禁止原因
1.1、防止盗版和侵权
某些网站拥有独特的内容,例如文章、图片、音频或视频,可能希望防止这些内容被未经允许的复制和传播。禁止浏览器文本可以使复制这些内容变得更加困难。
1.2、版权保护
禁止浏览器文本可以提供某种程度的版权保护,防止未经授权的内容使用和传播。
1.3、网站安全性
有时禁止浏览器文本可以降低某些类型的攻击风险,例如防止恶意脚本或代码复制。
2、存在不足:
2.1、用户体验
禁止浏览器文本可能会对用户的操作和习惯产生负面影响。用户可能无法选择和复制他们感兴趣的内容,这可能会导致困扰和不便。
2.2、辅助功能
禁止浏览器文本可能违反无障碍(Web Accessibility)标准,这对于视觉障碍用户或其他有特殊需求的用户来说可能会造成访问网站的困难。
2.3、技术限制
虽然禁止浏览器文本可以阻止一般用户从右键菜单复制文本,但技术熟练的用户仍然可以通过其他手段来复制文本,如使用开发者工具或禁用网站的 CSS 样式表。
总结而言,禁止浏览器文本是一种权衡隐私保护、版权保护和安全性的措施,但它也带来了用户体验和访问性的挑战。
在实施禁止浏览器文本之前,开发者应该权衡利弊,并确保其合法性和符合最佳实践。
二、禁止文本选中
1、样式设置
禁止网站文本选中和复制是一种常见的网站保护措施。
如果你是网站开发者,并想要禁止网站上的文本选中和复制,可以使用 CSS 的 user-select 属性来实现。
将 user-select 属性设置为 “none” 即可禁止文本的选中和复制。
- 下面是一个示例 CSS 代码:
.unselectable {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
然后将希望禁止选中和复制的文本元素的类名设置为 “unselectable” 即可。
- 例如:
<p class="unselectable">这个文本无法选中和复制。</p>
请注意,禁止网站上的文本选中和复制可能会对用户体验造成不便,并且无法完全阻止高级用户使用其他方法复制文本。
2、鼠标右键复制
如果你希望禁止网站上文本选中后,在鼠标右键菜单中显示复制选项,你可以使用 JavaScript 来实现。
- 下面是一个示例代码:
document.addEventListener('contextmenu', function(event) {
if (event.target.closest('.unselectable')) {
event.preventDefault();
}
});
在上述代码中,我们使用了 contextmenu 事件,即鼠标右键菜单事件。当右键点击发生时,代码会检查所点击的元素是否包含 .unselectable 类名。
如果包含该类名,event.preventDefault() 会阻止默认的右键菜单弹出,从而禁止复制选项的显示。
接下来给希望禁止右键复制的文本元素添加 .unselectable 类名即可:
<p class="unselectable">这个文本无法选中,也无法右键复制。</p>
需要注意的是,禁止右键复制仅仅是一种表面上的限制,只能阻止一般用户通过右键菜单来复制文本,高级用户仍然可以通过其他手段复制文本。
此外,禁止右键复制可能会对用户体验造成不便。
三、解除禁止文本
如果在某些网站上选中文本后无法复制(右键无法复制),这很可能是由于网站的开发者通过代码禁用了右键菜单。
这是网站为了保护其内容不被复制或盗用而采取的一种措施。
在这种情况下,你可以尝试以下方法来绕过这种限制:
1、使用快捷键复制
选中文本后,可以使用快捷键复制,例如「Ctrl+C」(对于Windows系统)或「Command+C」(对于Mac系统)来复制选中的内容。
2、使用浏览器开发者工具
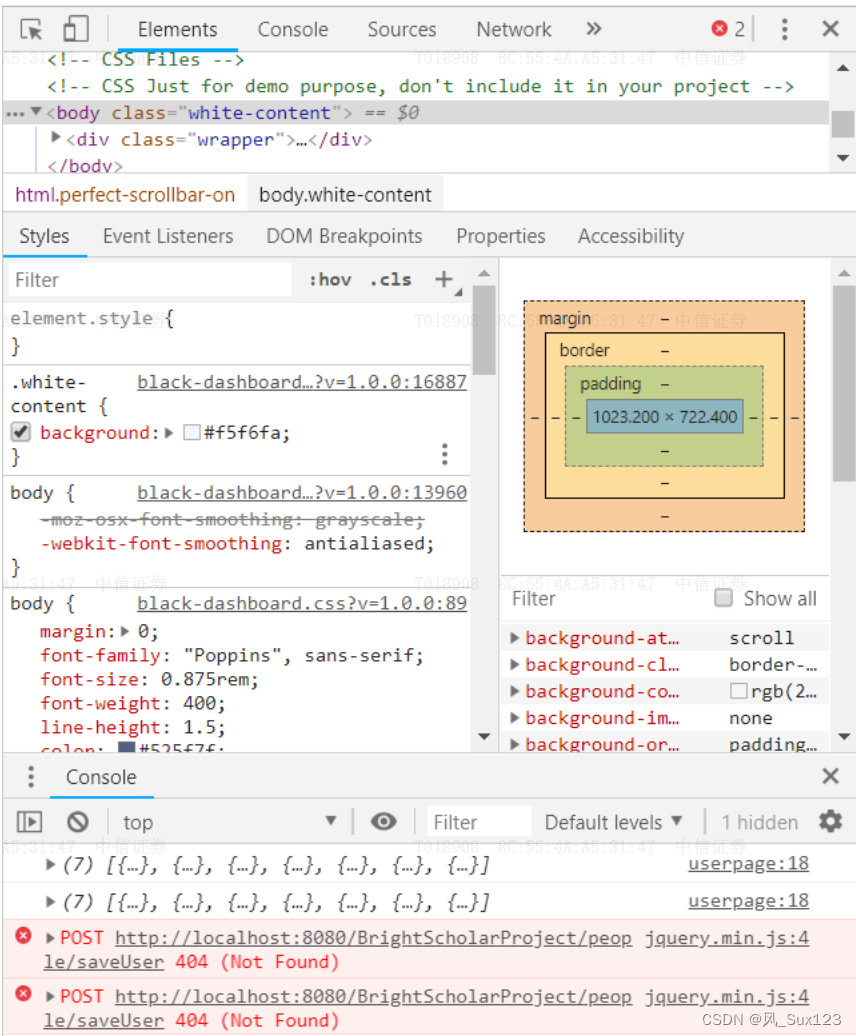
打开浏览器的开发者工具(一般按「F12」键),然后切换到「Elements」或「Elements/Inspector」选项卡。
在选中的文本代码上方找到对应的HTML元素,右键点击该元素,从弹出的右键菜单中选择「Edit as HTML」或「Edit HTML」。
在弹出的编辑框中,你可以直接复制选中的文本。
需要注意的是,尽管这些方法可以绕过网站的限制,但我们应该尊重网站的内容和版权。