目录
1、{{ }} 文本插值
2、v-html原始html
3、v-bind Attribute(属性)绑定\三元运算符
4、v-for列表渲染
5、v-on监听事件
6、事件调用方法
7、v-model表单的输入绑定
8、Props组件交互
父传子
子传父
子传父总结
1、{{ }} 文本插值
<template>
<div class="hello">
<p>{{ msg }}</p>
</div>
</template>
<script>
export default {
data(){
return {
msg:"学习vue"
}
}
}
</script>
2、v-html原始html
一些html标签使用模板并不能够生成效果;比如下方示例 标签<a>,要使用v-html才能有效果。
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,需要使用 v-html 指令:
<template>
<div class="hello">
<h2>学习vue:模板文件</h2>
<p>{{ msg }}</p>
<div>{{ rawHtml }}</div>
<div v-html="rawHtml"></div>
</div>
</template>
<script>
export default {
data(){
return {
msg:"学习vue",
rawHtml:"<a href='http://www.baidu.com'>百度</a>"
}
}
}
</script>

3、v-bind Attribute(属性)绑定\三元运算符
模板语法不能在html属性中使用,可以使用v-bind指令(可简写成:)
<template>
<div class="hello">
<h2>学习vue:模板文件</h2>
<div v-bind:id="dynamicId"></div>
<p>{{ num+10 }}</p>
<p>{{ flag?"chensir":"江河" }}</p>
</div>
</template>
<script>
export default {
data(){
return {
dynamicId:10002,
num:10,
flag:true
}
}
}
</script>
4、v-for列表渲染
v-for 指令用于循环渲染列表,其中每个循环项需要唯一的 key 属性,以便 Vue.js 可以跟踪每个列表项的身份,从而在列表数据发生更改时准确地重新渲染列表,提高渲染效率。
v-for指令中的 item 表示数组中的每一个元素,而 index 表示其在数组中的下标; :key="item.id" 表示在循环中为每个列表项分配唯一的标识符,以防止在更新时产生性能问题。
- 需要绑定唯一的key
- In可以换成of
- 当没有id的时候,就要写成[v-for=”(item,index) in data” :key=”index”]
当有id的时候,就可以写成[v-for=”item in data” :key=”item.id”]
<template>
<div class="hello">
<h2>学习vue:列表渲染</h2>
<ul>
<li v-for="(item,index) in newsList" :key="item.id">
{{ index+1 }}--- {{ item.title }}
</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
newsList:[
{
id:1001,
title:"学vue1"
},
{
id:1002,
title:"学vue2"
},
{
id:1003,
title:"学vue3"
},
{
id:1003,
title:"学vue3"
}
]
}
}
}
</script>
5、v-on监听事件
v-on: 可简写为@
<template>
<div class="hello">
<h2>学习vue:监听事件</h2>
<button v-on:click="counter+=1"> Add {{counter}}</button>
</div>
</template>
<script>
export default {
data(){
return{
counter:0
}
}
}
</script>
6、事件调用方法
<template>
<div class="hello">
<h2>学习vue:监听事件</h2>
<button v-on:click="counter+=1"> Add {{counter}}</button>
<button @click="clickHandle">操作消息的按钮</button>
<p> {{ message }}</p>
<button @click="say('hi')">say hi</button>
<button @click="say('what')">say what</button>
<ul>
<li @click="clickItemHandle(item)" v-for="(item,index) in names" :key="index">{{ item }}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
counter:0,
message:"消息通知",
names:["小红","小花","豆豆"]
}
},
methods:{
clickHandle(event){
//调用data中字段用this
this.message="消息被撤回了"
console.log(event)
event.target.innerHTML="点击之后"
},
say(data){
console.log(data)
},
clickItemHandle(msg){
console.log(msg)
}
}
}
</script>
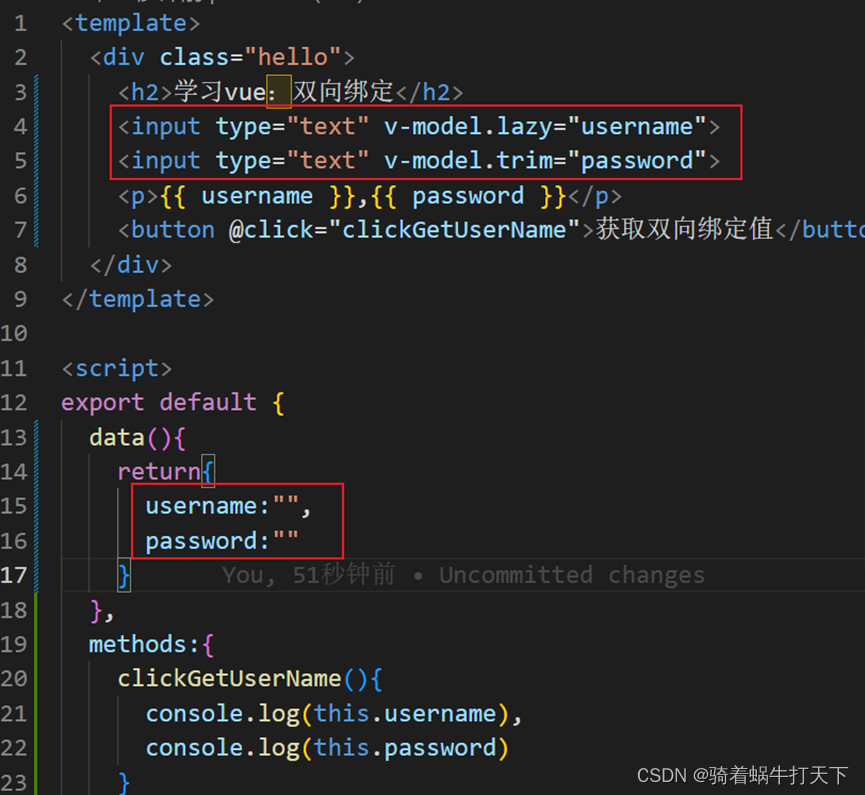
7、v-model表单的输入绑定
lazy:当失去光标时值才同步
trim:自动过滤输入的首尾空白字符

8、Props组件交互
Props是Vue.js中的一种属性传递方式,允许一级组件向下传递数据给它的子组件。在Vue中,所有的组件默认的数据是私有的,这也让每个组件的可维护性很高。但是,当我们需要在多个组件之间共享数据时,就需要使用Props。
使用Props需要注意以下几点:
属性是单向数据流,即父组件向子组件传递数据,子组件不能直接修改Props的值。
不应该在子组件中直接修改Props的值,这样会导致数据无法保持单向性。
如果需要修改Props传入的数据,在子组件中需要利用Vue提供的事件机制通知父组件修改数据。
需在vue.config.js中关闭eslint校验:lintOnSave: false
父传子
app.vue
<template>
<MyComponent :title="title" :age="age" :names="names"></MyComponent>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import MyComponent from './components/MyComponent.vue'
export default {
name: 'App',
data(){
return{
title:"从app传过来的",
age:18,
names:["花花","豆豆","牛牛"]
}
},
components: {
// HelloWorld,
MyComponent
}
}
</script>
MyComponent.vue
<template>
<h3>prop传递数据</h3>
<p>{{ title }}</p>
<p>age={{ age }}</p>
<ul>
<li v-for="(item,index) in names" :key="index">{{ item }}</li>
</ul>
</template>
<script>
export default{
props:{
title:{
type:String,
default:""
},
age:{
type:Number,
default:0
},
names:{
type:Array,
//数组和对象必须使用函数进行返回
default:function(){
return []
}
}
}
}
</script>
子传父
app.vue:
<template>
<div id="app">
<school :getSchoolName="getSchoolName"></school>
<hr />
<student @getStudentName="getStudentName"></student>
<hr />
<grade ref="Grade"></grade>
</div>
</template>
<script>
import school from "./components/School.vue";
import student from "./components/Student.vue";
import grade from "./components/Grade.vue";
export default {
name: "App",
components: {
school,
student,
grade,
},
methods: {
//方法一:父组件给子组件一个方法,子组件接收该方法
getSchoolName(name) {
console.log("学校名称:", name);
},
//方法二:自定义事件,子组件使用$emit函数触发父组件绑定的事件
getStudentName(name) {
console.log("学生名称:", name);
},
//方法三:通过ref属性获取子组件实例对象
getGrade(grade){
console.log("数学成绩:",grade );
}
},
mounted() {
this.$refs.Grade.$on("getGrade",this.getGrade)
},
};
</script>
School.vue
<template>
<div>
学校名称{{ name }}, 学校地址{{ address }}
<button @click="sendName">点我获取学校名称</button>
</div>
</template>
<script>
export default {
name: "School",
props: ["getSchoolName"],
data() {
return {
name: "北京大学",
address: "北京",
};
},
methods: {
sendName() {
this.getSchoolName(this.name);
},
},
};
</script>Student.vue
<template>
<div>
学生姓名{{ name }}, 学生年龄{{ age }}
<button @click="sendStudentName">点我获取学生姓名</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "张三",
age: 18,
};
},
methods: {
sendStudentName() {
this.$emit("getStudentName", this.name);
},
},
};
</script>Grade.vue
<template>
<div>
数学:{{ mathGrade }}
<button @click="getGrade">点我获取数学成绩</button>
</div>
</template>
<script>
export default {
name: "Grade",
data() {
return {
mathGrade: 99,
};
},
methods: {
getGrade(){
this.$emit("getGrade",this.mathGrade)
}
},
};
</script>子传父总结
方法一
总结:子组件通过props属性接收父组件的方法,然后在子组件中调用父组件的方法以及传递参数。
<---父组件--->
<school :getSchoolName="getSchoolName"></school>
<---子组件--->
export default {
name: "School",
props: ["getSchoolName"],
data() {
return {
name: "北京大学",
address: "北京",
};
},
methods: {
//子组件的一个点击事件
sendName() {
//由于接收到方法参数,所以可以直接调用
this.getSchoolName(this.name);
},
},
};方法二
总结:通过自定义事件,绑定到子组件实例对象上,然后在子组件中使用$emit方法触发自定义事件以及传参,父组件调用回调函数完成取值
<---父组件--->
<student @getStudentName="getStudentName"></student>
<---子组件--->
export default {
name: "Student",
data() {
return {
name: "张三",
age: 18,
};
},
methods: {
//子组件的一个点击事件
sendStudentName() {
//通过$emit触发自定义事件(@后面的为触发的自定义事件)
this.$emit("getStudentName", this.name);
},
},
};方法三
总结:通过ref属性,父组件获取到子组件实例对象,然后触发方法
<---父组件--->
<grade ref="Grade"></grade>
//script中使用挂载函数:
mounted() {
//this.$refs.Grade表示获取到grade这个实例
//$on()表示当……时候,第一个参数表示当调用getGrade函数的时候,第二个参数表示父组件中的回调函数
this.$refs.Grade.$on("getGrade",this.getGrade)
},
methods:{
//父组件的回调函数
getGrade(grade){
console.log("数学成绩:",grade );
}
}
<---子组件--->
export default {
name: "Grade",
data() {
return {
mathGrade: 99,
};
},
methods: {
getGrade(){
//使用方法和方法二中的类似
this.$emit("getGrade",this.mathGrade)
}
},
};