💂作者简介: THUNDER王,阿里云社区专家博主,华为云·云享专家,腾讯云社区认证作者,CSDN SAP应用技术领域优质创作者。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 选择屏幕是我们进入任何功能的第一个初始屏幕,在这里用户需要输入自己想要获取的值,从而进入到包含对应数据的屏幕界面。在实际业务中我们经常会碰到这种情景:一个选择屏幕界面需要根据用户点击的按钮不同来动态显示不同的界面元素,本文就来详细讲解一下实现的过程。
🤟每日一言: 永远年轻,永远热泪盈眶!
前言

选择屏幕是我们进入任何功能的第一个初始屏幕,在这里用户需要输入自己想要获取的值,从而进入到包含对应数据的屏幕界面。在实际业务中我们经常会碰到这种情景:一个选择屏幕界面需要根据用户点击的按钮不同来动态显示不同的界面元素,本文就来详细讲解一下实现的过程。
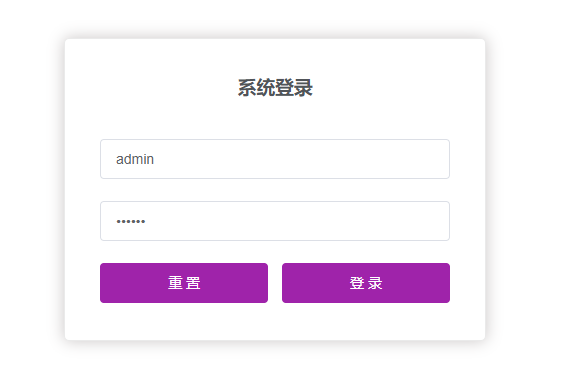
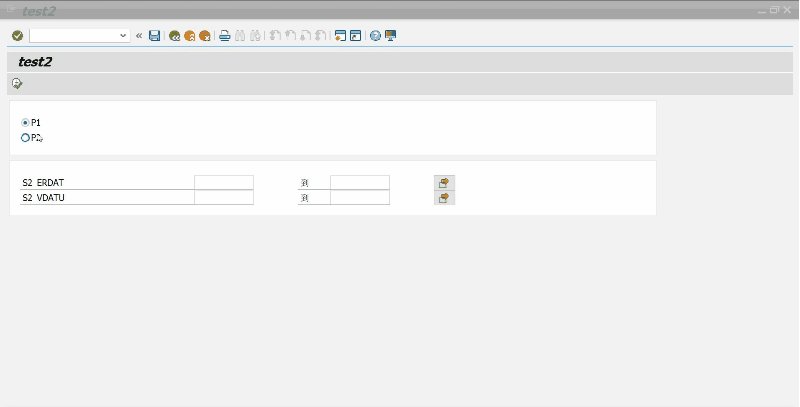
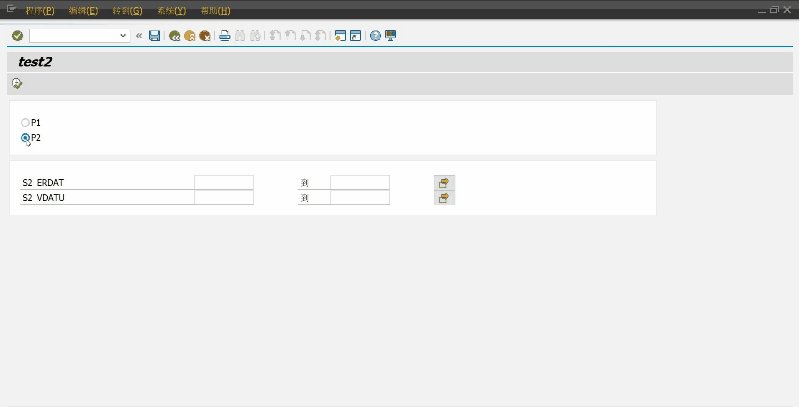
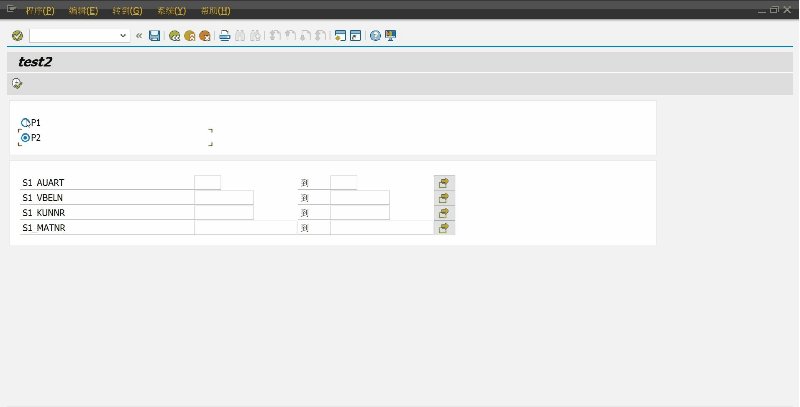
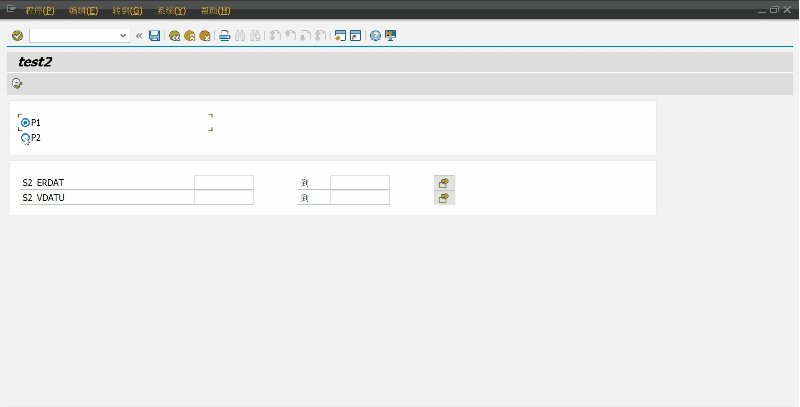
实现效果

代码实现
TABLES:vbak,vbap.
SELECTION-SCREEN BEGIN OF BLOCK b1 WITH FRAME TITLE TEXT-001.
PARAMETERS : P1 RADIOBUTTON GROUP rad1 DEFAULT 'X' USER-COMMAND uc,
P2 RADIOBUTTON GROUP rad1 .
SELECTION-SCREEN END OF BLOCK b1.
SELECTION-SCREEN BEGIN OF BLOCK b2 WITH FRAME TITLE TEXT-002.
SELECT-OPTIONS : s1_auart FOR vbak-auart MODIF ID ty1, "销售订单类型
s1_vbeln FOR vbak-vbeln MODIF ID ty1, "销售订单
s1_kunnr FOR vbak-kunnr MODIF ID ty1, "客户
s1_matnr FOR vbap-matnr MODIF ID ty1. "物料
SELECTION-SCREEN END OF BLOCK b2.
SELECTION-SCREEN BEGIN OF BLOCK b3 WITH FRAME TITLE TEXT-003.
SELECT-OPTIONS : s2_erdat FOR vbak-erdat MODIF ID ty2, "订单创建日期
s2_vdatu FOR vbak-vdatu MODIF ID ty2. "订单交货日期
SELECTION-SCREEN END OF BLOCK b3.
AT SELECTION-SCREEN OUTPUT.
LOOP AT SCREEN.
CASE screen-group1.
WHEN 'TY1'.
IF p1 = 'X'.
screen-active = '0'.
ELSE.
screen-active = '1'.
ENDIF.
WHEN 'TY2'.
IF p2 = 'X' .
screen-active = '0'.
ELSE.
screen-active = '1'.
ENDIF.
ENDCASE.
MODIFY SCREEN.
ENDLOOP.
实现思路
1. SELECTION-SCREEN BEGIN OF BLOCK 和 SELECTION-SCREEN END OF BLOCK:
- 这些语句定义了三个不同的屏幕块(Block)。每个块都有一个标题,并包含不同的输入字段。这些块可用于在用户界面上组织和分组相关的参数和选择选项。
2. PARAMETERS 和 RADIOBUTTON:
-
PARAMETERS语句用于定义两个参数P1和P2,它们是单选按钮(RADIOBUTTON)。这些按钮被分组到名为rad1的单选按钮组中。 -
DEFAULT 'X'表示默认情况下选中了P1单选按钮。这意味着在选择屏幕初始化时,P1单选按钮将被选中。 -
USER-COMMAND uc定义了PAI事件,如果没有该语句则点击按钮将毫无作用。
3. SELECT-OPTIONS:
-
SELECT-OPTIONS语句用于定义选择选项,如s1_auart、s1_vbeln、s1_kunnr和s1_matnr。这些选择选项用于允许用户在选择屏幕上输入多个值,以用于后续的查询。
4. AT SELECTION-SCREEN OUTPUT:
- 这是一个事件块,在选择屏幕输出之后触发。在这个事件块中,屏幕的属性可以被修改。
5. LOOP AT SCREEN 和 MODIFY SCREEN:
- 通过
LOOP AT SCREEN循环遍历选择屏幕上的所有屏幕元素。 -
CASE screen-group1用于检查屏幕元素所属的组。这里有两个组:TY1和TY2。 - 对于
TY1组,如果P1单选按钮被选中(P1 = 'X'),则禁用相关的屏幕元素(screen-active = '0'),否则启用它们(screen-active = '1')。 - 对于
TY2组,如果P2单选按钮被选中,则禁用相关的屏幕元素,否则启用它们。 - 最后,通过
MODIFY SCREEN语句应用对屏幕元素的修改。
总的来说,这段代码的实现思路是根据用户在选择屏幕上选择的单选按钮(P1 或 P2)来控制不同组的选择选项和参数的可见性和活动状态。如果 P1 被选中,将禁用与 ‘TY1’ 组相关联的选择选项和参数;如果 P2 被选中,将禁用与 ‘TY2’ 组相关联的选择选项和参数。这样可以根据用户的选择,动态地配置选择屏幕的可用选项。
写在最后的话
本文花费大量时间介绍了如何实现点击不同按钮动态显示不同的选择屏幕,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{9c81c1}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{ed7976}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{98c091}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!