<!DOCTYPE html>
<html lang="en">
<head>
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel="stylesheet" href="bootstrap-5.0.0-beta1-dist/css/bootstrap.min.css">
<!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="bootstrap-5.0.0-beta1-dist/js/bootstrap.bundle.min.js"></script>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
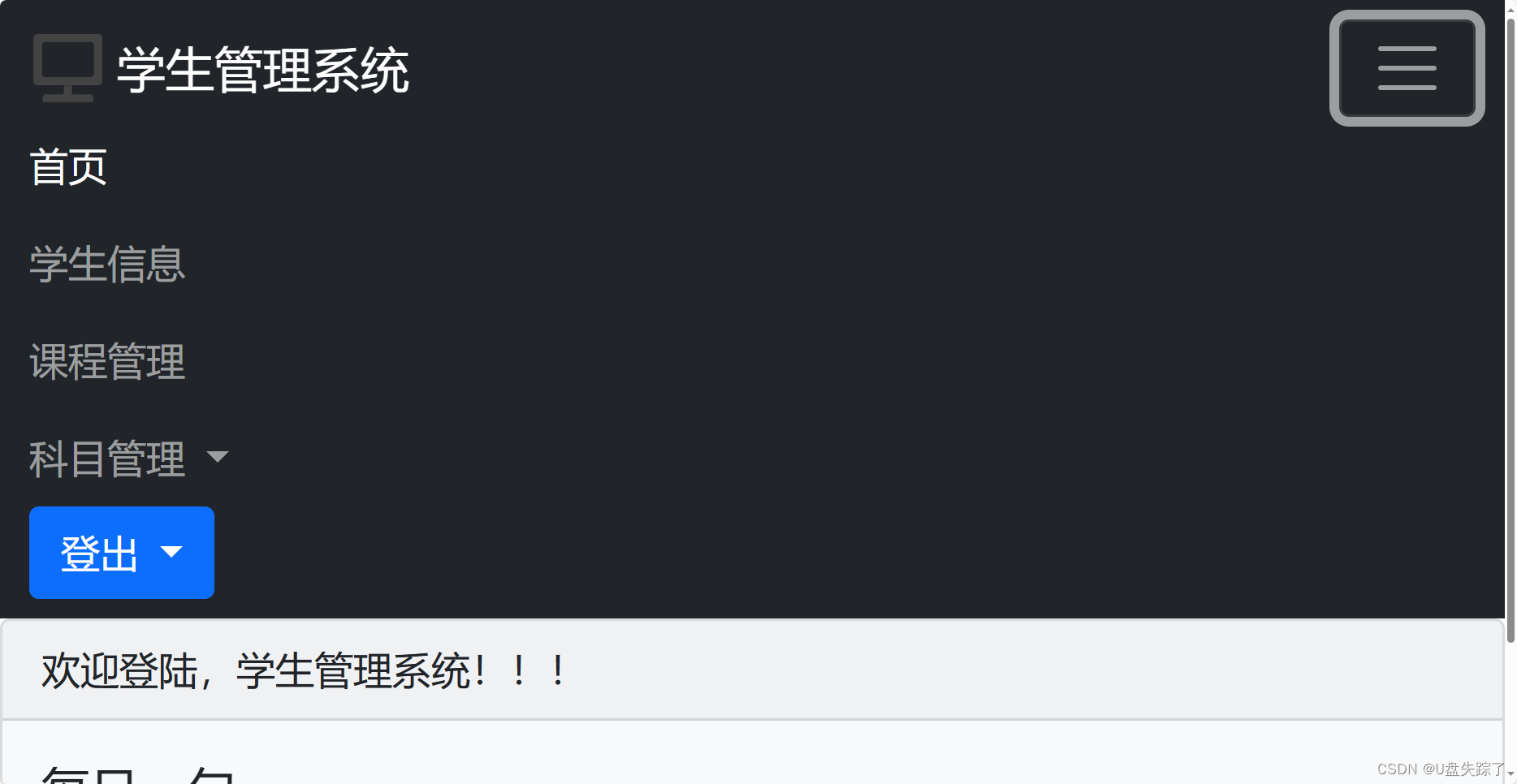
<nav class="navbar navbar-expand-lg navbar-light bg-light navbar-dark bg-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="glyph-iconset-master/svg/si-glyph-desktop.svg" alt="" width="30" height="30" class="d-inline-block align-top">
学生管理系统
</a>
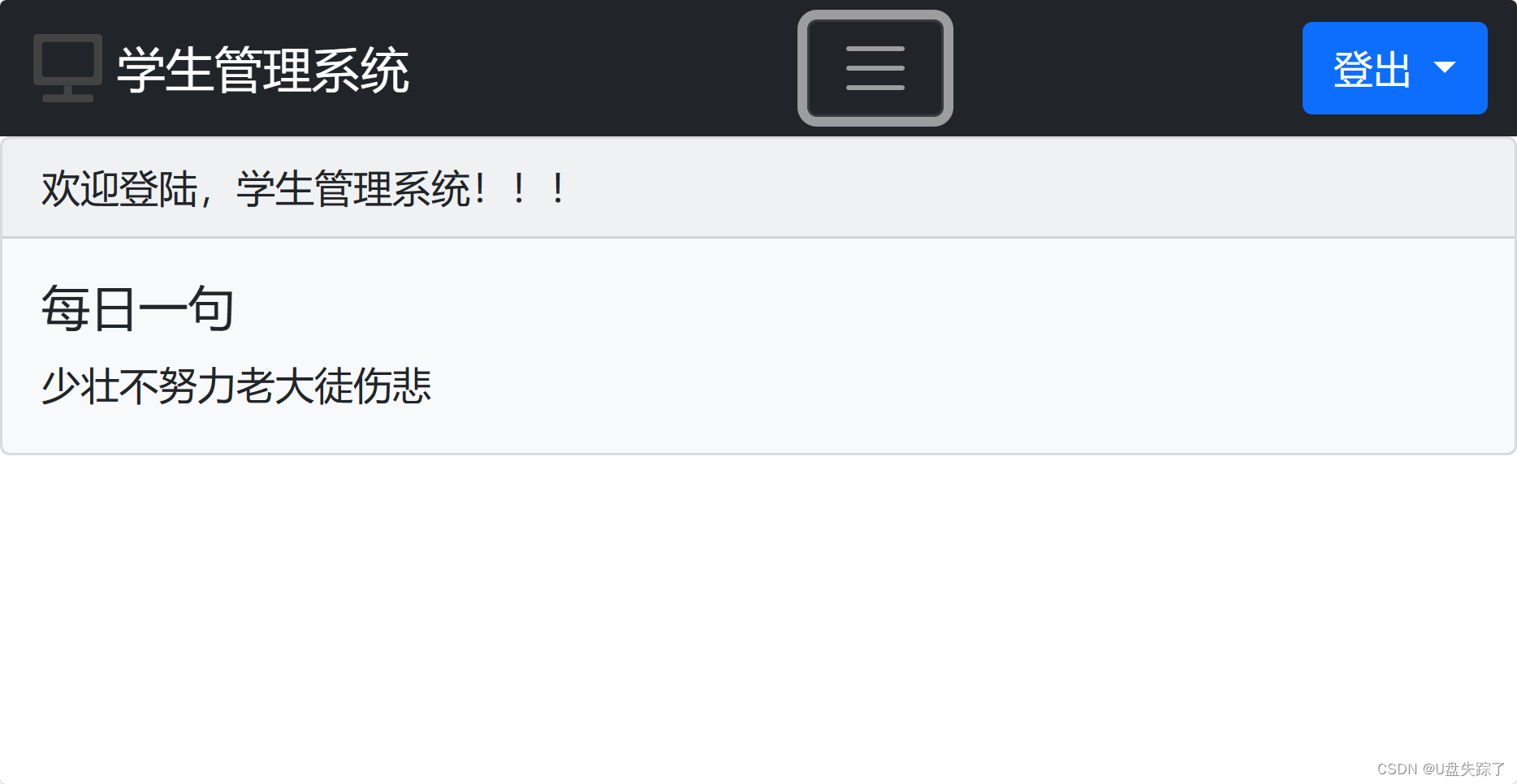
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">学生信息</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">课程管理</a>
</li>
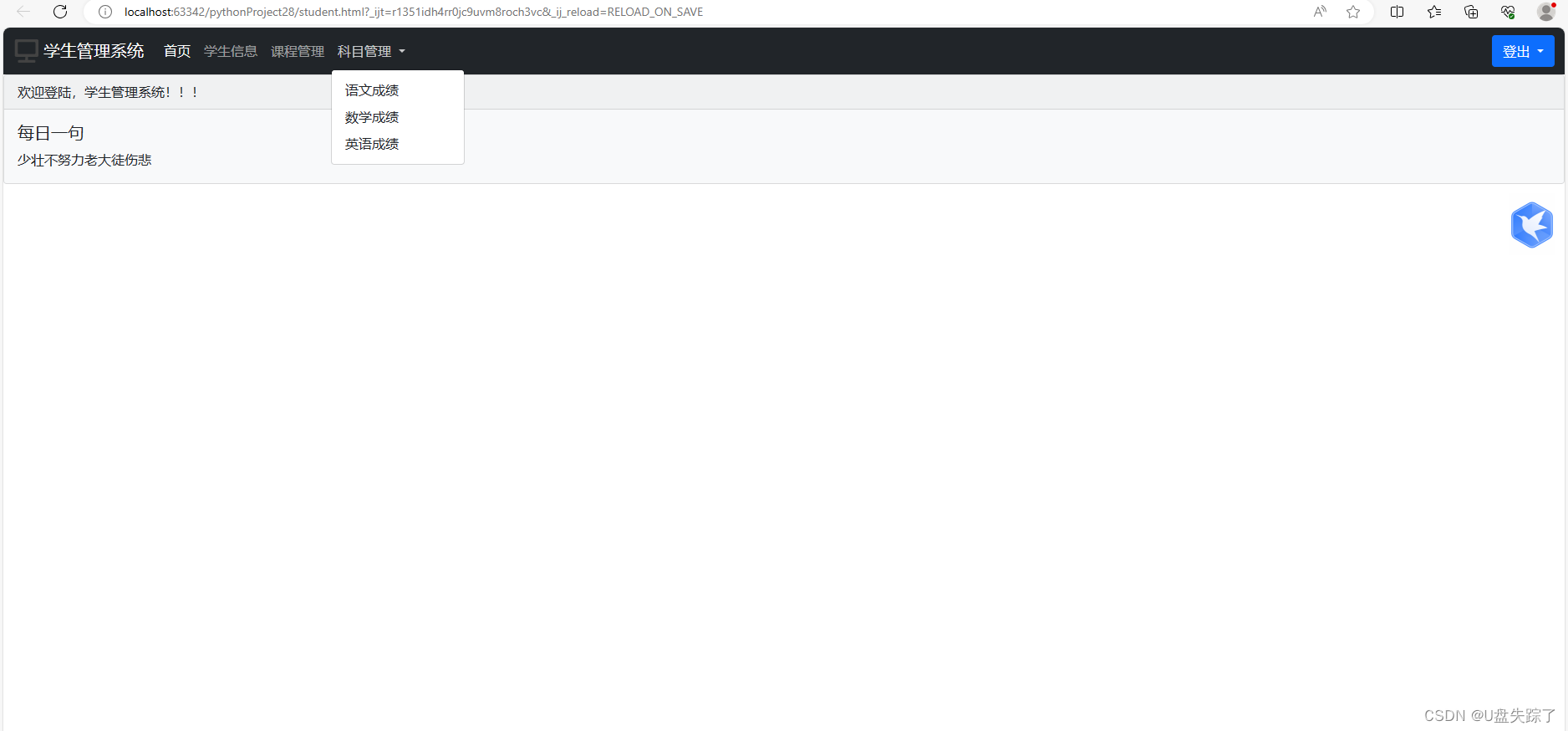
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
科目管理
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">语文成绩</a></li>
<li><a class="dropdown-item" href="#">数学成绩</a></li>
<li><a class="dropdown-item" href="#">英语成绩</a></li>
</ul>
</li>
</ul>
</div>
<!-- <ul class="nav justify-content-end">-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>-->
<!-- -->
<!-- </li>-->
<!-- </ul>-->
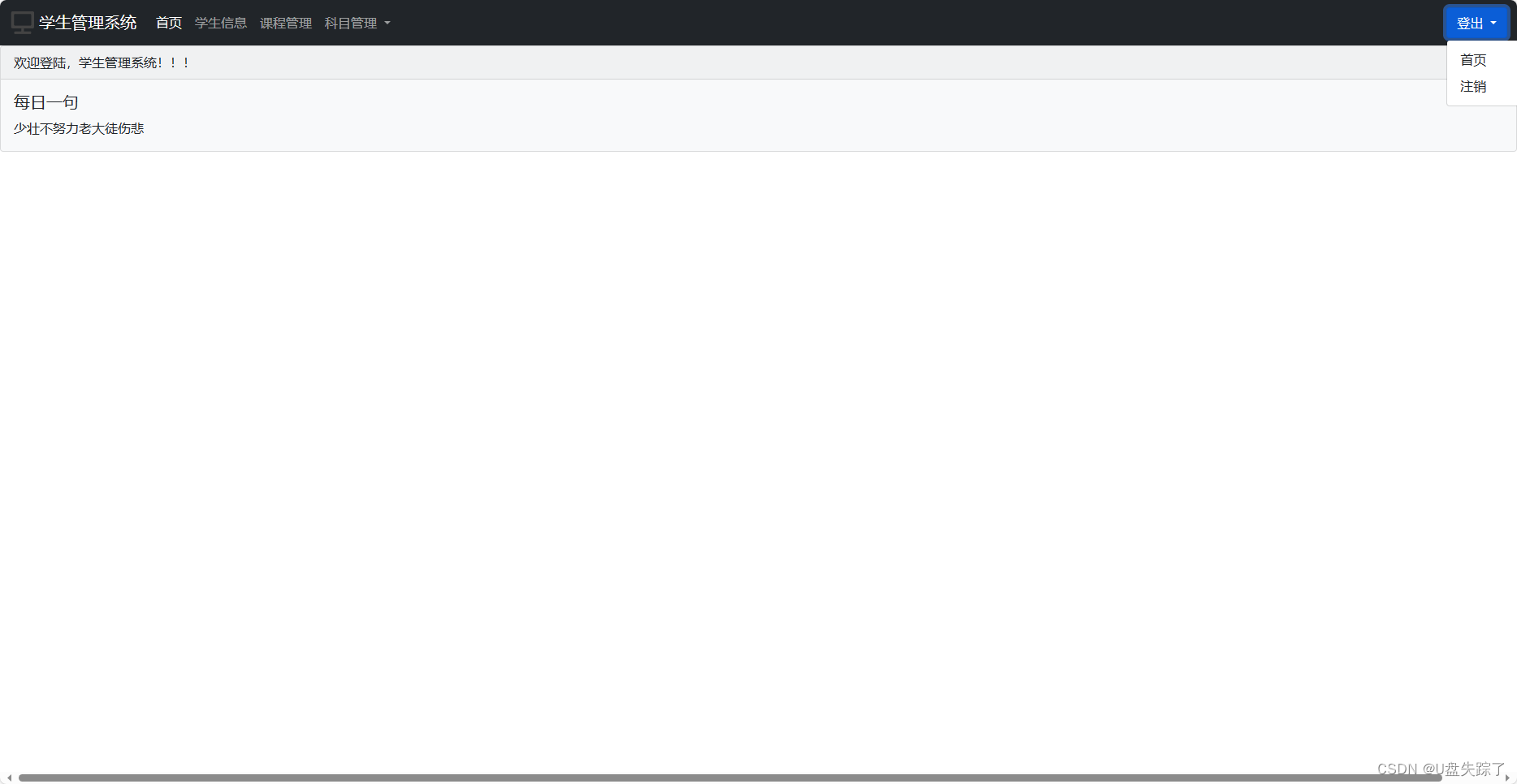
<div class="dropdown dropdown-menu-end">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
登出
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">首页</a></li>
<li><a class="dropdown-item" href="#">注销</a></li>
</ul>
</div>
</div>
</nav>
<div class="card text-dark bg-light ">
<div class="card-header">欢迎登陆,学生管理系统!!!</div>
<div class="card-body">
<h5 class="card-title">每日一句</h5>
<p class="card-text">少壮不努力老大徒伤悲</p>
</div>
</div>
</body>
</html>

缩放300% 样式还是很好看的


















![java八股文面试[数据库]——自适应哈希索引](https://img-blog.csdnimg.cn/baf498c854184fe1be9b9debef316390.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAc3RvbmVfbWlu,size_20,color_FFFFFF,t_70,g_se,x_16)