文章目录
- for循环
- 案例1:两数相加
- 案例2:绘制九九乘法表
- 案例3:水仙花数
- 案例4:绘制菱形
- 案例5:计算表达式结果
- break和continue
- 图片切换效果案例(轮播图结构)
- 一、JavaScript代码
- 二、HTML结构和CSS样式
- 三、代码执行结果截图
for循环
for循环理解成循环的一种简洁(结构)的写法.
语法结构:
for(初始化;限制条件;变量值的改变){
满足条件循环体
}
- 初始化:允许多条语句,中间逗号分割。
- 限制条件:允许多条语句,中间逗号分割,重点是谁才能真正的控制限制条件,根据代码执行的顺序,后面的条件起到最终的控制作用。
- 变量值的改变:允许多条语句,中间逗号分割。
案例1:两数相加
for (var i = 1, j = 1, sum = 0; i <= 5, j <= 10; i++, j++) {
sum = i + j;
}
// 分析执行的顺序
// 第一步:执行初始化,执行一次 var i = 1, j = 1, sum = 0;
// 第二步:执行限制条件 i <= 5, j <= 10;
// 第三步:满足条件,执行循环体 sum = i + j;
// 第四步:执行变量的改变 i++, j++
// 继续执行第二步,执行第三步,继续回到第四步,继续执行第二步,执行第三步,执行第四步......
// 上面的循环结束的时候,下面的值是多少?
console.log(i); //11
console.log(j); //11
console.log(sum); //20 i和j的最后一次有效值都是10, -->
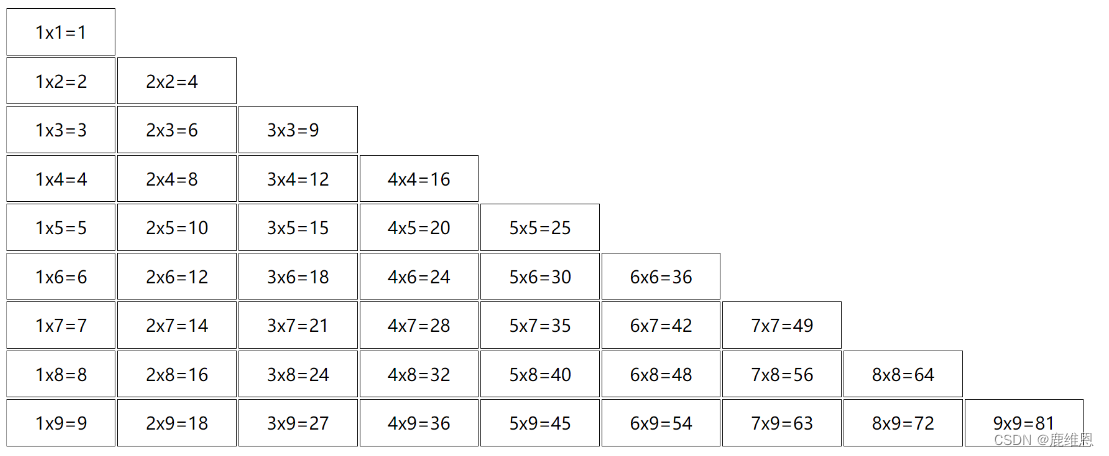
案例2:绘制九九乘法表
对比while和for循环结构上面的区别
// while循环
document.write('<table border=1>');
var i = 1;
while (i <= 9) { //i:1-->9
document.write('<tr>');
var j = 1;
while (j <= i) { //重点区域:i确定第几行,j刚好和i有一个关联,就是i第几行,j循环几次 j:1-->9
document.write('<td>' + j + 'x' + i + '=' + (i * j) + '</td>');
j++;
}
document.write('</tr>');
i++;
}
document.write('</table>');
// for循环改写
document.write('<table border=1>');
for (var i = 1; i <= 9; i++) {
document.write('<tr>');
for (var j = 1; j <= i; j++) {
document.write('<td>' + j + 'x' + i + '=' + (i * j) + '</td>');
}
document.write('</tr>');
}
document.write('</table>');

案例3:水仙花数
1.水仙花数。
水仙花数一般都是由三位数字组成,特点是当前三位数刚好等于每一位数字的立方和。
153 = 1^3 + 5^3 + 3^3
思路:
将中间的计算过程给循环,抓住条件
比如当前的数字是num,将num的个十百位拿到(a,b,c)
得到下面的条件
num === a * a * a + b * b * b + c * c * c
// 案例:获取100-999之间所有的水仙花数
// 第一步:循环获取数字
for (var num = 100; num <= 999; num++) {
// 将num的个十百位拿到(a,b,c)
var a = parseInt(num / 100); //百
var b = parseInt(num % 100 / 10); //十
var c = num % 10; //个
if (num === a ** 3 + b ** 3 + c ** 3) {
console.log(num);
}
}

案例4:绘制菱形
// 利用*绘制图形
// 1.三角形
for (var i = 1; i <= 10; i++) { //i循环一次,j循环的次数同步i
for (var j = 1; j <= i; j++) {
document.write('*');
}
document.write('<br>');
}
// 2.三角形,菱形
for (var i = 1; i <= 10; i++) { //i循环一次,j循环的次数同步i
for (var k = 10; k >= i; k--) { //反向循环,逐渐减少的空格
document.write(' ');
}
for (var j = 1; j <= 2 * i - 1; j++) { //逐渐增加的星号 i=1/j=1 i=2/j=3 i=3/j=5
document.write('帅');
}
document.write('<br>');
}
for (var i = 1; i <= 10; i++) {
for (var k = 1; k <= i; k++) {
document.write(' ');
}
for (var j = 1; j <= 2*(10 - i)+1 ; j++) {
document.write('帅');
}
document.write('<br>');
}

案例5:计算表达式结果
1-1/2+1/3-1/4+1/5-.....+1/100的结果
分析:
分子:1
分母:1->100 循环
符号:一负一正
for (var fz = 1, fm = 1, sum = 0; fm <= 100; fm++) {
sum += fz / fm; //0 + 1/1 - 1/2 + 1/3
fz = -fz; //负负得正
}
console.log(sum);
break和continue
break:结束整个循环,提升性能
for (var i = 1; i <= 10; i++) {
if (i === 5) {
break;
}
console.log(i); //1,2,3,4
}
continue:结束这一次循环,继续下一次的循环。
for (var i = 1; i <= 10; i++) {
if (i === 5) {
continue;
}
console.log(i); //1,2,3,4,6,7,8,9,10
}
图片切换效果案例(轮播图结构)
一、JavaScript代码
<script>
var num = 1;
left.onclick = function(){
num--;
if(num < 1){
num = 4;
}
pic.src ='./img/'+num+'.jpg'
}
right.onclick = function(){
num++;
if(num >4){
num =1;
}
pic.src ='./img/'+num+'.jpg'
}
</script>
二、HTML结构和CSS样式
<style>
#box {
width: 560px;
height: 305px;
border: 3px solid skyblue;
overflow:hidden;
position: relative;
}
#left,
#right {
color: orange;
text-decoration: none;
font-size: 100px;
position: absolute;
top: 50%;
margin-top: -70px;
}
#left {
left: 20px;
}
#right {
right: 20px;
}
</style>
<div id="box">
<img src="./img/1.jpg" alt="" id="pic">
<a id="left"><</a>
<a id="right">></a>
</div>
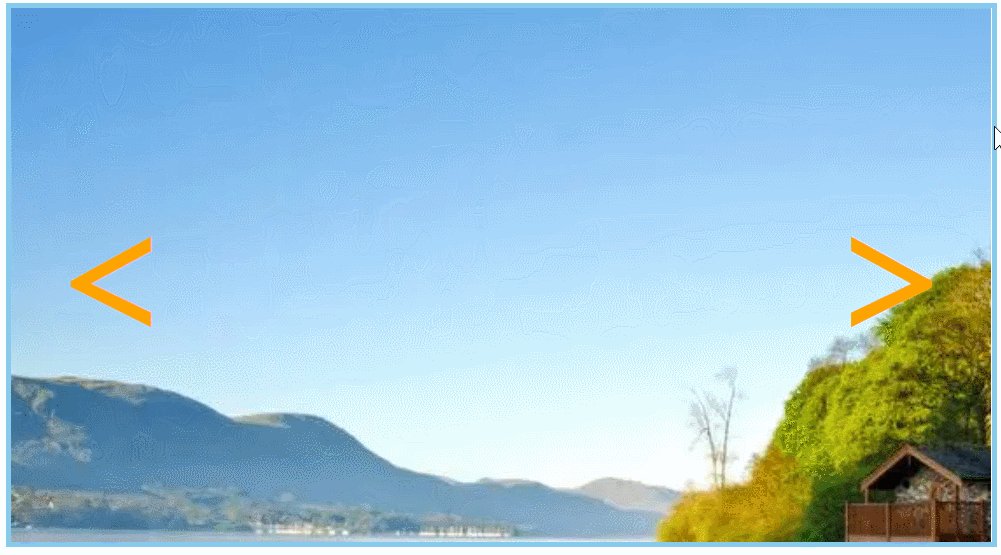
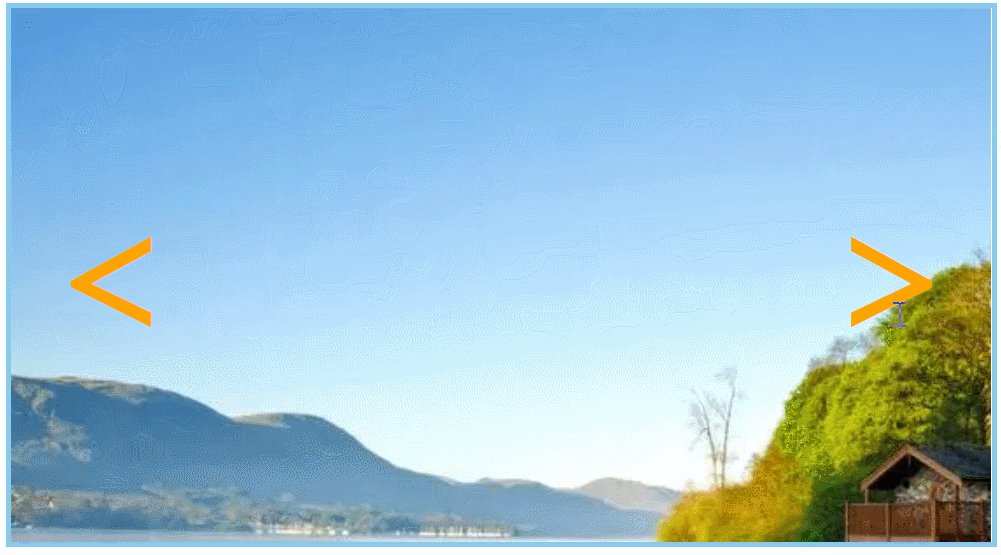
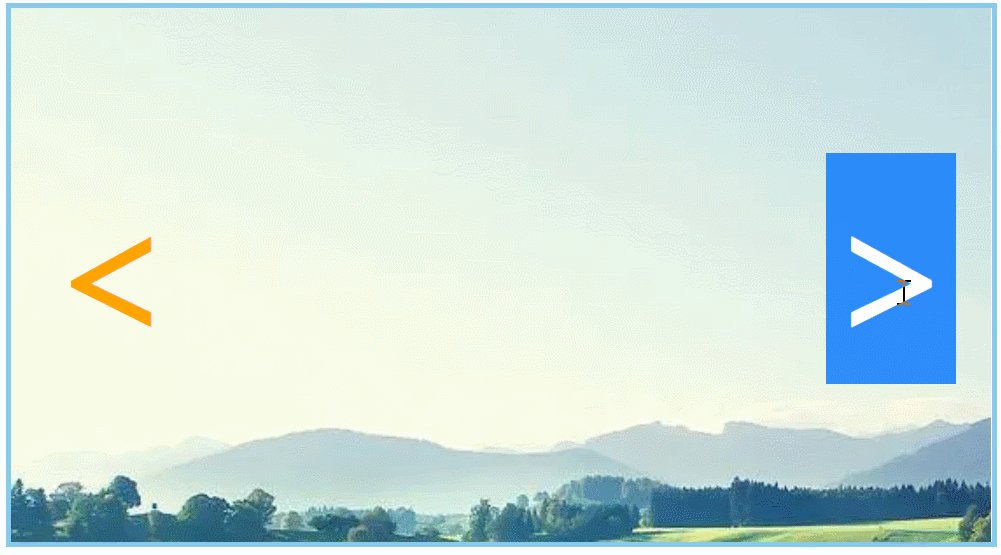
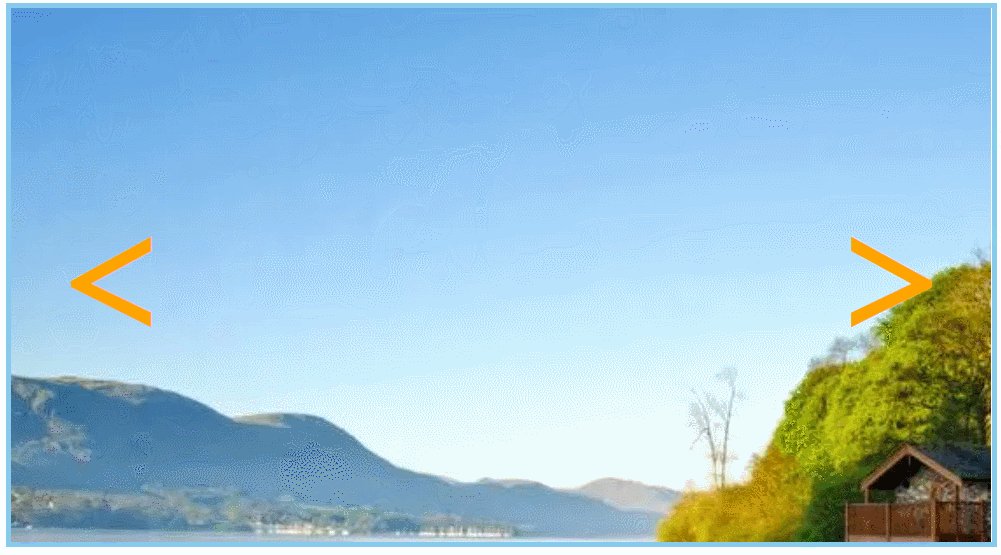
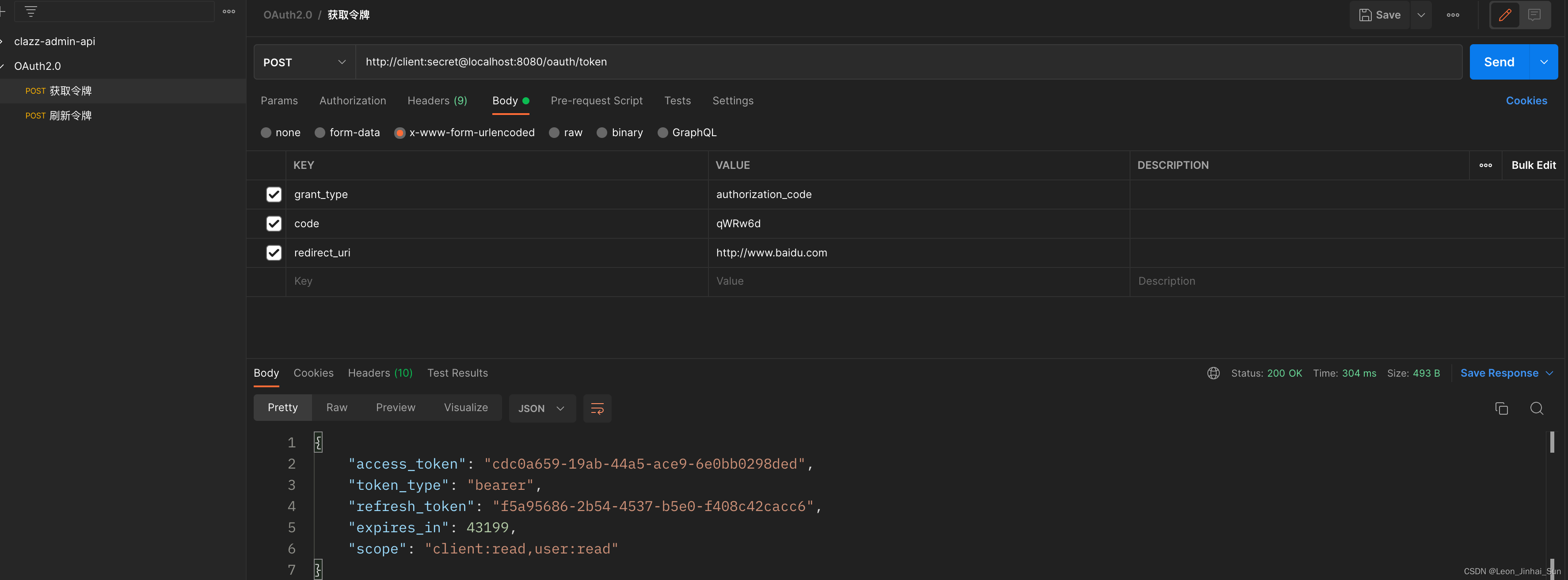
三、代码执行结果截图














![[附源码]Python计算机毕业设计后疫情时期社区居民管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/c92b25eb9e524054acb708aeaff0411b.png)