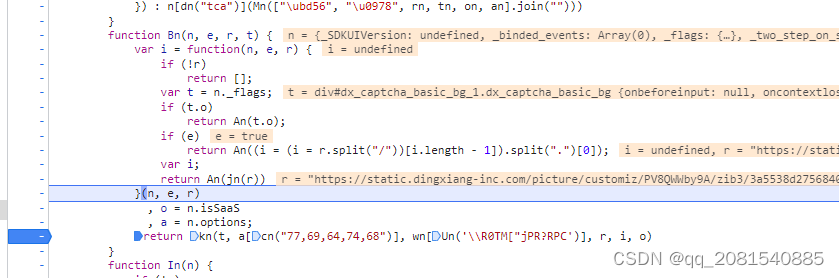
直接定位到这个地方
 我们可以看到他有一个Bn函数,其中传入的参数有n,e,r,t 分别是这些东西
我们可以看到他有一个Bn函数,其中传入的参数有n,e,r,t 分别是这些东西

但是我们只需要还原的列表就得看是哪一段是咯
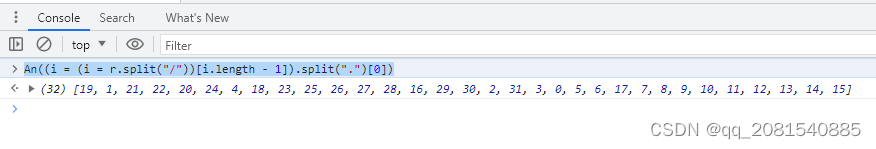
An((i = (i = r.split("/"))[i.length - 1]).split(".")[0])
发现是他之后我们就直接把这个函数扣下来,接着在进去看看是啥逻辑

这里就是直接扣下来就好了,之后
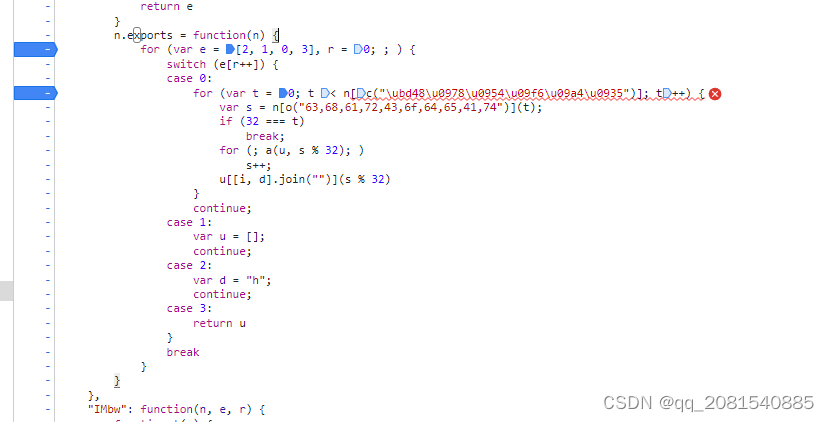
c("\ubd48\u0978\u0954\u09f6\u09a4\u0935") 改为:"length"
o("63,68,61,72,43,6f,64,65,41,74") 改为: 'charCodeAt'
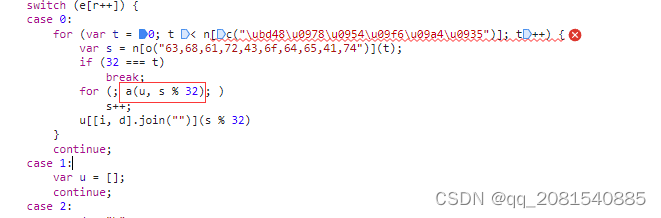
这里他在浏览器里面输出就是这个for循环里面有一个a函数。补上a函数就行了

最终代码如下:
function a(n, e) {
for (var i = [1, 2, 0], o = 0; ; ) {
switch (i[o++]) {
case 0:
return !1;
case 1:
if (n.includes)
return n.includes(e);
continue;
case 2:
for (var a = 0, c = n[[r, t].join("")]; a < c; a++)
if (n[a] === e)
return !0;
continue
}
break
}
}
function An(n) {
for (var e = [2, 1, 0, 3], r = 0; ; ) {
switch (e[r++]) {
case 0:
for (var t = 0; t < n["length"]; t++) {
var s = n['charCodeAt'](t);
if (32 === t)
break;
for (; a(u, s % 32); )
s++;
u[["pus", "h"].join("")](s % 32)
}
continue;
case 1:
var u = [];
continue;
case 2:
var d = "h";
continue;
case 3:
return u
}
break
}
}
function Bn(r) {
return An((i = (i = r.split("/"))[i.length - 1]).split(".")[0]);
}
let urlPATH = 'https://static.dingxiang-inc.com/picture/customiz/LdgVZXVXu9/zib3/4215e07e8d4f4a1fa51fa75d38fd2c8f.webp'
let pathList = Bn(urlPATH)
console.log(pathList)这里生成列表之后就需要使用Python还原,
from PIL import Image
# 读取乱序图
# url = 'https://static.dingxiang-inc.com/picture/customiz/LdgVZXVXu9/zib3/4215e07e8d4f4a1fa51fa75d38fd2c8f.webp'
_img = Image.open("xx.webp")
# 乱序图还原数组(图片与数组一一对应,此数组 对应上方的url背景图)
arr = [
20, 18, 17, 21, 5, 16, 23, 6, 24,
4, 22, 7, 25, 1, 19, 8, 2, 26,
27, 9, 3, 28, 29, 10, 30, 31, 11,
12, 0, 13, 14, 15
]
# 创建一个新的背景图
new_img = Image.new('RGB', (400, 200)) # 宽400 高200
for index in range(len(arr)):
c = arr[index] * 12
# 从背景图中扣出相应的小图
l = _img.crop((c, 0, c + 12, 200)) # 图片剪切crop(x,y,x1,y1) 四个坐标
# 将扣出的小图 还原到正确的位置
new_x = index * 12
new_img.paste(l, (new_x, 0))
new_img.paste(_img.crop((384, 0, 400, 200)), (384, 0)) # 最后的边框 32*12=384
new_img.save("tt.png")
还可以看看极验底图还原:某验二代,三代滑块底图还原_qq_2081540885的博客-CSDN博客



![[Vue3 博物馆管理系统] 使用Vue3、Element-plus tabs组件构建选项卡功能](https://img-blog.csdnimg.cn/7c7d624889c74b2cbc7d5672f4794978.png)