先把官网文档摆在这,后面会用到的
[uniapp官网文档]: https://uniapp.dcloud.net.cn/vernacular.html#
一、开发工具准备
1-1 安装HBuilder
按照官方推荐,先装一个HBuilder
下载地址:
https://www.dcloud.io/hbuilderx.html
1-2 安装微信开发者工具
如果要在微信小程序上运行,再装一个微信开发者工具
下载地址:(记得选稳定版)
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
1-3 配置
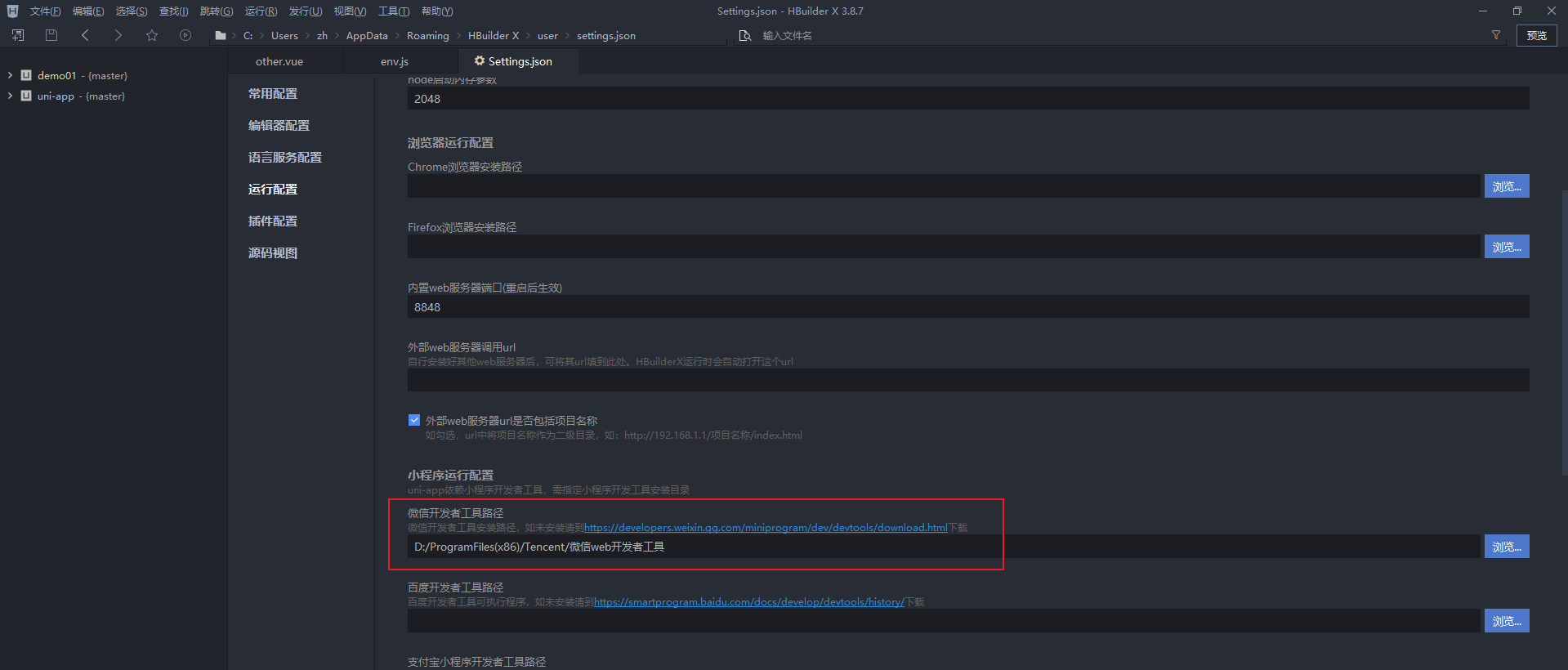
为了之后的调试,在HBuilder里配置微信开发者工具的安装路径
HBuilder-》工具-》设置-》运行配置-》小程序运行配置-》微信开发者工具路径

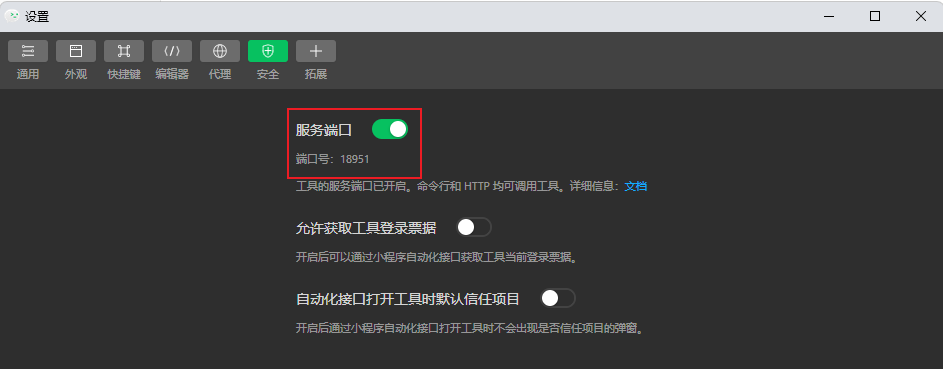
在微信开发者工具中设置端口开发、不校验合法域名
微信开发者工具-》设置-》安全设置-》服务端口:打开
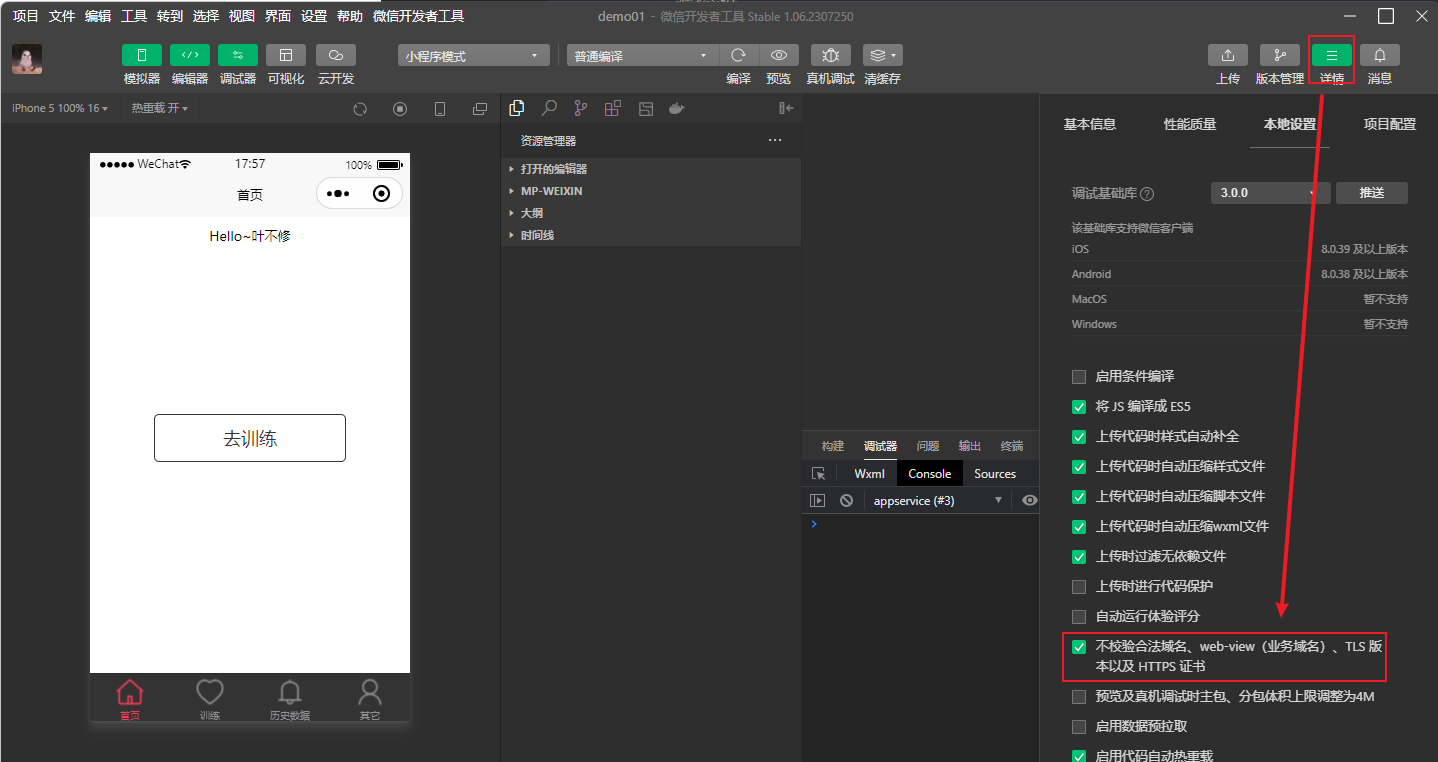
微信开发者工具-》详情-》本地设置-》不校验合法域名...:勾选


二、写代码
如果你有足够的耐心,可以先去官网把语法文档先看一遍,大致了解vue的一些基本语法,下面写起来会相对容易。
没耐心如我凭着多年前的模糊前端知识记忆直接开搞,遇到哪里不懂再去百度哪里。
2-1 新建模板项目
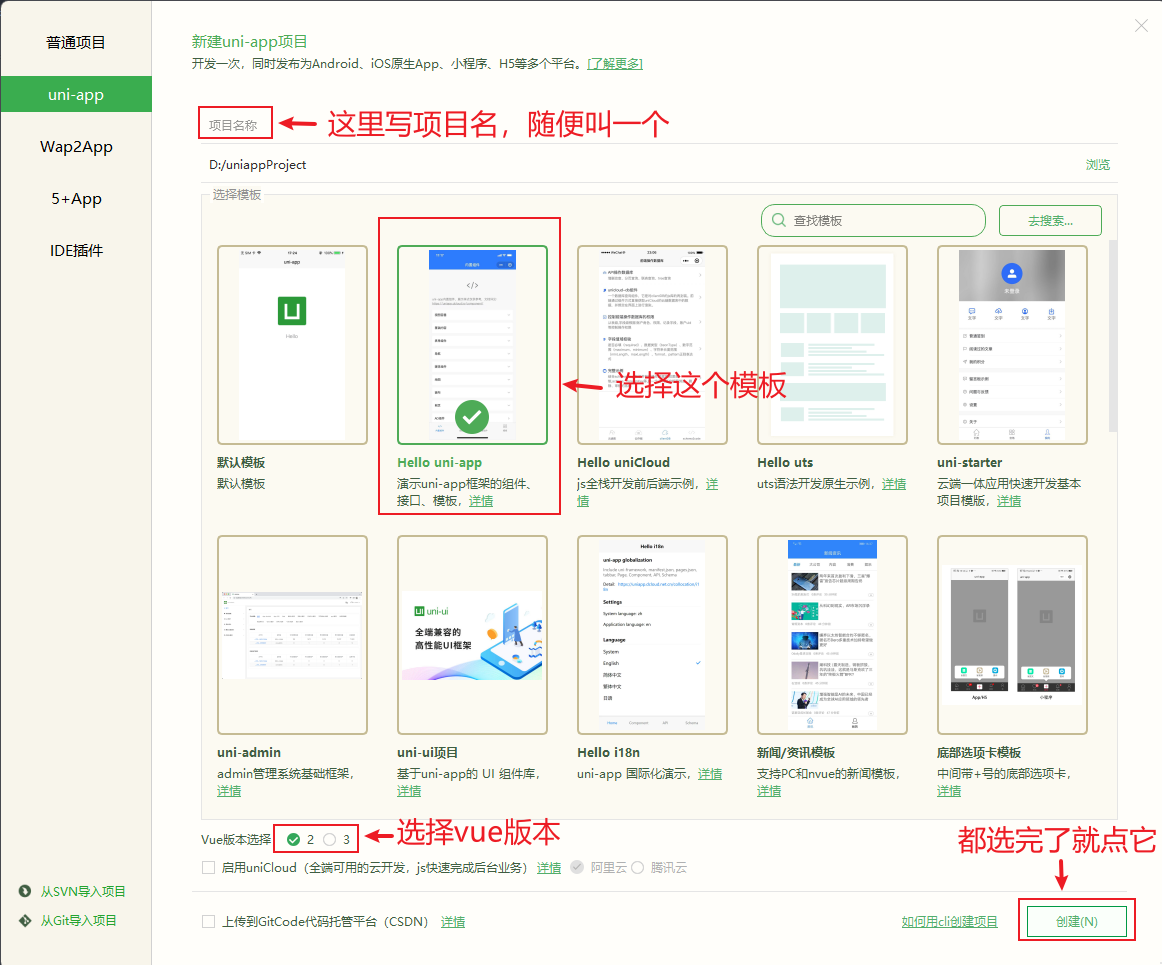
HBuilder-》文件-》新建-》项目-》选一个模板
-
注意1:这里是选模板,也就是你接下来要写的项目的参照(你CV大法的来源),推荐官方提供的【Hello uni-app】,大部分你接下来要用到的组件里面都有例子。
-
注意2:这里vue版本最好选2,头铁的我就觉得新的好,选了3。3简直太好了,它好就好在遇到问题网上一搜全是2的解决方案,根本没几个可以参考的,就靠我的铁头自己想解决方案,惨痛经历。

2-2 新建空白项目
步骤同上,选择模板的时候选默认模板。
注意:为什么不直接在成品模板里改呢,因为你会因为一两行代码的改动遇到各种奇奇怪怪的错误,然后就失去了正确的模板可以参考。当然,你也可以再新建一个模板项目来参考,但直接在成品模板里改出一个自己的项目,就算成功了,也会存在大量冗余代码,也会存在很多“删除了会报错,留着又不知道它有什么用的代码”,不利于新人初期的学习。
个人建议:初期学习还是做加法更有利于掌握知识。
2-3 运行空白项目
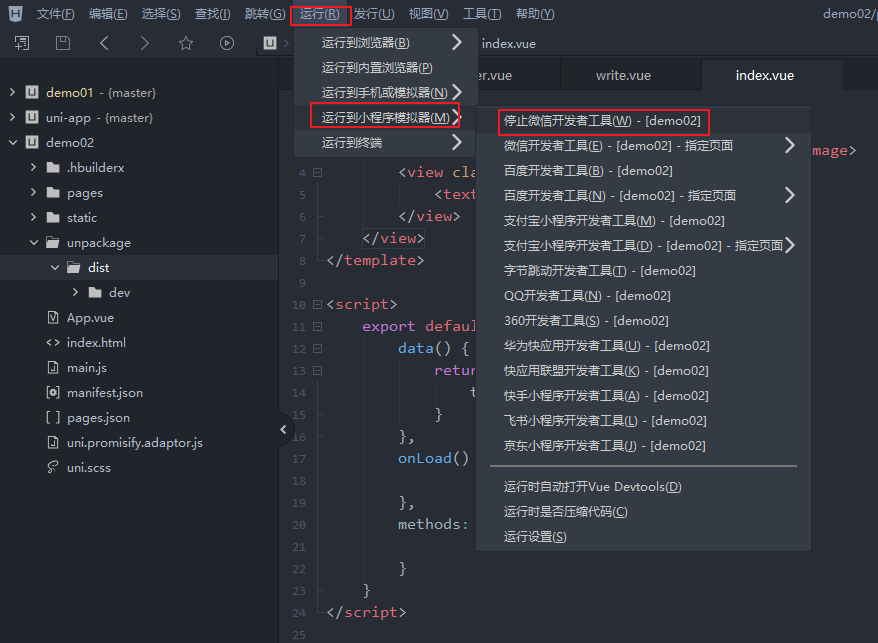
运行-》运行到小程序模拟器-》运行微信开发者工具

当日志栏出现【项目 ‘demo02’ 编译成功。前端运行日志,请另行在小程序开发工具的控制台查看。】时,就可以通过微信小程序开发工具查看你的项目了。
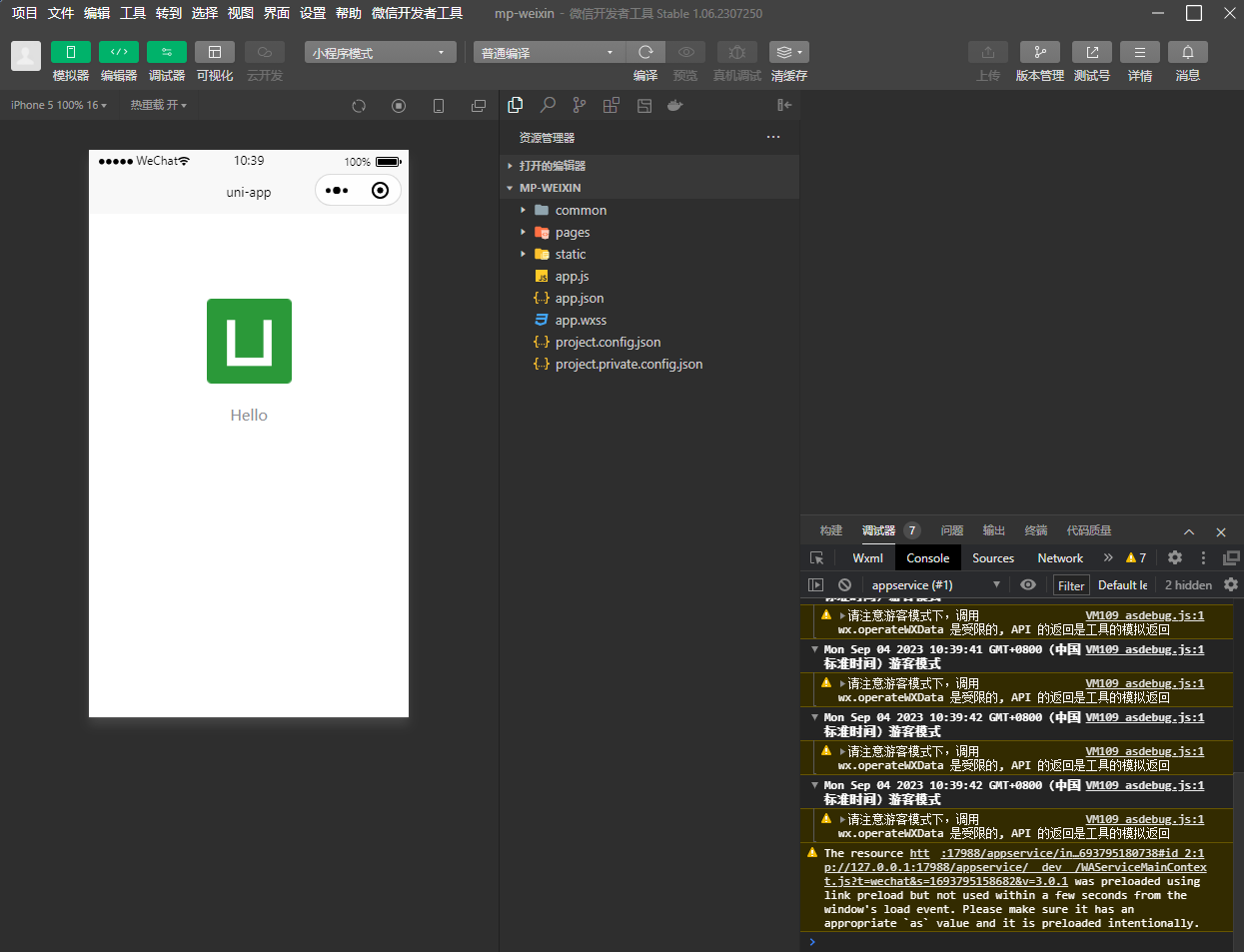
注:uniapp项目编译后的路径:项目根目录/unpackage/dist/dev/mp-weixin
微信小程序开发工具导入项目时就是导入这个路径
导入之后可以看到空白项目里的HBuilder图标和Hello字样

2-4 开写
2-4-1 页面
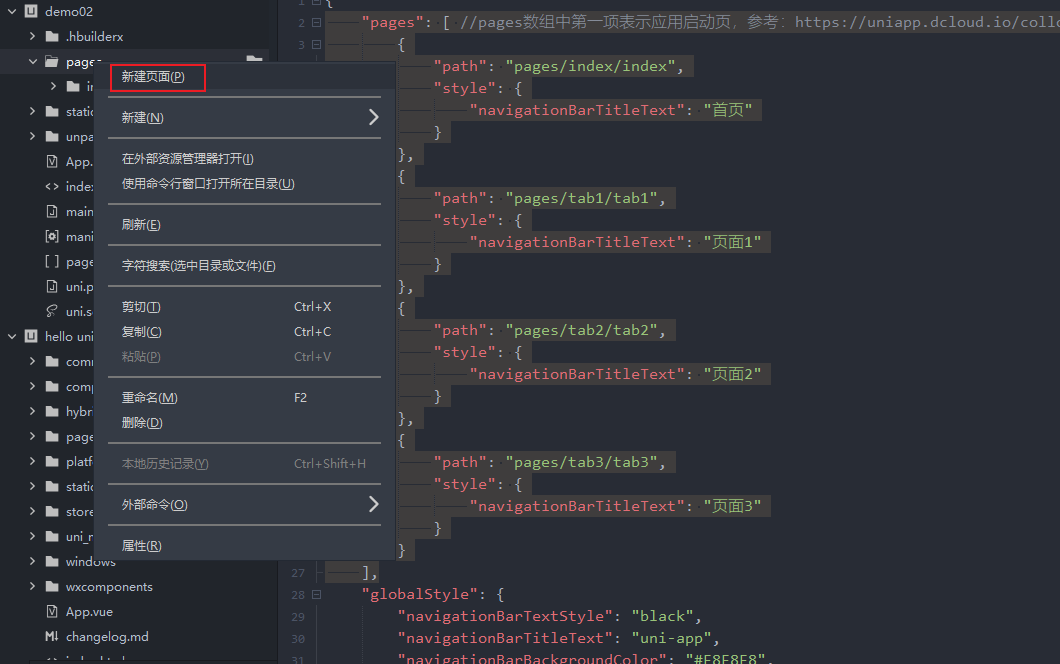
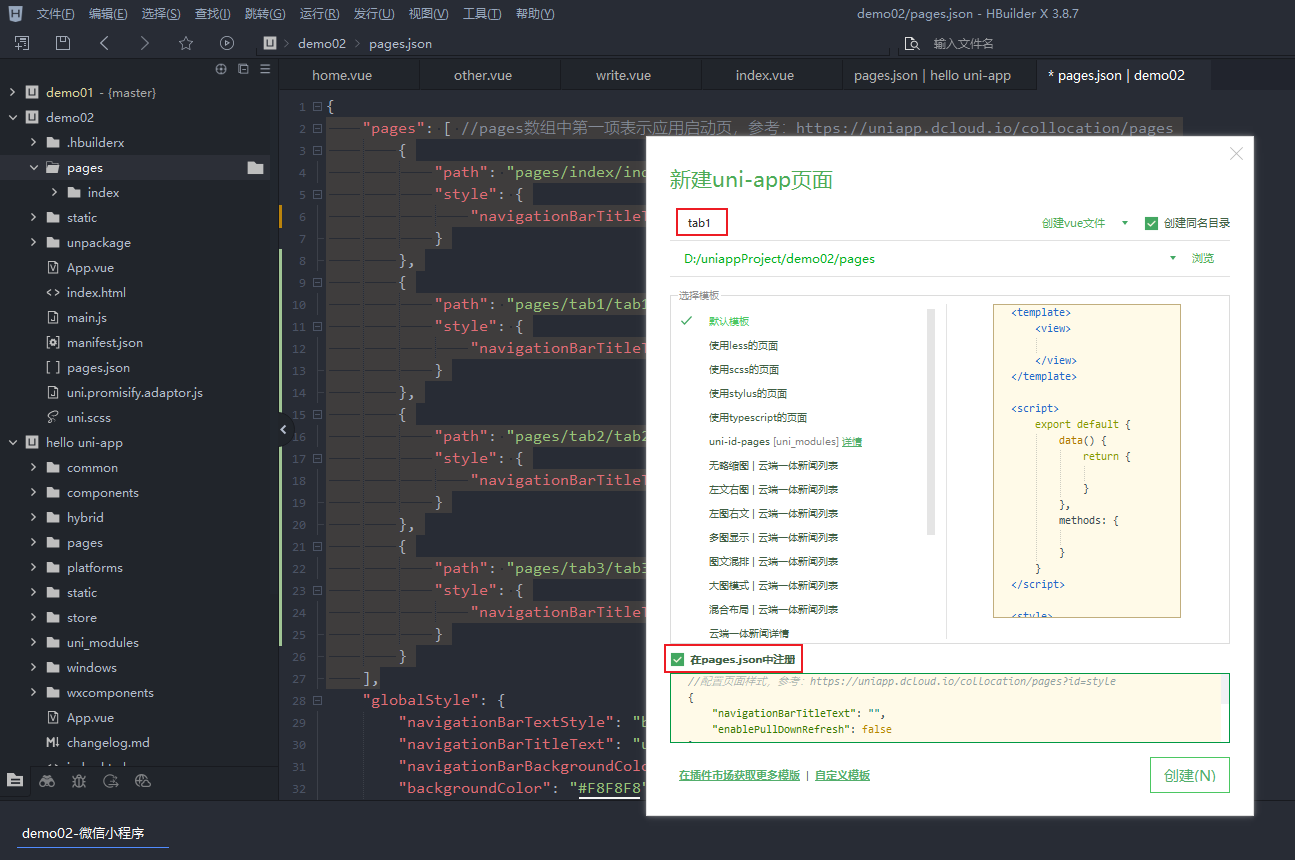
空白项目只自带一个首页,我需要新增页面,于是在/pages目录下右键新建另外三个页面


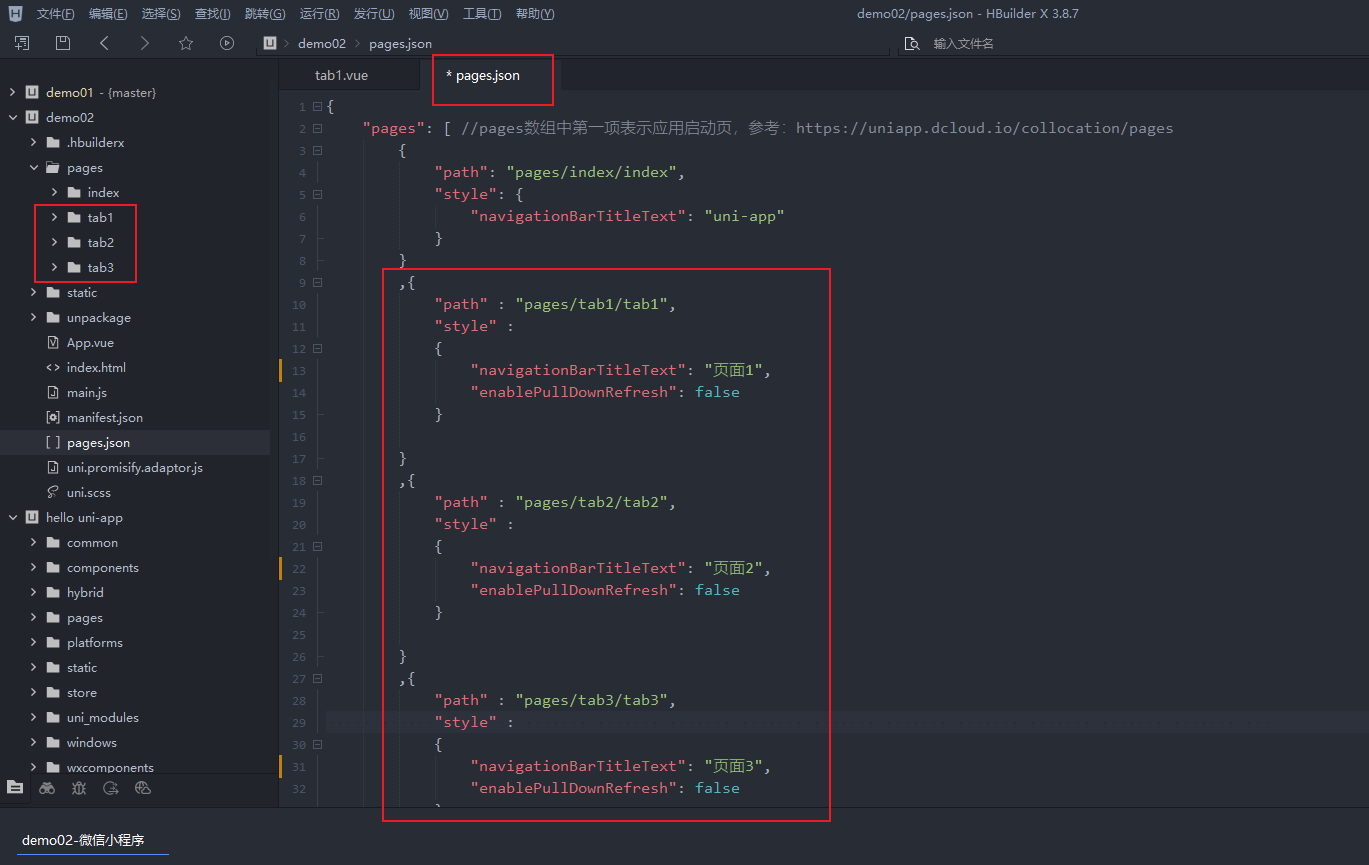
建的时候勾选【在pages.json中注册】,工具就会自动修改pages.json文件,如图所示。
然后你可以手动为这些页面改名

2-4-2 导航栏
基础页面可以通过页脚导航栏切换,这就需要新增一段配置,在刚刚的pages同级下新增"tabBar"配置
修改pages.json文件
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
,{
"path" : "pages/tab1/tab1",
"style" :
{
"navigationBarTitleText": "页面1",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/tab2/tab2",
"style" :
{
"navigationBarTitleText": "页面2",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/tab3/tab3",
"style" :
{
"navigationBarTitleText": "页面3",
"enablePullDownRefresh": false
}
}
],
"tabBar": {
"borderStyle": "black",
"backgroundColor": "#333",
"color": "#8F8F94",
"selectedColor": "#f33e54",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/tab1/tab1",
"text": "页面1"
},
{
"pagePath": "pages/tab2/tab2",
"text": "页面2"
},
{
"pagePath": "pages/tab3/tab3",
"text": "页面3"
}
]
}
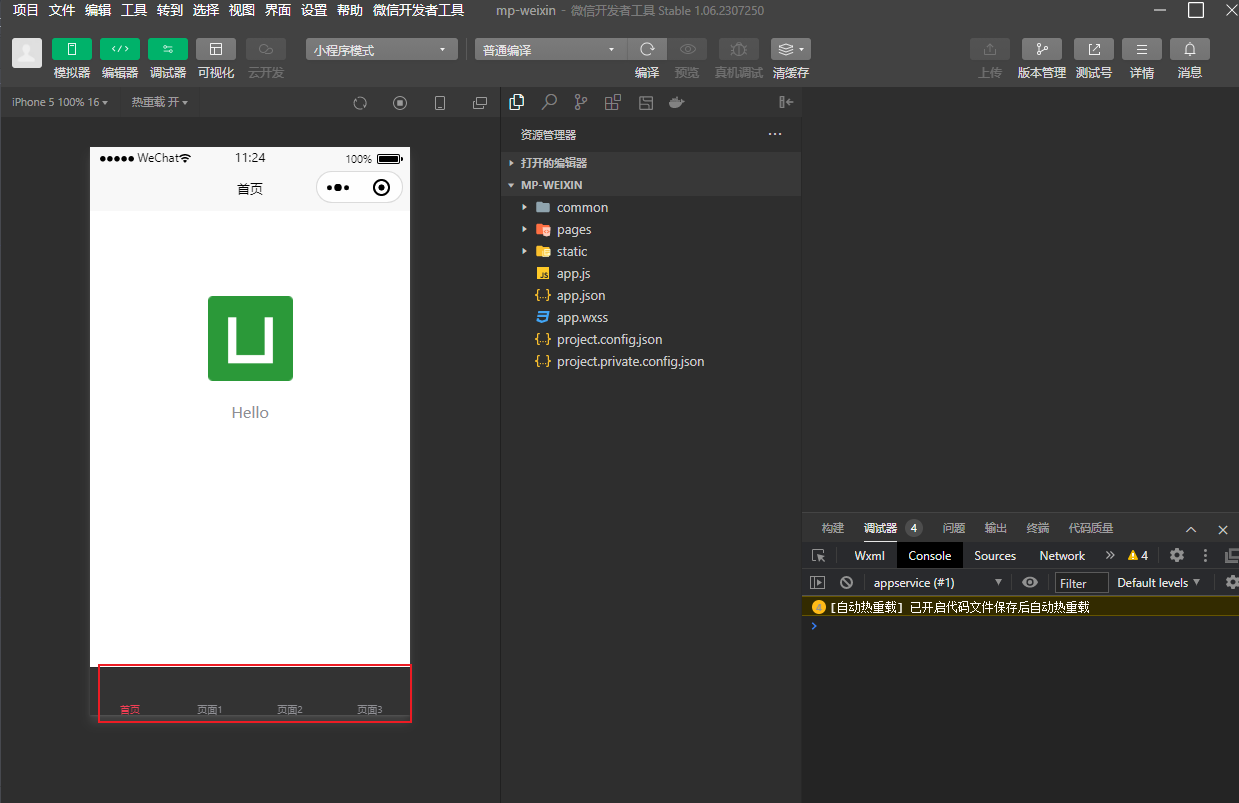
改完保存,自动差量编译,切到微信小程序开发工具,可以看到页面上已经出现底部导航栏的4个页面选项,并且可以通过点击切换页面

2-4-3 发请求
按照uniapp官方文档来:
这里随便找了个开源在线请求地址,实际项目可替换为自己的项目服务地址。
注意:如果没有注册微信小程序appId,https请求是调不通的,只能发http请求
修改tab1.vue文件
<template>
<view>
<button @click="sendRequest">发请求</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
sendRequest(){
uni.request({
url: 'http://api.thecatapi.com/v1/images/search?limit=1', //示例
data: {
},
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
this.text = 'request success';
}
});
}
}
}
</script>
<style>
</style>
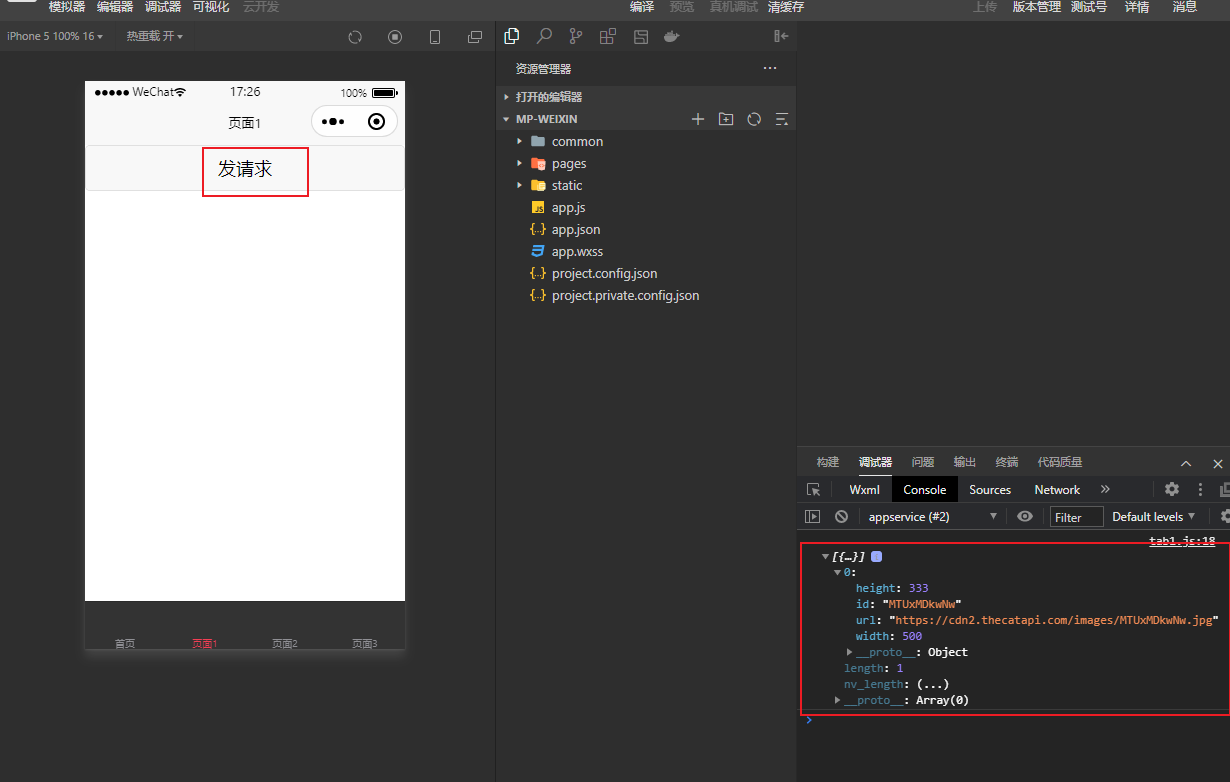
点击按钮发送请求,控制台打印出返回数据:

2-4-4 …
待补充…
有了页面,有了导航用来切换页面,能够向后端发送请求,这就算一个简陋的demo了,还想要什么功能可以直接拿起vue在此基础上开搞