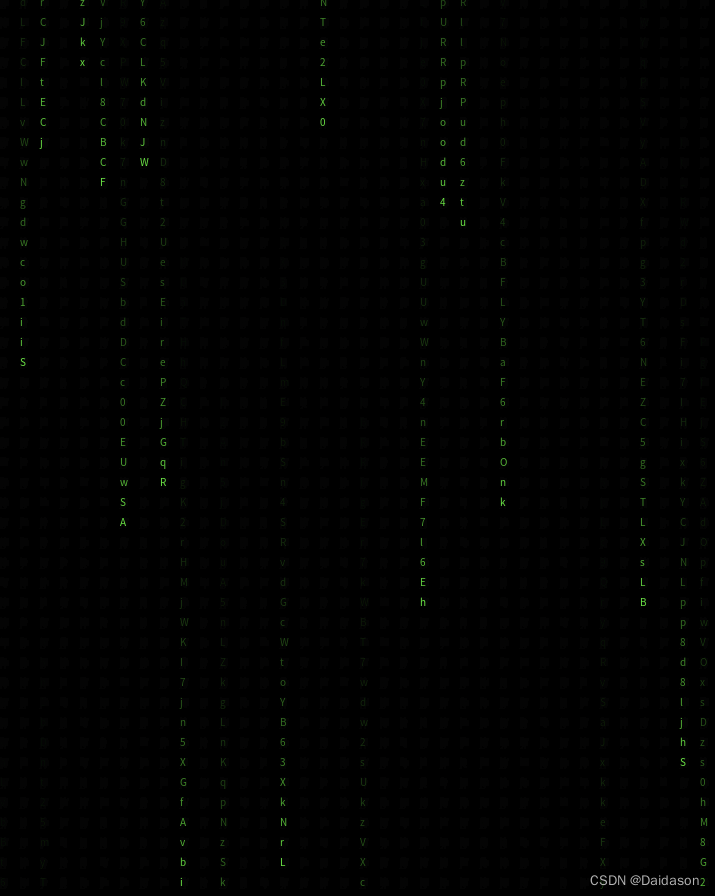
先看效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="background-color: #000;padding: 0; margin: 0;">
<canvas id="canvas"></canvas>
</body>
<script>
let cvs = document.querySelector('canvas');
let ctx = cvs.getContext('2d');
function init() {
cvs.width = window.innerWidth * devicePixelRatio;
cvs.height = window.innerHeight * devicePixelRatio;
console.log(cvs.width);
console.log(cvs.height);
}
init()
let fontsize = 20 * devicePixelRatio;
ctx.fillStyle="#000"
let columCount = Math.floor(cvs.width/fontsize);//获取列
let charIndex = new Array(columCount).fill(0);
function draw() {
ctx.fillStyle='rgba(0,0,0,0.1)'
ctx.fillRect(0,0,cvs.width,cvs.height)
ctx.fillStyle='#6be445'
ctx.textBaseline='top'
for (let i = 0; i < columCount; i++) {
let x = i *fontsize;
let y = charIndex[i] *fontsize;
ctx.fillText(getRandomText(),x,y)
if(y>cvs.height && Math.random()>0.99){
charIndex[i] = 0;
}else{
charIndex[i]++
}
}
}
draw()
function getRandomText() {
let str = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
return str[Math.floor(Math.random()*str.length)]
}
setInterval(draw, 50);
</script>
</html>