【Flutter】Flutter 使用 badges 实现创建数字徽章
文章目录
- 一、前言
- 二、安装与基本使用
- 三、徽章的高级用法
- 四、徽章的动画效果
- 五、徽章的形状
- 六、完整的实际业务代码示例
- 七、总结
一、前言
你好!今天我要为你介绍一个非常实用的 Flutter 包——badges。这个包可以帮助你轻松地为任何小部件添加徽章,例如显示购物车中的物品数量。在这篇文章中,我将手把手地教你如何使用它,并为你提供一些实际的业务代码示例。
文章的重点包括:如何安装和基本使用、徽章的高级用法、徽章的动画效果、徽章的形状。希望你能够通过这篇文章,更好地理解和使用这个包。
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持。
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、安装与基本使用
首先,我们需要在 pubspec.yaml 文件中添加以下依赖:
dependencies:
badges: ^3.1.2
安装完成后,由于在 Flutter 3.7 中,Material 库中引入了 Badge 小部件,为了避免导入冲突,我们需要这样导入包:
import 'package:badges/badges.dart' as badges;
然后,你可以使用 badges.Badge 小部件而不是 Badge 小部件。这对于这个包中的所有类都是一样的。
基本使用如下:
badges.Badge(
badgeContent: Text('3'),
child: Icon(Icons.settings),
)
这样,你就可以在设置图标上看到一个带有数字“3”的徽章了。
三、徽章的高级用法
除了基本的使用方法,badges 包还提供了一些高级的用法,让你可以根据需要自定义徽章的外观和行为。
例如,你可以设置徽章的位置、是否显示徽章、徽章的内容、徽章的动画效果等。以下是一个高级用法的示例:
badges.Badge(
position: badges.BadgePosition.topEnd(top: -10, end: -12),
showBadge: true,
ignorePointer: false,
onTap: () {},
badgeContent: Icon(Icons.check, color: Colors.white, size: 10),
badgeAnimation: badges.BadgeAnimation.rotation(
animationDuration: Duration(seconds: 1),
colorChangeAnimationDuration: Duration(seconds: 1),
loopAnimation: false,
curve: Curves.fastOutSlowIn,
colorChangeAnimationCurve: Curves.easeInCubic,
),
badgeStyle: badges.BadgeStyle(
shape: badges.BadgeShape.square,
badgeColor: Colors.blue,
padding: EdgeInsets.all(5),
borderRadius: BorderRadius.circular(4),
borderSide: BorderSide(color: Colors.white, width: 2),
borderGradient: badges.BadgeGradient.linear(
colors: [Colors.red, Colors.black]
),
badgeGradient: badges.BadgeGradient.linear(
colors: [Colors.blue, Colors.yellow],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
),
elevation: 0,
),
child: Text('Badge'),
)
四、徽章的动画效果
badges 包不仅支持基础和高级的徽章用法,还提供了多种动画效果,让你的徽章更加生动有趣。以下是一些可用的动画类型:
- BadgeAnimation.slide
- BadgeAnimation.fade
- BadgeAnimation.scale
- BadgeAnimation.size
- BadgeAnimation.rotation
你还可以设置循环动画,这样动画会一直循环,直到你停止它。使用动画非常简单,只需要在 badgeAnimation 属性中设置即可,如下例所示:
badgeAnimation: badges.BadgeAnimation.rotation(
animationDuration: Duration(seconds: 1),
colorChangeAnimationDuration: Duration(seconds: 1),
loopAnimation: false,
curve: Curves.fastOutSlowIn,
colorChangeAnimationCurve: Curves.easeInCubic,
)
五、徽章的形状
badges 包还提供了多种徽章形状,以满足不同场景的需求。以下是一些可用的形状:
- BadgeShape.circle
- BadgeShape.square
- BadgeShape.twitter
- BadgeShape.instagram
你可以通过 badgeStyle 的 shape 属性来设置徽章的形状,如下例所示:
badgeStyle: badges.BadgeStyle(
shape: badges.BadgeShape.square,
// 其他样式设置
)
六、完整的实际业务代码示例
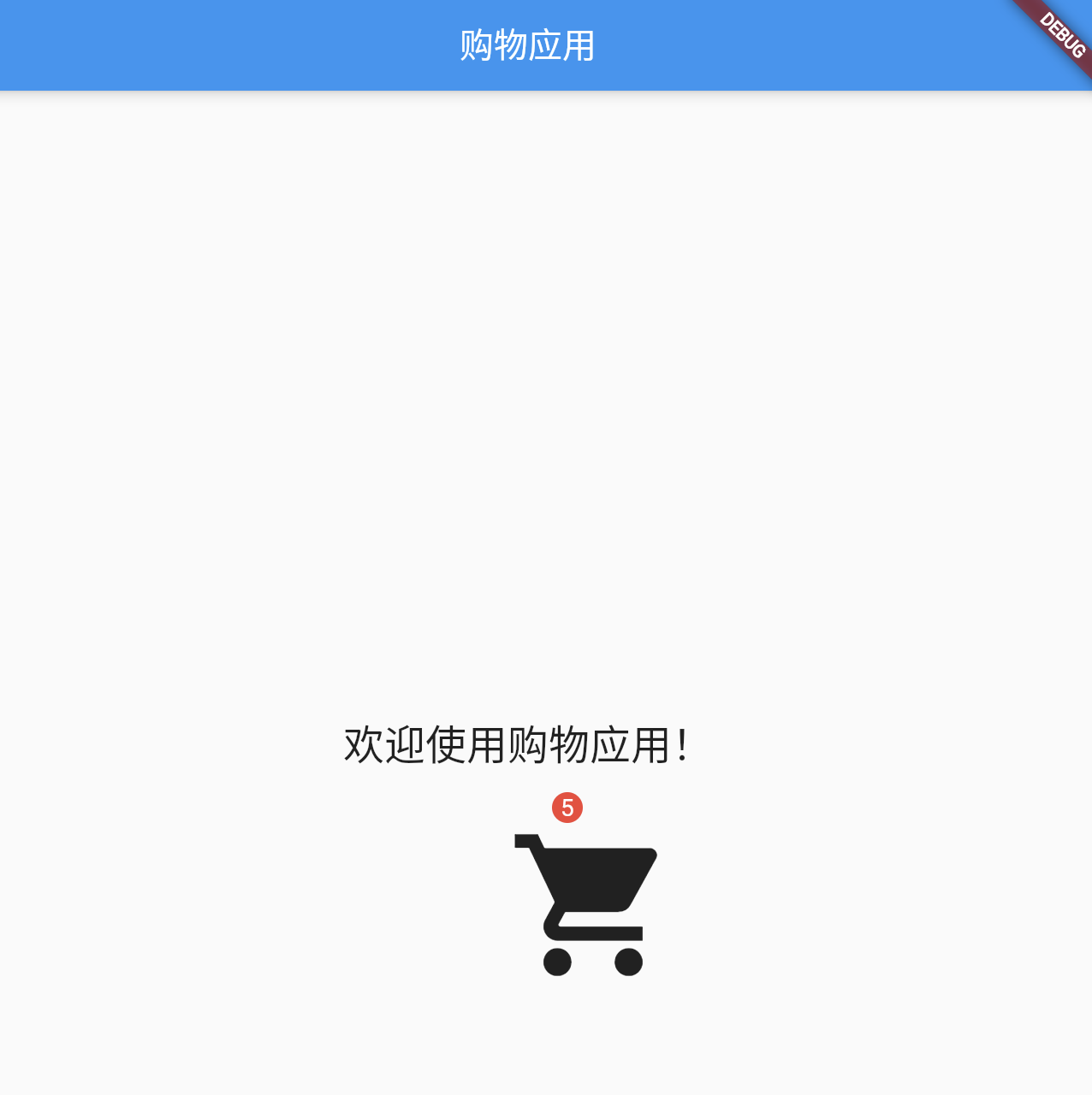
假设我们正在开发一个购物应用,我们希望在购物车图标上显示用户已添加到购物车的商品数量。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:badges/badges.dart' as badges;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: '购物应用',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int cartItemCount = 5;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('购物应用'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('欢迎使用购物应用!', style: TextStyle(fontSize: 24)),
SizedBox(height: 20),
badges.Badge(
badgeContent: Text('$cartItemCount', style: TextStyle(color: Colors.white)),
position: badges.BadgePosition.topEnd(top: -12, end: -12),
child: IconButton(
icon: Icon(Icons.shopping_cart, size: 100),
onPressed: () {
// 跳转到购物车页面或其他操作
},
),
)
],
),
),
);
}
}
在这个优化后的示例中,购物车图标被放置在屏幕的中心位置,并增大了尺寸,使其更加醒目。徽章仍然显示在图标的右上角,显示用户已添加到购物车的商品数量。

七、总结
经过上面的介绍,我相信你已经对 badges 包有了深入的了解。这个包为 Flutter 开发者提供了一个简单而强大的工具,帮助我们轻松地为任何小部件添加徽章。无论你是在开发购物应用、社交应用还是其他类型的应用,badges 包都可以为你提供很大的帮助。希望你能够在实际的项目中充分利用这个包,创造出更加出色的应用。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!