知识目录
- 前言
- 一、聊聊传统编程语言
- 二、iVX的诞生
- 三、iVX VS 传统编程语言
- 3.1 图形化 vs 文本化
- 3.2 逻辑与语法的解耦
- 3.3 组件与库
- 3.4 编译与代码生成
- 3.5 IDE与语言设计的整合
- 3.6 面向群体
- 3.7 灵活性与便利性
- 四、iVX提供多样模板,快来 ~
- 五、iVX VS 其他低代码平台
- 结语
前言
大家好!我是向阳花,本科大三学生一枚⭐️!最近由于一些个人原因已经好久没更新文章了(捂脸),让各位看官久等啦!向阳花在这里谢谢各位不离不弃 ~ 💕
本期跟大家分享一种前言技术——iVX可视化开发应用程序平台,重新定义编程!⭐️
在介绍 iVX 之前,先跟大家聊聊传统编程语言。
一、聊聊传统编程语言
传统的软件开发生命周期,可以划分为可行性研究、需求分析、软件设计、软件实现、软件测试、产品验收和产品交付等阶段。编程语言便是用于编码,作用于软件实现阶段。
传统的编程语言,可以分为低级语言(机器语言、汇编语言),高级语言(包括面向过程语言、面向对象语言)。
作为一名本科大三的学生,我日常学习中经常使用 Java 进行软件开发,使用 Python 进行大数据分析,使用 Shell 语言操作Linux系统。这些语言出现都有一定历史了,都属于我今天所说的 “ 传统编程语言 ” 。
说到这里,大家肯定还有一些疑问,传统编程语言和今天要说的 iVX 有什么关系呢?下面我先介绍一下 iVX ,且听我一一道来 ~ ~
二、iVX的诞生
首先,大家可以在 iVX 官网点击我去往 iVX 官网查看非常多有趣的内容哦!(图片来自ivx官网)

高级编程语言诞生已经过去了大半个世纪了,在我们看来,什么都在进步,但是编程语言的发展却有些缓慢了。
虽然现在语言更加丰富,框架更多,但是最基本的编程方式还是没有任何改变,就是“写代码”,其实在英文中“Programming”和“Coding”是两个单词,有没有可能,我们只“编程”而不“写代码”?
为此,iVX尝试用“图形化”的方式解决编程的问题!
iVX团队沿着这条道路探索了十七年(2007年~2023年),经过不懈努力与探索,iVX就这样诞生了。

三、iVX VS 传统编程语言
iVX 是一种创新的编程范式,它与传统编程语言有着显著的不同。
这些不同不仅仅体现在表面特征上,更深入地影响了开发者如何思考和解决问题。下面将深入探讨 iVX 和传统编程语言在设计方面的主要区别。

3.1 图形化 vs 文本化
| iVX | 传统编程语言 |
|---|---|
使用图形化的方式来表达逻辑和流程。这种方式更加直观,容易上手,尤其适合那些没有编程背景的人。 | 使用文本代码来表达逻辑。这需要开发者具有一定的编程基础和对语法、结构的深入理解。 |
3.2 逻辑与语法的解耦
| iVX | 传统编程语言 |
|---|---|
| 通过把“逻辑表达”单独抽出来,进行解耦,去掉了所有“语法”特征。这样做的好处是减少了编程的复杂性和学习曲线。 | 语法和逻辑是紧密结合的。开发者需要同时掌握语法规则和逻辑结构,这增加了学习和开发的难度。 |
3.3 组件与库
| iVX | 传统编程语言 |
|---|---|
| 把常用的“对象、函数、库”都封装成可视化的“组件”,这样开发者可以通过拖拽和配置的方式快速实现功能。 | 开发者需要手动调用库和函数,这需要对这些库和函数有深入的了解。 |
3.4 编译与代码生成
| iVX | 传统编程语言 |
|---|---|
| 去掉了“编译器”,而是添加了 “代码生成器” ,可以将 iVX 的 AST(抽象语法树)转换成各种目标编程语言的代码。 | 需要通过编译器将源代码转换为机器代码或字节码,这一过程通常更加复杂和时间消耗。 |
3.5 IDE与语言设计的整合
| iVX | 传统编程语言 |
|---|---|
| 从产品设计的角度出发,将 IDE(集成开发环境)和语言设计整合在一起,更加注重应用开发和代码生成。 | 通常不会和 IDE 一起设计,更多的是注重语言的灵活性、效率和与底层系统的兼容性。 |
3.6 面向群体
| iVX | 传统编程语言 |
|---|---|
| 更加关注开发者群体,因为它生成的是全栈代码,适用于多种开发场景。 | 通常更加关注企业服务,因为它们需要特定的运行环境和系统支持。 |
3.7 灵活性与便利性
| iVX | 传统编程语言 |
|---|---|
设计初衷是怎么方便怎么来,即便是牺牲了一些灵活性。 | 更多的是追求灵活性和功能的全面性,即便这样做会增加使用的复杂性。 |
总体来说,iVX 代表了一种全新的编程范式,它解决了传统编程语言在易用性、快速开发和低代码方面的不足,是未来软件开发领域值得关注的新兴技术。🚀
四、iVX提供多样模板,快来 ~
为了更好的展示 iVX 的强大,让我们来体验一下吧 ~ 🚀
在 iVX 的应用商店中,有非常多的应用模板。

比如说这款【IM聊天|在线私聊、群聊&语音消息(PC+手机)】

再比如说这款【智慧城市一体化监控平台】

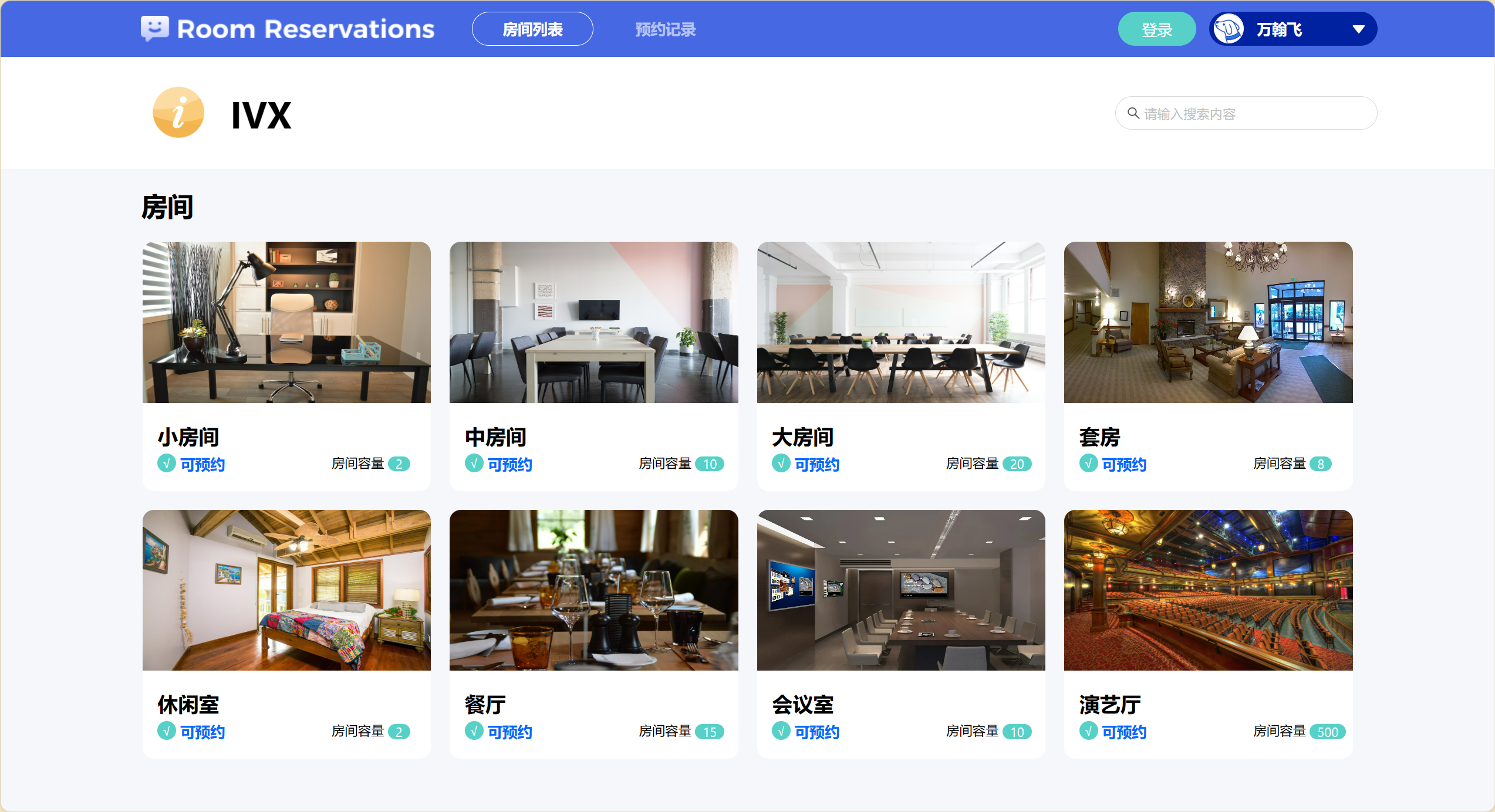
又如【会议室,房间预约系统】

这些模板都是完全免费的,可以基于现有的模板图形化搭建哦 ~ 🎈
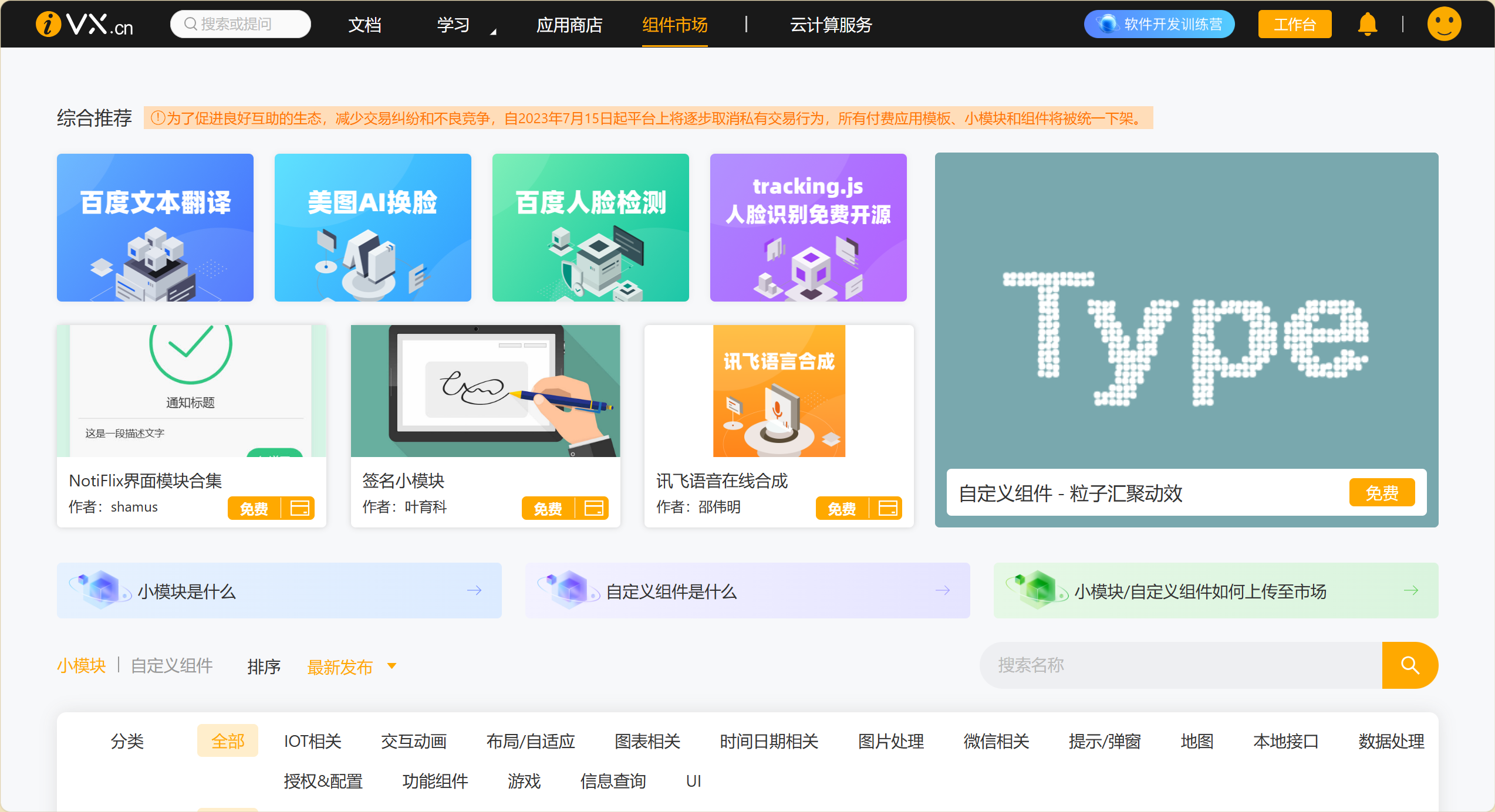
如果现有模板满足不了你的需求,别担心,iVX 同样提供了丰富的组件市场。

最后, ivx打开即可“食用”,不需要你下载任何应用!直接在浏览器端就能够开发! 不仅可以开发前端,还可以开发windows以及其他系统平台的应用。
五、iVX VS 其他低代码平台
和所有低代码/无代码不同的是:iVX可以通过可视化的操作自动生成“全栈代码”,前端可选:
vue或react,后台选Java或node.js,以及自动生成数据库相关代码;且代码可读性强,可以进行二次代码编辑和编译。
相比当然几乎所有“运行时”低代码平台mendix outsystems powerplatforms ,以及众多的国内运行时的国内低代码平台有明显优势。
由于有生成全栈代码的能力,因此iVX深受程序员欢迎。🎈
同时,iVX能够在IDE窗口集成各种现有的代码能力,例如支持CSS JS函数 SQL语言 自定义组件 导入vue/react等的前端组件 导入 Java/JS/Android/Python的SDK,可以很好和现有系统和代码一起使用。
结语
底层技术的演进,往往需要更长的时间,但是一旦有所突破,往往也会带来生产力更大的进步。
在iVX IDE的基础上,通过AI模型自动编程,是iVX团队研究的新方向。iVX团队希望通过努力,可以为更多人服务,并创造价值。这是很戳我的一个点 ~ 🥰
通过 iVX 进程图形化编程,刷新了我们对传统软件开发编码的认知,上手 iVX ,学生党再也不用担心不会编码就做不了软件项目啦!
以上就是本期要分享的全部内容了!如果这篇文章对你有帮助,欢迎关注我继续优质好文!🥰