【Flutter】Flutter 使用 qr_flutter 实现QR码二维码生成与渲染
文章目录
- 一、前言
- 二、`qr_flutter` 包简介
- 三、安装与配置
- 四、基本使用
- 五、高级功能与自定义
- 六、完整实际业务代码示例
- 七、总结
一、前言
亲爱的 Flutter 初学者,你好!今天我要与你分享一个非常实用的 Flutter 包——qr_flutter。在这篇文章中,我们将学习如何使用这个包来生成和渲染 QR 代码。我会手把手地带你了解它的安装、基本使用方法以及一些高级功能。文章的重点包括:
qr_flutter包的基本介绍- 如何安装并配置
- 基本使用方法
- 高级功能与自定义
- 一个完整的实际业务代码示例
本文使用的软件版本为:Flutter 3.10,Dart 3.0,qr_flutter 4.1.0。确保你的开发环境与这些版本相匹配,这样你可以更好地跟随本文的步骤。
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、qr_flutter 包简介
qr_flutter 是一个专为 Flutter 设计的库,它可以简单快速地通过小部件或自定义绘制器渲染 QR 代码。这个库的核心是基于 QR - Dart,所以它非常稳定和高效。它支持 QR 代码版本 1 - 40,具有错误纠正/冗余功能,并且可以配置输出大小、填充、背景和前景颜色。最重要的是,它不需要互联网连接,所以你可以在任何地方、任何时间使用它。
三、安装与配置
要开始使用 qr_flutter,你首先需要将它添加到你的 pubspec.yaml 文件中。你可以这样做:
dependencies:
qr_flutter: ^4.1.0
添加完依赖后,运行 flutter packages get 或使用你的 IDE 更新包。
接下来,你需要在代码中导入这个依赖:
import 'package:qr_flutter/qr_flutter.dart';
到此为止,你已经成功安装并配置了 qr_flutter 包,接下来我们将学习如何使用它。
四、基本使用
好的,既然你已经安装并配置了 qr_flutter,那么我们来看看如何基本使用它。生成一个基本的 QR 代码其实非常简单。以下是一个简单的示例:
QrImageView(
data: '这是一个简单的 QR 代码',
version: QrVersions.auto,
size: 320.0,
gapless: false,
)
在上面的代码中,我们使用了 QrImageView 小部件,并为其提供了一些基本参数。data 参数是你想转换为 QR 代码的文本或数据。version 参数是 QR 代码的版本,我们使用 QrVersions.auto 让它自动选择最佳版本。size 参数定义了 QR 代码的大小,而 gapless 参数决定是否在 QR 代码的大小中添加一个额外的像素以防止出现间隙。
五、高级功能与自定义
qr_flutter 不仅仅是一个简单的 QR 代码生成器,它还提供了许多高级功能和自定义选项。以下是一些你可能会发现有用的功能:
- 背景和前景颜色: 你可以自定义 QR 代码的背景和前景颜色。
- 图像叠加: 你可以在 QR 代码的中心叠加一个图像。
- 错误状态: 如果 QR 代码无法验证,你可以显示一个错误状态。
以下是一个带有嵌入图像的 QR 代码示例:
QrImageView(
data: '这个 QR 代码中嵌入了一个图像',
version: QrVersions.auto,
size: 320,
gapless: false,
embeddedImage: AssetImage('assets/images/my_embedded_image.png'),
embeddedImageStyle: QrEmbeddedImageStyle(
size: Size(80, 80),
),
)
在上面的示例中,我们使用了 embeddedImage 参数来定义一个要叠加的图像,并使用 embeddedImageStyle 参数来定义图像的样式。
六、完整实际业务代码示例
让我们考虑一个实际的业务场景:你正在为一个餐厅开发一个 Flutter 应用程序,该应用程序允许用户扫描桌子上的 QR 代码来查看菜单。以下是一个完整的示例,展示了如何使用 qr_flutter 生成这样的 QR 代码:
import 'package:flutter/material.dart';
import 'package:qr_flutter/qr_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
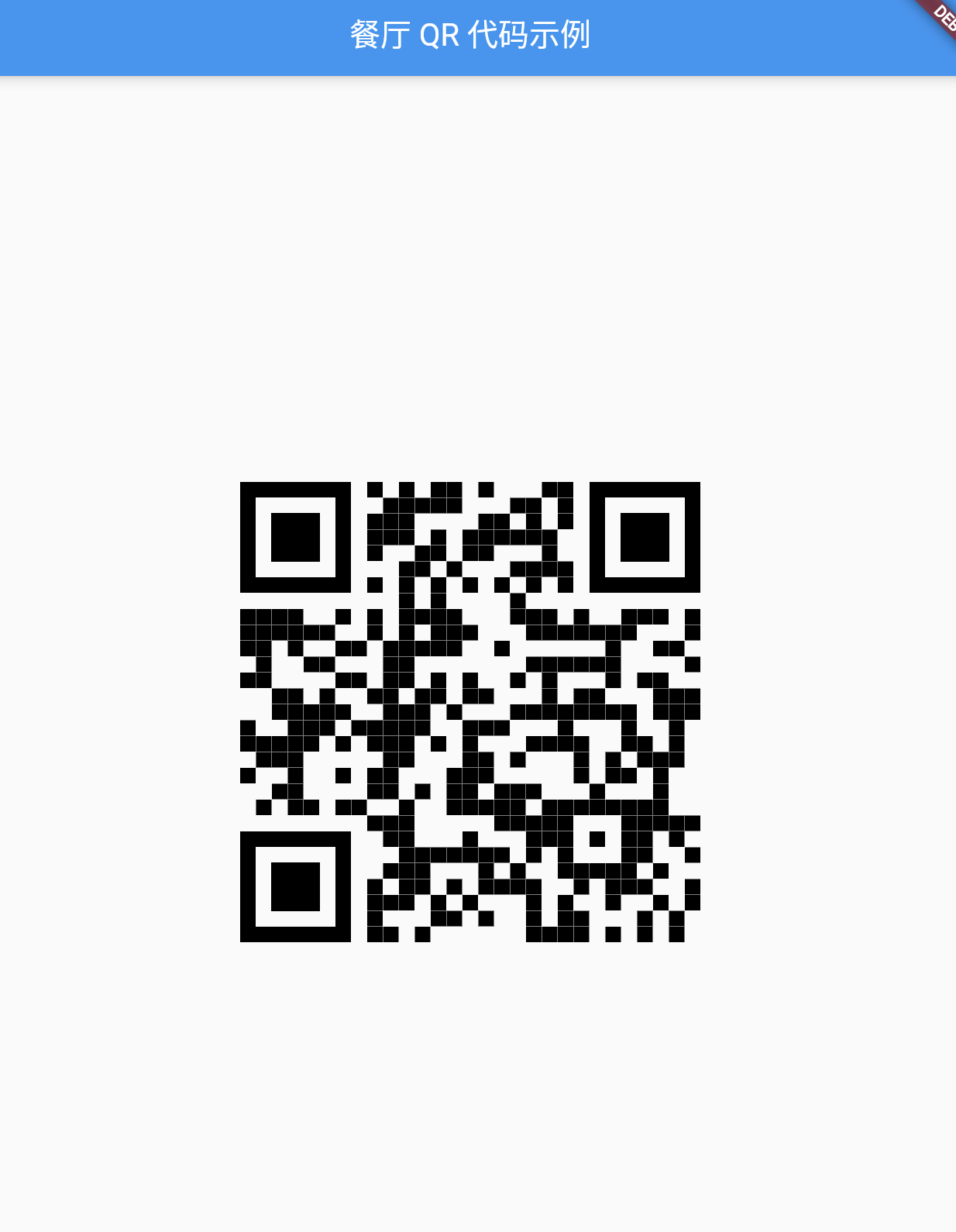
title: '餐厅 QR 代码示例',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('餐厅 QR 代码示例'),
),
body: Center(
child: QrImageView(
data: 'https://restaurant-menu.com/table-12',
version: QrVersions.auto,
size: 320.0,
gapless: false,
),
),
);
}
}
在这个示例中,我们创建了一个简单的 Flutter 应用程序,其中包含一个 QrImageView 小部件,该小部件生成一个指向特定桌子菜单的 QR 代码。
运行结果如下所示:

七、总结
恭喜你!现在你已经掌握了如何使用 qr_flutter 包来生成和渲染 QR 代码。从安装和配置到基本使用,再到高级功能和自定义,我们都进行了详细的讲解。我希望这篇文章能帮助你更好地理解如何在实际业务中应用这个强大的库。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!















![算法:移除数组中的val的所有元素---双指针[2]](https://img-blog.csdnimg.cn/00a0b6f4bc3244498610301823a21bc8.png#pic_center)