
环境win10:vite+vue3+elementUI
1 安装
npm install tcplayer.js
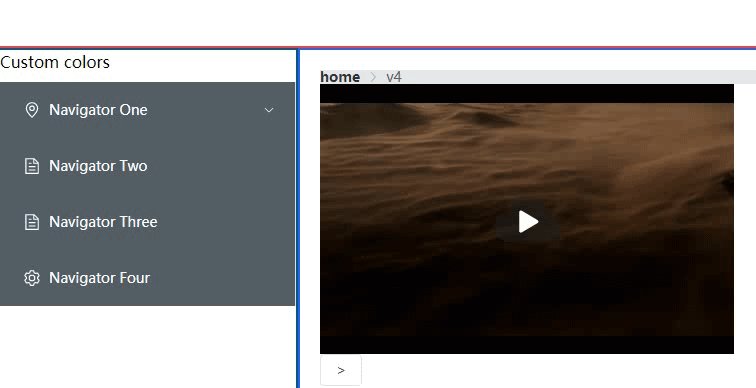
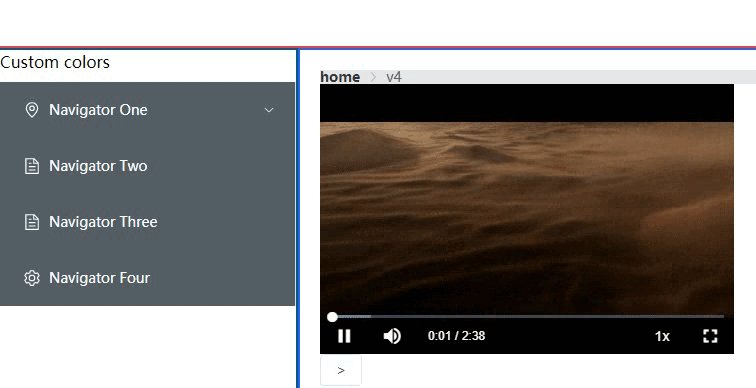
2 使用
<template>
<div>
<video id="player-container-id" width="414" height="270" preload="auto" playsinline webkit-playsinline></video>
</div>
<el-button type="" @click="do_click"> > </el-button>
</template>
<script setup>
import TCPlayer from 'tcplayer.js';
import {reactive, ref,onMounted} from "vue";
const fid = ['387702307847129127','3701925921299637010']
let player = reactive(null)
function do_click(params) {
console.log('--------------',player);
player.src("https://1500005692.vod2.myqcloud.com/43843706vodtranscq1500005692/62656d94387702300542496289/v.f100240.m3u8")
}
onMounted(()=>{
//init player
player = TCPlayer('player-container-id',
{ // player-container-id 为播放器容器 ID,必须与 html 中一致
fileID: '387702307859199833', // 请传入需要播放的视频 fileID(必须)
appID: '1500006438', // 请传入点播账号的 appID(必须)
//私有加密播放需填写 psign, psign 即播放器签名,签名介绍和生成方式参见链接:https://cloud.tencent.com/document/product/266/42436
psign:'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhcHBJZCI6MTUwMDAwNjQzOCwiZmlsZUlkIjoiMzg3NzAyMzA3ODU5MTk5ODMzIiwiY3VycmVudFRpbWVTdGFtcCI6MTY2NzIzOTE1MywiY29udGVudEluZm8iOnsiYXVkaW9WaWRlb1R5cGUiOiJPcmlnaW5hbCIsImltYWdlU3ByaXRlRGVmaW5pdGlvbiI6MTB9LCJleHBpcmVUaW1lU3RhbXAiOjIyMDYyODE2MDAsInVybEFjY2Vzc0luZm8iOnsiZG9tYWluIjoiMTUwMDAwNjQzOC52b2QyLm15cWNsb3VkLmNvbSIsInNjaGVtZSI6IkhUVFBTIn19.k6__4IcCUq1QzZUijsntfIqrXCDuk6TQagrpAh0WEyw',
licenseUrl: 'https://license.vod2.myqcloud.com/license/v2/1310752424_1/v_cube.license',
});
})
</script>
<style scoped>
@import url("//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.css");
</style>
license 问题
licenseUrl: ‘https://license.vod2.myqcloud.com/license/v2/1310752424_1/v_cube.license’’
代码里面的是我自己免费申请的.时长14天.
这个东西是8.16更新的时候加的
免费申请web License 链接
下面是sdk的更新日志:

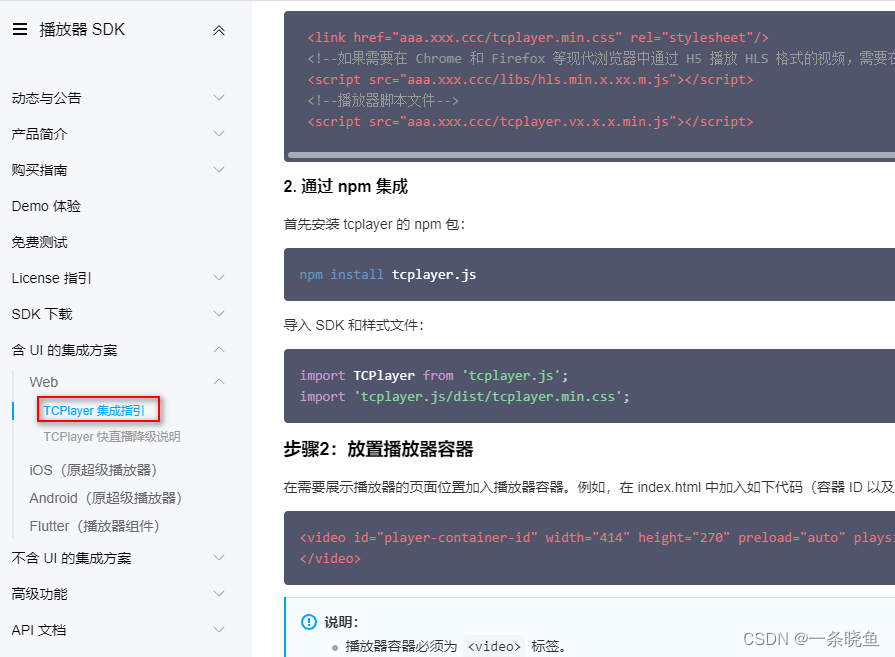
官网demo
https://cloud.tencent.com/document/product/881/20204

参考
https://cloud.tencent.com/document/product/881/30818