
数据
定义:对现实生活中事物的抽象描述,在程序世界中一切都采用数据进行描述,程序的执行实际上就是对数据的操作。数据是存储在内存和硬盘中的。
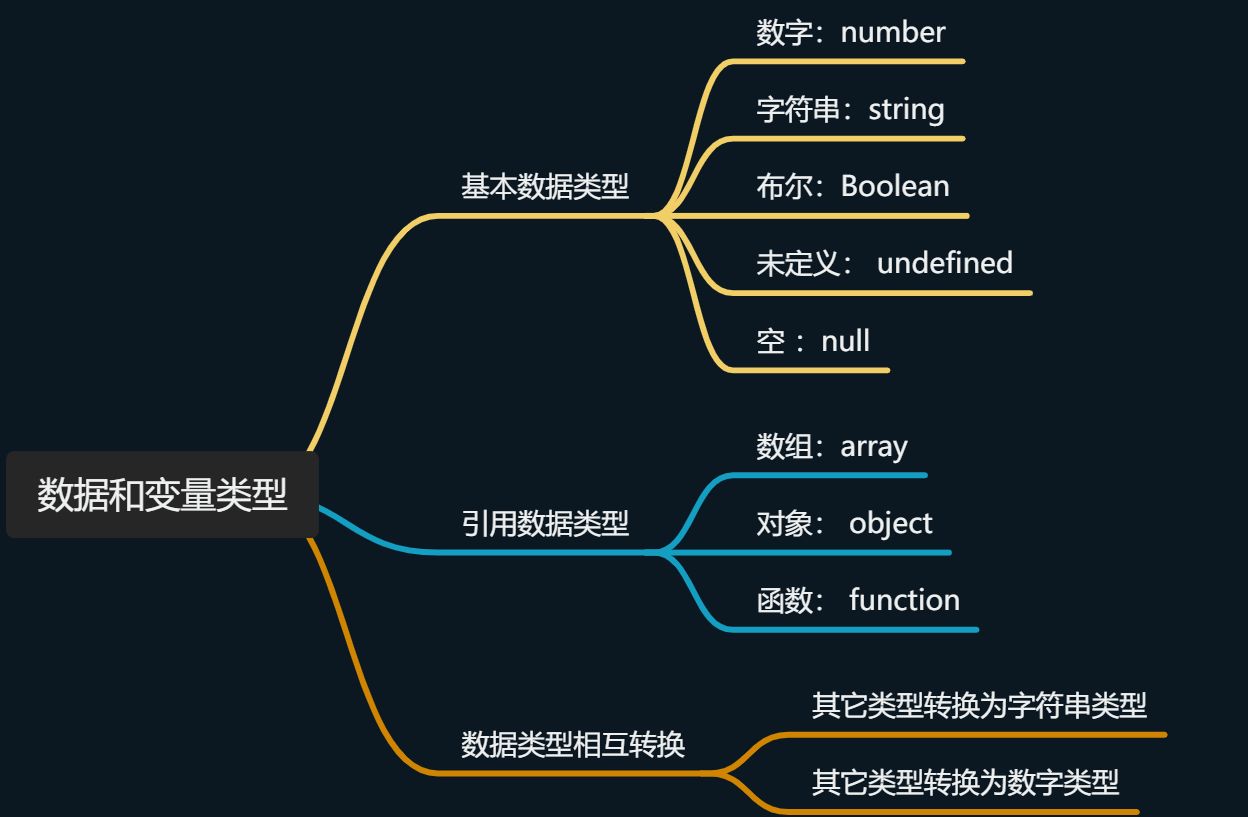
数据类型
- 基本数据类型:
数字(number)、字符串(string)、布尔(boolean)、未定义(undefined)、空(null)
// 数字类型
1 2 3 4
// 字符串类型
'a' 'b' 'c'
// 布尔类型
true false
// 未定义类型
undefined
// 空
null
- 引用数据类型:
数组(array)、对象(object)、函数(function)、符号(symbol)
// 数组类型
[1, 2, 3, 4, 5]
// 对象类型
{name: 'zyc', age: 20, sex: '男'};
// 函数类型
function fn() {
console.log('hello world');
}
变量
**定义: **对数据所在空间的别名。通过引用变量可以获取到该空间内存储的数据值。
类型:变量的类型是由该空间内存储的数据类型决定的。
命名:只能以字母、下划线、$符号开头,后面接上字母、下划线、数字或其它符号构成。不能与关键字(var/const/let/switch/for/if/else)或保留字(class)等冲突。
变量声明示例
- 基本数据类型声明
// 数字类型
var n = 100;
// 字符串类型
var str = 'zhangyc'
// 布尔类型
var bool = true
// 未定义
var un;
// 空
var em = null;
- 引用数据类型声明
// 数组类型
var arr = [1, 2, 3, 4, 5];
// 对象类型
var obj = {
name: 'zhangyc',
age: 20,
sex: '男'
}
// 函数类型
function fn() {
console.log('hello world');
}
- 变量类型检测
// 使用 typeof 函数进行判定变量类型
typeof(1); // 'number'类型
typeof('hello world'); // 'string'类型
typeof(un); // 'undefined'类型
typeof(null); // 'object'类型
typeof({}); // 'object'类型
typeof(function fn() {}); // 'function'类型
数据类型转换
其它类型转换为字符串类型
转换为字符串类型的方式:
- 调用各自包装类的toString方法
- 临时借用字符串包装类String()方法
- +‘’ 间接调用字符串包装类String()方法
- 数字number 转换为 字符串string
本质上调用的是Number.prototype.toString() 方法得到的
常见的数字类型分为:普通数字类型(0、1、2)、无穷大(Infinity)、非数字(NaN)
10; // '10'
0; // '0'
Infinity; // 'Infinity'
-Infinity; // '-Infinity'
NaN; // 'NaN'
- 布尔boolean 转换为 字符串string
本质上调用的是Boolean.prototype.toString() 方法得到的
true; // 'true'
false; // 'false'
- 未定义undefined 转换为 字符串string
由于undefined无属性toString方法,本质上是调用String(undefined)方法得到的
undefined; // 'undefined'
- 空null 转换为 字符串string
由于null无属性toString方法, 因此本质上是调用String()方法得到的
null; // 'null'
- 对象object 转换为 字符串string
本质上是调用Object.prototype.toString()方法得到的
{name: zhangyc, age: 24, sex: '男'}; // '[object Object]'
- 数组array 转换为 字符串string
本质上是:调用Array.prototype.toString方法得到的, 该方法内部是遍历数组中的每项,将其按照上述基础转换方式得到每一项的字符串, 最终使用逗号’,‘拼接得到整个数组转换后的字符串内容
若数组中的某一项是undefined 、null ,最终转换为字符串形式时为 空串’’
[1,2,3,4,5]; // '1,2,3,4,5'
[1,2,undefined,4]; // '1,2,,4'
[2,3,null]; // '2,3,'
[1,2,{name: 'maomi'}]; // '1,2,[object Object]'
- 函数function 转换为 字符串string
本质上是:调用Function.prototype.toString方法得到的。
function fn() { console.log('hello world'); }; // 'function fn() {console.log('hello world');}'
其它类型转换为数字类型
转换为数字类型的方式:调用Number(),
转换结果分为两种类型:可以转换成功的(普通数字), 转换失败的(NaN)
- 字符串string 转换为 数字number
纯粹的数字字符串格式,才能转换成功。如‘123’、’ 123’
'123'; // 123
'123abc'; // NaN
'abc123'; // NaN
' 123'; // 123
'1 23'; // NaN
'abc'; // NaN
- 布尔Boolean 转换为 数字number
true; // 1
false; // 0
- 未定义undefined 转换为 数字number
undefined; // NaN
- 空null 转换为 数字number
null; // 0
- 对象object 转换为 数字number
{name: 'zhangyc'}; // NaN
- 数组array 转换为 数字number
[1,2,3,4]; // NaN
- 函数function 转换为 数字number
function fn() { console.log('hello world');} // NaN
其它类型转换为布尔类型
其它类型转换为布尔类型,本质上是调用Boolean()方法,主要用于比较运算、逻辑运算中
除了特定的几个数据,其它的类型转换为布尔类型时均为 true
0; // 0 转换为布尔值: false
NaN; // 非数字 转换为布尔值: false
''; // 空串 转换为布尔值: false
undefined; // 未定义 转换为布尔值: false
null; // 空 转换为布尔值: false